【Web前端开发基础】CSS的结构伪类选择器、伪元素、浮动
发布时间:2024年01月23日
CSS的浮动
一、学习目标
- 能够使用结构伪类选择器在HTML中选元素
- 能够说出标准流元素的布局特点
- 能够说出浮动元素的特点
- 能够使用浮动完成小米模块布布局案例
- 能够说出清除浮动的目的,并能够使用清除浮动的方法
二、文章内容
2.1 结构伪类选择器
目标:能够使用结构伪类选择器在HTML中定位元素
- 作用与优势:
- 作用:根据元素在HTML中的结构关系查找元素
- 优势:减少对于HTML中类的依赖,有利于保持代码整洁
- 场景:常用于查找某父级选择器中的子元素
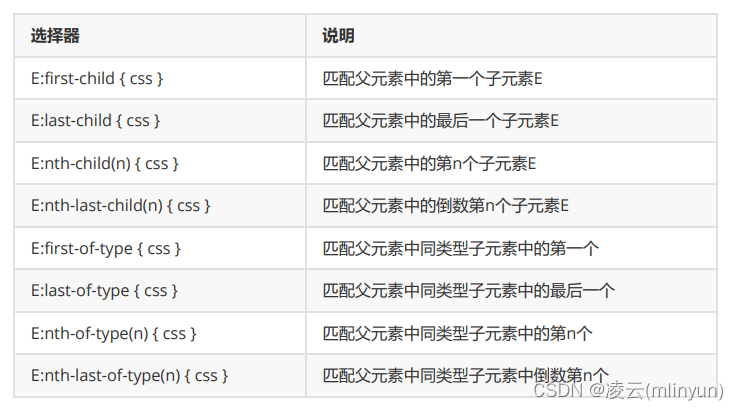
- 选择器:

n的注意点:- n为0、1、2、3、4、5、6、……
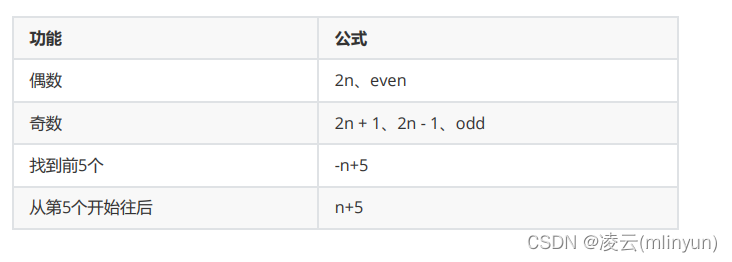
- 通过n可以组成常见公式(如果是n公式,则n从0开始计算)

- 结构伪类选择器易错点
问题:在下列案例中,如果需要找到第一个a标签,如何去查找?

ul>li*8>a{我是第$个a标签} 中,如果需要找到第一个a标签,结构伪类选择器注意不要写错
错误: ul li a:first-child { css } 这样的写法会把所有的a标签都选择中
正确:ul li:first-child a { css } 这样只会选中第一个a标签

E:nth-child(n) { css } 的注意事项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 需求:使用 nth-child() 给第一个 span 标签添加样式 */
/* div span:nth-child(1) {这个是选不到第一个 span 标签的
color: pink;
} */
div span:nth-child(2) {
color: red;
}
/* 总结:nth-child(n) 选择的是父元素里面的第 n 个孩子,它不管里面的孩子是否是同一种类型 */
</style>
</head>
<body>
<div>
<p>段落标签</p>
<span>span标签1</span>
<span>span标签2</span>
<span>span标签3</span>
</div>
</body>
</html>
上面的问题可以使用 E:first-of-type { css } E:last-of-type { css }
E:nth-of-type(n) { css } E:nth-last-of-type(n) { css }来解决
- 结构伪类选择器就是选择第n个元素
- nth-child 是从所有子级开始算的,可能是不同类型
- nth-of-type 是指同一种类型的子级,比如 ul li:nth-of-type(2) 就是选择第二个li
- 关于 nth-child(n) 我们要知道 n 是从0开始算的,要记住常用的公式
- 如果是无序列表,我们肯定使用nth-child更多
2.2 伪元素
目标:能够使用伪元素在网页中创建内容
-
伪元素:一般页面中的非主体内容可以使用伪元素
-
区别
- 元素:HTML设置的标签
- 伪元素:由CSS模拟出来的标签效果
-
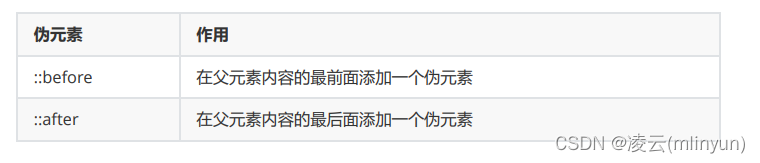
种类


