基于Java+Springboot+Mybatis+Vue+微信小程序的轿车改装设计方案
微信小程序的轿车改装设计方案,用户可以自行在小程序中查看某型号轿车的零件,可以查看相关的汽车资源。




一、API
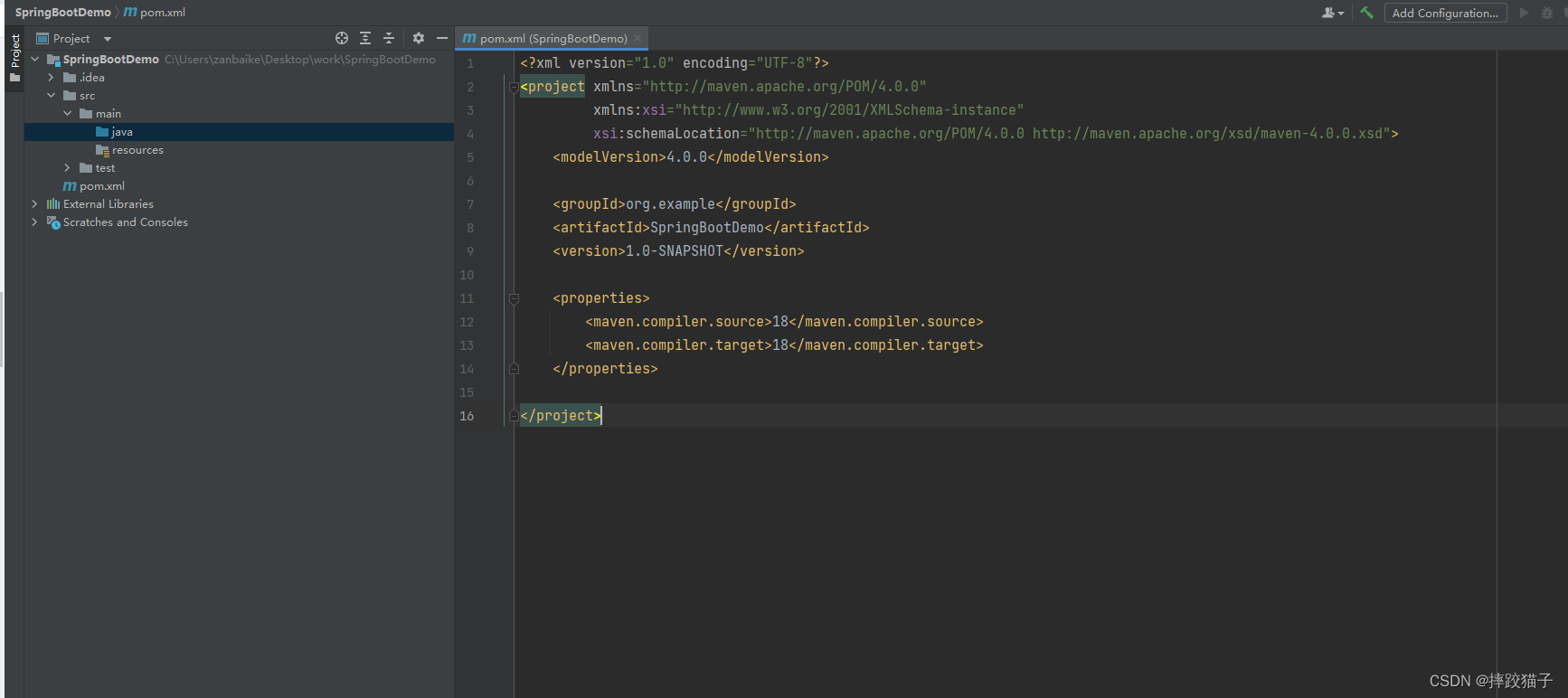
1.1 SpringBoot框架搭建
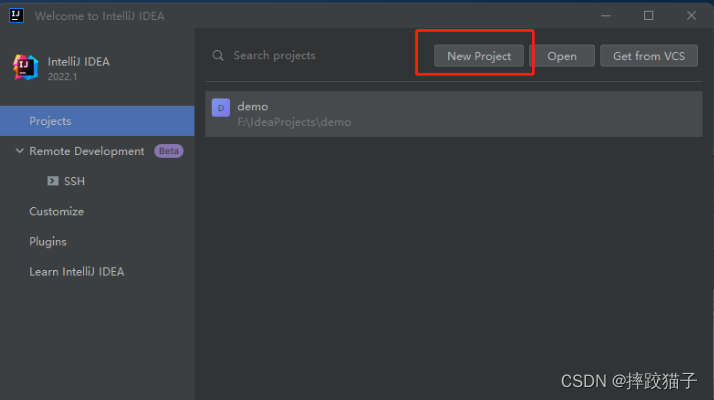
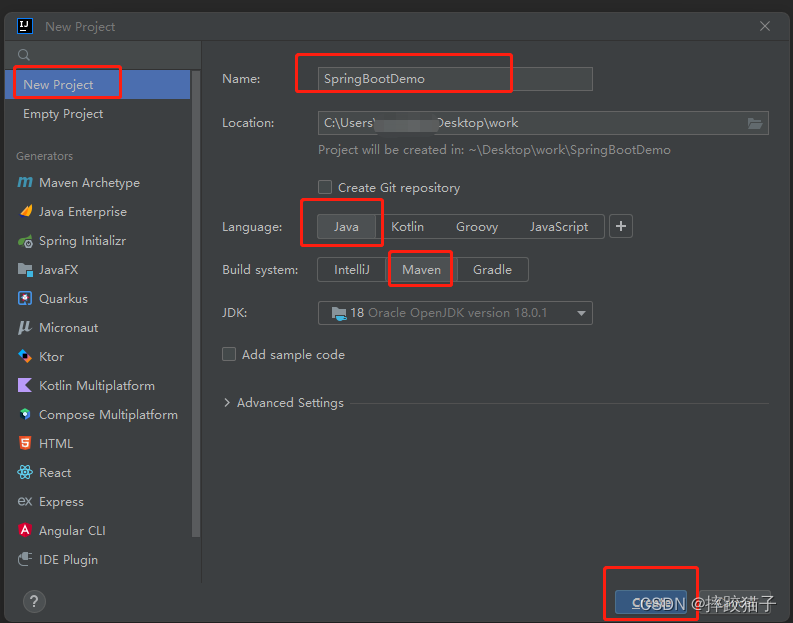
1.创建maven project,先创建一个名为SpringBootDemo的项目,选择【New Project】

然后在弹出的下图窗口中,选择左侧菜单的【New Project】


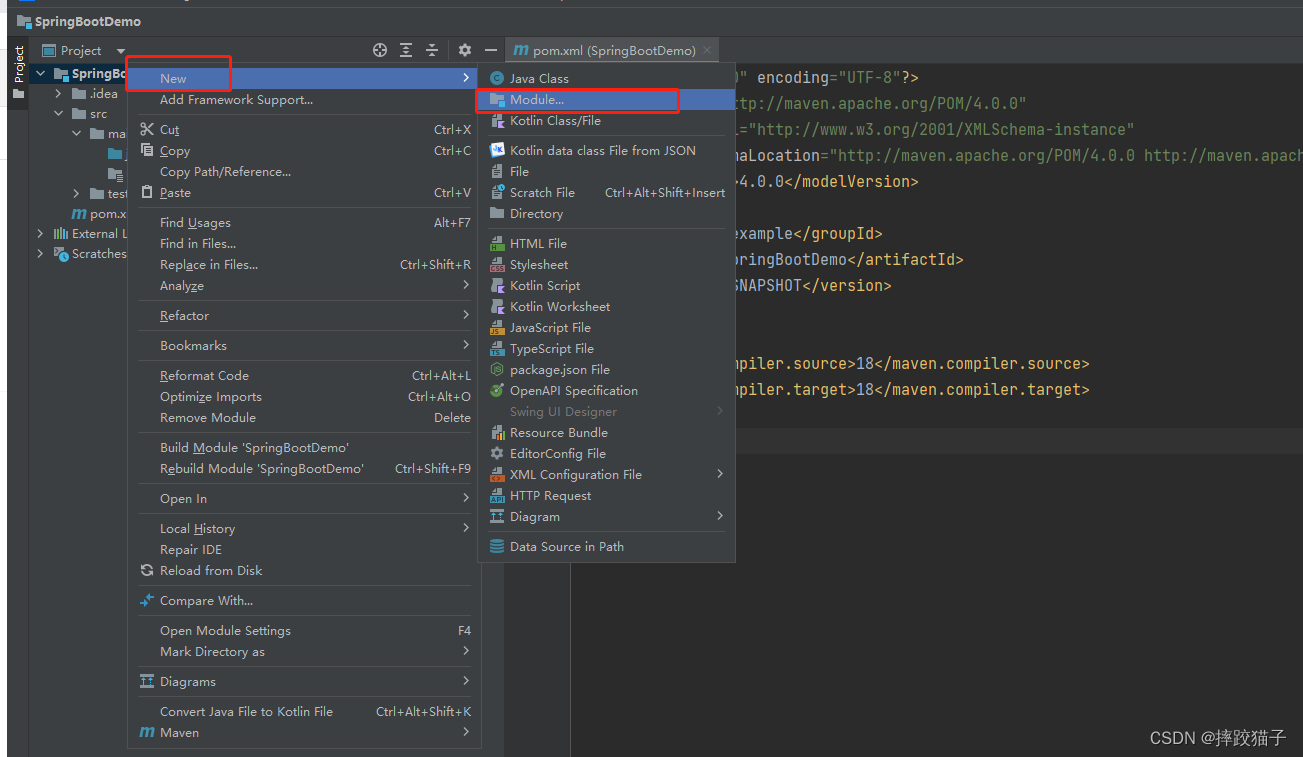
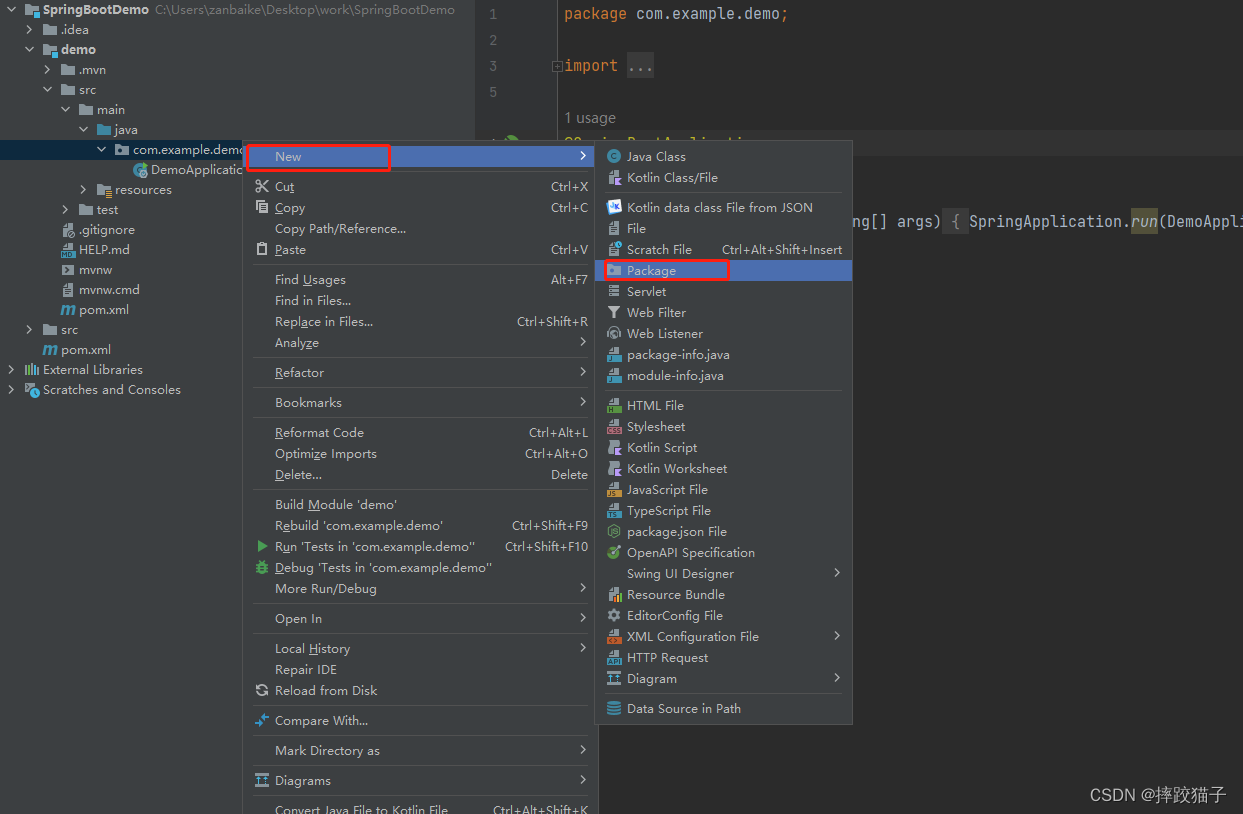
2.在project下创建module,点击右键选择【new】—【Module…】

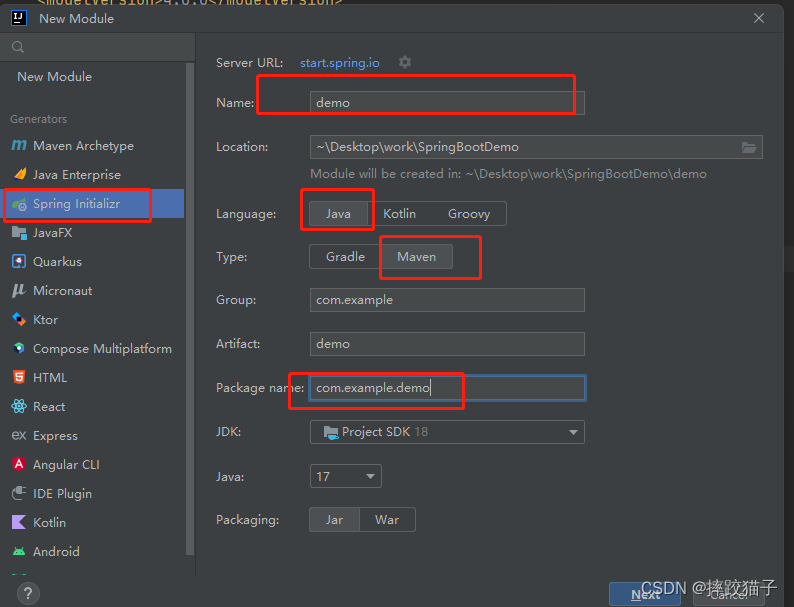
左侧选择【Spring initializr】,通过idea中集成的Spring initializr工具进行spring boot项目的快速创建。窗口右侧:name可根据自己喜好设置,group和artifact和上面一样的规则,其他选项保持默认值即可,【next】

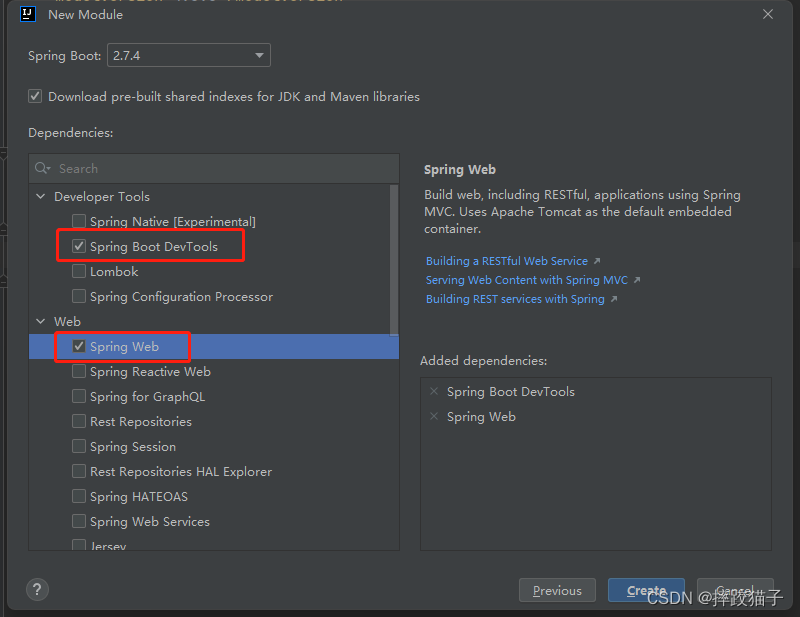
