Css样式制作图形倒影
发布时间:2024年01月12日
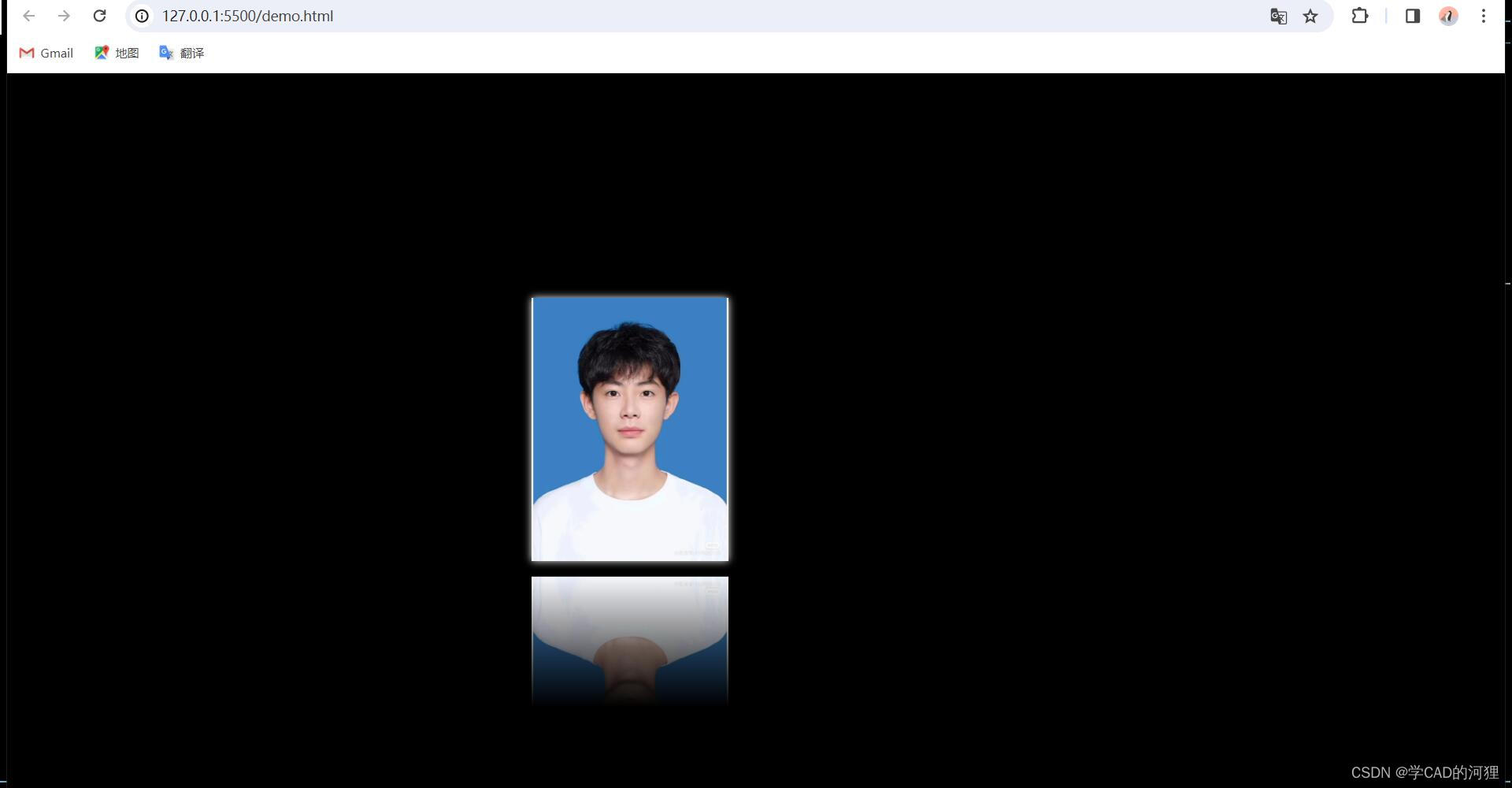
该CSS样式是WebKit(主要应用于Safari和其他基于WebKit的浏览器)的特定前缀属性,用于实现元素内容的反射效果。具体解释如下:
-webkit-box-reflect: 定义了一个盒反射效果,仅在支持WebKit的浏览器中生效。
below 15px:表示反射图像将出现在原始元素下方15像素的位置。
linear-gradient(transparent, transparent, #000000):定义了反射区域的渐变效果。从完全透明到完全透明(即无颜色变化),再到纯黑色。这意味着在反射图像和原元素之间会有一层逐渐过渡到黑色的渐变遮罩,使得反射部分能与原元素有一个良好的融合和区分。
总的来说,这段代码就是为WebKit内核的浏览器设置一个元素内容的下方反射效果,并且反射部分通过一个透明到黑色的线性渐变进行柔和过渡。
-webkit-box-reflect: below 15px linear-gradient(transparent, transparent, #000000);

文章来源:https://blog.csdn.net/m0_72803119/article/details/135560185
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 电脑内存满了怎么清理内存?试试这6个方法~
- 基于单片机的语音识别自动避障小车(论文+源码)
- 计算机毕业设计——SpringBoot社区物业管理系统(附源码)
- 华清远见作业第二十八天——网络编程(第三天)
- 软件漏洞发现:基于Transformer分析补丁中的Commit Message
- java main 静态方法 实例方法
- 二线接近开关接线图解
- c语言:判断是否为整数|练习题
- 广受好评的开源基础大模型最全梳理,你最钟意哪一个?
- uniapp和vue如何使用SheetJS导出excel?