使用vite构建Vue3项目
发布时间:2024年01月05日
1、安装vite
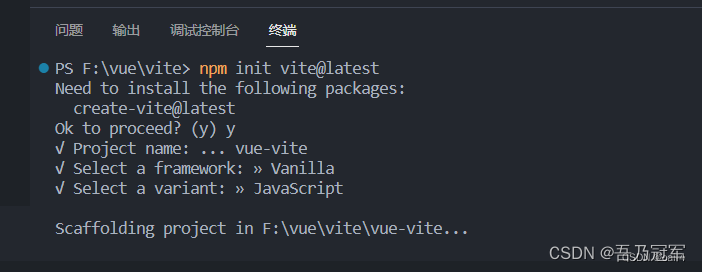
npm init vite@latest npm构建vite项目
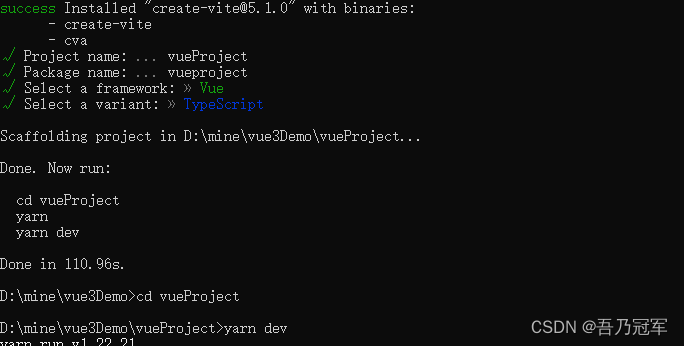
yarn create vite yarn构建vite项目
2、依次需要配置项目名 、框架选择、原生和ts版本的选择



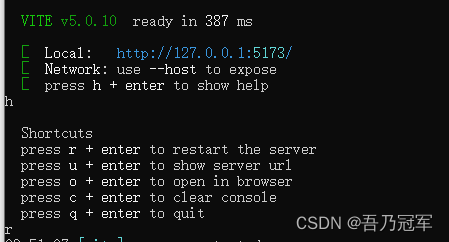
r+ enter 重新开始服务
o + enter 快速打开浏览器
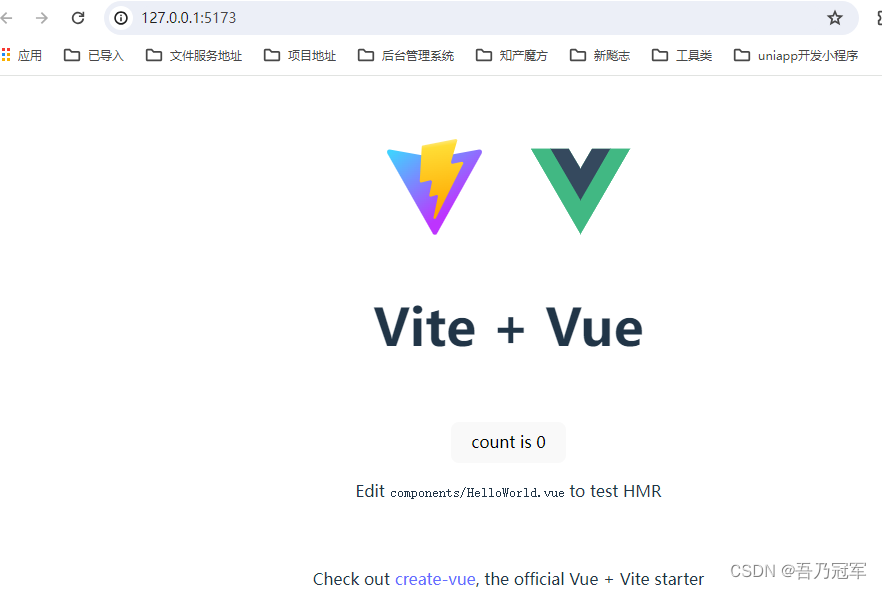
3、项目启动效果

文章来源:https://blog.csdn.net/weixin_38673922/article/details/135402211
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用python写了一个sql填充工具
- Vue3+Ts+Vite2+Pinia 搭建开发框架
- 创建专业电子邮件签名:提升个人与品牌形象的实用指南
- Springboot数据加密篇
- 解决 vue 项目开发越久 node_modules包越大的问题
- 2024年最热门的15个科技工作岗位
- linux安装mysql 8 数据库(保姆级)
- C语言总结十四:实用调试技巧
- 哈尔滨文旅持续出圈,各地文旅百花齐放:管理新时代
- burp sutie xss 原理及使用