Developer Tools模块勾选【Spring Boot DevTools】,web模块勾选【Spring Web】,此时,一个Springboot项目已经搭建完成,可开发后续功能

1.2 数据库设计
可使用MySQL / SQL Server 数据库作为数据支持,表结构及字段设计大致如下图,未完善待补充
--创建数据库
CREATE DATABSE cat;
--选中数据库
USE cat;
--创建用户表
CREATE TABLE [dbo].[t_sys_user](
[user_code] [nvarchar](40) NOT NULL,--用户账号
[user_name] [nvarchar](200) NOT NULL,--用户姓名
[user_pwd] [nvarchar](50) NOT NULL,--账号密码
[id_number] [nvarchar](20) NULL,--身份证号
[email] [nvarchar](200) NULL,--邮箱
[tel] [nvarchar](40) NULL,--电话
[mobile] [nvarchar](40) NULL,--手机
[valid] [int] NOT NULL,--状态
[last_login_time] [datetime] NULL,--最后登录时间
[login_err_times] [int] NOT NULL,--累计登录错误次数(登录正确后置为0)
[remarks] [nvarchar](2000) NULL,--备注
[time_create] [datetime] NULL,
[create_by] [nvarchar](40) NULL,
[time_update] [datetime] NULL,
[update_by] [nvarchar](40) NULL,
[open_id] [nvarchar](50) NULL,--小程序的openid
[union_id] [nvarchar](50) NULL,--小程序的unionid
CONSTRAINT [pk_t_sys_user] PRIMARY KEY CLUSTERED
(
[user_code] ASC
)
) ON [PRIMARY]
GO
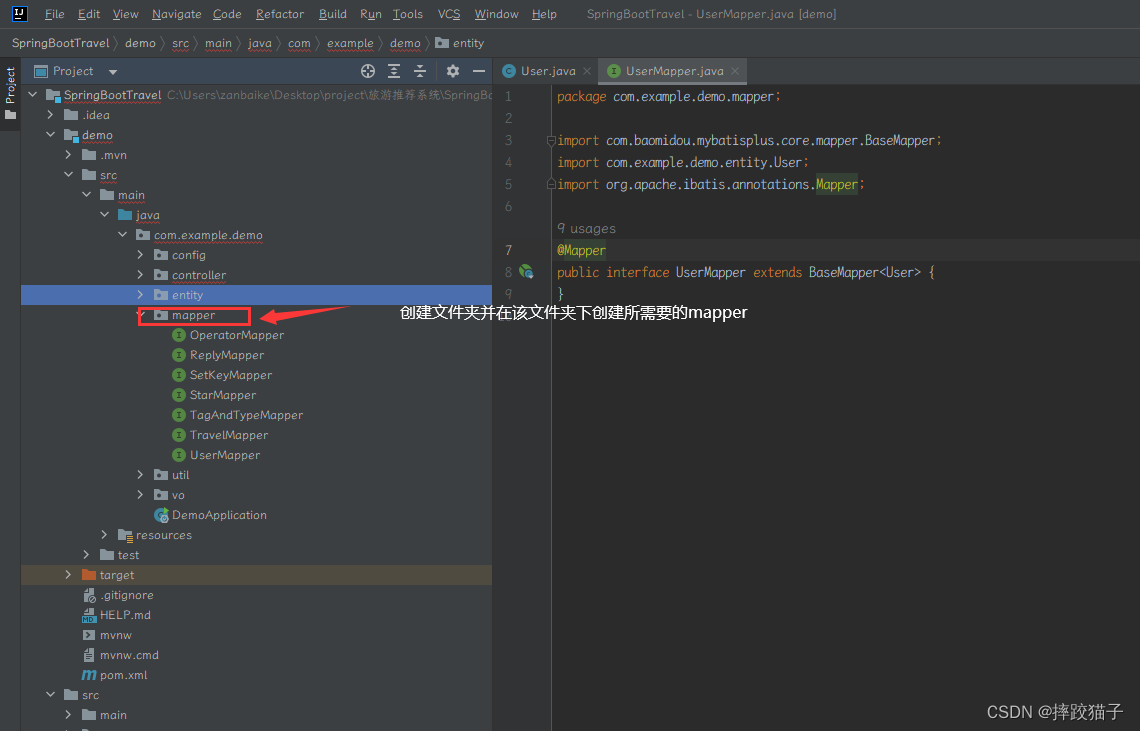
1.3 实体映射创建Mapper
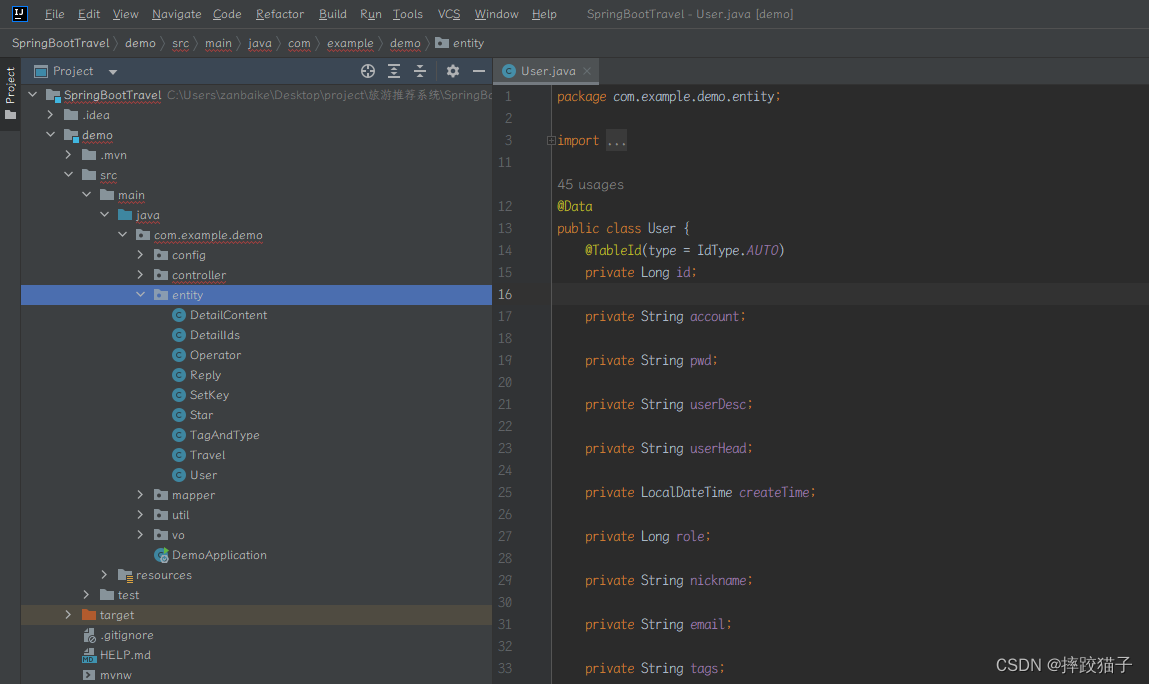
创建一个entity实体类文件夹,并在该文件夹下创建项目用到的实体类

package com.example.demo.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
import java.time.LocalDateTime;
import java.util.ArrayList;
import java.util.List;
@Data
public class User {
@TableId(type = IdType.AUTO)
private Long id;
private String account;
private String pwd;
private String userDesc;
private String userHead;
private LocalDateTime createTime;
private Long role;