-
注意点
- 有一个必加的属性 content: ‘伪元素的内容’;
- before在内容的前面,after在内容的后面
- before和after创建一个元素,但是属于行内元素
- 因为在DOM里面看不见刚才创建的元素,所以我们称为伪元素
- 伪元素和标签选择器一样,权重为1
2.3 标准流
目标:能够认识标准流的默认排布方式及其特点
- 标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
- 常见标准流排版规则:
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素 或 行内块元素:从左往右,水平布局,一行可以显示多个,空间不够自动折行
2.4 浮动
目标:能够认识使用浮动的作用,了解浮动的特点
- 浮动的作用
- 早期的作用:图文环绕

- 现在的作用:网页布局
场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右

- 早期的作用:图文环绕
- 浮动的代码
- 属性名:float
- 属性值:

- 浮动的特点
- 浮动的元素会脱离标准流(简称:脱标),相当于漂浮到了空中,在标准流中不占位置
- 浮动的元素层级比标准流高出了半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动会受到上面元素边界的影响
- 浮动元素有特殊的显示效果:①一行可以显示多个 ②可以以设置宽高
- 浮动的元素不能通过text-align:center或者margin:0 auto,让浮动元素本身水平居中
- 浮动的案例
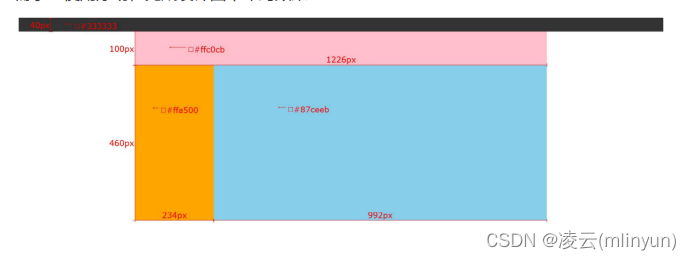
- (案列)网页布局案例
需求:使用浮动,完成设计图中布局效果

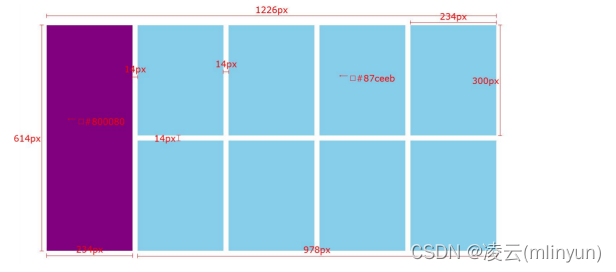
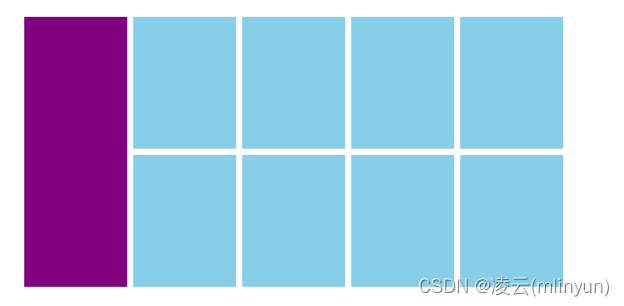
- (案例)小米模块案例
需求:使用浮动,完成设计图中布局效果

- (案例)网页导航案例
需求:使用浮动,完成设计图中布局效果

- (案列)网页布局案例
- 书写网页导航步骤:
(1) 清除默认的margin和padding
(2) 找到ul,去除小圆点
(3) 找到li标签,设置浮动让li一行中显示
(4) 找到a标签,设置宽高 → a标签默认是行内元素,默认不能设置宽高??- 方法一:给a标签设置 display : inline-block
- 方法二:给a标签设置 display : block
- 方法三:给a设置 float : left
2.5 清除浮动
目标:能够认识清除浮动的目的,并且能够使用清除浮动的方法
-
清除浮动的介绍
- 含义:清除浮动带来的影响
- 影响:如果子元素浮动,此时子元素不能撑开标准流的块级父元素
- 原因:子元素浮动后脱标 → 不占位置
- 目的:需要父元素有高度,从而不影响其他网页元素的布局
- 含义:清除浮动带来的影响
-
清除浮动的方法
清除浮动的方法 — ① 直接设置父元素高度- 优点:简单粗暴,方便
- 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块

