day01-HTML基础
本专栏将从基础开始,循序渐进,由浅入深讲解Java的基本使用,希望大家都能够从中有所收获,也请大家多多支持。
专栏地址:趣学前端
欢迎访问我的其他专栏:所有专栏汇总
如果文章知识点有错误的地方,请指正!大家一起学习,一起进步。
如果感觉博主的文章还不错的话,还请关注、点赞、收藏三连支持一下博主哦
一 认识WEB
1. 认识网页
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
思考:
网页是如何形成的呢?

总结
网页有图片、链接、文字等元素组成,我们后面的任务就是要把这部分网页元素用代码写出来。
2. 浏览器(显示代码)
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。

可能你最熟悉的是 IE浏览器,但是。。。

2.1 查看浏览器占有的市场份额
查看网站: http://tongji.baidu.com/data/browser

2008年,大名鼎鼎的互联网巨头Google公司发布了它的首款浏览器Chrome浏览器。
2.2 常见浏览器内核
首先解释一下浏览器内核是什么东西。英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核.
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面.
因为浏览器太多啦, 但是现在主要流行的就是下面几个:
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。 |
| chrome | Chromium/Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核。 |
拓展阅读:
移动端的浏览器内核主要说的是系统内置浏览器的内核。
Android手机而言,使用率最高的就是Webkit内核,大部分国产浏览器宣称的自己的内核,基本上也是属于webkit二次开发。
iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的
3. Web标准
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。
W3C 万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。
w3c就类似于现实世界中的联合国。
3.1 为什么要遵循WEB标准呢?
通过以上浏览器不同内核不同,我们知道他们显示页面或者排版就有些许差异。

3.2 Web 标准的好处
遵循web标准可以让不同我们写的页面更标准更统一外,还有许多优点
1、让Web的发展前景更广阔
2、内容能被更广泛的设备访问
3、更容易被搜寻引擎搜索
4、降低网站流量费用
5、使网站更易于维护
6、提高页面浏览速度
3.3 Web 标准构成
构成: 主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,咱们主要学的是HTML。 |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript |
理想状态我们的源码: .HTML .css .js
结合人来记忆web标准:
-
结构标准:

是你天然的身体 -
表现标准:

决定你是否打扮的美丽外观(衣服?化妆?) -
行为标准: 决定你是否有吸引人的行为(动作)
web标准小结
- web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)
- 结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作
- 理想状态下,他们三层都是独立的, 放到不同的文件里面
第01阶段.前端基础.认识HTML
学习目标
- 理解
- HTML的概念
- HTML标签的分类
- HTML标签的关系
- HTML标签的语义化
- 应用
- HTML骨架格式
- sublime基本使用
二 HTML 初识
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
html作用:
网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
所谓超文本,有2层含义:
- 因为它可以加入图片、声音、动画、多媒体等内容(**超越文本限制 **)
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(**超级链接文本 **)。
html 总结:
- html 是超文本标记(标签)语言
- 我们学习html 主要学习html标签
- 我们用html标签描述网页元素。 比如 图片标签 、文字标签、链接标签等等
- 标签有自己的语法规范,所有的html标签都是用 <> 表示的
2.1 HTML骨架标签
日常生活的书信,我们要遵循共同的约定。

同理:HTML 有自己的语言语法骨架格式:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
html骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们成为 根标签 | |
| 文档的头部 | 注意在head标签中我们必须要设置的标签是title | |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
**课堂练习1: **
书写我们的第一个HTML 页面。
-
新建一个 01-html骨架标签 的 html 文件。
-
里面写入刚才的HTML 骨架。
-
把后缀名改为 .html。
-
右击–谷歌浏览器打开。
<html> <head> <title>我的第一个页面</title> </head> <body> 我的第一个页面 </body> </html>

为了便于记忆,请看下图的示例:

团队约定大小写
HTML标签名、类名、标签属性和大部分属性值统一用小写
推荐:
<head>
<title>我的第一个页面</title>
</head>
不推荐:
<HEAD>
<TITLE>我的第一个页面</TITLE>
</HEAD>
2.2 HTML元素标签分类
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
分类:
- 常规元素(双标签)
<标签名> 内容 </标签名> 比如 <body> 我是文字 </body>
- 该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。
- 和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
- 我们以后接触的基本都是双标签
- 空元素(单标签)
<标签名 /> 比如 <br />
- 空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
- 这种单身狗标签非常少,一共没多少,我们多记忆就好
2.3 HTML标签关系
主要针对于双标签 的相互关系分为两种: 请大家务必熟悉记住这种标签关系,因为后面我们标签嵌套特别多,很容易弄混他们的关系。
- 嵌套关系
<head>
<title> </title>
</head>