private String nickname;
private String email;
private String tags;
}
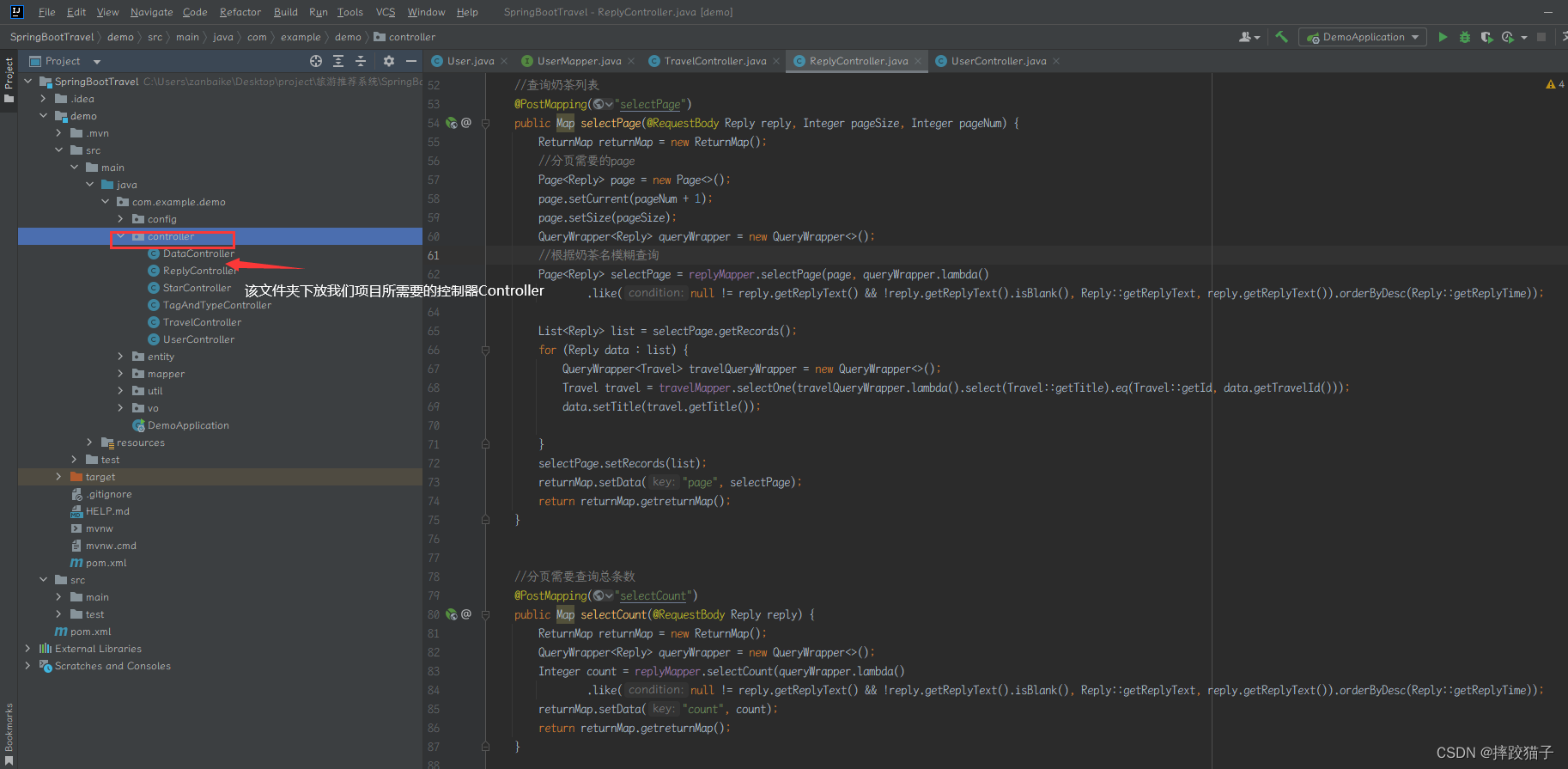
1.4 接口封装
由于我们使用mybatis-plus,所以简单的增删改查不用自己写,框架自带了,只需要实现或者继承他的Mapper、Service

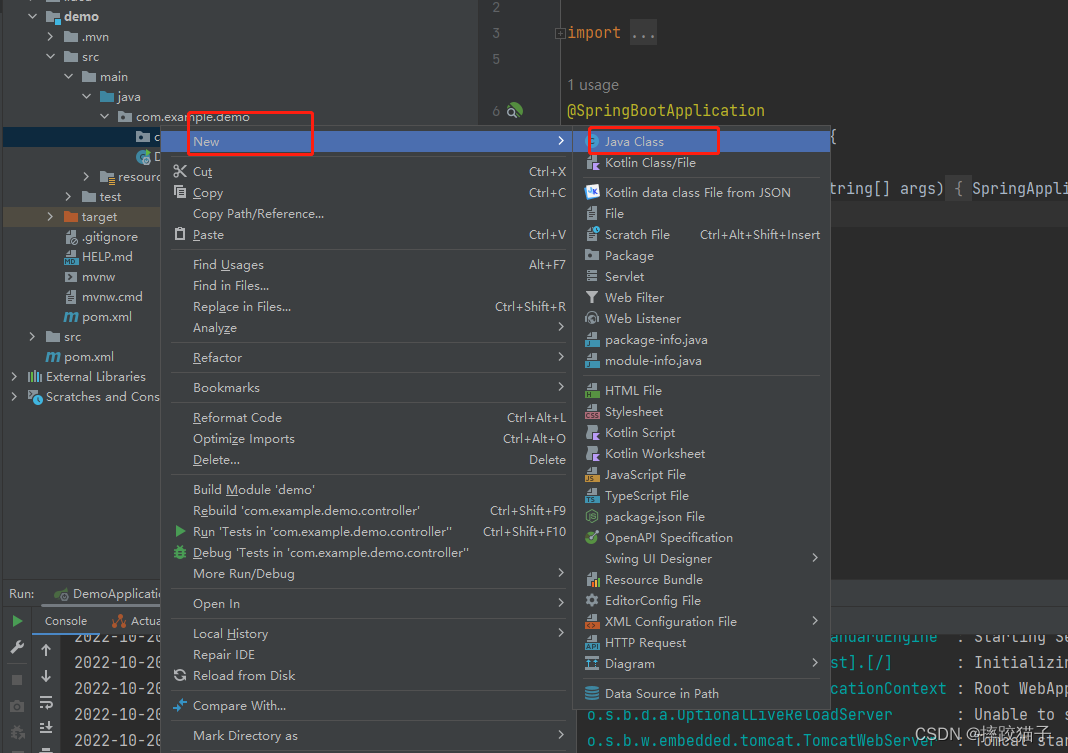
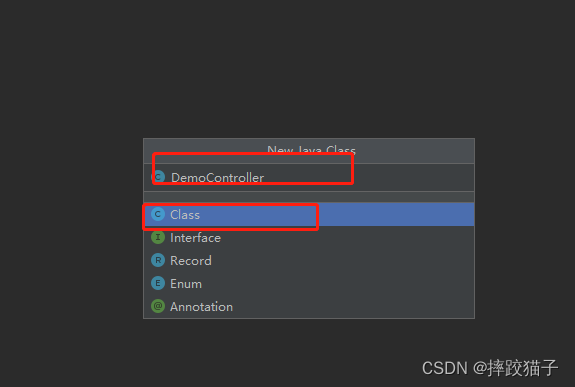
创建控制器Controller




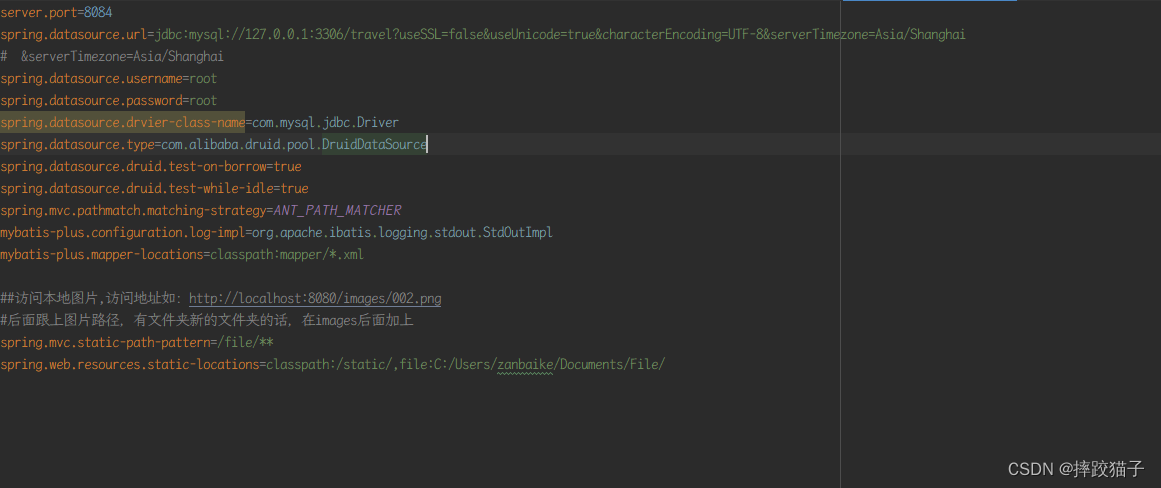
数据库连接、mybatis-plus的分页插件、以及跨域配置

1.5 常用字段类型
| 字段类型 | 所占字节 | 存储范围 | 最大存储值 | 使用场景 |
|---|---|---|---|---|
| TINYINT | 1 | -128~127 | 127 | 存储小整数 |
| INT | 4 | -2147483648~2147483647 | 2147483647 | 存储大整数 |
| BIGINT | 8 | -9223372036854775808~9223372036854775807 | 9223372036854775807 | 存储极大整数 |
| DECIMAL | 可变长度 | 存储精度要求高的数值 | ||
| CHAR | 固定长度 | 最多255字节 | 255个字符 | 存储长度固定的字符串 |
