知识笔记(九十五)———Vue中的导航守卫
直白的说,导航守卫就是路由跳转过程中的一些钩子函数,这些函数能让你在跳转过程中操作一些其他的事儿的时机,这就是导航守卫。
比如最常见的登录权限验证,当用户满足条件时,才让其进入导航,否则就取消跳转,并跳到登录页面让其登录。此时可以使用路由导航来实现。
导航守卫有三种:全局的, 单个路由独享的, 组件级的。
单个路由的
写在路由配置中,只在进入路由时触发,不会在?params、query 或 hash 改变时触发
beforeEnter 有三个参数,to,from,next
? ? ? {
? ? ? ? ? ? path: '/',
? ? ? ? ? ? name: 'index',
? ? ? ? ? ? component: Index,
? ? ? ? ? ? beforeEnter: (to, from, next) => {
? ? ? ? ? ? ? ? console.log(to, from, next);
? ? ? ? ? ? ? ? if (uid) {
? ? ? ? ? ? ? ? ? ? next()
? ? ? ? ? ? ? ? } else {
? ? ? ? ? ? ? ? ? ? next('/login')
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? },全局的
在router/index.js中
beforeEach 使用 router.beforeEach?注册一个全局前置守卫,有两个参数,to,from
router.beforeEach((to, from) => {
? ? // 返回 false 以取消导航
? ? return false
})可以返回的值如下:
false: 取消当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
一个路由地址: 通过一个路由地址跳转到一个不同的地址,就像你调用 router.push() 一样,你可以设置诸如 replace: true 或 name: 'home' 之类的配置
如果什么都没有,undefined 或返回 true,则导航是有效的,并调用下一个导航守卫
beforeResolve?? ??? ?用 router.beforeResolve 注册一个全局解析守卫,在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用,是获取数据或执行任何其他操作(如果用户无法进入页面时你希望避免执行的操作)的理想位置
afterEach?? ??? ?全局后置钩子,它没有next 参数,也不会改变导航本身,因为此时导航已经完成。对于分析、更改页面标题、声明页面、记录日志等辅助功能以及许多其他事情都很有用
组件内
作为属性写在组件内
beforeRouteEnter 此时组件实例还没被创建,不能获取组件实例this(组合式Api无此函数)
beforeRouteUpdate 在当前路由改变,但是该组件被复用时调用,无法访问组件实例this
beforeRouteLeave 导航离开该组件的对应路由时调用,可以访问组件实例this
<script setup>
import { onBeforeRouteUpdate, onBeforeRouteLeave } from 'vue-router';
import { ref } from 'vue'
const userData = ref()
// 与 beforeRouteUpdate 相同,无法访问 `this`
onBeforeRouteUpdate(async (to, from) => {
? ? // 在当前路由改变,但是该组件被复用时调用
? ? //仅当 id 更改时才获取用户,例如仅 query 或 hash 值已更改
? ? if (to.params.id !== from.params.id) {
? ? ? ? userData.value = await fetchUser(to.params.id)
? ? }
})
onBeforeRouteLeave((to, from) => {
? ? // 在导航离开渲染该组件的对应路由时调用
? ? const answer = window.confirm(
? ? ? ? '你真的想离开吗?您有未保存的更改!'
? ? )
? ? // 取消导航并停留在同一页面上
? ? if (!answer) return false
})
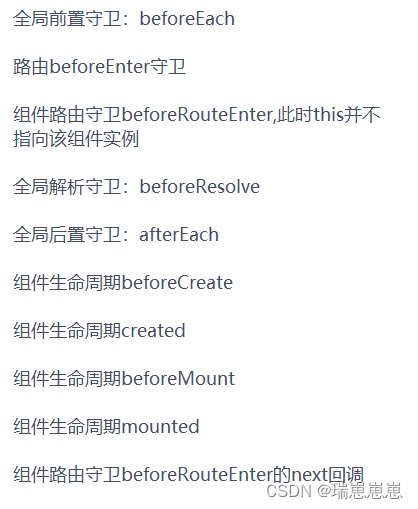
</script>执行顺序:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!