微信小程序开发学习笔记②组件和API
微信小程序开发学习笔记②组件和API
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。
标题微信提供小程序的组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:
①视图容器
②基础内容
③表单组件
④导航组件
⑤媒体组件
⑥map地图组件
⑦canvas 画布组件
⑧开放能力
⑨无障碍访问
其中前四个最为常用,主要学习前四个。有点像element组件库
小程序官方组件文档:https://developers.weixin.qq.com/miniprogram/dev/component/
一、 视图容器
常见的视图容器类组件:view、scrool-view、swiper和swiper-item

w3cschool网站可以学习h5和css等前端知识:https://www.w3cschool.cn/css/dict
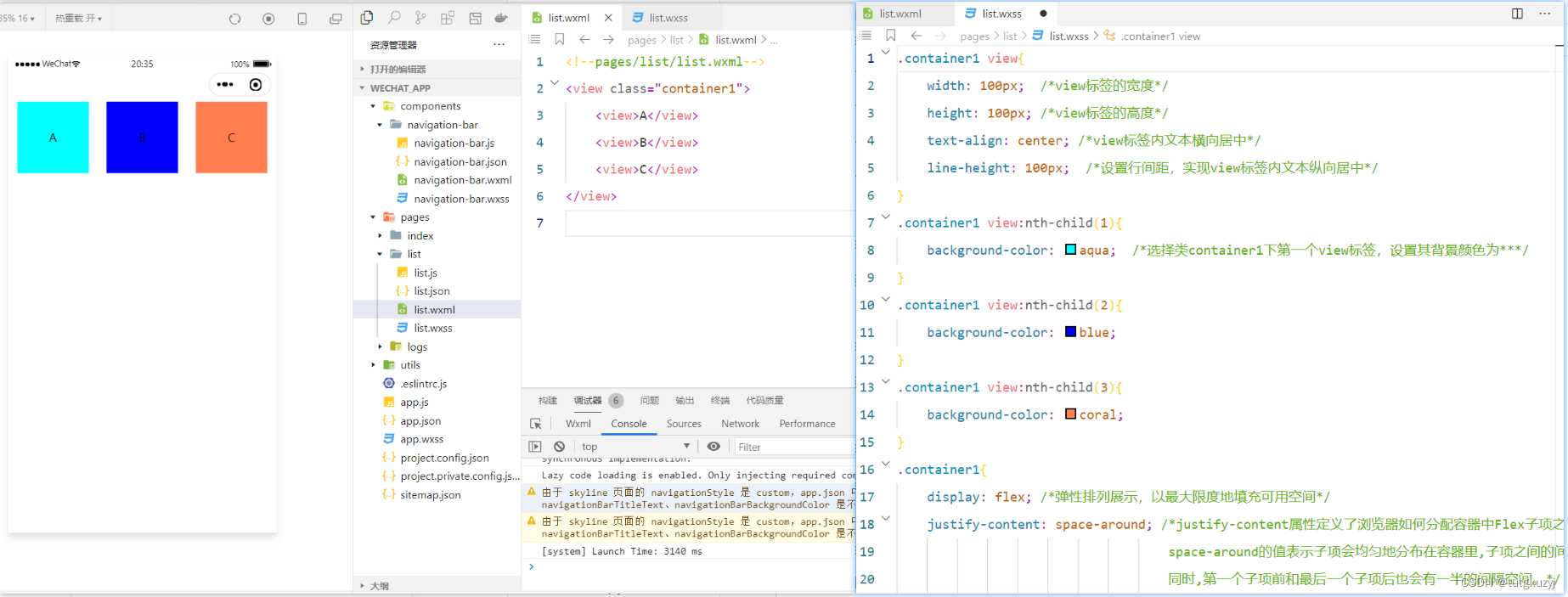
代码效果示例:
1.1 view视图