| VARCHAR | 可变长度 | 最多65535字节 | 65535个字符 | 存储长度不固定的字符串 |
| DATETIME | 8 | ‘1000-01-01 00:00:00’~‘9999-12-31 23:59:59’ | ‘9999-12-31 23:59:59’ | 存储日期和时间 |
二、小程序
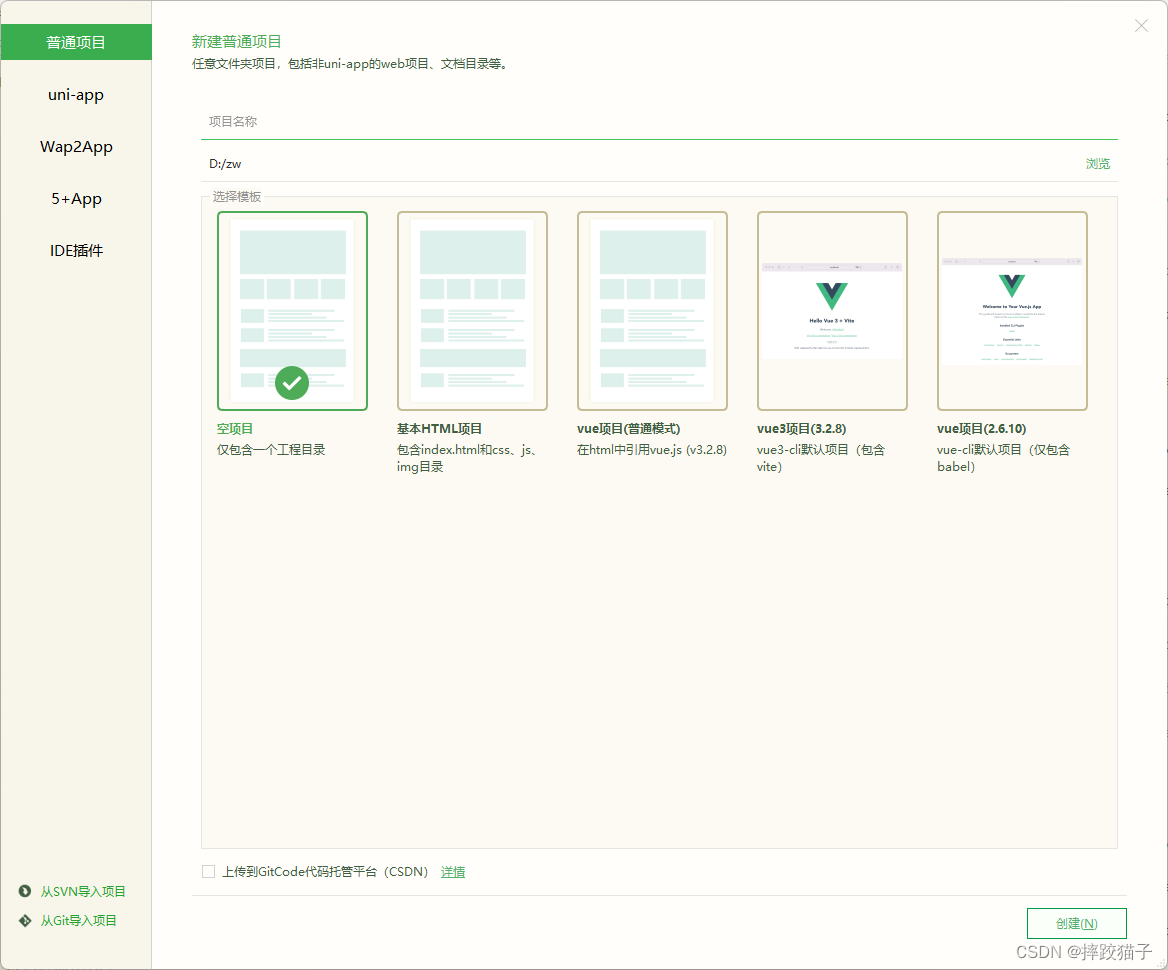
2.1 项目创建
小程序账号申请及项目创建可参考该专栏其他文章步骤内容,这里不再重复赘述
微信小程序实战开发专栏
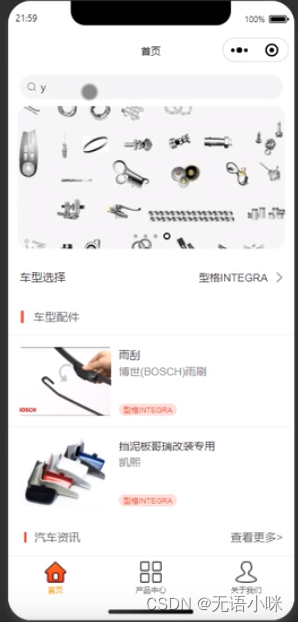
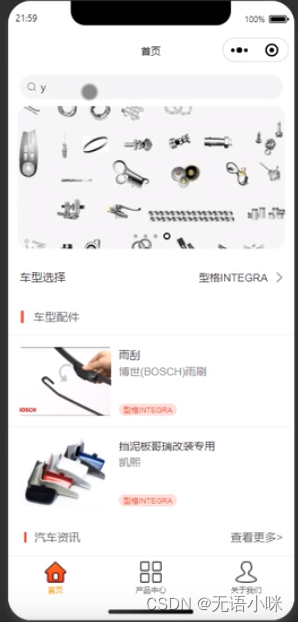
2.2 首页
首页可以采用banner当背景的形式来进行展示,后台可以对banner进行管理,设置其类型是广告/产品/外链等,小程序端可根据其类型进行不同的响应。

首页下方获取用户头像、昵称等字段进行展示,同时可以通过跑马灯的方式将站内通知进行展示
<image src="{{banner}}" class="banner" mode="widthFix"></image>
<view class="content">
<view class="userInfo">
<image src="../../images/cat.jpg" class="userHead"></image>
<view class="userName">
<image src="{{user.Image}}" class="userIcon"></image>
<view>{{user.Name}}</view>
