『新年首版』JeecgBoot v3.6.2 版本发布,企业级低代码开发平台
发布时间:2024年01月08日
项目介绍
JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性!
当前版本:v3.6.2 | 2023-01-08
源码下载
github地址
gitee地址
升级日志
重点升级ant-design-vue v4.0版、提供新版仪表盘功能大升级、提供springboot3版本分支!
antd4和springboot3升级存在不兼容的,自己的代码参考文档Antd4升级文档 | Springboot3升级文档
升级内容
- 升级 ant-design-vue 到最新版 4.0.8
- 提供新版仪表盘,仪表盘采用后台集成模式(类似积木报表)
- 从3.6.2+版本增加flyway自动升级数据库机制(支持mysql5.7、mysql8)
- 提供springboot3版本分支
- 默认全部接口加权限注解,提高系统安全(牺牲了使用成本)
- 升级hutool版本号,解决hutool漏洞问题
- 重构企业微信同步逻辑,适配企业微信最新接口规则
- 租户套餐逻辑改造
- 代码生成器升级,支持高级查询器默认生成
- 通知公告详情查看样式优化
- 升级富文本组件到最新版tinymce 6.6.2
- 增加UI组件示例代码
- 解决字典注解跨服务、多数据源问题
- online生成表单时候后测试视图,提示“表名不合法,存在SQL注入风险!—>t_prod$1”
- oracle下 online报表,新增报表正常 编辑保存时 报错
- 3.6.0版本 通知公告中发布的富文本消息,在我的消息中查看没有样式 · Issue #834
- 仪表盘设计器中的甘特图的数据源,其数据格式是怎样的? · Issue #5490
- Spring boot 3.x support · Issue #5486
- 源码中feign客户端不抛出异常,且分布式事务seata不生效 · Issue #5214
- 字典code解码失败,可能是使用了非法字符,请检查! · Issue #5655
- sentinel配置文件修改账号密码,logging.level.pattern 等配置无效! · Issue #5556
- shiro集成 redis 不支持 sentinel 方式部署的redis集群 · Issue #5569
- markdown编辑器支持emoji,但是MarkdownViewer不支持 · Issue #918
- 弹窗表单使用JPopup组件配置param参数后异常 · Issue #901
- 3.6.1 npm run build 失败 · Issue #939
- 删除二次弹窗在接口报code500时,应该取消或者删除之后就不展示二次弹窗了 · Issue #936
- 生成的前端代码,复选框和展开框在一个方框内 · Issue #947
- 在多数据源模式下数据字典Dict不能指定自定义数据源 · Issue #4138
- 分布式独立数据源 dictTable · Issue #5643
- BasicTable组件设置默认展开不生效; · Issue #945
- 【Online表单开发】表单添加多个外键无法保存 #948
- 最新3.6.1在线表单开发中表单编辑页面中单选按钮不能默认选中 #927
权限升级
- Online代码生成器目录,加权限@RequiresPermissions(“online:codeGenerate:projectPath”),需要授权才能访问
- 定时任务管理接口,加权限@RequiresRoles(“admin”),只有admin角色才能操作
- 系统表白名单接口,加权限@RequiresRoles(“admin”),只有admin角色才能操作
升级SQL
ALTER TABLE onl_drag_page
MODIFY COLUMN id varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '主键' FIRST,
MODIFY COLUMN low_app_id varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '应用ID' AFTER update_time;
ALTER TABLE onl_drag_page_comp
MODIFY COLUMN page_Id varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '界面ID' AFTER parent_id;
ALTER TABLE onl_drag_page
ADD COLUMN visits_num int(11) NULL DEFAULT NULL COMMENT '访问次数' AFTER update_count;
