【.net core】yisha框架,bootstrap-table组件增加固定列功能
发布时间:2024年01月12日
需要引入
bootstrap-table-fixed-columns.css和bootstrap-table-fixed-columns.js文件
文件代码:
bootstrap-table-fixed-columns.css样式文件代码
.fixed-table-header-columns,
.fixed-table-body-columns {
position: absolute;
background-color: #fff;
display: none;
box-sizing: border-box;
overflow: hidden;
}
.fixed-table-header-columns .table,
.fixed-table-body-columns .table {
border-right: 1px solid #ddd;
}
.fixed-table-header-columns .table.table-no-bordered,
.fixed-table-body-columns .table.table-no-bordered {
border-right: 1px solid transparent;
}
.fixed-table-body-columns table {
position: absolute;
animation: none;
}
.bootstrap-table .table-hover > tbody > tr.hover > td{
background-color: #f5f5f5;
}bootstrap-table-fixed-columns.js脚本文件代码:
/**
* @author congye ma
*/
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
fixedColumns: false,
fixedNumber: 1,
fixedFrom: 'right'//left
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initHeader = BootstrapTable.prototype.initHeader,
_initBody = BootstrapTable.prototype.initBody,
_resetView = BootstrapTable.prototype.resetView;
BootstrapTable.prototype.initFixedColumns = function () {
this.$fixedHeader = $([
'<div class="fixed-table-header-columns">',
'<table>',
'<thead></thead>',
'</table>',
'</div>'].join(''));
this.timeoutHeaderColumns_ = 0;
this.$fixedHeader.find('table').attr('class', this.$el.attr('class'));
this.$fixedHeaderColumns = this.$fixedHeader.find('thead');
this.$tableHeader.before(this.$fixedHeader);
this.$fixedBody = $([
'<div class="fixed-table-body-columns">',
'<table>',
'<tbody></tbody>',
'</table>',
'</div>'].join(''));
this.timeoutBodyColumns_ = 0;
this.$fixedBody.find('table').attr('class', this.$el.attr('class'));
this.$fixedBodyColumns = this.$fixedBody.find('tbody');
this.$tableBody.before(this.$fixedBody);
if (this.options.fixedFrom == 'right') {
this.$fixedHeader.css({ right: 6 });
this.$fixedBody.css({ right: 6 })
}
};
BootstrapTable.prototype.initHeader = function () {
_initHeader.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
this.initFixedColumns();
var that = this, $trs = this.$header.find('tr').clone();
$trs.each(function () {
if (that.options.fixedFrom == 'right') {
var index = that.options.columns[0].length - Math.abs(parseInt(that.options.fixedNumber));
$(this).find('th:lt(' + index + ')').remove();
} else {
$(this).find('th:gt(' + that.options.fixedNumber + ')').remove();
}
});
this.$fixedHeaderColumns.html('').append($trs);