</view>
<image src="../../images/order.png" class="goOrder" bindtap="choicePro"></image>
</view>
<view class="border"></view>
<view class="notice" bindtap="goOrder">
<view class="noticeTitle">{{notice}}</view>
<image src="../../images/right.png" class="right"></image>
</view>
</view>
2.3 产品中心页
在首页提供图标入口用户访问产品中心页
<swiper class="screen-swiper round-dot" indicator-dots="true" circular="true" autoplay="true" interval="5000" duration="500">
<swiper-item wx:for="{{1}}" wx:key>
<image src="https://img0.baidu.com/it/u=3945519598,1315447112&fm=253&fmt=auto&app=120&f=JPEG?w=900&h=383" mode='aspectFill'></image>
</swiper-item>
</swiper>
<scroll-view class="VerticalNav nav" scroll-y scroll-with-animation scroll-top="{{VerticalNavTop}}" style="height:calc(100vh - 375rpx)">
<view class="cu-item text-green cur" wx:key bindtap='tabSelect' data-id="{{index}}">
{{item.typeName}}
</view>
</scroll-view>
三、管理端
3.1 项目创建
可通过vsCode / Hbulider等开发工具进行项目创建,根据个人的开发习惯选择项目类型

3.2 页面设计
页面主要分为左侧菜单导航及右侧内容,通过iframe实现点击展示的效果

// 滚动条
const ps = new PerfectScrollbar('.lyear-layout-sidebar-scroll', {
swipeEasing: false,
suppressScrollX: true
});
// 侧边栏
$(document).on('click', '.lyear-aside-toggler', function() {
$('.lyear-layout-sidebar').toggleClass('lyear-aside-open');
$("body").toggleClass('lyear-layout-sidebar-close');
if ($('.lyear-mask-modal').length == 0) {
$('<div class="lyear-mask-modal"></div>').prependTo('body');
} else {
$( '.lyear-mask-modal' ).remove();