1.2 scroll-view视图

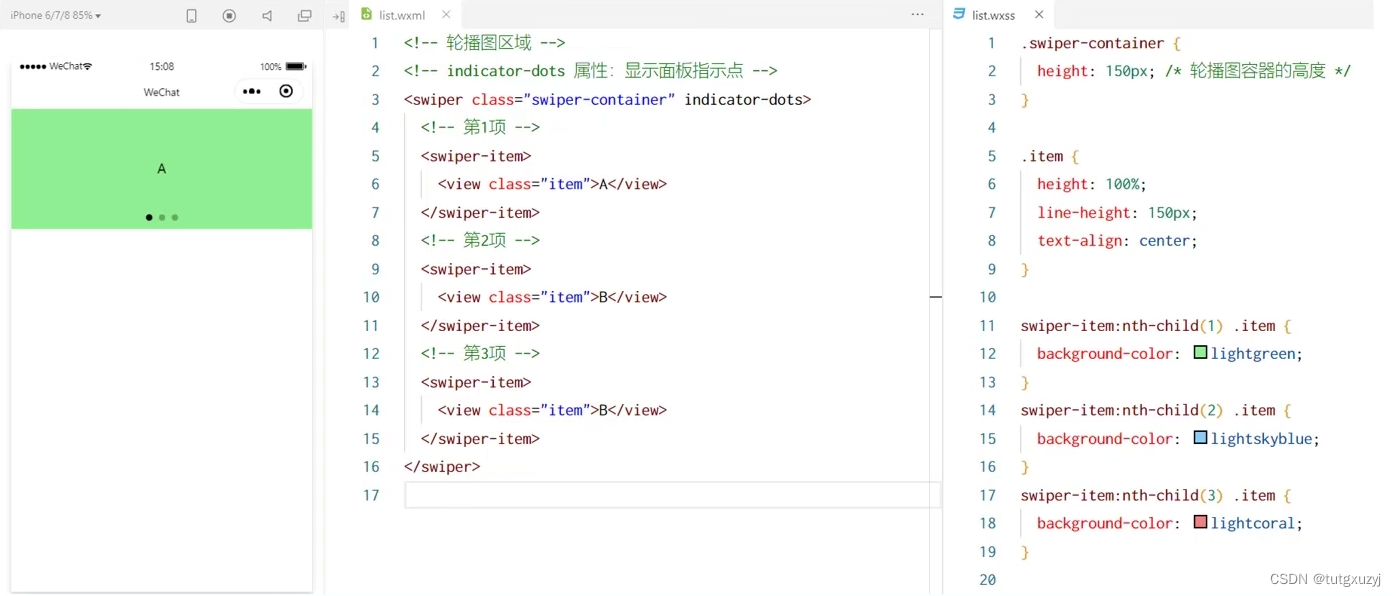
1.3 swiper和swiper-item

swiper组件常用属性

组件属性使用示例:
<swiper class="swiper-container" indicator-dots="true">
只需要在swiper标签后加入属性以及对应的值。
二、 基本内容组件
常用的基本内容组件有text和rich-text。
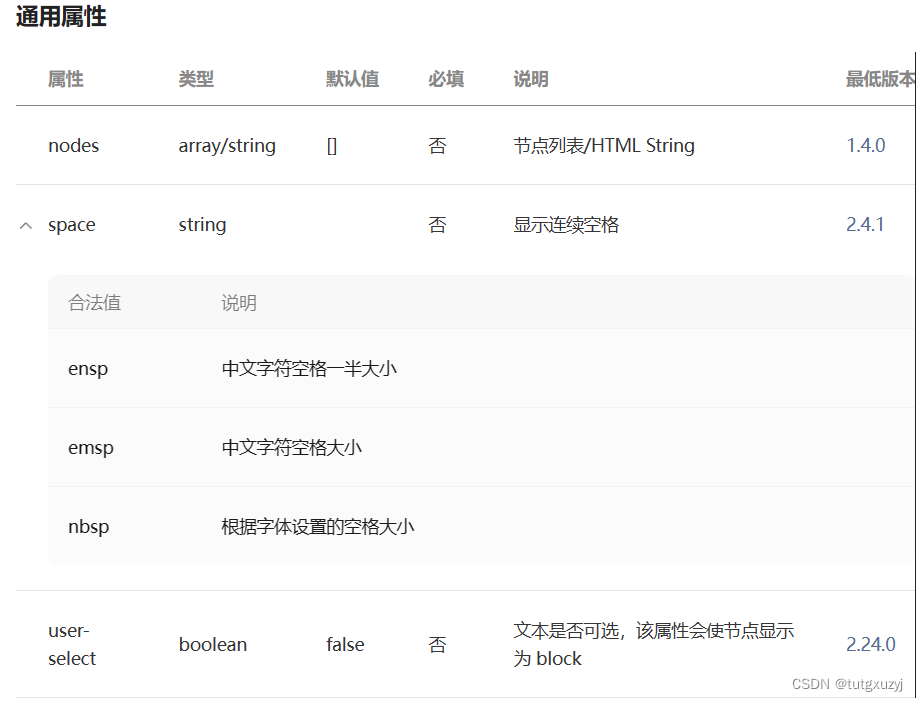
2.1 text
文本组件,类似于HTML中的 span标签,是一个行内元素。