2.并列关系
<head></head>
<body></body>

倡议:
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。
2.4 代码开发工具(书写代码)
-
为了提高我们的开发效率
-
减少代码的出错我们不提倡用记事本开发,我们有更好的犀利哥。

-
Dreamweaver
-
SublimeText
-
WebStorm
-
HBuilder
-
VScode
推荐使用VScode或WebStorm.
2.5 文档类型<!DOCTYPE>
用法:
<!DOCTYPE html>
作用:
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。 就是告诉浏览器按照HTML5 规范解析页面.团队约定:
HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明
2.6 页面语言lang
<html lang="en"> 指定html 语言种类
最常见的2个:
en定义语言为英语zh-CN定义语言为中文
团队约定:
考虑浏览器和操作系统的兼容性,目前仍然使用 zh-CN 属性值
@拓展阅读:
简单来说,可能对于程序来说没有太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理Html的程序对页面语言内容来做一些对应的处理或者事情。
比如可以
- 根据根据lang属性来设定不同语言的css样式,或者字体
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
等等
2.7 字符集
<meta charset="UTF-8" />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
- gb2312 简单中文 包括6763个汉字 GUO BIAO
- BIG5 繁体中文 港澳台等用
- GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含全世界所有国家需要用到的字符
- 这句代码非常关键, 是必须要写的代码,否则可能引起乱码的情况。
团队约定:
一般情况下统一使用 "UTF-8" 编码, 请尽量统一写成标准的 "UTF-8",不要写成 "utf-8" 或 "utf8" 或 "UTF8"。
2.8 HTML标签的语义化
白话: 所谓标签语义化,就是指标签的含义。
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化

语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。( 裸奔起来一样好看 )
遵循的原则:先确定语义的HTML ,再选合适的CSS。所以,我们接下来学习html标签,要根据语义去记忆。 HTML网页中任何元素的实现都要依靠HTML标签。
第01阶段.前端基础.HTML常用标签
学习目标
- 理解:
- 相对路径三种形式
- 应用
- 排版标签
- 文本格式化标签
- 图像标签
- 链接
- 相对路径,绝对路径的使用
三 HTML常用标签
首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。 不会再给结构标签指定样式了。
HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,查下手册就可以了。
3.1 排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
1)标题标签h
单词缩写: head 头部. 标题 title 文档标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
标题标签语义: 作为标题使用,并且依据重要性递减
其基本语法格式如下:
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>
显示效果如下:

小结 :
- 加了标题的文字会变的加粗,字号也会依次变大
- 一行是只能放一个标题的
2)段落标签p
单词缩写: paragraph 段落 [?p?r?gr?f] 无须记这个单词
作用语义:
可以把 HTML 文档分割为若干段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3)水平线标签hr
单词缩写: horizontal 横线 [?h?r??zɑntl] 同上
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr />是单标签
在网页中显示默认样式的水平线。
4)换行标签br
单词缩写: break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
这时如果还像在word中直接敲回车键换行就不起作用了。
此处有练习题
5)div 和 span标签
div span 是没有语义的 是我们网页布局主要的2个盒子 想必你听过 css+div
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span 跨度,跨距;范围
语法格式:
<div> 这是头部 </div> <span>今日价格</span>
他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们主要记住使用方法和特点就好了
- div标签 用来布局的,但是现在一行只能放一个div
- span标签 用来布局的,一行上可以放好多个span
后面后面讲显示模式的时候,会告诉大家
排版标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| 标题标签 | 作为标题使用,并且依据重要性递减 | |
| 段落标签 | 可以把 HTML 文档分割为若干段落 | |
|
| 水平线标签 | 没啥可说的,就是一条线 |
| 换行标签 | ||
| div标签 | 用来布局的,但是现在一行只能放一个div | |
| span标签 | 用来布局的,一行上可以放好多个span |
3.2 文本格式化标签
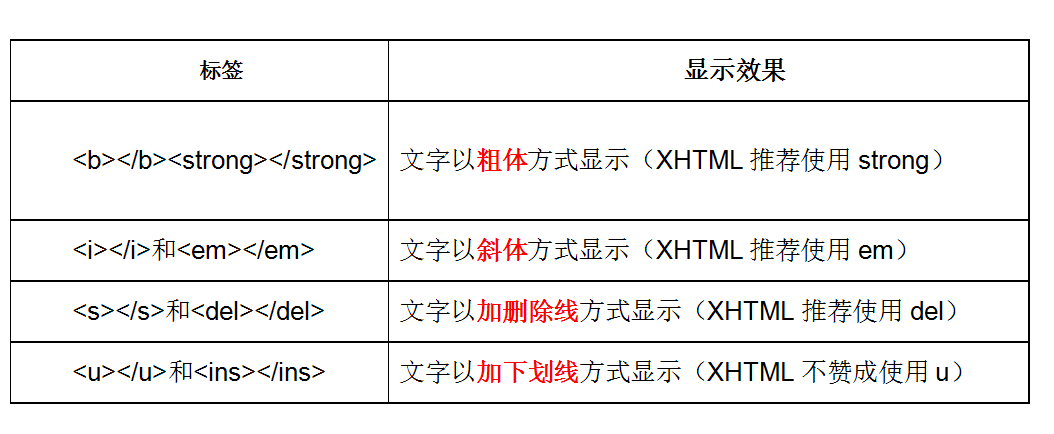
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。

区别:
b 只是加粗 strong 除了可以加粗还有 强调的意思, 语义更强烈。
剩下的同理…
3.3 标签属性

所谓属性就是外在特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。
- 手机的颜色是黑色
- 手机的尺寸是 8寸
- 水平线的长度是 200
- 图片的宽度 是 300
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
<手机 颜色="红色" 大小="5寸"> </手机>
3.4 图像标签img
单词缩写: image 图像
要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。
语法如下:
<img src="图像URL" />
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。

border 后面我们会用css来做,这里就记住这个border 单词就好了
**注意: **
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 采取 键值对 的格式 key=“value” 的格式
比如:
正常的<br />
<img src="cz.jpg" width="300" height="300" /><br />
带有边框的<br />
<img src="cz.jpg" width="300" height="300" border="3" /><br />
有提示文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" /><br />
有替换文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" alt="图片不存在" />
3.5 链接标签 a
单词缩写: anchor 的缩写 [???k??] 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签把文字包括起来就好。
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
注意:
- 外部链接 需要添加 http:// www.baidu.com
- 内部链接 直接链接内部页面名称即可 比如 < a href=“index.html”> 首页
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=“#”),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
3.6 注释标签
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
简单解释:
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
语法格式:
<!-- 注释语句 --> 快捷键是: ctrl + / 或者 ctrl +shift + /
注释重要性:

注释是给人看的,目的是为了更好的解释这部分代码是干啥的, 程序是不执行这个代码的
团队约定
一般用于简单的描述,如某些状态描述、属性描述等
注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行
推荐:
<!-- Comment Text -->
<div>...</div>
不推荐:
<div>...</div><!-- Comment Text -->
<div><!-- Comment Text -->
...
</div>
3.7 路径

实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
**目录文件夹: **
就是普通文件夹,里面只不过存放了我们做页面所需要的 相关素材,比如 html文件, 图片 等等。

