vue前端开发自学,借助KeepAlive标签保持组件的存活
发布时间:2024年01月13日
vue前端开发自学,借助KeepAlive标签保持组件的存活!如果不想让组件在切换的时候,被默认操作(卸载掉了)。他们需要使用这个这个表情哦。
下面给大家看看代码情况。
<template>
<h3>ComA</h3>
<p>{{ message }}</p>
<button @click="changeHandle">切换数据</button>
</template>
<script>
export default{
data(){
return {
message:"老数据"
}
},
methods:{
changeHandle(){
this.message = "新数据"
}
}
}
</script>这个代码是来自ComA.vue的内容。里面有一个切换数据的按钮。可以控制当前组件里面的p标签的内容。目的是为了显示给大家看看,组件切换的时候,默认是会被卸载的。再次切回来,就会重新走一遍组件的生命流程。
<template>
<h3>动态切换组件的显示</h3>
<KeepAlive>
<component :is="ComponetShow"></component>
</KeepAlive>
<button @click="changeShow">切换组件显示</button>
</template>
<script>
import ComA from './components/ComA.vue';
import ComB from './components/ComB.vue';
export default{
data(){
return{
ComponetShow:"ComA"
}
},
components:{
ComA,
ComB
},
methods:{
changeShow(){
this.ComponetShow = this.ComponetShow == "ComA" ? "ComB":"ComA"
}
}
}
</script>这个代码是来自App.vue入口组件的内容。里面我们使用了keepAlive标签,把之前那个组件显示的标签,包围起来。就可以确保,切换组件不会再触发卸载了。

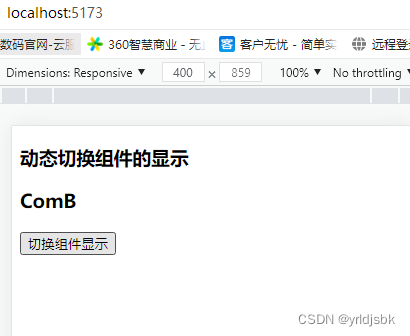
如图,切换组件显示,我们现在看见的切换后的组件B。

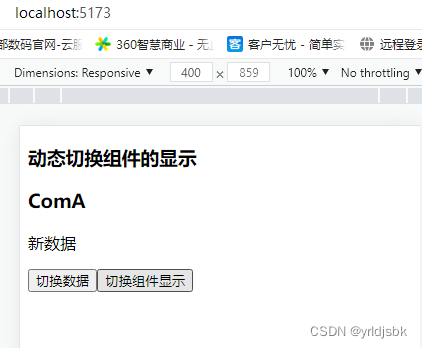
如图,我们再次切换,改成了之前的组件A的显示了。但是里面的新数据依旧可以看得见。说明,刚刚切换组件时,并未发生卸载。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135570564
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 毫无基础的人如何系统的学习Python?
- C++11:Lambda表达式详解和示例代码
- 设计模式-简单工厂模式
- 拓扑排序笔记
- CentOS7yum安装出现/var/run/yum.pid 已被锁定
- Kafka 清空Topic
- Java学院教学资料管理系统(源码+开题)
- python 模块搜索路径
- inject: [‘reload‘] 是一个在 Vue.js 组件中常见的语法,用于将父组件中定义的 reload 方法注入到子组件中。
- 如何用GPT/GPT4完成AI绘图和论文写作?