UPDATE onl_drag_comp SET parent_id = '1537764868216684545', comp_name = '金字塔漏斗图', comp_type = 'JPyramidFunnel', icon = 'icon-park-outline:children-pyramid', order_num = 100, type_id = NULL, comp_config = '{\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/26/funnel\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"value\": 1000,\n \"name\": \"直接访问\"\n },\n {\n \"value\": 200,\n \"name\": \"邮件营销\"\n },\n {\n \"value\": 400,\n \"name\": \"联盟广告\"\n },\n {\n \"value\": 600,\n \"name\": \"网页查询\"\n },\n {\n \"value\": 800,\n \"name\": \"广告点击\"\n }\n ],\n \"option\": {\n \"title\": {\n \"text\": \"基础漏斗图\",\n \"show\": true\n },\n \"grid\": {\n \"bottom\": 115\n },\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"tooltip\": {\n \"trigger\": \"item\",\n \"formatter\": \"{a} <br/>{b} : {c}\"\n },\n \"legend\": {\n \"orient\": \"horizontal\"\n },\n \"series\": [\n {\n \"name\": \"Funnel\",\n \"type\": \"funnel\",\n \"left\": \"10%\",\n \"width\": \"80%\",\n \"sort\": \"ascending\",\n \"gap\": 2,\n \"label\": {\n \"show\": true,\n \"position\": \"inside\"\n },\n \"labelLine\": {\n \"length\": 10,\n \"lineStyle\": {\n \"width\": 1,\n \"type\": \"solid\"\n }\n },\n \"itemStyle\": {\n \"borderColor\": \"#fff\",\n \"borderWidth\": 1\n },\n \"emphasis\": {\n \"label\": {\n \"fontSize\": 20\n }\n }\n }\n ]\n }\n}', status = '1', create_by = NULL, create_time = '2022-06-16 14:17:31', update_by = NULL, update_time = '2022-06-16 14:59:44' WHERE id = '1537318433201340417';
UPDATE onl_drag_comp SET parent_id = '1537764868216684545', comp_name = '普通漏斗图', comp_type = 'JFunnel', icon = 'ant-design:funnel-plot-filled', order_num = 8, type_id = NULL, comp_config = '{\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/26/funnel\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\n \"linkageConfig\": [],\n \"dataMapping\": [\n {\n \"filed\": \"维度\",\n \"mapping\": \"\"\n },\n {\n \"filed\": \"数值\",\n \"mapping\": \"\"\n }\n ],\n \"chartData\": [\n {\n \"value\": 335,\n \"name\": \"直接访问\"\n },\n {\n \"value\": 310,\n \"name\": \"邮件营销\"\n },\n {\n \"value\": 234,\n \"name\": \"联盟广告\"\n }\n ],\n \"option\": {\n \"title\": {\n \"text\": \"基础漏斗图\",\n \"show\": true\n },\n \"grid\": {\n \"bottom\": 115\n },\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"tooltip\": {\n \"trigger\": \"item\",\n \"formatter\": \"{a} <br/>{b} : {c}\"\n },\n \"legend\": {\n \"orient\": \"horizontal\"\n },\n \"series\": [\n {\n \"name\": \"Funnel\",\n \"type\": \"funnel\",\n \"left\": \"10%\",\n \"width\": \"80%\",\n \"sort\": \"descending\",\n \"gap\": 2,\n \"label\": {\n \"show\": true,\n \"position\": \"inside\"\n },\n \"labelLine\": {\n \"length\": 10,\n \"lineStyle\": {\n \"width\": 1,\n \"type\": \"solid\"\n }\n },\n \"itemStyle\": {\n \"borderColor\": \"#fff\",\n \"borderWidth\": 1\n },\n \"emphasis\": {\n \"label\": {\n \"fontSize\": 20\n }\n }\n }\n ]\n }\n}', status = '1', create_by = NULL, create_time = '2022-01-06 14:38:04', update_by = 'admin', update_time = '2022-06-17 19:51:26' WHERE id = '200208';
INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1698650926200352770', '1473927410093187073', '数据集解析SQL', NULL, NULL, 0, NULL, NULL, 2, 'drag:analysis:sql', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-04 18:55:15', 'jeecg', '2023-09-05 20:36:51', 0, 0, '1', 0);
INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1699038961937113090', '1473927410093187073', '数据源添加', NULL, NULL, 0, NULL, NULL, 2, 'drag:datasource:saveOrUpate', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-05 20:37:10', NULL, NULL, 0, 0, '1', 0);
INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1699039098474291201', '1473927410093187073', '数据源删除', NULL, NULL, 0, NULL, NULL, 2, 'drag:datasource:delete', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-05 20:37:42', NULL, NULL, 0, 0, '1', 0);
INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1699039192154071041', '1473927410093187073', '数据源批量删除', NULL, NULL, 0, NULL, NULL, 2, 'drag:datasource:deleteBatch', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-05 20:38:05', NULL, NULL, 0, 0, '1', 0);
INSERT INTO sys_permission(id, parent_id, name, url, component, is_route, component_name, redirect, menu_type, perms, perms_type, sort_no, always_show, icon, is_leaf, keep_alive, hidden, hide_tab, description, create_by, create_time, update_by, update_time, del_flag, rule_flag, status, internal_or_external) VALUES ('1701475606988812289', '1473927410093187073', '数据源连接', NULL, NULL, 0, NULL, NULL, 2, 'drag:datasource:testConnection', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'jeecg', '2023-09-12 13:59:31', NULL, NULL, 0, 0, '1', 0);
INSERT INTO onl_drag_comp ( id, parent_id, comp_name, comp_type, icon, order_num, type_id, comp_config, status, create_by, create_time, update_by, update_time ) VALUES ( '72811631742776660', '100', '查询条件', 'JFilterQuery', 'ant-design:filter-filled', 100, NULL, '{\r\n \"w\": 12,\r\n \"h\": 12,\r\n \"dataType\": 1,\r\n \"url\": \"\",\r\n \"timeOut\": 0,\r\n \"chartData\": []\r\n}', '1', 'jeecg', '2022-09-09 15:21:08', 'jeecg', '2022-09-09 15:41:56' );