**根目录 **
打开目录文件夹的第一层 就是 根目录

页面中的图片会非常多, 通常我们再新建一个文件夹专门用于存放图像文件(images),这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。路径可以分为: 相对路径和绝对路径
相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
| 路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 只需输入图像文件的名称即可,如<img src=“baidu.gif” />。 | |
| 下一级路径 | “/” | 图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images) 如<img src=“images/baidu.gif” />。 |
| 上一级路径 | “…/” | 在文件名之前加入“…/” ,如果是上两级,则需要使用 “…/ …/”,以此类推, 如<img src=“…/baidu.gif” />。 |
相对路径,是从代码所在的这个文件出发, 去寻找我们的目标文件的,而 我们所说的 上一级 下一级 同一级 简单说,就是 图片 位于 HTML 页面的位置
绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.baidu.com/images/logo.gif”。
注意:
绝对路径用的较少,理解下就可以了。 但是要注意,它的写法 特别是符号 \ 并不是 相对路径的 /
3.8 拓展阅读
锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1. 使用相应的id名标注跳转目标的位置。 (找目标)
<h3 id="two">第2集</h3>
2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的) (拉关系) 我也有一个姓毕的姥爷..
<a href="#two">
快速记忆法:
好比找个人办事, 首先找到他,然后拉关系,最后看效果。
base 标签
语法:
<base target="_blank" />
**总结: **
- base 可以设置整体链接的打开状态
- base 写到 之间
- 把所有的连接 都默认添加 target=“_blank”
预格式化文本pre标签
标签可定义预格式化的文本。 被包围在标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。 ```html此例演示如何使用 pre 标签 对空行和 空格 进行控制
> 所谓的预格式化文本就是 ,按照我们预先写好的文字格式来显示页面, 保留空格和换行等。
有了这个标签,里面的文字,会按照我们书写的模式显示,不需要段落和换行标签了。但是,比较少用,因为不好整体控制。
#### 特殊字符
一些特殊的符号,我们在html 里面很难或者 不方便直接 使用, 我们此时可以使用下面的替代代码。
<img src="imgs/zifu.png" />
**虽然有很多,但是我们平时用的比较较少, 大家重点记住 空格 大于号 小于号 就可以了,剩下的回来查阅。**
**总结:**
1. 是以**运算符**`&`开头,以**分号运算符**`;`结尾。
2. 他们不是标签,而是符号。
3. HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体
**团队约定**
*推荐:*
```html
<a href="#">more >></a>
不推荐:
<a href="#">more >> </a>
html5发展之路

什么是XHTML
XHTML 是更严格更纯净的 HTML 代码。
- XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
- XHTML 的目标是取代 HTML。
- XHTML 与 HTML 4.01 几乎是相同的。
- XHTML 是更严格更纯净的 HTML 版本。
- XHTML 是作为一种 XML 应用被重新定义的 HTML。
- XHTML 是一个 W3C 标准。
HTML和 XHTML之间有什么区别?
- XHTML 指的是可扩展超文本标记语言
- XHTML 与 HTML 4.01 几乎是相同的
- XHTML 是更严格更纯净的 HTML 版本
- XHTML 是以 XML 应用的方式定义的 HTML
- XHTML 是 2001 年 1 月发布的 W3C 推荐标准
- XHTML 得到所有主流浏览器的支持
- XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。
5.9 @深入阅读
第01阶段.前端基础.表格
四 表格 table?

表格作用:
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。
因为它可以让数据显示的非常的规整,可读性非常好。
特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。

4.1 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
创建表格的基本语法:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
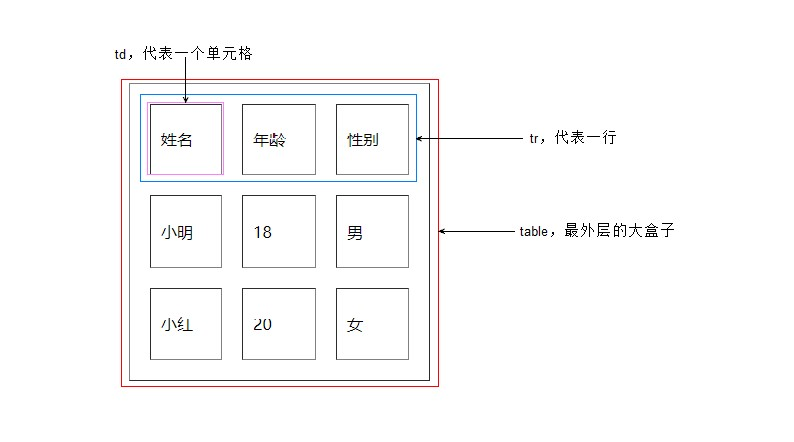
要深刻体会表格、行、单元格他们的构成。
在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
-
table用于定义一个表格标签。
-
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
-
td 用于定义表格中的单元格,必须嵌套在标签中。
-
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。

**总结: **
- 表格的主要目的是用来显示特殊数据的
- 一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
- 中只能嵌套 类的单元格
- 标签,他就像一个容器,可以容纳所有的元素
4.2 表格属性
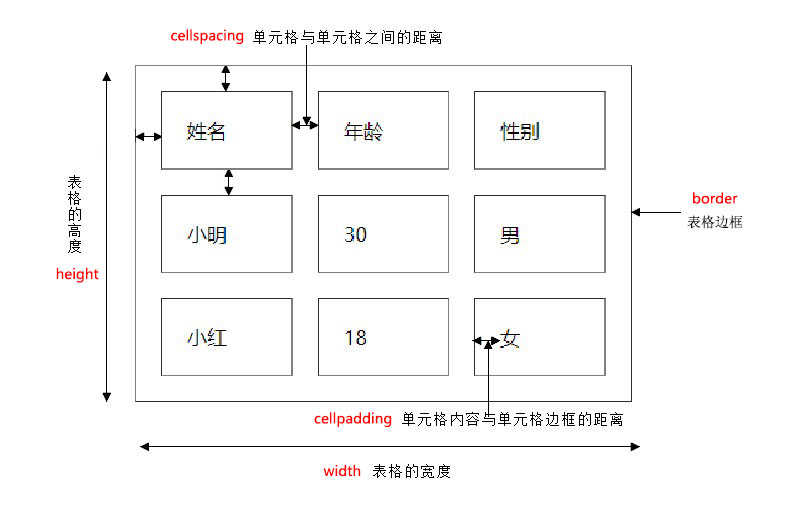
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。

我们经常有个说法,是三参为0, 平时开发的我们这三个参数 border cellpadding cellspacing 为 0

案例1:

<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center">
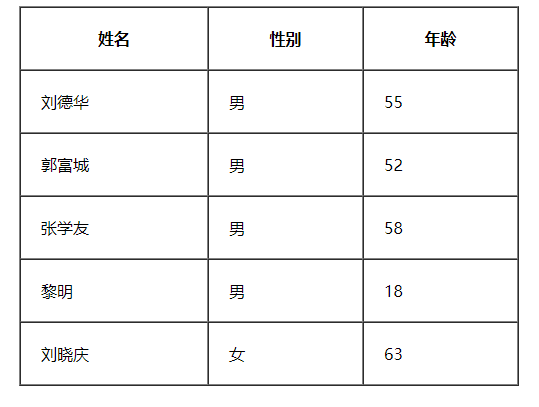
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>刘德华</td> <td>男</td> <td>55</td> </tr>
<tr> <td>郭富城</td> <td>男</td> <td>52</td> </tr>
<tr> <td>张学友</td> <td>男</td> <td>58</td> </tr>
<tr> <td>黎明</td> <td>男</td> <td>18</td> </tr>
<tr> <td>刘晓庆</td> <td>女</td> <td>63</td> </tr>
</table>
4.3 表头单元格标签th
- 作用:
- 一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
- 语法:
- 只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。

案例2:
? 效果图

? 代码:
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>110</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>120</td>
</tr>
</table>
th 也是一个单元格 只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗
4.4 表格标题caption
定义和用法
<table>
<caption>我是表格标题</caption>
</table>
**注意: **
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
- caption 标签必须紧随 table 标签之后。
- 这个标签只存在 表格里面才有意义。你是风儿我是沙
4.5 合并单元格
合并单元格是我们比较常用的一个操作,但是不会合并的很复杂。

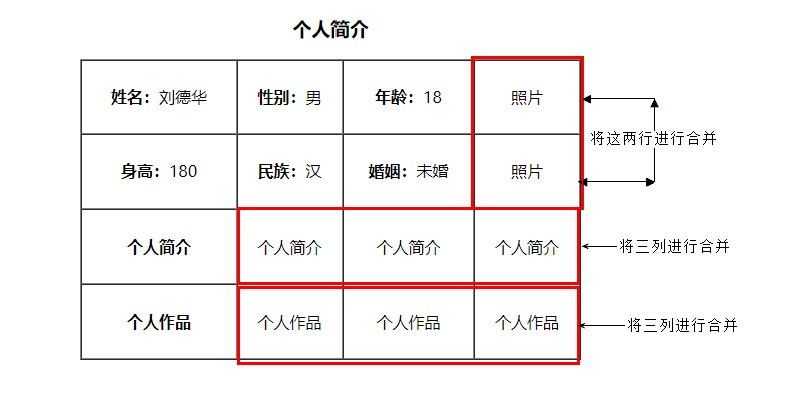
合并单元格2种方式
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

合并单元格顺序
**合并的顺序我们按照 先上 后下 先左 后右 的顺序 **
合并单元格三步曲