text组件的user-select属性可以支持长按文本实现可选复制,view不支持长按选中文本复制功能。
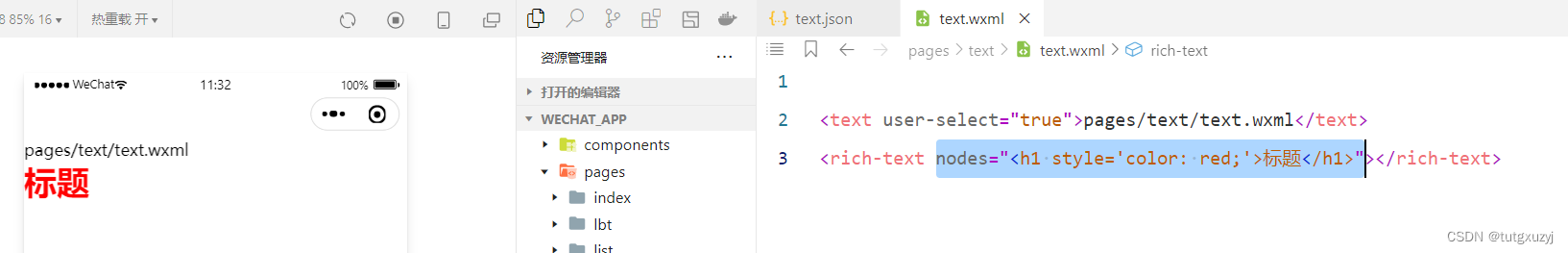
2.2 rich-text
富文本组件,支持把HTML字符串渲染为WXML结构。

rich-text主要是可以帮助渲染html中的标签内容,如下

三、 其他常用组件
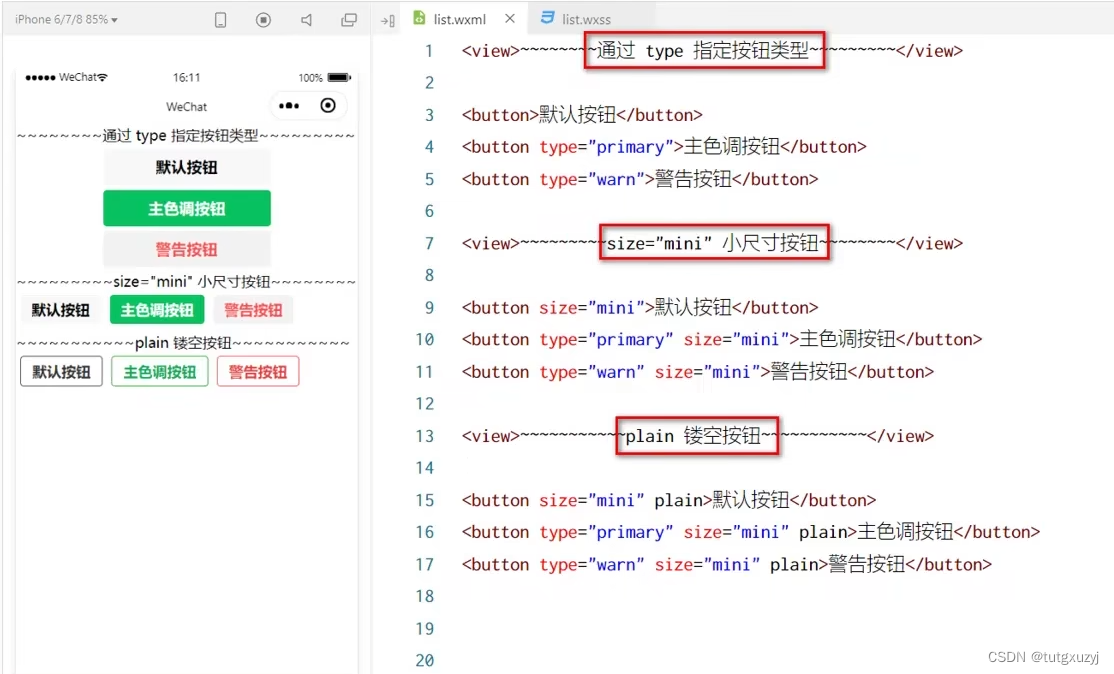
3.1 button(表单组件之一)
按钮组件,功能比HTML中的button按钮丰富,通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)。属性非常之多,详情得看官方文档。
type属性可以修改按钮颜色;size属性可以修改按钮尺寸;plain可以设置镂空的按钮