清除浮动的方法 — ② 额外标签法
- 操作:
- 在父元素的最后添加一个块级元素
- 需要给添加的块级元素设置清除浮动的核心代码:clear: both;
- 缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
清除浮动的方法 — ③ 单伪元素清除法
- 操作:用伪元素替代了额外标签
/* ① :基本写法 */ .clearfix::after { content: ""; display: block; clear: both; } /* ② :补充写法 */ .clearfix::after { content: ""; display: block; clear: both; /* 补充代码:在网页中看不到伪元素 */ height: 0; visibility: hidden; } - 优点:项目中使用,直接给标签加类即可清除浮动
清除浮动的方法 — ④ 双伪元素清除法
-
作用:①清除浮动 ②解决外边距折叠的塌陷现象
-
操作:
.clearfix::before, .clearfix::after { content: ""; display: table; } .clearfix::after { clear: both; } -
优点:项目中使用,直接给标签加类即可清除浮动
清除浮动的方法 — ⑤ 给父元素设置overflow : hidden
- 操作:直接给父元素设置一个overflow: hidden;
- 优点:方便
2.6 拓展(BFC)
- 块格式化上下文(Block Formatting Context):BFC
- 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程中发生的区域,也是浮动元素与其他元素交互的区域
- 创建BFC方式
- html标签是BFC盒子
- 浮动元素是BFC盒子
- 行内块元素是BFC盒子
- overflow属性取值不为visible。如:auto、hidden…
- ……
- BFC盒子常见特点:
- BFC盒子会默认包裹住内部子元素(标准流、浮动)→ 应用:清除浮动
- BFC盒子本身与子元素之间不存在margin的塌陷现象 → 应用:解决margin的塌
- ……
三、综合案例
3.1 小米模块案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 去除掉标签默认的margin和padding */
* {
margin: 0;
padding: 0;
}
.box {
width: 1226px;
height: 614px;
/* background-color: pink; */
margin: 100px auto;
}
.left {
float: left;
width: 234px;
height: 614px;
background-color: #800080;
}
.right {
float: right;
width: 978px;
height: 614px;
/* background-color: yellow; */
}
.item {
float: left;
width: 234px;
height: 300px;
background-color: #87ceeb;
margin-right: 14px;
margin-bottom: 14px;
}
/* 找到的是 第 4 和第 8个 4倍数 4n */
.item:nth-child(4n) {
/* background-color: red; */
margin-right: 0;
}
/* 找到从第5个开始往后的所有个子元素 */
.item:nth-child(n+5) {
margin-bottom: 0;
}
</style>
</head>
<body>
<!-- 布局流程:从上往下,从外往内 -->
<div class="box">
<div class="left"></div>
<div class="right">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>

3.2 网页导航案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1、去除标签默认的margin和padding */
* {
margin: 0;
padding: 0;
}
/* 2、找到ul,去除小圆点 */
ul {
list-style: none;
}
/* 3、找到li标签,设置浮动 */
ul li {
float: left;
}
/* 4、找到a标签,设置宽高 */
ul li a {
/* a标签默认是行内元素,不能直接设置宽高 */
/* 1、转换成行内块元素 */
/* display: inline-block; */
/* 2、转换成块级元素 */
/* display: block; */
/* 3、设置浮动 */
float: left;
width: 80px;
height: 50px;
background-color: #ffc0cb;
text-decoration: none;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 16px;
}
ul li a:hover {
background-color: #008000;
}
</style>
</head>
<body>
<ul>
<li><a href="#">新闻1</a></li>
<li><a href="#">新闻2</a></li>
<li><a href="#">新闻3</a></li>
<li><a href="#">新闻4</a></li>
<li><a href="#">新闻5</a></li>
<li><a href="#">新闻6</a></li>
<li><a href="#">新闻7</a></li>
<li><a href="#">新闻8</a></li>
</ul>
</body>
</html>

文章来源:https://blog.csdn.net/m0_62611367/article/details/135759141
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python解决求最短路径、最短时间问题
- 2024年建筑工程行业资格考试计划出来了你准备考啥?
- 软件实施方案
- 自有货源产品开通抖店后,没有流量也不出单?问题分析+解决方案
- Open3D 入门教程
- 为什么软件测试机构没有统一、明确的报价?
- 24、Web攻防-通用漏洞&SQL注入&MYSQL跨库&ACCESS偏移
- Redis 配置(二)
- echarts X轴数据过多导致重叠展示不全问题(已解决)
- 统计学R语言实验2 :概率与分布