uniapp 查找不到uview-ui文件怎么办?
发布时间:2024年01月12日

?用官方的方式总是报:文件查找失败:'uview-ui' at main.js
解决方案:?
1.先安装uview-ui
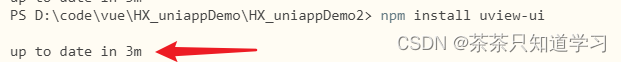
npm install uview-ui下载成功是这样的:

而不是这样的:
 ?
?
?这样的原因是你的项目里没有package.json包,先执行? npm? i? ?-y再安装uview-ui
2.main.js引入
import uView from "uview-ui"
Vue.use(uView)?uni.scss中引入
@import 'uview-ui/theme.scss';然后再APP.vue中全局引入样式,注意一定要下好sass和scss-loader,如果是HBuilderX安装的就不需要担心,里面内嵌了的。
<style lang="scss">
@import "uview-ui/index.scss";注意:以上代码一定要在第一行
没下载的自行下载
npm install sass-loader --save-dev
npm install node-sass --save-dev3.配置easycom组件模式
- 此配置需要在项目 根目录 的pages.json中进行
"easycom": {
"custom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}
},?注意:easycom和pages平级;
文章来源:https://blog.csdn.net/qq_57423665/article/details/135560384
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Spring 篇】基于注解的Spring事务控制详解
- 机械设计专业的毕业生应该怎么选题呢?选题应该注意的事项有哪些呢?
- 【无标题】vue自定义表单验证的时候报错TypeError: callback is not a function
- 【数字人】10、HyperLips | 使用 audio 实现高保真高清晰的唇部驱动
- docker镜像、容器管理与迁移
- 设计模式(4)--对象行为(1)--职责链
- 为布偶猫选择主食冻干:K9、sc还是希喂主食冻干对比测评
- <HarmonyOS第一课>保存应用数据
- 优雅处理并发:Java CompletableFuture最佳实践
- MySQL——性能优化与关系型数据库