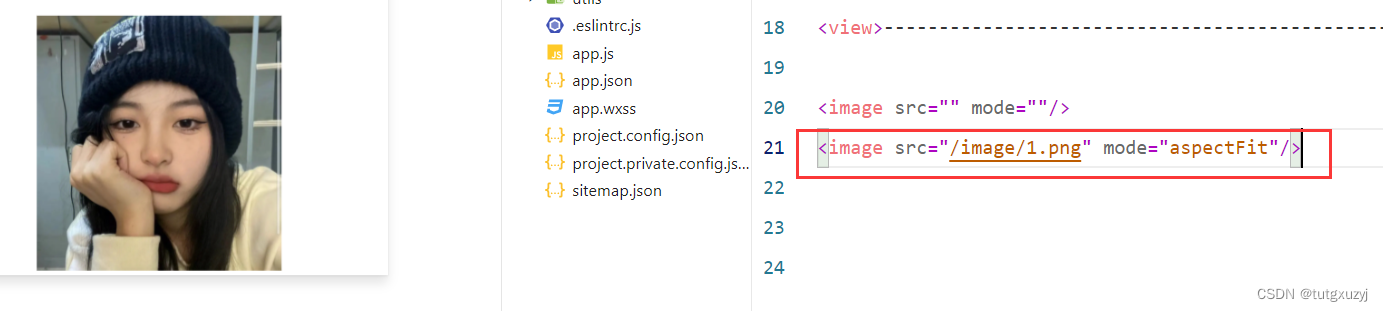
3.2 image(媒体组件)
图片组件,image 组件默认宽度约300px、高度约240px。其余属性查看官方文档。


