DIV与SPAN
目录
1.DIV图层
图层是设计网页时用于定位元素或者布局的一种技术,它可以将图层里包含的内容;置到浏览器的任意位置,其包含的内容有文字、图像、动画甚至是图层。在一个网页文件中可以使用多个图层,图层可以嵌套、重叠,图层布局比表格的布局更加灵活。
1.1.DIV定义
1.基本语法
<div id="" class="" style="“>块包含的内容</div>
2.语法说明
| 属性 | 说明 |
|---|---|
| id | 规定元素的唯一id |
| class | 规定元素的类名 |
| style | 规定元素的行内样式 |
style 属性:设置图层的样式,未定义前通过浏览器查看不到效果。图层 style 属性的取值可以由多个“属性/属性值”对构成。其中主要属性有:
- position 属性一一定义图层的定位方式,有 static、fixed、relative、absolute 四个属性值。常用 relative 和 absolute。若指定为 static 时,div 遵循 HTML 规则;若指定为 relative 时,可以用 top、left 来设置 div 在页面中的偏移,但是此时不可使用层叠:若指定为 absolute 时,可以用 top、left 对 div 进行绝对定位;若指定为 fixed 时,在IE7以上与 FireFox 中 div 的位置相对于屏幕固定不变,在IE6 中没有效果。
- left、top 属性一一定义图层左上角位置 (左边距和上边距)。
- width、height 属性一一定义图层的宽度和高度。
- float 属性一一设置图层的浮动位置,可以向左、向右浮动或不浮动。
- clear 属性一一清除图层内浮动,与浮动属性是一对作用相反的属性。可以清除向左向右、左右两边浮动或允许浮动。
- z-index 属性一一设置图层的层叠的上、下层关系,设置此属性以实现多个图层层叠的效果。z-index 值越大,图层的位置越高。子层始终位于父层之上。
在HTML中,<div>元素可以使用style属性来直接应用CSS样式。这个style属性包含了CSS属性和它们的值,使用分号来分隔不同的样式声明。以下是一些基本的CSS属性,它们的可能的值及说明:
| CSS属性 | 取值范围/示例 | 说明 |
|---|---|---|
color | red、#FF0000、rgb(255,0,0) | 设置文本颜色。 |
background | blue、#0000FF、url(image.jpg) | 设置背景颜色或图像。 |
width | 100px、50% | 设置元素的宽度。 |
height | 100px、50% | 设置元素的高度。 |
border | 1px solid black | 设置元素的边框宽度、样式和颜色。 |
padding | 10px | 设置元素内容与边框之间的空白。 |
margin | 20px | 设置元素与其他元素之间的空隙。 |
font-size | 16px、1em | 设置字体大小。 |
font-family | Arial, sans-serif | 设置字体族。 |
text-align | left、right、center | 设置文本对齐。 |
display | block、inline、none | 设置元素的显示方式。 |
position | static、relative、absolute | 设置元素的定位方式。 |
top、right、bottom、left | 100px、10% | 配合position,设置元素的定位。 |
overflow | visible、hidden、scroll | 设置当内容溢出元素框时所发生的事情。 |
float | left、right、none | 允许浮动元素在左边右边及不浮动 |
z-index | auto、数字 | 表示子图层会按照父层的属性显示|无单位的整数或复数 |
clear | left、right、both、none | 分别表示清除左、右、左右两边的浮动和允许左右两边有浮动 |
举一个<div>元素使用style属性的实例:
<div style="width: 200px; height: 100px; background-color: lightblue; border: 1px solid black; margin: 10px;">
这是一个带有内联样式的div元素。
</div>
在这个例子里,<div>元素被赋予了宽度(width: 200px;)、高度(height: 100px;)、背景颜色(background-color: lightblue;)、边框(border: 1px solid black;)和外边距(margin: 10px;)。
