ssm高校学生事务管理系统(开题+源码)
本系统(程序+源码)带文档lw万字以上?文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景:
随着高校学生规模的扩大和管理的复杂化,传统的学生事务管理方式已经无法满足高效、便捷的需求。纸质文档的保存、信息的传递和更新都存在诸多不便,而且容易造成信息的延误和遗失。同时,学生对于个性化服务和及时获取信息的呼声也越来越高。因此,开发一款高校学生事务管理系统成为迫切的需求。
研究意义:
此系统的研究与开发具有以下几方面的意义:首先,通过信息化手段,提高高校学生事务管理的效率,减少不必要的人力和时间成本。其次,为学生提供个性化的服务,满足他们的多元化需求,提升他们的满意度。最后,为高校管理层提供全面的数据支持,帮助他们更好地决策。
研究目的:
本研究的目的是开发一款高校学生事务管理系统,实现学生事务管理的全面数字化。通过该系统,学生可以方便地查看通知公告、查询自己的资料和待办事项等;教师可以高效地进行学生管理、资料更新等;管理者可以进行数据统计与分析、决策支持等。同时,该系统还将提供年级管理和学生集合等功能,以满足用户的实际需求。
研究内容:
本研究将主要围绕以下几个方面展开:首先,对高校学生事务管理的现状和需求进行深入调查和分析,了解现有管理方式的不足和用户的需求。其次,设计和开发高校学生事务管理系统的系统功能,包括学校管理、学院管理、班级管理、学生管理、教师管理、教务处通知等功能模块。在此过程中,将充分考虑用户体验和易用性,确保系统的功能完善、界面友好。最后,对系统进行测试和优化,确保其稳定性和可靠性。
进度安排:
第一阶段:?熟悉工具,查阅相关资料(1周)
第二阶段:分析阶段,确定系统功能及性能等需求(3周)
第三阶段:设计阶段,按照需求分析结果,进行系统概要设计及详细设计(3周)
第四阶段:编程和调试阶段,采用相应语言实现系统,并进行调试及测试(3周)