走一遍这个组件只是为了熟悉一下,建议大家反复查看 微信小程序开发文档。
四、小程序API
小程序中的API是由宿主环境(微信)提供的,通过这些丰富的小程序APIl,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。微信官方API文档
4.1小程序API的分类
小程序官方把API分为了如下3大类:
4.1.1 事件监听API
特点:以on开头,用来监听某些事件的触发
举例: wx.onWindowResize(function callback)监听窗口尺寸变化的事件
4.1.2 同步API
特点1:以Sync结尾的API都是同步API
特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常●举例: wx.setStorageSync(‘key’ , ‘value’)向本地存储中写入内容
4.1.3异步API
特点:类似于jQuery中的$.ajax(options)函数,需要通过success、fail、complete接收调用的结果举例: wx.request()发起网络数据请求,通过success回调函数接收数据
五、协同工作
如果是一个人开发小程序的,第五部分可以不用看啦。
5.1 权限管理需求
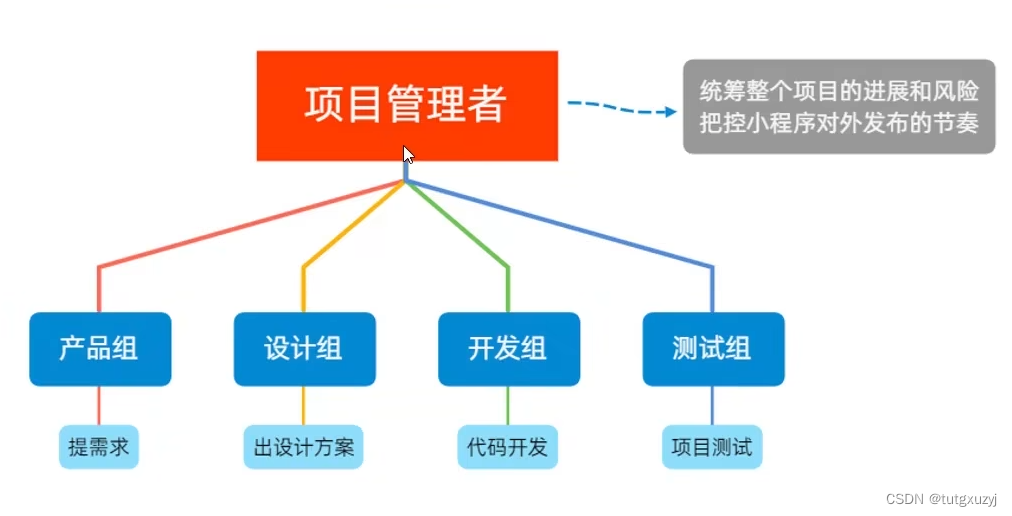
在中大型的公司里,人员的分工非常仔细。同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。

此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。(不同角色的权限)

开发者权限:
开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
体验者权限:可使用体验版小程序
登录权限:可登录小程序管理后台,无需管理员确认
开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
腾讯云管理:云开发相关设置
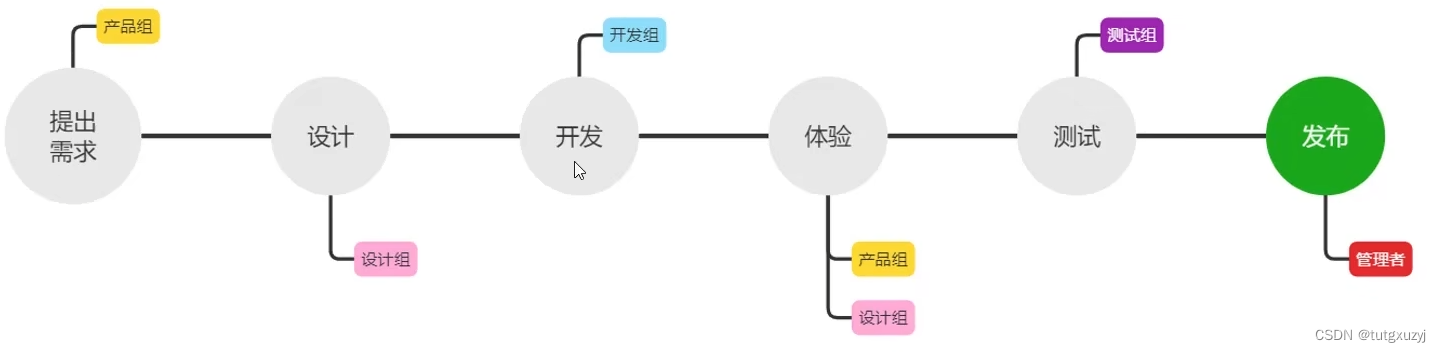
5.2 小程序的开发流程