记住,内联样式(inline style)是直接应用在HTML元素上的,它们的优先级通常高于嵌入式(embedded)和外部链接(external)的样式表,除非遇到了使用!important声明的样式规则。为了保持CSS的可维护性和可读性,建议尽可能使用外部链接或者嵌入式的样式表来写CSS,而不是内联样式。
1.2.DIV应用
div标记通常设置id或class属性来引用定义的样式,把文档分割为独立的、不同的部分,对文档进行布局。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DIV</title>
<style type="text/css">
.inline_div{display: inline;}
#div1{ background-color: green;
width: 300px;height: 100px;float: left;}
#div3{background-color: yellow;color: black;
font-size: 200%;clear: both;}
</style>
</head>
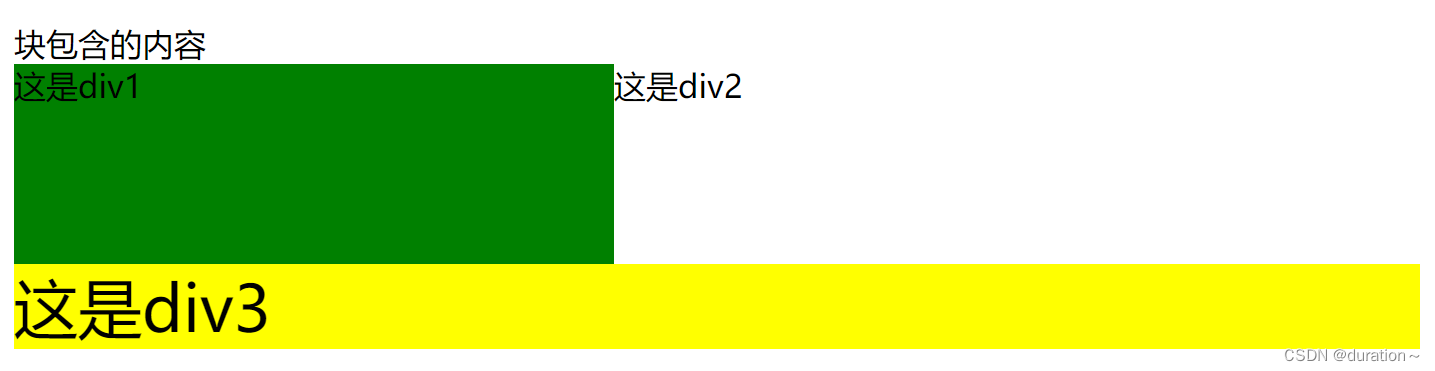
<body>
<div id="" class="" style="">块包含的内容</div>
<div id="div1" class="inline_div">这是div1</div>
<div class="inline_div"">这是div2</div>
<div id="div3">这是div3</div>
</body>
</html>
运行样式

2.图层嵌套与层叠
在图层中不仅可以包含文字、图像、动画等内容,还可以包含其他的图层,称为图层的嵌套。图层和图层之间可以不相交,也可以重叠,这就给页面布局带来了很大的灵活性,所以在设计网页时应该首先设计好页面的结构,理清图层与图层之间的关系。
2.1.Div嵌套
多个div既可以单独使用,也可以相互包含,嵌套使用。一方面可以将页面分割成不同的块,块与块之间没有包含关系;一方面又可以把功能相近的块组织到一个更大的块中,便于整体控制,即图层嵌套。
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>嵌套</title>
<style type="text/css">
.inline_div{display: inline-block;}
#wrap{width: 450px;height: 250px;border: 2px solid black;}
#d1,#d2{height: 100px;width: 40%;background-color: green;
margin: 20px;}
#d2{background-color: yellow;}
#d3{height: 100px;width: 90%;border: 2px solid black;
background-color: #66ff33;color: #0033ff; margin: 0 auto;}
</style>
</head>
<body>
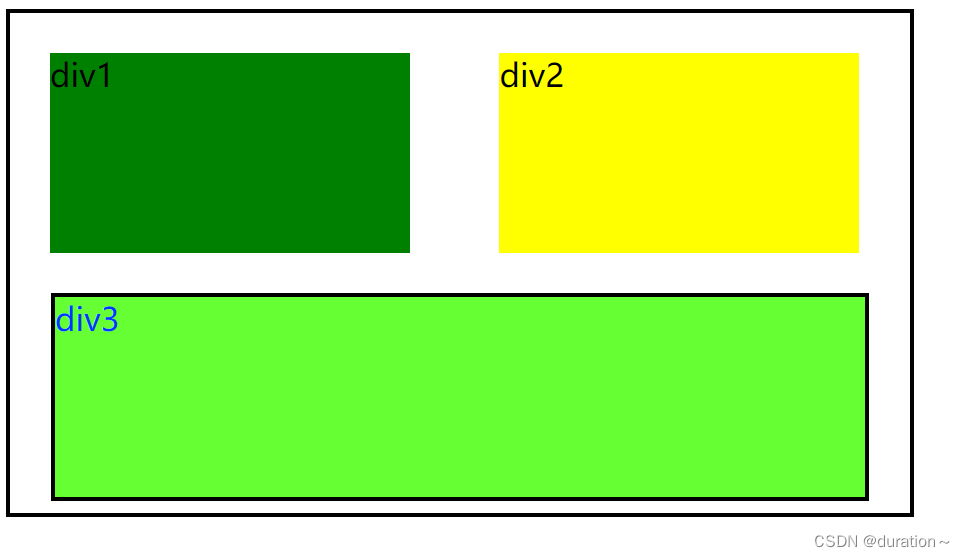
<div id="wrap">
<div id="d1" class="inline_div">div1</div>
<div id="d2" class="inline_div">div2</div>
<div id="d3">div3</div>
</div>
</body>
</html>
运行样式

2.2.DIV层叠
多个div除了可以相互嵌套外,还可以层叠。div层叠必须首先将position属性设置为absolute,然后利用z-index控制层叠关系。
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div层叠</title>
<style type="text/css">
body {
margin: 0;
/*边界*/
}
div {
position: absolute;
/*定位方式为绝对定位*/
width: 200px;
height: 200px;
}
#d1 {
background-color: black;
color: white;
z-index: 0;
/*值最小,该图层在最下面*/
}
#d2 {
background-color: red;
top: 25px;
left: 50px;
z-index: 1;
/*中间*/
}
#d3 {
background-color: yellow;
top: 50px;
left: 100px;
z-index: 2;
/*最下方*/
}
</style>
</head>
<body>
<div id="d1">div1</div>
<div id="d2">div2</div>
<div id="d3">div3</div>