- 先确定是跨行还是跨列合并
- 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 :
- 删除多余的单元格 单元格
4.6 总结表格
| 标签名 | 定义 | 说明 | |
|---|---|---|---|
|
| 表格标签 | 就是一个四方的盒子 | |
| 表格行标签 | 行标签要再table标签内部才有意义 | ||
| 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 | ||
| 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 | ||
| 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 | ||
| clospan 和 rowspan | 合并属性 | 用来合并单元格的 |
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
- 表格的学习要求: 能手写表格结构,并且能简单合并单元格。
4.7 拓展阅读@
表格划分结构
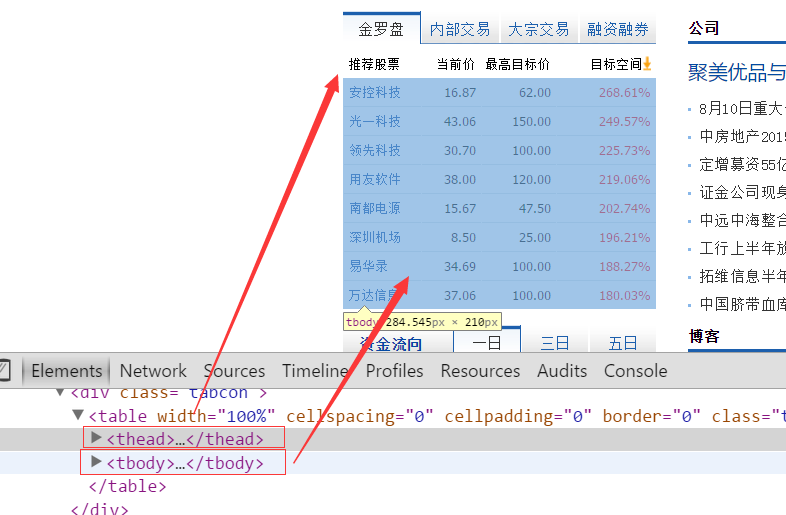
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构

注意:
- :用于定义表格的头部。用来放标题之类的东西。 内部必须拥有 标签!
- :用于定义表格的主体。放数据本体 。
- 放表格的脚注之类。
- 以上标签都是放到table标签中。
第01阶段.前端基础.列表和表单
五 列表标签
问?
前面我们知道表格一般用于数据展示的,但是网页中还是有很多跟表格类似的布局,如下图~~ 我们用什么做呢?

答:
答案是列表, 那什么是列表? 表格是用来显示数据的,那么列表就是用来布局的。 因为非常整齐和自由

-
概念:
容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表
-
特点:
列表最大的特点就是 整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高。
5.1 无序列表 ul
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。

脚下留心:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
1.2 有序列表 ol

有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
所有特性基本与ul 一致。 但是实际中比 无序列表 用的少很多。
1.3 自定义列表
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
用的还可以:

1.4 列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
|
| 无序标签 | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
|
| 有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
|
| 自定义列表 | 里面有2个兄弟, dt 和 dd |
我们现在还没有学布局,现在只要保证2个点:
- 学会什么时候用无序列表, 学会什么时候用自定义列表
- 无序列表和自定义列表代码怎么写?
- 具体的我们刚才看的布局,等我们学了css 在来全面布局。
六 表单标签
目标:
- 能写出最常用的注册类表单
- 能说出input表单常见属性
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图

**作用: **
表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

**表单控件: **
? 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
? 一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
? 他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
6.1 input 控件
-
语法:
<input type="属性值" value="你好">- input 输入的意思
- <input />标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性