第五阶段:撰写论文(3周)
第六阶段:准备答辩(1周)
参考文献:
[1]黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204.
[2]司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82.
[3]徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[4]冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353.
[5]崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[6]李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件:?JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
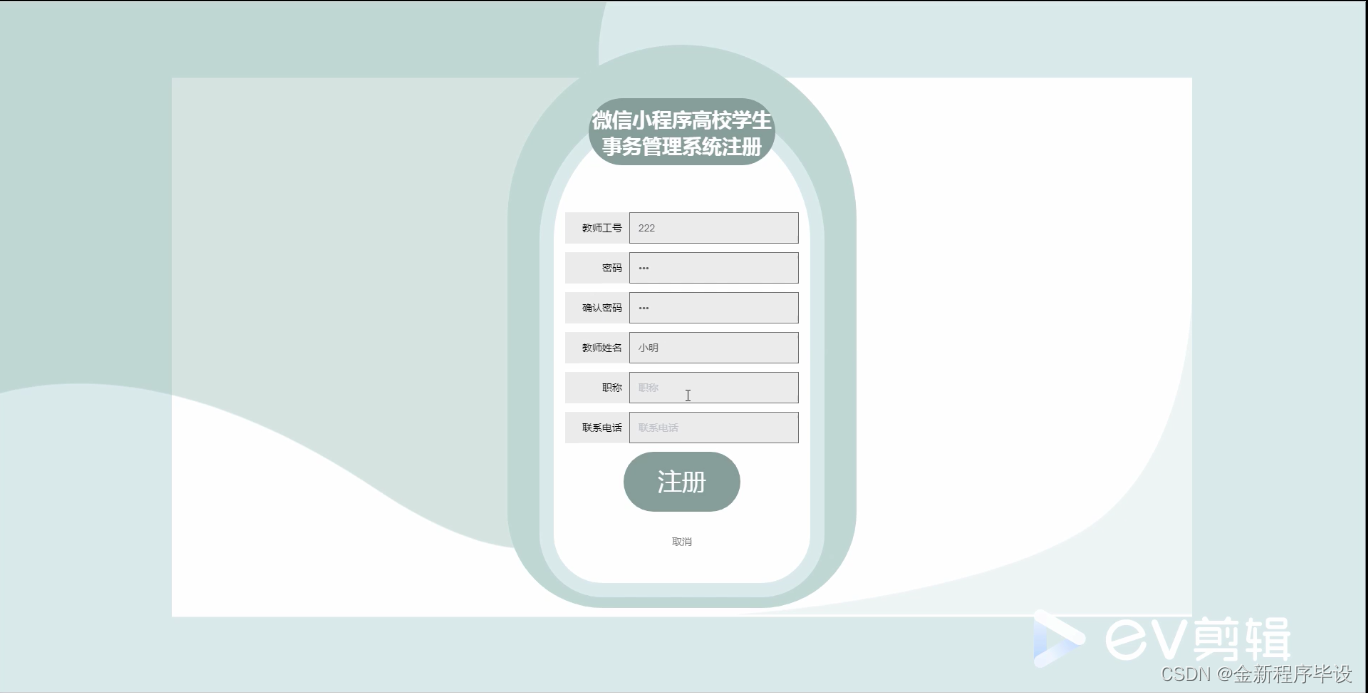
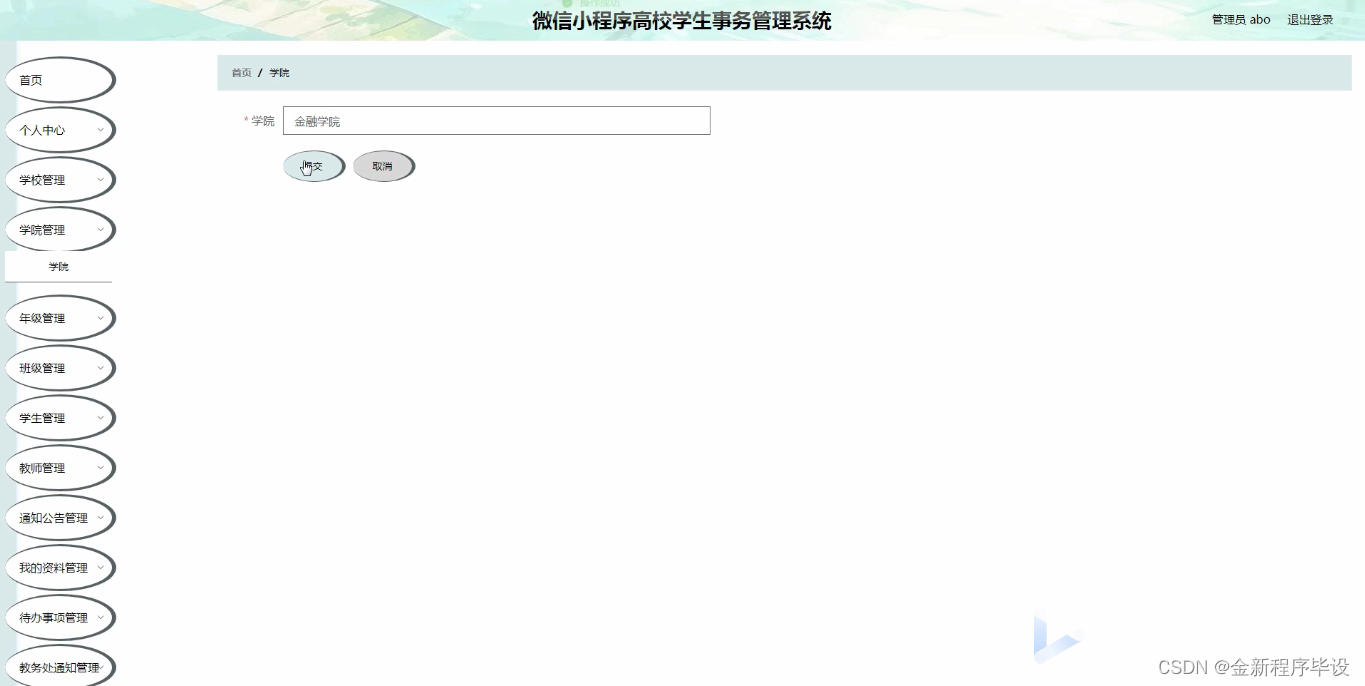
程序界面:







源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java网络编程——UDP通信原理
- W事达/Visa虚拟卡有哪些使用场景
- 解析IT运维领域ITSS和ITIL证书
- 阿里云2核2G3M服务器上传速度多少?下载速度快吗?
- 使用 Jest 和 Supertest 进行接口端点测试实例详解
- Unity中URP下的顶点偏移
- mysql:用like进行模糊查询时尽量避免用通配符%开头
- 现代企业如何进行有效地定岗定编设置
- 初识javaWeb
- 如何把视频号中的视频下载下来,视频号的视频怎么下载高清视频号视频?