一文带你掌握Flutter dio网络请求库的封装
发布时间:2023年12月29日
highlight: an-old-hope


封装网络库考虑的几个方面:
请求参数的封装:
将请求所需的参数进行封装,例如 URL、请求头、请求体等。可以定义一个统一的数据结构或模型类来表示请求参数,以便于传递和管理。
响应结果的封装:
将网络请求返回的响应结果进行封装,例如状态码、响应头、响应体等。同样,可以定义一个统一的数据结构或模型类来表示响应结果,以便于处理和解析。
错误处理的封装:
对网络请求可能出现的错误进行封装和处理,例如网络连接失败、超时、服务器错误等。可以定义自定义的异常类或错误码,以及相应的错误处理机制。
拦截器的封装:
如果第三方网络库支持拦截器机制,你可以封装拦截器,用于在请求发起前或响应返回后进行额外的处理,如添加身份验证、日志记录等。
封装示例
/*
* @Author: HaiJun
* @FilePath: \flutter_demo_show\lib\utils\http.dart
* @Description:
*
*/
import 'package:dio/dio.dart';
import './CustomInterceptor.dart';
class HttpApi {
// 配置基本的请求选项
static final BaseOptions options = BaseOptions(
baseUrl: 'http://localhost:3001/', // 设置请求的基础 URL
method: 'GET', //默认请求方法
connectTimeout: const Duration(seconds: 5), // 设置连接超时时间为 5 秒
receiveTimeout: const Duration(seconds: 3), // 设置接收超时时间为 3 秒
headers: {
'User-Agent': 'Dio', // 设置请求头信息
},
);
static Dio dio = Dio(options);
static Future<T> request<T>(String url,
{String method = "get", Map<String, dynamic>? params}) async {
// 1请求的单独配置
final options = Options(method: method);
// 2 添加一个拦截器
Interceptor inter = InterceptorsWrapper(
onRequest: (options, handler) {
return handler.next(options);
},
onResponse: (e, handler) {
print(e);
return handler.next(e);
},
onError: (e, handler) {
print(e);
return handler.next(e);
},
);
List<Interceptor> inters = [];
inters.add(CustomInterceptor()); //添加自定义拦截器
inters.add(LogInterceptor()); //添加内置拦截器
dio.interceptors.addAll(inters);
// 3 发起网络请求
try {
Response response =
await dio.request<T>(url, queryParameters: params, options: options);
print("测试");
print(url);
return response.data;
} catch (e) {
print(e);
return Future.error(e);
}
}
}
调用请求
把封装好的文件导入进来,
import 'package:flutter/material.dart';
import 'utils/http.dart';
class MyNetwork extends StatefulWidget {
const MyNetwork({super.key});
@override
State<MyNetwork> createState() => _MyNetworkState();
}
class _MyNetworkState extends State<MyNetwork> {
void getData() async {
print("发起请求");
var responseData = await HttpApi.request('book');
print(responseData);
}
@override
Widget build(BuildContext context) {
return Container(
child: Column(children: [
ElevatedButton(
onPressed: () {
getData();
},
child: const Text("发起请求"))
]));
}
}
在 utils/http.dart文件中,我们封装了 dio ,创建了dio示例,传入了默认配置项,并且绑定了拦截器,在发起请求时,也会走请求拦截器,看参数是否合法,后会进入响应拦截器,状态码是否对以及不同状态码返回不同内容,最后将返回结果数据抛给客户端响应。
在utils/http.dart文件中, 有一个 request异步 静态(static)方法,它提供了请求时需要填的必填参数和可选参数,当我们使用时,可以通过 类名.方法名 即可调用发起请求了。

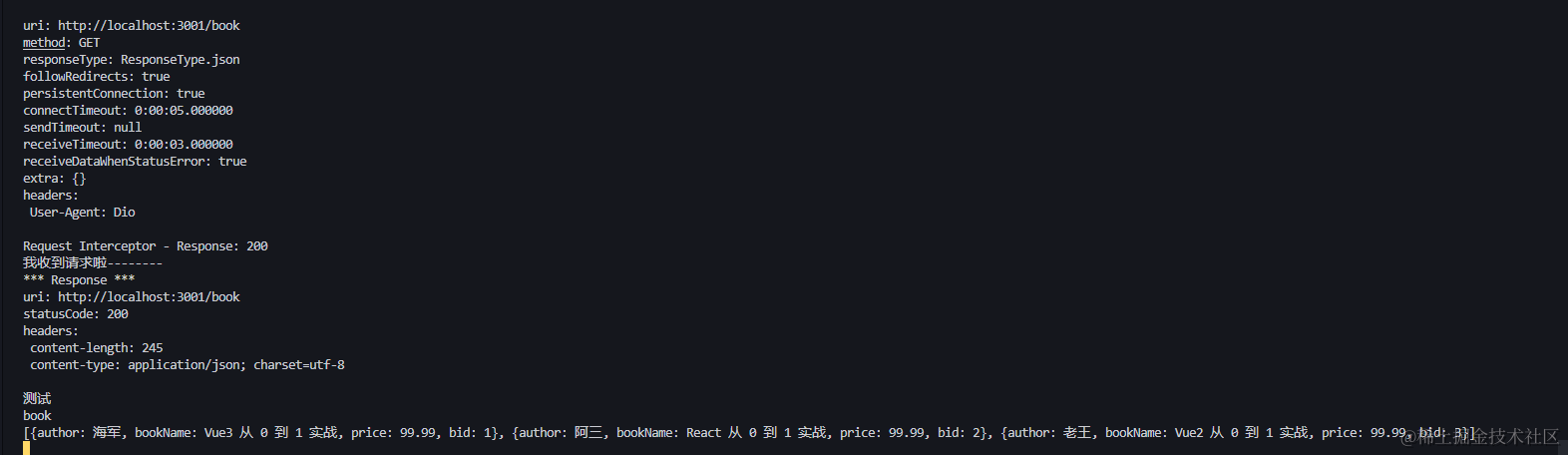
请求返回内容
最后
??关注+点赞+收藏+评论+转发??,原创不易,鼓励笔者创作更好的文章
文章来源:https://blog.csdn.net/HaiJun_Aion/article/details/135286443
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用STM32 HAL库实现RS232串口通信的步骤和技巧
- 计算机毕业设计----SSH毕业生去向登记就业管理系统
- 学习C语言的第二天
- Ubuntu系统环境搭建(十)——Ubuntu安装最新版Docker和Docker Compose
- 完整的vite + ts + vue3项目,克隆就能用,傻瓜式保姆教程(第二篇)
- QT在添加icon之后,无法点击Normal on,每次默认为Normal off导致控件一直不可见
- 动静态库的创建 | 使用 | 加载
- 深入理解计算机系统(2):信息的表示和处理
- VUE--组件通信(非父子)
- CF1916C题解