Qt Creator可视化交互界面exe快速入门5
上一期介绍了加法计算器,本期介绍QObject定时器。
首先一样先建个工程,比如我这项目名为QObject

本期的任务就是制作图片在界面上显示,然后每秒定时切换,点击另一个暂停按钮,可以定格当前图片,即取消定时切换功能。
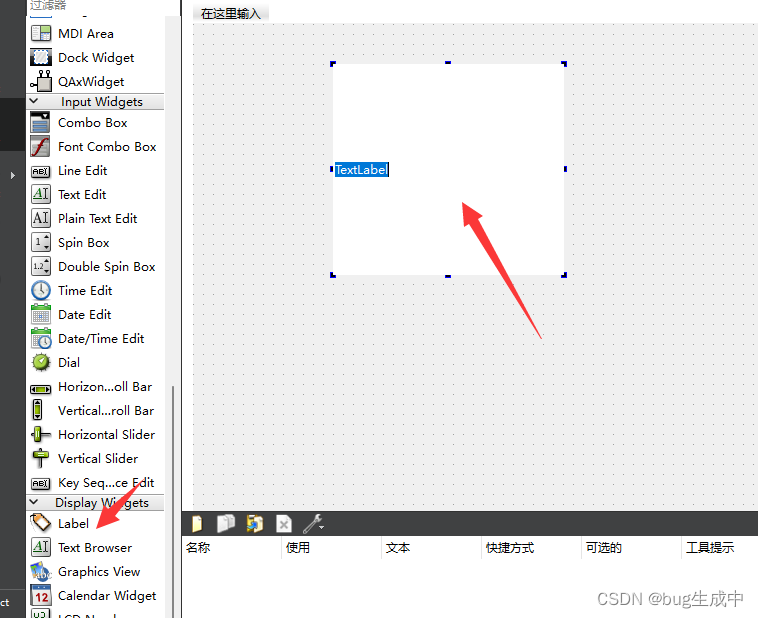
显示图片的我们可以使用显示里面的label

这个用于显示图片使用,我们先把中间的字去掉。
然后我们需要实现上面的功能的话,还需要两个按钮,一个开始按钮,一个暂停按钮。

对开始按钮点击转为槽后,设置定时器

头文件中定义
#define TIMEOUT 1*1000 超时时间 1秒

我们需要定义定时器的函数和定时编号。

回到按钮部分,获取定时器编号。

我们写这样一个函数就可以定义界面上展示图片

头文件加入QTime

然后我们运行一下。可以看到在开始界面草莓图片已经加载进来了。

然后我们定义定时器时间:
void MainWindow::timerEvent(QTimerEvent *event)//2定时器事件
{
??? if(event->timerId()!=myTimerId)
??? {
??????? return;
??? }
??? //图片显示方法1 setPixmap(“路径”)
??? QString path("C:\\Users\\10979\\Desktop\\jpg\\");
??? path += QString::number(picID);
??? path +=".jpeg";
??? QPixmap pix(path);
??? ui->label->setPixmap(pix);
??? picID++;
??? if(picID==5)
??? {
??????? picID=1;
??? }
}

不要忘记变量:

然后我们再运行点击开始按钮,就会每秒换张图片了

然后我们需要在代码中杀死定时器达到暂停的功能。对暂停按钮我们点击转到槽,然后
输入以下代码:
void MainWindow::on_pushButton_2_clicked()
{
??? this->killTimer(myTimerId);
}

我们再运行看看,这个时候我们再点击暂停按钮后,草莓图片就定格在这里不再跳下一张了。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 易语言代理IP设置
- 野指针(C语言)
- (leetcode)判断字符是否唯一 -- 使用位图(位运算)
- 基于Boost的HTTP客户端程序编程
- 【算法专题】FloodFill 算法
- 关于kthread_stop的疑问(linux3.16)
- 一条SQL查询语句是如何执行的?
- redis 从0到1完整学习 (二十):IO多路复用之epoll
- 网工内推 | 国企、合资公司IT专员,13薪,NA以上即可
- 端口号被占用,本地的进程号怎么关掉?