HarmonyOS 学习
语言是 ArkTS UI框架是ArkUI
TypeScript
1、基础类型
布尔类型:boolean
浮点型:number
字符串:string
数组:数组:number[]
数组泛型:Array<number>
元组:let x:[string,number]
枚举:enum Color{Red,Green,Blue}
unknown:不清楚的类型
void:函数没有返回值的时候,通常返回类型是void null 和 underfined。
联合类型:let myFoot:string|number
打印日志:console.log('')
2、条件语句:
if else switch break
3、函数:function
可选参数 加问号即可 剩余参数 使用省略号
箭头函数:匿名函数的简写
4、类和继承
类:class。继承extends
用了export关键字的类,才可以用import导入 export class NewsData{ }
import {NewsData} from '../common/bean/NewsData'
5、迭代器
for ...in循环得到数组下标
for ...of循环得到数字的值
ArkTS
1、基础组件

struct:自定义组件,组件的数据结构
@Component:组件装饰器
@Entry : 页面的入口组件,一个页面只能有一个
生命周期:aboutToAppear 自定义组件实例创建
aboutToDisappear 自定义组件实例被销毁,释放不在使用的资源
onpageshow 页面显示
onbackpress 返回 默认返回false,return true的时候由用户自己处理
onpagehide 页面消失
@Link不需要初始化,@State都需要初始化
@Link不能在组件内部进行初始化
@state:装饰的变量是组件内部的状态数据,当状态数据被修改时,会自动进行UI刷新
@Link:装饰的变量可以和父组件的@state变量建立双向数据棒定,任何一方的修改都会反映给另一方
Ps:对下面例子都说明:
子组件:TitleComponent
由于isRefreshData在子组件中是使用Link修饰的,在父组件中必须引用初始化,通过$符号来创建饮用
使子组件中的isRefreshData和父组件中的isSwitchDataSource,建立双向数据绑定
当子组件中isRefreshData的值变化时,父组件中的isSwitchDataSource值也会随之变化
Ps:对下面例子都说明:
子组件:TitleComponent
由于isRefreshData在子组件中是使用Link修饰的,在父组件中必须引用初始化,通过$符号来创建饮用
使子组件中的isRefreshData和父组件中的isSwitchDataSource,建立双向数据绑定
当子组件中isRefreshData的值变化时,父组件中的isSwitchDataSource值也会随之变化


2、声明式UI
特征:1??声明式描述 2??状态驱动视图更新
3、 自定义组件
Text :
opacity 控制透明度
decoration 控制是否加下划线 加下划线 TextDecorationType.LineThrough 不加下划线 TextDecorationType.None
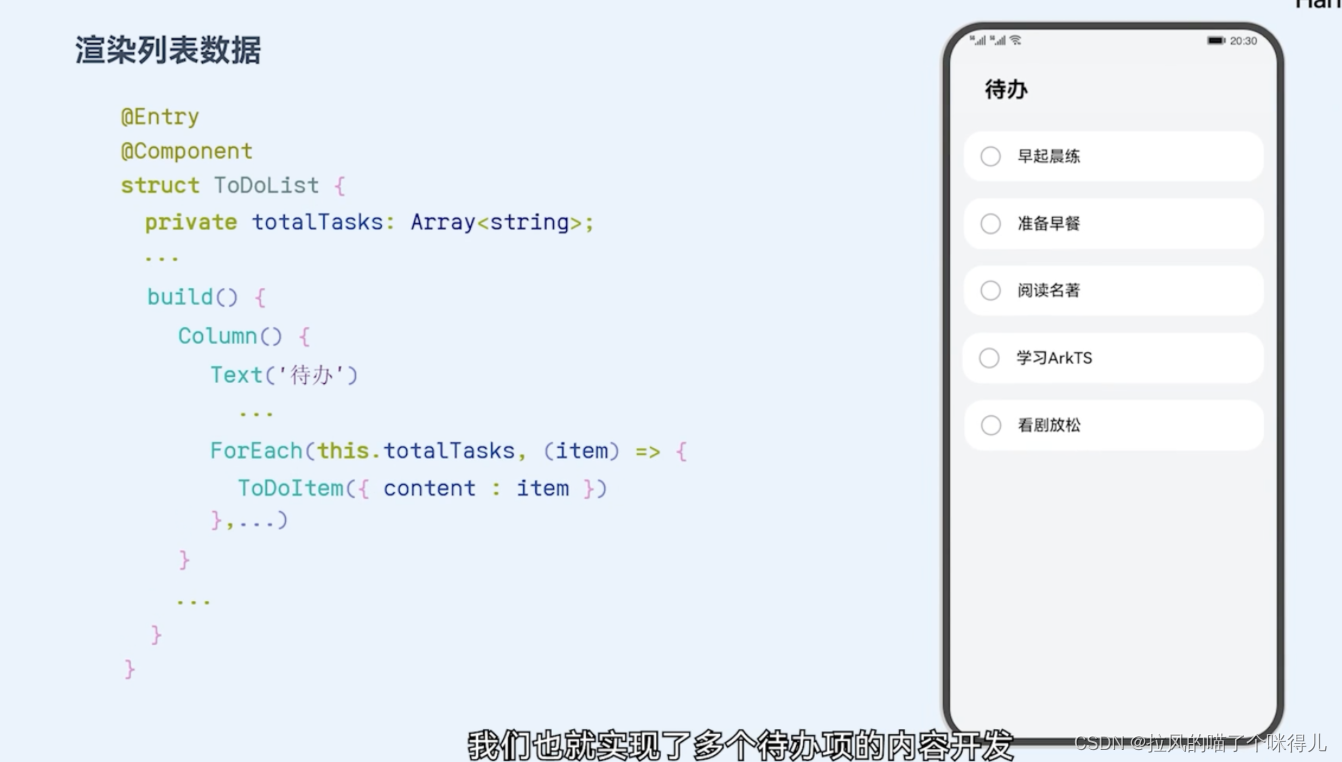
ForEarch
totalTashs:Array<String> = ['早','上','好','呀','哈']

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java常见面试题:请解释一下Java中的常用集合类,如ArrayList、LinkedList、HashSet等。
- 【计组考点】:第一章 计算机系统概论
- Python画皮卡丘
- 【揭秘】武汉建筑安全员ABC证报考内幕,社保问题竟成硬伤!
- YoloV8改进策略:Agent Attention|Softmax与线性注意力的融合研究|有效涨点|代码注释与改进|全网首发(唯一)
- C++采集亚马逊amazon产品数据教程
- php遍历?件的几种方法
- Freemarker的基本语法及入门基础
- 【方法】如何修改Word文档密码?
- kafka实战--代码应用