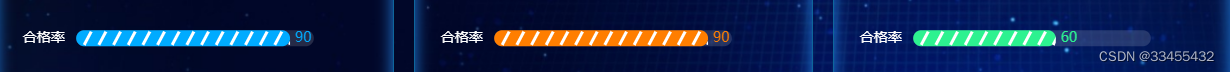
echarts条纹进度条
发布时间:2023年12月28日

drawmonthqualified(){
this.monthqualified = echarts.init(document.getElementById('monthqualified'));
this.monthqualified.setOption({
grid: {
top: "15%",
left:"20%",
right:'20%',
bottom: "0%" //也可设置left和right设置距离来控制图表的大小
},
xAxis: {
show: false, //是否显示x轴
type: 'value'
},
yAxis: {
type: 'category',
inverse:true, //让y轴数据逆向
axisLabel: {
show: true,
textStyle: {
color: '#666' //y轴字体颜色
},
formatter: function(value, index) {
return [
'{title|' + value + '} '
].join('\n');
},
//定义富文本标签
rich: {
title: {
color: '#fff',
fontSize:14
}
}
},
splitLine: {show: false}, //横向的线
axisTick: {show: false}, //y轴的端点
axisLine: {show: false}, //y轴的线
data: ['合格率']
},
series: [
{
name: '合格率',
type: 'bar',
itemStyle: {
normal: {
barBorderRadius: 16,
color: '#2DF290',
}
},
label: {
normal: {
show: true,
position: 'right',
color: '#2DF290',
fontSize: 14,
}
},
barWidth: 16,
data: [60]
},
{
// 分隔
type: 'pictorialBar',
symbolRotate: '-28',
itemStyle: {
normal: {
color: '#fff',
// color: 'rgba(1, 12, 38, 0.4)',
},
},
symbolRepeat: 'fixed',
symbolMargin: 6,
symbol: 'rect',
symbolClip: true,
symbolSize: [3, 15],
symbolPosition: 'start',
symbolOffset: [10, 0],
data: [60],
z: 66,
animationEasing: 'elasticOut',
},
{
name: '外框',
type: 'bar',
itemStyle: {
normal: {
barBorderRadius: 30,
color: 'rgba(255, 255, 255, 0.14)' //rgba设置透明度0.14
}
},
barGap: '-100%',
z: 0,
barWidth: 16,
data: [100]
}
]
},true)
},
文章来源:https://blog.csdn.net/weixin_38999134/article/details/135274709
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python 自动驾驶线性识别路段
- 计算机毕业设计 基于SpringBoot的民宿租赁系统的设计与实现 Java实战项目 附源码+文档+视频讲解
- STM32学习笔记十八:WS2812制作像素游戏屏-飞行射击游戏(8)探索游戏多样性,范围伤害模式
- 计算机找不到msvcp120.dll如何解决?总结五个可靠的教程
- 基于变态模态分解+bp-rf的轴承故障分类,基于变态模态分解的+BP神经网络-随机森林的轴承故障分类
- 浅谈交流电表在印度充电桩生产厂家的应用
- JOSEF约瑟 双位置继电器 DCS-12/110V 线圈电压直流110V 板前安装
- 谈谈Mongodb insertMany的一些坑
- 计算机毕设选题:基于python的毕业设计(论文)选题题目推荐
- 锂电池UN38.3 电池运输鉴定报告 锂电池认证