JavaScript库jquery的使用方法
发布时间:2024年01月22日
"写更少,做更多"是jquery的设计理念,jquery是一个兼容多浏览器的JavaScript库,利用jquery的语法设计能使开发更便捷。
网页添加jquery的方法:1.从jquery.com下载库;2.从CDN中载入库(示例使用),或Google中载入jquery。
页面引入jquery库后,通过$()函数来获取页面中的元素,$符号为jQuery的缩写。
$(document)是jquery的常用对象,表示HTML文档对象。$(document).ready()方法类似于JavaScript的window.onload事件,但也有一些区别。
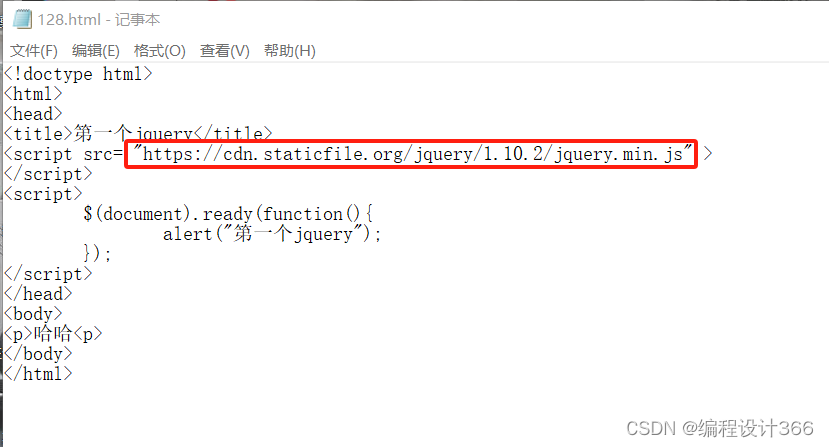
下面编写一个简单jquery程序:

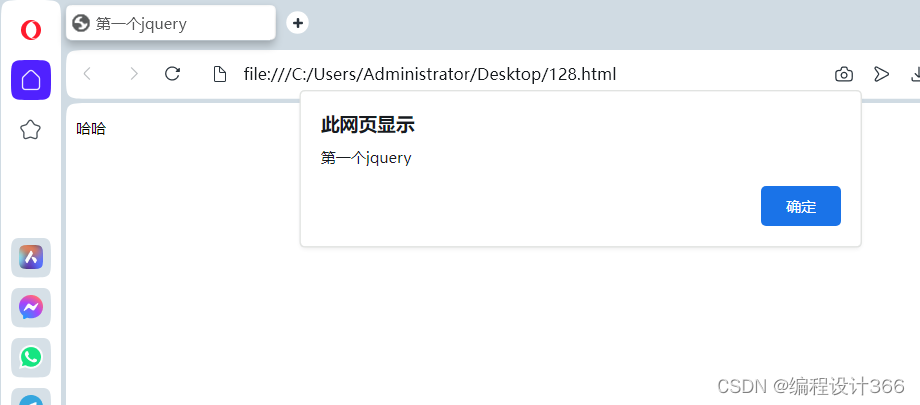
?运行结果:
?
文章来源:https://blog.csdn.net/weixin_47298156/article/details/135756986
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TS:类型断言
- 国产品牌GC3901与A3901/allegro的参数对比,适用于摄像机、消费类等产品中
- C# .Net学习笔记—— 加密和解密算法
- simulink之state
- Ceph应用
- C语言函数篇——sqrt()函数
- openGauss学习笔记-202 openGauss 数据库运维-常见故障定位案例-不同用户查询同表显示数据不同
- js_入门
- 【杜绝黑客入侵】网络安全4大预测 SASE势成企业必需品
- Jenkins的特殊操作定时自动执行任务以及测试报告调优