}
});
// 遮罩层
$(document).on('click', '.lyear-mask-modal', function() {
$( this ).remove();
$('.lyear-layout-sidebar').toggleClass('lyear-aside-open');
$('body').toggleClass('lyear-layout-sidebar-close');
});
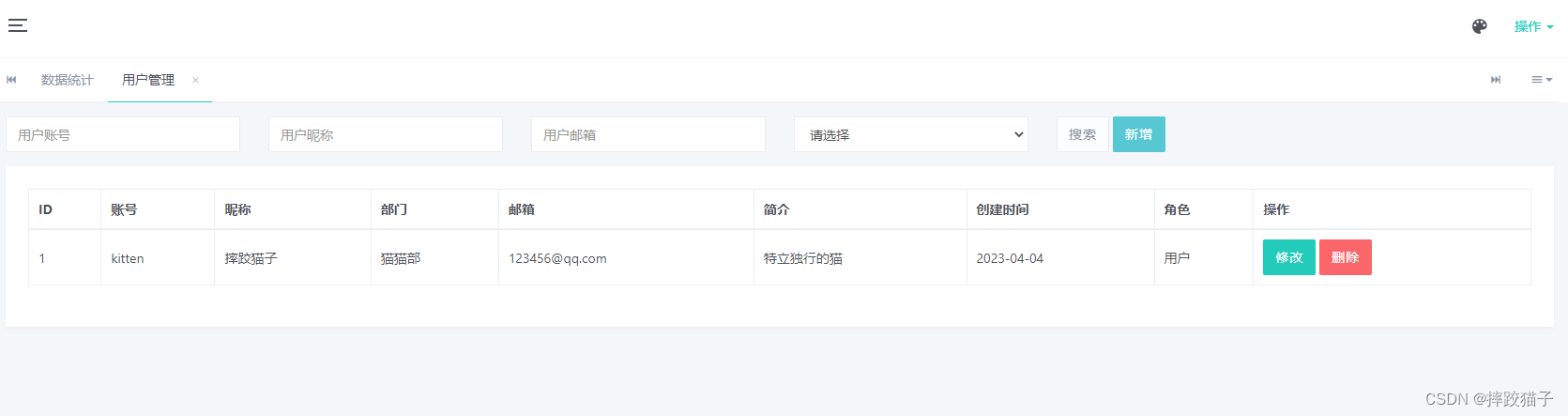
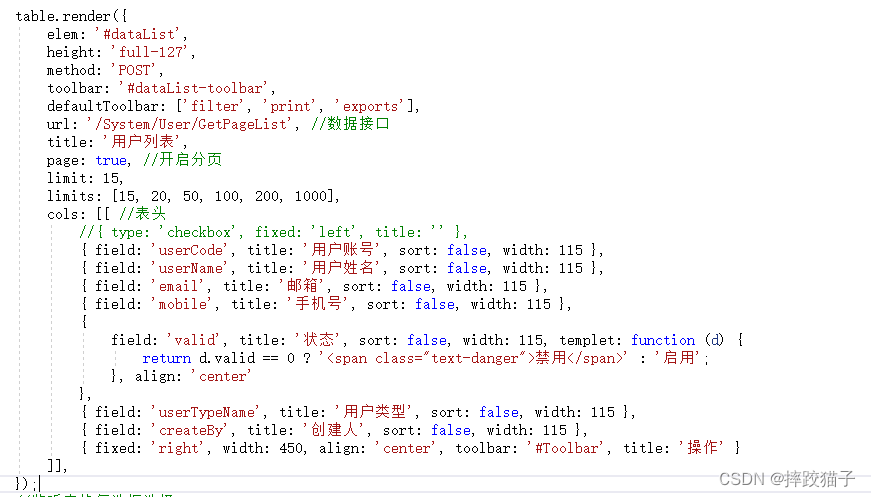
3.3 接口调用
前端框架使用layui渲染数据,通过url请求在控制器定义的接口


说明
因外部资源过大,可通过文章底部或首页名片添加博主,或通过私信获取项目。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大模型实战营Day2 轻松玩转书生·浦语大模型趣味Demo
- python学习笔记7
- codeforces 1676F
- linux中最常用的网络命令
- 当项目编译出现default language之类的错误时,修改C++语言标准
- Spring5深入浅出篇:Spring工厂设计模式拓展应用
- Java技术栈 —— Nginx的使用
- 【PHP】API传参时,判断数字最多两位小数
- LeetCode --- 2016. Maximum Difference Between Increasing Elements 解题报告
- yolov5环境安装+训练+推理+数据集制作课程