};
BootstrapTable.prototype.initBody = function () {
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
var that = this,
rowspan = 0;
this.$fixedBodyColumns.html('');
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.find('td');
$tr.html('');
if (that.options.fixedFrom == 'right') {
var end = that.options.columns[0].length - Math.abs(parseInt(that.options.fixedNumber));
} else {
var end = that.options.fixedNumber;
}
if (rowspan > 0) {
--end;
--rowspan;
}
if (that.options.fixedFrom == 'right') {
for (var i = end; i < that.options.columns[0].length; i++) {
$tr.append($tds.eq(i).clone());
}
} else {
for (var i = 0; i < end; i++) {
$tr.append($tds.eq(i).clone());
}
}
that.$fixedBodyColumns.append($tr);
if ($tds.eq(0).attr('rowspan')) {
rowspan = $tds.eq(0).attr('rowspan') - 1;
}
});
};
BootstrapTable.prototype.resetView = function () {
_resetView.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
clearTimeout(this.timeoutHeaderColumns_);
this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(':hidden') ? 100 : 0);
clearTimeout(this.timeoutBodyColumns_);
this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(':hidden') ? 100 : 0);
};
BootstrapTable.prototype.fitHeaderColumns = function () {
var that = this,
visibleFields = this.getVisibleFields(),
headerWidth = 0;
if (that.options.fixedFrom == 'right') {
var trs = [].slice.call(this.$body.find('tr:first-child:not(.no-records-found) > *'));
var $trs = $(trs.reverse());
$trs.each(function (i) {
var $this = $(this);
var index = i;
if (i >= Math.abs(that.options.fixedNumber)) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedHeader.find('th[data-field="' + visibleFields[$trs.length - 1 + index] + '"]')
.find('.fht-cell').width($this.innerWidth());
headerWidth += $this.outerWidth();
});
that.$header.find('> tr').each(function (i) {
that.$fixedHeader.height($(this).height());
});
} else {
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function (i) {
var $this = $(this),
index = i;
if (i >= that.options.fixedNumber) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedHeader.find('th[data-field="' + visibleFields[index] + '"]')
.find('.fht-cell').width($this.innerWidth());
headerWidth += $this.outerWidth();
});
}
this.$fixedHeader.width(headerWidth + 1).show();
};
BootstrapTable.prototype.fitBodyColumns = function () {
var that = this,
top = -(parseInt(this.$el.css('margin-top')) - 2),
// the fixed height should reduce the scorll-x height
