uview1使用form表单设置required必填项,并更改星花的颜色
发布时间:2024年01月24日
先说明使用到的技术:由于项目是好几年前的,所以用到的技术比较老,当时开发的安卓手机端使用的是uniapp+uview1
目录
一、form-item组件上设置required属性

<u-form-item
label="人员姓名"
prop="ryxm"
borderBottom
required
>
<u-input
v-model="form.ryxm"
placeholder = "请填写人员姓名"
:disabled="true"
></u-input>
</u-form-item>
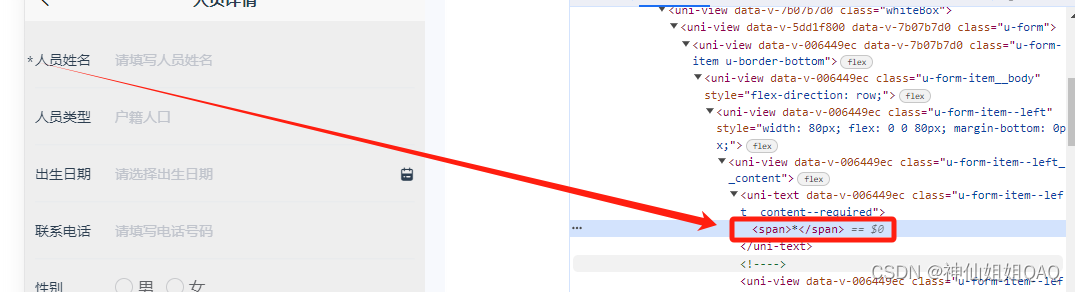
这样,在label前边就会加上一个星花的标志,但是展示是黑色的,我们需要更改他的样式,设置为红色。
二、更改required样式
在调试器中发现加入required属性后,元素中就是加了<span>*<span>

只要改掉这个span的样式就行。
在这里我尝试了很多种方式,为避免大家浪费时间,直接告诉大家修改方法

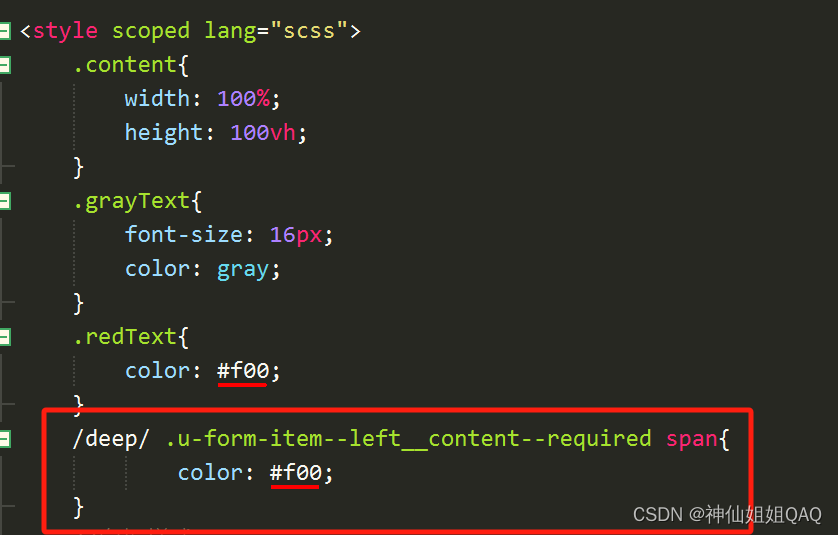
/deep/ .u-form-item--left__content--required span{
color: #f00;
}这样就可以了。

文章来源:https://blog.csdn.net/qq_43080548/article/details/135813793
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Unet系列网络解析
- MySQL 8.0中新增的功能(六)
- 如何使用静态IP代理解决Facebook多账号注册并进行网络推广业务?
- 使用VS2017在win10 x64上编译调试FFmpeg(附源码和虚拟机下载)
- 记录:vue移动端富文本内容替换自定义视频全屏实现
- 建立和使用标准才是减少摩擦的基础
- c语言基础知识
- git合并问题
- npm run start启动时提示 A decorated export must export a class declaration报错
- 【无标题】1.8订阅,8.8买断,金蝶云星空BI数据分析超值!