UPDATE onl_drag_comp SET comp_config = '{\r\n \"dataType\": 1,\r\n \"background\": \"#ffffff\",\r\n \"url\": \"http://api.jeecg.com/mock/33/chart\",\r\n \"timeOut\": 0,\r\n \"turnConfig\": {\r\n \"url\": \"\"\r\n },\r\n \"linkageConfig\": [],\r\n \"dataMapping\": [],\r\n \"customOption\": \"option = {xAxis: {type: \'category\',data: [\'Mon\', \'Tue\', \'Wed\', \'Thu\', \'Fri\', \'Sat\', \'Sun\']},yAxis: {type: \'value\'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: \'line\'}]};return option;\",\r\n \"chartData\": [\r\n {\r\n \"value\": 0,\r\n \"name\": \"\"\r\n }\r\n ],\r\n \r\n \"option\": {\r\n \"grid\": {\r\n \"bottom\": 115\r\n },\r\n \"card\": {\r\n \"title\": \"\",\r\n \"extra\": \"\",\r\n \"rightHref\": \"\",\r\n \"size\": \"default\"\r\n },\r\n \"title\": {\r\n \"text\": \"\",\r\n \"show\": true\r\n }\r\n }\r\n}' WHERE id = '200400';
UPDATE onl_drag_comp SET parent_id = '100', comp_name = '文本', comp_type = 'JText', icon = 'ant-design:font-colors-outlined', order_num = 14, type_id = NULL, comp_config = '{\n \"w\": 8,\n \"h\": 12,\n \"dataType\": 1,\n \"url\": \"http://api.jeecg.com/mock/42/nav\",\n \"timeOut\": 0,\n \"turnConfig\": {\n \"url\": \"\"\n },\r\n \"background\": \"#4A90E2\",\n \"chartData\": \"JeecgBoot面板设计\",\n \"option\": {\n \"card\": {\n \"title\": \"\",\n \"extra\": \"\",\n \"rightHref\": \"\",\n \"size\": \"default\"\n },\n \"body\": {\n \"text\": \"\",\n \"color\": \"#4A90E2\",\n \"fontWeight\": \"bold\",\n \"marginLeft\": 0,\n \"marginTop\": 0\n }\n }\n}', status = '1', create_by = NULL, create_time = NULL, update_by = 'admin', update_time = '2022-04-29 10:49:04' WHERE id = '100110';
UPDATE onl_drag_page_comp SET parent_id = NULL, page_id = NULL, comp_id = NULL, component = 'JBar', config = '{\r\n \"id\": \"116606b2-4620-42d6-9202-36f39288a8d5\",\r\n \"component\": \"JBar\",\r\n \"config\": {\r\n \"formType\": \"design\",\r\n \"dataType\": 4,\r\n \"timeOut\": 0,\r\n \"option\": {\r\n \"grid\": {\r\n \"show\": false,\r\n \"top\": 90,\r\n \"bottom\": 115\r\n },\r\n \"card\": {\r\n \"title\": \"\",\r\n \"extra\": \"\",\r\n \"rightHref\": \"\",\r\n \"size\": \"default\"\r\n },\r\n \"title\": {\r\n \"text\": \"每日新增记录\",\r\n \"show\": true,\r\n \"textStyle\": {\r\n \"color\": \"#464646\"\r\n }\r\n },\r\n \"tooltip\": {\r\n \"trigger\": \"axis\",\r\n \"axisPointer\": {\r\n \"type\": \"shadow\",\r\n \"label\": {\r\n \"show\": true,\r\n \"backgroundColor\": \"#333\"\r\n }\r\n }\r\n },\r\n \"yAxis\": {\r\n \"splitLine\": {\r\n \"interval\": 2\r\n },\r\n \"lineStyle\": {\r\n \"color\": \"#f3f3f3\"\r\n }\r\n },\r\n \"series\": [\r\n {\r\n \"data\": [\r\n \r\n ],\r\n \"type\": \"bar\",\r\n \"barWidth\": 40,\r\n \"itemStyle\": {\r\n \"color\": \"#64b5f6\",\r\n \"borderRadius\": 0\r\n }\r\n }\r\n ]\r\n },\r\n \"size\": {\r\n \"height\": 500\r\n },\r\n \"dataNum\": \"\",\r\n \"chart\": {\r\n \"category\": \"Bar\",\r\n \"subclass\": \"JBar\",\r\n \"isGroup\": false\r\n },\r\n \"typeFields\": [\r\n \r\n ],\r\n \"nameFields\": [\r\n {\r\n \"fieldName\": \"create_time\",\r\n \"fieldTxt\": \"创建时间\",\r\n \"fieldType\": \"date\",\r\n \"widgetType\": \"date\",\r\n \"customDateType\": \"3\"\r\n }\r\n ],\r\n \"valueFields\": [\r\n {\r\n \"fieldName\": \"record_count\",\r\n \"fieldTxt\": \"记录数量\",\r\n \"fieldType\": \"count\",\r\n \"widgetType\": \"text\"\r\n }\r\n ],\r\n \"assistYFields\": [\r\n \r\n ],\r\n \"assistTypeFields\": [\r\n \r\n ],\r\n \"calcFields\": [\r\n \r\n ],\r\n \"tableName\": \"test_1031\",\r\n \"sorts\": {\r\n \"name\": \"\",\r\n \"type\": \"\"\r\n },\r\n \"filter\": {\r\n \"queryField\": \"create_time\",\r\n \"queryRange\": \"month\",\r\n \"customTime\": null,\r\n \"conditionMode\": \"and\",\r\n \"conditionFields\": [\r\n \r\n ]\r\n },\r\n \"analysis\": {\r\n \"isRawData\": true,\r\n \"showMode\": 1,\r\n \"showData\": 1,\r\n \"isCompare\": false,\r\n \"compareType\": \"\",\r\n \"trendType\": \"1\",\r\n \"compareValue\": null,\r\n \"showFields\": [\r\n \r\n ]\r\n },\r\n \"formId\": \"test_1031\",\r\n \"formName\": \"test1031\",\r\n \"compStyleConfig\": {\r\n \"summary\": {\r\n \"showY\": true,\r\n \"showTotal\": false,\r\n \"showField\": \"\",\r\n \"totalType\": \"sum\",\r\n \"showName\": \"总计\"\r\n },\r\n \"showUnit\": {\r\n \"numberLevel\": \"\",\r\n \"decimal\": 0,\r\n \"position\": \"suffix\",\r\n \"unit\": \"\"\r\n },\r\n \"assist\": {\r\n \"showUnit\": {\r\n \"numberLevel\": \"\",\r\n \"decimal\": 0,\r\n \"position\": \"suffix\",\r\n \"unit\": \"\"\r\n },\r\n \"summary\": {\r\n \"showY\": true,\r\n \"showField\": \"\",\r\n \"totalType\": \"sum\",\r\n \"showName\": \"总计\"\r\n }\r\n },\r\n \"headerFreeze\": true,\r\n \"unilineShow\": true,\r\n \"columnFreeze\": true,\r\n \"lineFreeze\": true\r\n }\r\n }\r\n}', create_by = 'jeecg', create_time = '2022-12-16 19:56:21', update_by = NULL, update_time = NULL WHERE id = '763699587304030208';
UPDATE sys_permission SET parent_id = '1455100420297859074', name = '仪表盘设计器', url = '/report/drag', component = '{{ window._CONFIG[\'domianURL\'] }}/drag/list?token=${token}&tenantId=${tenantId}', is_route = 0, component_name = NULL, redirect = NULL, menu_type = 1, perms = NULL, perms_type = '0', sort_no = 3.00, always_show = 0, icon = '', is_leaf = 0, keep_alive = 0, hidden = 0, hide_tab = 0, description = NULL, create_by = 'admin', create_time = '2021-12-23 16:04:13', update_by = 'admin', update_time = '2023-12-31 13:13:04', del_flag = 0, rule_flag = 0, status = NULL, internal_or_external = 1 WHERE id = '1473927410093187073';
