react,给日期每一个月添加三种不同的数据
发布时间:2024年01月10日
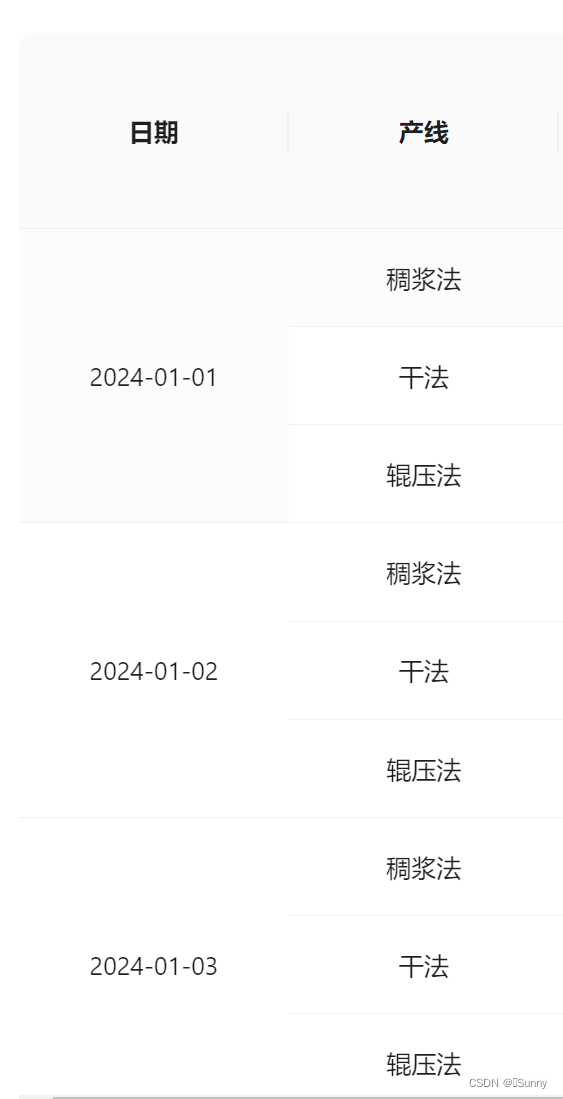
给table日期每一个月添加三种不同的产线(稠浆法/干法/辊压法)
1.遍历table数组
2.table下表取余3对应添加的三种不同数据
3.赋值给table列表



源码
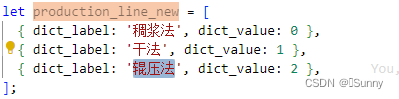
let production_line_new = [
{ dict_label: '稠浆法', dict_value: 0 },
{ dict_label: '干法', dict_value: 1 },
{ dict_label: '辊压法', dict_value: 2 },
];
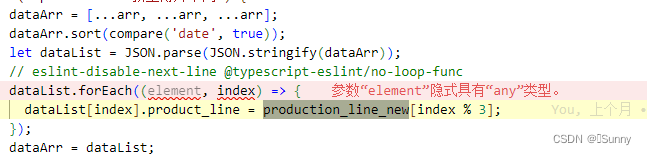
//遍历table数组
dataList.forEach((element, index) => {
//取余赋值
dataList[index].product_line = production_line_new[index % 3];
});
dataArr = dataList;
文章来源:https://blog.csdn.net/L_C_sunny/article/details/135457305
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 黑客入门技巧 - 自学(网络安全)
- C# Onnx Chinese CLIP 通过一句话从图库中搜出来符合要求的图片
- 如何在大型Python项目中优雅地使用Dotenv
- C语言之双链表理解与应用
- java 查看jvm参数命令和使用
- 华为路由配置值——通过流策略实现策略路由(重定向到不同的下一跳)
- 如何快速删除pdf周围的空白
- VScode代码查找、替换
- 前端 usbkey navigator.usb 登录检测
- 【前后端的那些事】解放前端!10min快速上手人人代码生成器(前端篇)