CSS之边框样式
发布时间:2024年01月23日
让我为大家介绍一下边框样式吧!如果大家想更进一步了解边框的使用,可以阅读这一篇文章:CSS边框border
| 属性 | 描述 |
|---|---|
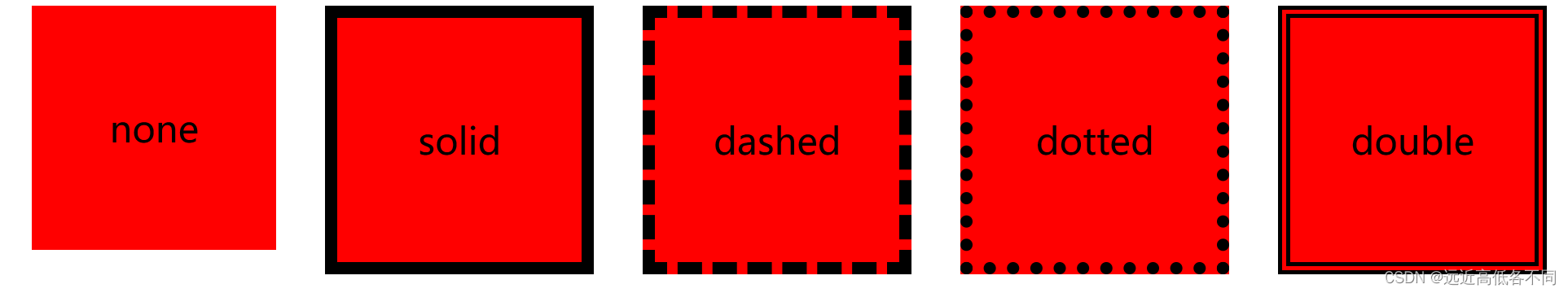
| none | 没有边框,即忽略所有边框的宽度(默认值) |
| solid | 边框为单实线 |
| dashed | 边框为虚线 |
| dotted | 边框为点线 |
| double | 边框为双实线 |
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
float: left;
width: 200px;
height: 200px;
margin: 0 20px;
background-color: red;
text-align: center;
line-height: 200px;
font-size: 30px;
}
.box1 {
/* 没有边框 */
border: none;
}
.box2 {
/* 实线 */
border: 10px solid #000;
}
.box3 {
/* 虚线 */
border: 10px dashed #000;
}
.box4 {
/* 点线 */
border: 10px dotted #000;
}
.box5 {
/* 双实线 */
border: 10px double #000;
}
</style>
</head>
<body>
<div class="box1">none</div>
<div class="box2">solid</div>
<div class="box3">dashed</div>
<div class="box4">dotted</div>
<div class="box5">double</div>
</body>
</html>
代码效果:

感谢大家的阅读,如有不对的地方,可以向我指出,感谢大家!
文章来源:https://blog.csdn.net/m0_74577714/article/details/135760638
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java学习笔记-day03-类名.this:内部类引用外部类实例
- 【教学类-42-01】20231224 X-Y 之间加法题判断题1.0(加法是否正确,写出正确答案)
- 伦茨科技Apple Find My认证芯片-ST17H6x芯片
- FindMy技术用于键盘
- 重定向和转发(sendRedirect()和getRequestDispatcher())
- JS加密/解密之如何正确的保护你的前端代码
- 网页中的span标签可以点击,我也想通过代码定位并点击
- JavaScript常用技巧专题五
- 微博AI评论机器人“评论罗伯特”引发热议;Local LLM常用术语解释
- java常用语法