</body>
</html>
样式展示

3.div标记与span标记
在使用 CSS 排版的页面中,div 标记和span标记是两个常用的标记。利用这两个标记加上 CSS 对其样式的控制,可以很方便地实现各种效果。
3.1.span 标记的使用
div标记是区块(block-level) 容器标记,可以容纳段落、标题、表格、图像等各种 HTMI元素。只需对div标记进行样式控制,就可以对div内包含的各种元素进行样式控制。div标记包含的元素会自动换行。
span标记是行内标记,也是行内元素 (inline element),同样可以包含 HTML 的各种元素,只不过其元素会在一行内显示。在它前后不会自动换行span标记没有结构上的意义,纯粹是应用样式,当其他行内元素都不适合时,就可以使用span元素。
基本语法
<span id="样式名称” class="样式名称">...</span>
语法说明
如果不给 span 标记应用样式,那么 span 标记包含的元素不会有任何视觉上的变化,只有应用样式后,才会有效果。
3.2.div与span标记的区别
div和span标记默认情况下都没有对标记内的内容进行格式化或染,只有使用CSS来定义相应的样式时才会显示出不同。
- 是否是块标记。
div标记是块标记,一般包含较大范围,在区域的前后会自动换行;而span标记是行内标记,一般包含范围较窄,通常在一行内,在区域外不会自动换行。 - 是否可以互相包含。一般来说,
div标记可以包含span标记,但span标记不可以包含div标记。
但是块标记和行标记不是绝对的,通过定义 CSS 的display属性可以相互转化,display属性的取值如表。
| 属性值 | 说明 |
|---|---|
| none | 此元素不会被显示。 |
| inline | 将对象设置为行内元素,在行内显示。 |
| block | 将对象设置为块级元素,以块状显示,自动换行。 |
| inline-block | 将对象设置为行内块标记。 |
| inherit | 规定应该从父元素继承 display 属性的值。 |
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>span</title>
<style type="text/css">
div {
background-color: #f6f6f6;
color: 000000;
height: 2em;
margin: 2px;
/*边界*/
}
.inline_disp {
display: inline;
}
/*改变div显示方式*/
.block_disp {
display: block;
/*改变span显示方式*/
height: 4em;
background-color: rgb(200, 200, 200);
margin: 2px;
}
</style>
</head>
<body>
<div id="d1">这是div1</div>
<div id="d2">这是div2</div>
<span id="s1">这是span1</span>
<span id="s2">这是span2</span>
<div id="d3" class="inline_disp">这是div3</div>
<div id="d4" class="inline_disp">这是div4</div>
<span id="s3" class="block_disp">这是span3,在使用CSS排版页面中,div标记和span标记是两个常用标记。
利用这两个标记,加上CSS对其样式的控制,可以很方便的实现各种效果</span>
<span id="s4" class="block_disp">这是span4,在使用CSS排版页面中,div标记和span标记是两个常用标记。
利用这两个标记,加上CSS对其样式的控制,可以很方便的实现各种效果</span>
</body>
</html>
样式展示

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Linux驱动】驱动框架的进化 | 总线设备驱动模型
- 易基因:表观遗传学和表观转录组修饰在植物金属和准金属暴露中的作用 | 抗逆综述
- Go语言的映射reflect使用大全
- 【注解】@RestController、@GetMapping、@PostMapping、@RequestMapping等RESTful风格的Web服务的注解
- 种系进化树分析和构建工具R工具包S.phyloMaker的介绍和详细使用方法
- 新一代工厂融合广播系统,助力工业行业可持续发展
- 使用案例总结Vlookup函数的30种用法
- Web前端框架全景:流行选择与技术趋势
- 鲲鹏微认证——openEuler开源操作系统迁移实践
- JVM实战(19)——JVM调优工具概述