-
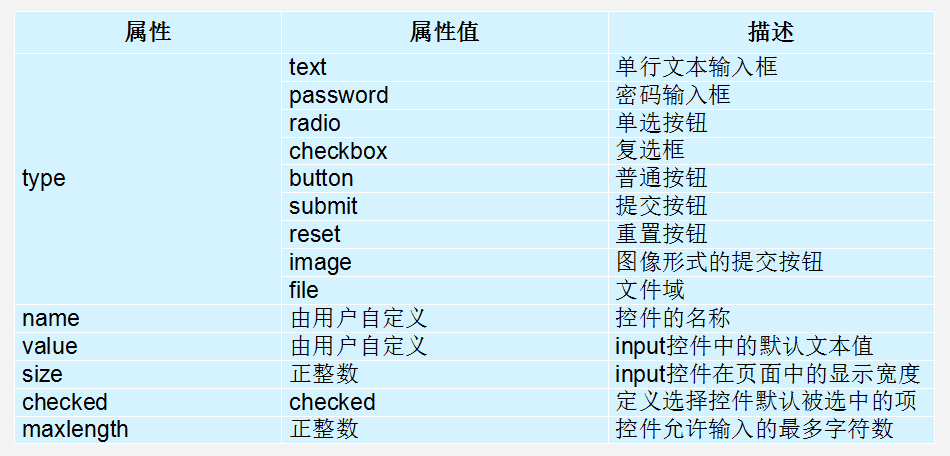
常用属性:

type 属性
- 这个属性通过改变值,可以决定了属于那种input表单。
- 比如 type = ‘text’ 就表示 文本框 可以做 用户名, 昵称等。
- 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" />
密 码:<input type="password" />
value属性 值
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
-
name属性后面的值,是我们自己定义的。
-
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
上面这个,表示就默认选中了 男 这个单选按钮
input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
6.2 label标签
目标:
label标签主要目的是为了提高用户体验。
概念:
label 标签为 input 元素定义标注(标签)。
作用:
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
- 第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
适合单个表单选择
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
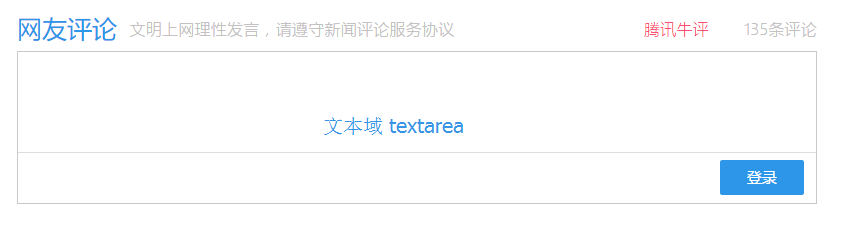
6.3 textarea控件

- 语法:
<textarea >
文本内容
</textarea>
-
作用:
通过textarea控件可以轻松地创建多行文本输入框.
cols=“每行中的字符数” rows=“显示的行数” 我们实际开发不用
文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type=“text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
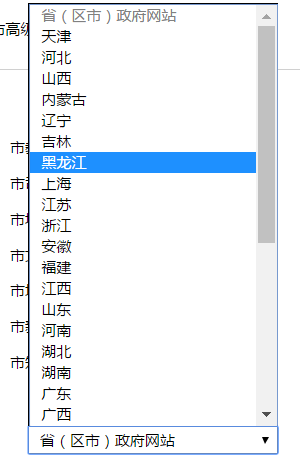
6.4 select下拉列表
目的:
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表.

语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
- 注意:
- <select> 中至少包含一对 option
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
- 但是我们实际开发会用的比较少
6.5 form表单域
-
收集的用户信息怎么传递给服务器?
通过form表单域
-
目的:
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
**语法: **
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
注意:
每个表单都应该有自己表单域。
6.6 团队约定
元素属性
- 元素属性值使用双引号语法
- 元素属性值可以写上的都写上
推荐:
<input type="text" />
<input type="radio" name="name" checked="checked" />
不推荐:
<input type=text />
<input type='text' />
<input type="radio" name="name" checked />
七 查文档
经常查阅文档是一个非常好的学习习惯。
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java 图片缩放类ImgUtils
- ES 通过查询更新某个字段,Error 500 (Internal Server Error)
- 6.java——接口,抽象类
- GLOBALCHIP GC3909替代A3909/allegro电机驱动芯片产品参数分析,应用于摇头机,舞台灯,打印机,白色家电等
- Java小案例-Synchronized真的很重量级吗?
- qt中实现鼠标拖动一张图片到qt控件内,图片自动在控件中展示
- window.open的使用
- 一个IT老码农的创业和生活(一)抑郁和自杀
- 深入理解UML中的继承关系
- [ 8 种有效方法] 如何在没有备份的情况下恢复 Android 上永久删除的照片?