HTML JavaScript 数字变化特效
发布时间:2024年01月21日
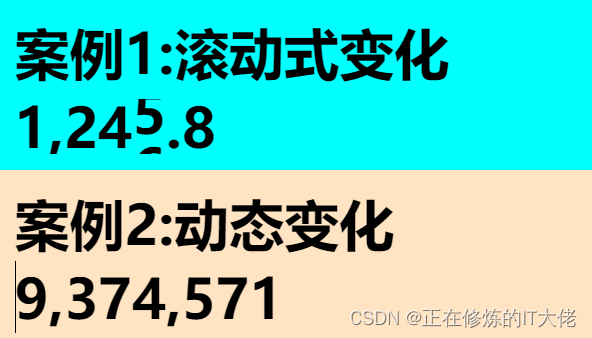
效果
案例一:上下滚动
案例二:本身变化

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>数字滚动变化动画</title>
</head>
<style>
*{
margin:0;
padding: 0;
}
/* 滚动变化相关 */
.valScrollAmt-box {
display: flex;
height: 50px;
overflow: hidden;
font-size: 50px;
font-weight: bold;
line-height:50px;
margin: 10px 10px;
}
.digit-container {
display: flex;
flex-direction: column;
line-height: 50px;
}
/* 动态变化 */
.valChangeAmt-box {
font-size: 50px;
font-weight: bold;
line-height: 50px;
margin: 10px 10px;
}
.div1 {
background-color: aqua;
padding: 5px 5px;
}
.div2 {
background-color: bisque;
padding: 5px 5px;
}
h1{
font-size: 50px;
margin: 10px 10px;
}
</style>
<body>
<div class="div1">
<h1>案例1:滚动式变化</h1>
<div id="valScrollAmt" class="valScrollAmt-box"></div>
</div>
<div class="div2">
<h1>案例2:动态变化</h1>
<div id="valChangeAmt" class="valChangeAmt-box">0</div>
</div>
</body>
<script src="jquery-3.5.1.min.js"></script>
<script>
// 滚动式变化
class animateObj {
constructor(id, startNum, step, time) {
this.id = id; //容器唯一标识
this.startNum = startNum; // 初始数值
this.savePositionArr = []; //存放旧数据的位置数组
}
// 数字转成数组
number2Arr(digit) {
var num_arr = [];
for (var i = 0; i < digit.length; i++) {
num_arr.push(digit.charAt(i));
}
return num_arr;
}
// dom构建
amtDom(arr) {
var str = "";
for (var i = 0; i < arr.length; i++) {
if (parseInt(arr[i]) >= 0) {
str +=
'<div class="scrollItem digit-container" data-show=' +
arr[i] +
">\
<span>0</span>\
<span>1</span>\
<span>2</span>\
<span>3</span>\
<span>4</span>\
<span>5</span>\
<span>6</span>\
<span>7</span>\
<span>8</span>\
<span>9</span>\
</div>";
} else {
str += '<div class="sign-box"><span>' + arr[i] + "</span></div>";
}
}
return str;
}
// 将数字转换为逗号隔开的千分位格式
num2qfw(num) {
num += "";
if (!num.includes(".")) num += ".";
return num
.replace(/(\d)(?=(\d{3})+\.)/g, function ($0, $1) {
return $1 + ",";
})
.replace(/\.$/, "");
}
animation() {
const _this = this;
var height = $("#" + this.id).height();
$(".scrollItem").each(function (i) {
let scrollTopOld, scrollTopNew;
let num = parseInt($(this).data("show"));
scrollTopNew = height * num;
if (!_this.savePositionArr[i]) {
_this.savePositionArr[i] = 0;
}
scrollTopOld = _this.savePositionArr[i];
$(this).css("margin-top", -scrollTopOld);
if (scrollTopOld != scrollTopNew) {
$(this).animate({ marginTop: -scrollTopNew }, 1500);
}
_this.savePositionArr[i] = scrollTopNew;
});
}
init() {
const _sNum = this.num2qfw(this.startNum);
const numArr = this.number2Arr(_sNum);
$("#" + this.id).html(this.amtDom(numArr));
this.animation();
}
}
let animate = new animateObj("valScrollAmt", 1235.8);
animate.init();
setInterval(function () {
animate.startNum += 3;
animate.init();
}, 4000);
// 动态变化
// 将数字转换为逗号隔开的千分位格式
function num2qfw(num) {
num += "";
if (!num.includes(".")) num += ".";
return num
.replace(/(\d)(?=(\d{3})+\.)/g, function ($0, $1) {
return $1 + ",";
})
.replace(/\.$/, "");
}
// 数值改变动画函数
function magic_number(value) {
var num = $("#valChangeAmt");
num.animate(
{ count: value },
{
duration: 500,
step: function () {
num.text(num2qfw(parseInt(this.count)));
},
complete: function () {
num.text(num2qfw(parseInt(value)));
},
}
);
}
let oldVal = 9374401;
function update() {
magic_number(oldVal);
oldVal += Math.random() * 100;
}
update();
setInterval(update, 3000); //3秒钟执行一次 update();
</script>
</html>
文章来源:https://blog.csdn.net/qq_34045989/article/details/135731163
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【动态规划】879. 盈利计划
- 二叉树的OJ题——6.前序遍历
- 网络爬虫基本原理介绍
- c++|关键字extern
- 在线渗透盒子,集成了近百个常见的渗透渗透工具,类似软件商城的工具可以进行工具下载
- 如何无公网ip实现SSH远程访问本地局域网openEuler系统?
- MSBUILD : error MSB3428: 未能加载 Visual C++ 组件“VCBuild.exe”
- 内网穿透(全网最最详细版)
- 全面了解网络性能监测:从哪些方面进行监测?
- Linux第15步_安装FTP客户端