height = this.$body[0].offsetWidth > 1650 ? this.$tableBody.height() - 6 : this.$tableBody.height();//处理X方向滚动条时底部出现重复内容情况
//console.log('dom', this.$body[0].offsetWidth, this.$tableBody)
if (!this.$body.find('> tr[data-index]').length) {
this.$fixedBody.hide();
return;
}
if (!this.options.height) {
top = this.$fixedHeader.height();
console.log("fitBodyColumns header Height" + top);
height = height - top;
}
// height = this.$tableBody.find("tbody").height();
this.$fixedBody.css({
width: this.$fixedHeader.width(),
height: height,
top: top
}).show();
this.$body.find('> tr').each(function (i) {
that.$fixedBody.find('tr:eq(' + i + ')').height($(this).height());
});
// events
this.$tableBody.on('scroll', function () {
that.$fixedBody.find('table').css('top', -$(this).scrollTop());
});
this.$body.find('> tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').removeClass('hover');
});
this.$fixedBody.find('tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$body.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$body.find('> tr[data-index="' + index + '"]').removeClass('hover');
});
fixFixedRightColumnsEvents.call(this);
};
function fixFixedRightColumnsEvents() {
var that = this;
if (this.options.fixedFrom == 'right') {
var fixedBeginIndex = that.options.columns[0].length - 1 - that.options.fixedNumber;
$.each(this.header.events, function (i, events) {
if (i < fixedBeginIndex) {
return;
}
if (!events) {
return;
}
// fix bug, if events is defined with namespace
if (typeof events === 'string') {
events = calculateObjectValue(null, events);
}
var field = that.header.fields[i];
var fieldIndex = $.inArray(field, that.getVisibleFields());
if (fieldIndex === -1) {
return;
}
if (that.options.detailView && !that.options.cardView) {
fieldIndex += 1;
}
for (var key in events) {
that.$fixedBodyColumns.find('>tr:not(.no-records-found)').each(function () {
var $tr = $(this),
$td = $tr.find(that.options.cardView ? '.card-view' : 'td').eq(fieldIndex - fixedBeginIndex - 1),
index = key.indexOf(' '),
name = key.substring(0, index),
el = key.substring(index + 1),
func = events[key];
$td.find(el).off(name).on(name, function (e) {
var index = $tr.data('index'),
row = that.data[index],
value = row[field];
func.apply(this, [e, value, row, index]);
});
});
}
});
}
}
})(jQuery);
?样式及脚本存放路径

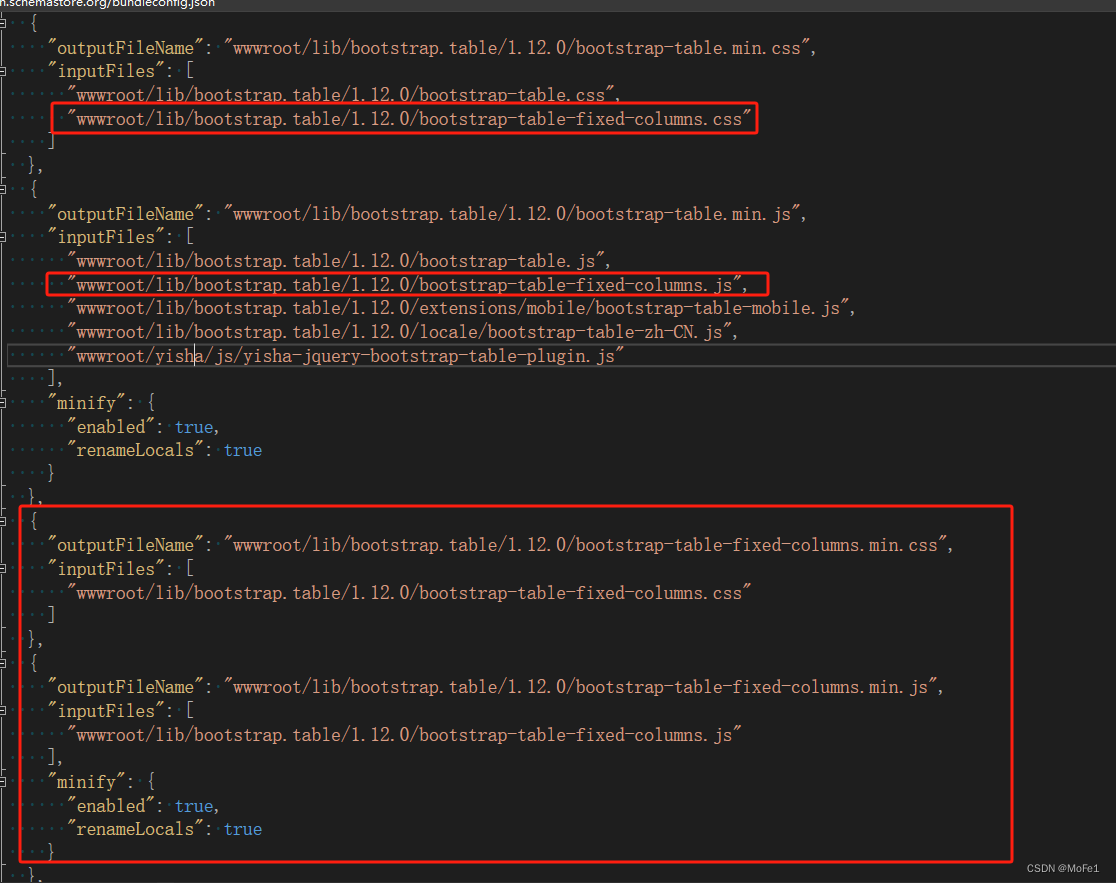
项目bundleconfig.json文件修改内容为图片中红框标记内容

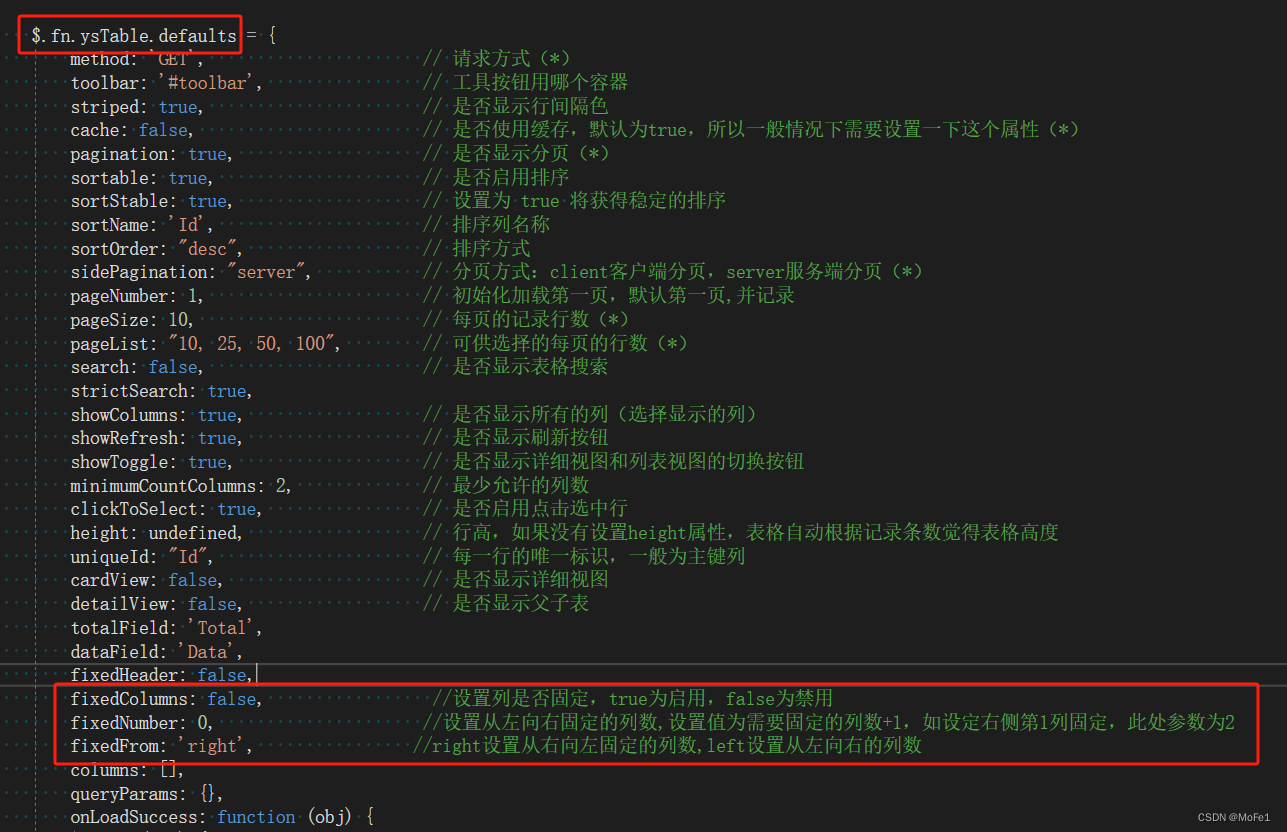
yisha-jquery-bootstrap-table-plugin.js脚本文件修改内容,在红框标记的方法内增加标记参数?