5.3 成员管理

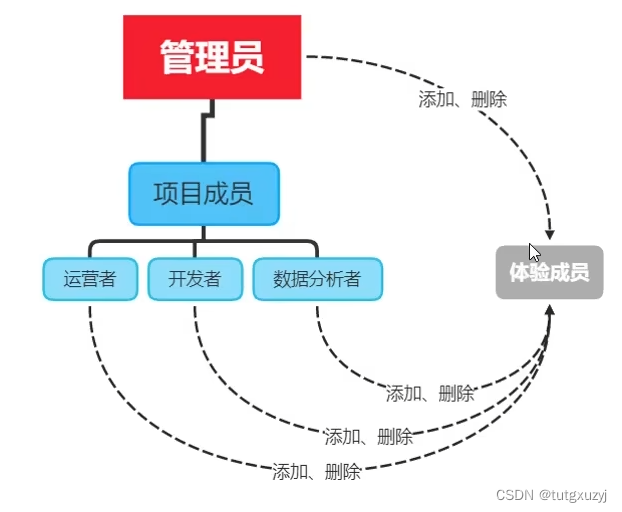
小程序成员管理体现在管理员对小程序项目成员及体验成员的管理;
①项目成员:
表示参与小程序开发、运营的成员
可登录小程序管理后台
管理员可以添加、删除项目成员,并设置项目成员的角色
②体验成员:
表示参与小程序内测体验的成员
可使用体验版小程序,但不属于项目成员
管理员及项目成员均可添加、删除体验成员
添加项目成员和体验成员
进入微信小程序管理后台官网:https://mp.weixin.qq.com/,如下

5.4 小程序版本控制与上传发布

—个小程序的发布上线,一般要经过上传代码→提交审核→发布这三个步骤。

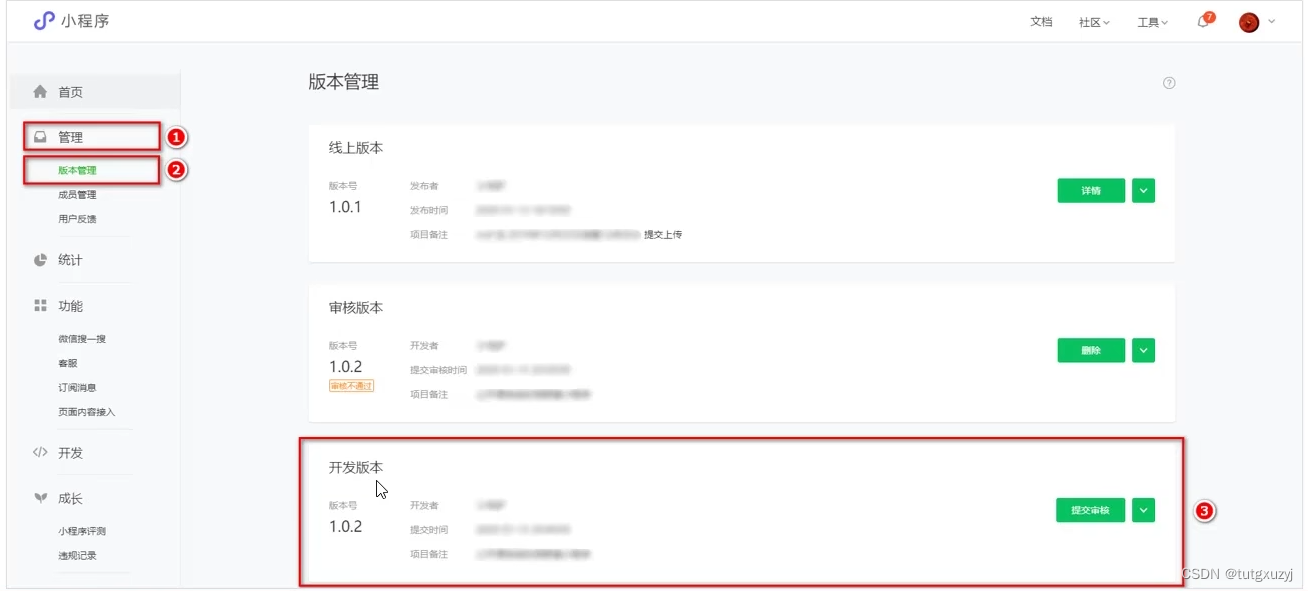
在上述开发工具上传完之后呢,需要在小程序管理后台进行管理。(上传的是“开发版本”)

