前端实现关键词搜索
发布时间:2023年12月18日
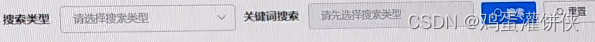
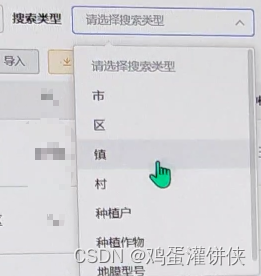
这里提供一个关键词搜索框的易于理解的前端实现方法,做出来大致是这样的效果:
图片这里不清晰,哪次我把服务跑起来再更新图片


思路是通过点击不同的选择项给keyword赋不同的值,来展示不同的关键词选择框,属于是代码写的很傻,但是很好用的那种
<!-- 选择搜索类型 -->
<el-form-item label="搜索类型" prop="keyword">
<el-select
v-model="keyword"
placeholder="请选择搜索类型"
@change="handleSelectChange"
clearable
>
<el-option label="请选择搜索类型" value="" disabled></el-option>
<el-option label="市" value="1"></el-option>
<el-option label="区" value="2"></el-option>
<el-option label="镇" value="3"></el-option>
<el-option label="村" value="4"></el-option>
<el-option label="种植户" value="5"></el-option>
<el-option label="种植作物" value="6"></el-option>
<el-option label="地膜型号" value="7"></el-option>
</el-select>
</el-form-item>
<!-- 关键词搜索 -->
<el-form-item
label="关键词搜索"
v-if="(keyword == 0) | (keyword == null)"
>
<el-input placeholder="请先选择搜索类型" clearable disabled />
</el-form-item>
<!-- 市 -->
<el-form-item label="关键词搜索" prop="city" v-else-if="keyword == 1">
<el-input
v-model="queryParams.city"
placeholder="请输入市"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 区 -->
<el-form-item label="关键词搜索" prop="district" v-else-if="keyword == 2">
<el-input
v-model="queryParams.district"
placeholder="请输入区"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 镇 -->
<el-form-item
label="关键词搜索"
prop="townOrStreet"
v-else-if="keyword == 3"
>
<el-input
v-model="queryParams.townOrStreet"
placeholder="请输入镇"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 村 -->
<el-form-item label="关键词搜索" prop="village" v-else-if="keyword == 4">
<el-input
v-model="queryParams.village"
placeholder="请输入村"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 种植户 -->
<el-form-item
label="关键词搜索"
prop="farmerName"
v-else-if="keyword == 5"
>
<el-input
v-model="queryParams.farmerName"
placeholder="请输入种植户"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 种植作物 -->
<el-form-item
label="关键词搜索"
prop="cropPlanted"
v-else-if="keyword == 6"
>
<el-input
v-model="queryParams.cropPlanted"
placeholder="请输入种植作物"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<!-- 地膜型号 -->
<el-form-item
label="关键词搜索"
prop="mulchModel"
v-else-if="keyword == 7"
>
<el-select
v-model="queryParams.mulchModel"
placeholder="请选择地膜型号"
clearable
>
<el-option
v-for="dict in dict.type.mulch_model"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
文章来源:https://blog.csdn.net/qq_39321234/article/details/135070542
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MySQL存储函数和存储过程练习题
- 关于Java中@Component的使用中出现@Autowired为NULL的问题
- 【Webpack】资源输入输出 - 配置资源入口
- Git版本管理
- 130 删除二叉搜索树中的节点
- 单例模式实现最好的方式即枚举实现
- 机器学习在表面缺陷检测中的技术与实践
- Taro框架如何抹平各端的差异
- 【无标题“零元购”这个适应新时代的线上模式你应该要了解下】
- mongodb的主从同步配置:实战详细版(建议收藏)