 ?
?
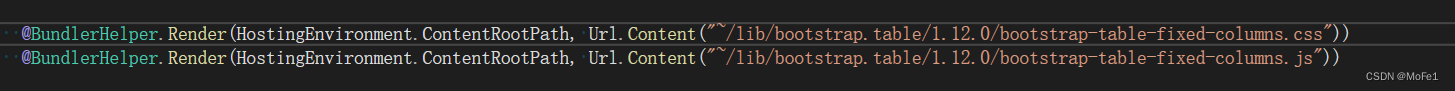
视图shard文件中引入:

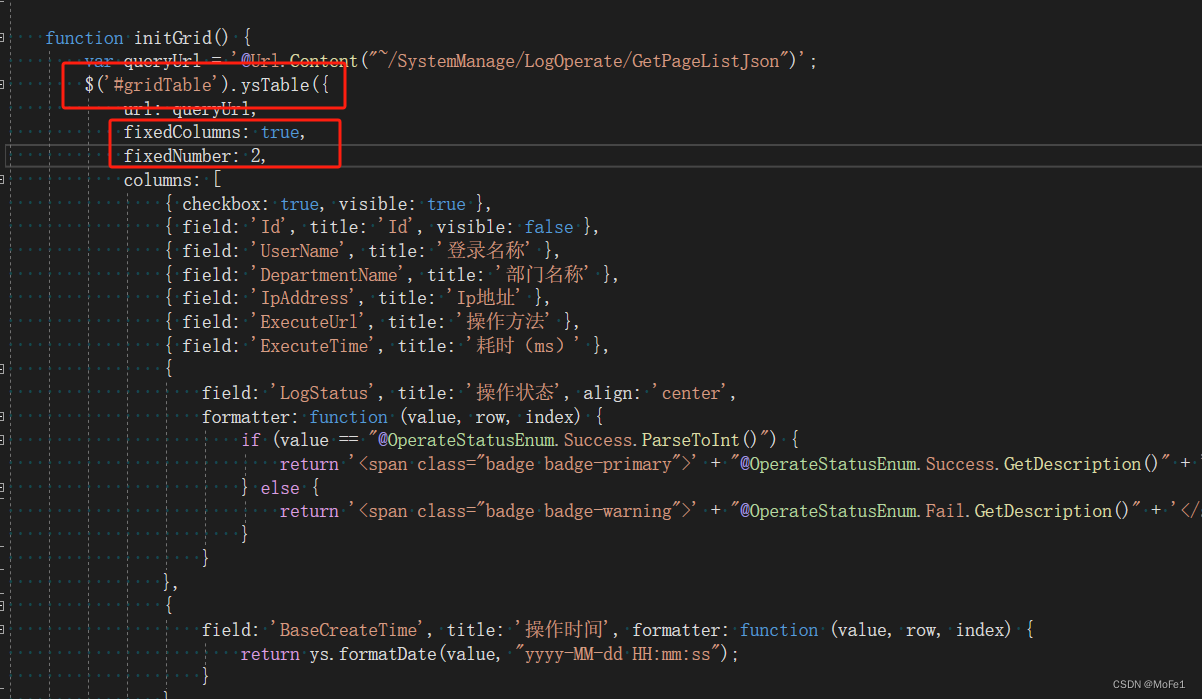
?页面调用:

文章来源:https://blog.csdn.net/MoFe1/article/details/135554025
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 结构化流的介绍
- mfc140u.dll丢失的解决方法,怎样修复mfc140u.dll
- 大数据处理与分析-Spark
- Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4)
- React组件的生命周期和执行时机
- 泛微OA移动端增加通知公告应用
- 蓝桥杯单片机组备赛——数码管静态显示
- 数据查询语言(Data Query Language,DQL)全部语法举例(二)多表查询
- 在ClickHouse数据库中启用预测功能
- AI全栈大模型工程师(十九)Semantic Kernel