然后点击提交审核,按照提示完成信息填写。
为什么需要提交审核:为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过腾讯官方审核的。

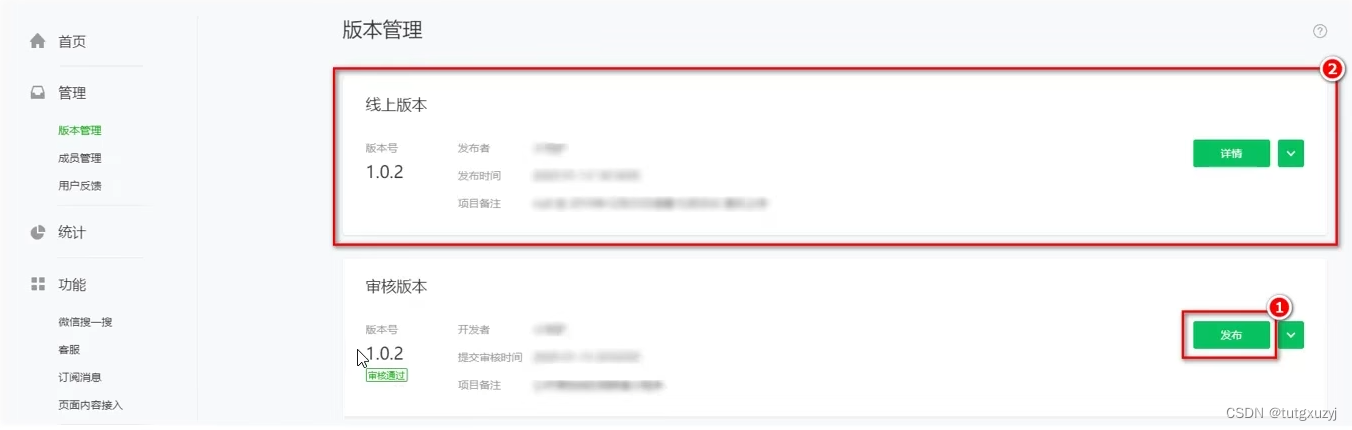
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布为“线上版本”,供所有小程序用户访问和使用。
5.5 小程序推广

相对于普通二维码来说,小程序码的优势如下:
1、在样式上更具辨识度和视觉冲击力
2、能够更加清晰地树立小程序的品牌形象
3、可以帮助开发者更好地推广小程序
获取小程序码的5个步骤:
登录小程序管理后台->设置->基本设置->基本信息->小程序码及线下物料下载
5.5 小程序运营
查看小程序运营数据的两种方式
5.5.1 在“小程序后台”查看
- 登录小程序管理后台
- 点击侧边栏的“统计”
- 点击相应的tab 可以看到相关的数据
5.5.2 使用“小程序数据助手”查看
- 打开微信
- 搜索“小程序数据助手”
- 查看已发布的小程序相关的数据
笔记①②学习总结
经过两天学习,已经学会了如下五个点。
①能够知道如何创建小程序项目
微信开发工具的使用、AppID获取
②能够清楚小程序项目的基本组成结构
app.js、app.json、app.wxSs、pages文件夹
③能够知道小程序页面由几部分组成
wxml、wxss、json、js
④能够知道小程序中常见的组件如何使用
view、text、image
⑤能够知道小程序如何进行协同开发和发布
以上学习笔记都是博主在B站学习黑马程序员课程时的记录,如果有什么问题,烦请联系我删除。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JAVA终极对比Python:分析和比较处理大数据的能力
- 同义词替换降低论文相似度的注意事项 papergpt
- Nginx负载均衡
- 70K star! 0代码 30 秒创建 REST API 服务 : json-server
- python 通过高德地图POI多边形搜索需要的数据
- 基于fart的x60的整体加固测试
- bootstrap5实现宠物商店网站 Cat-Master
- 【Spring Cloud】Gateway组件的三种使用方式
- 社科院与美国杜兰大学金融管理硕士项目——金融在职人员的当下与未来
- Springboot项目启动前,使用GUI做初始化配置页面并将Log4j2的日志实时显示在GUI上