delete from sys_permission where id = '1473955758466981890';
-- 补充权限
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1546736974756032513', '1455101470794850305', '选择代码生成路径', NULL, NULL, 0, NULL, NULL, 2, 'online:codeGenerate:projectPath', '1', NULL, 0, NULL, 1, 0, 0, 0, NULL, 'admin', '2022-07-12 14:03:26', NULL, NULL, 0, 0, '1', 0);
技术交流
- 开发文档:https://help.jeecg.com
- 官方网站: http://www.jeecg.com
- 在线演示:http://boot3.jeecg.com
- 快速入门:入门视频 | 代码生成
为什么选择 JeecgBoot?
开源界“小普元”超越传统商业平台。引领低代码开发模式(OnlineCoding-> 代码生成器 -> 手工MERGE),低代码开发同时又支持灵活编码, 可以帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高开发效率,节省成本,同时又不失灵活性。
- 采用最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue),容易上手; 代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
- 开发效率很高,采用代码生成器,单表数据模型和一对多(父子表)、树列表等数据模型,增删改查功能自动生成,菜单配置直接使用(前端代码和后端代码都一键生成);
- 代码生成器提供强大模板机制,支持自定义模板风格。目前提供四套风格模板(单表两套、一对多两套)
- 封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等
- 零代码在线开发能力,在线配置表单、在线配置报表、在线配置图表、在线设计表单
- 常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导入导出等),基本满足80%项目需求
- 简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
- 集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word等报表;
- 采用前后分离技术,页面UI精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
- 查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询);
- 数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
- 在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表)
- 页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
- 提供单点登录CAS集成方案,项目中已经提供完善的对接代码
- 表单设计器,支持用户自定义表单布局,支持单表,一对多表单、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件
- 专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
- 接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
- 高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
- 提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL监控)
- 消息中心(支持短信、邮件、微信推送等等)
- 集成Websocket消息通知机制
- 提供APP发布方案:
- 支持多语言,提供国际化方案;
- 数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
- 平台UI强大,实现了移动自适应
- 平台首页风格,提供多种组合模式,支持自定义风格
- 提供简单易用的打印插件,支持谷歌、IE浏览器等各种浏览器
- 示例代码丰富,提供很多案例参考
- 采用maven分模块开发方式
- 支持菜单动态路由
- 权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)
开源版界面
PC端





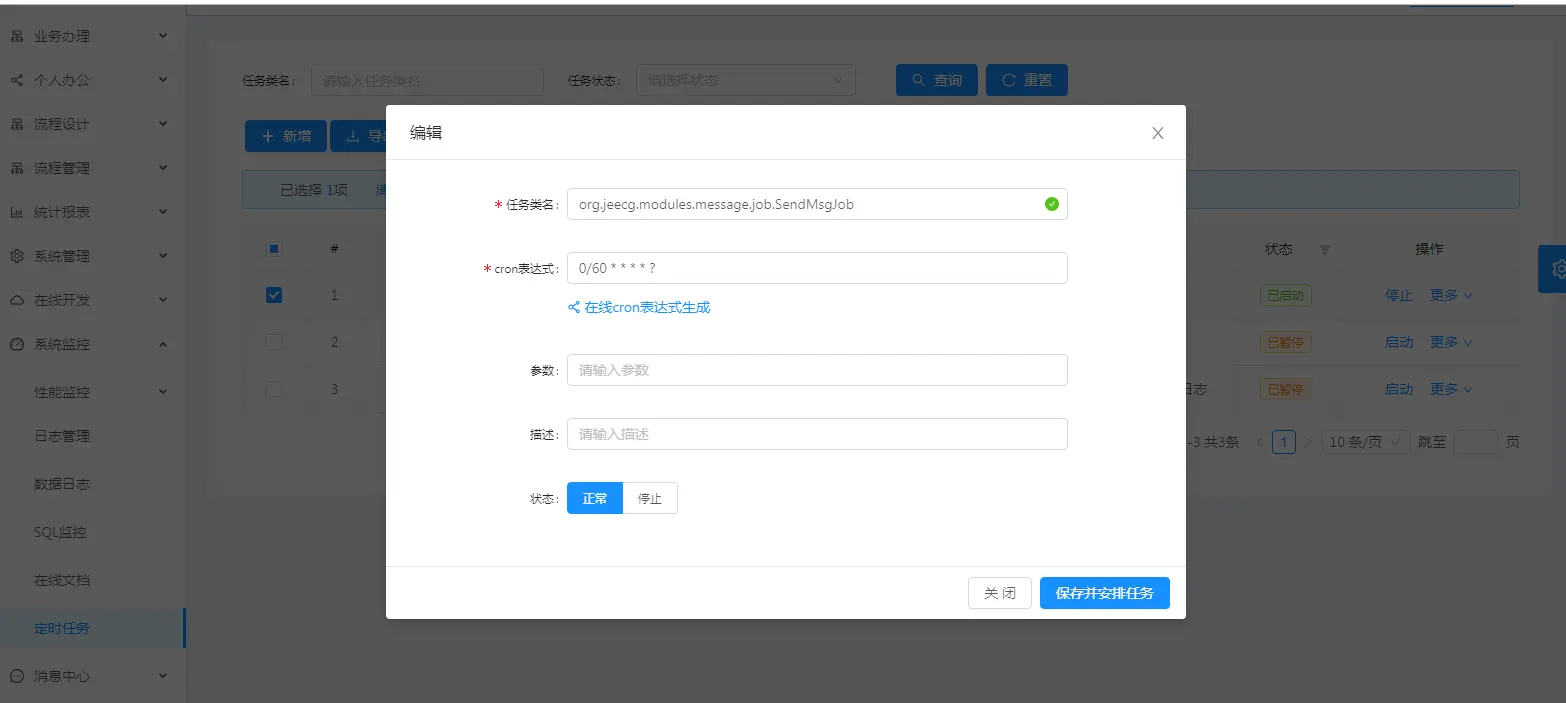
系统交互


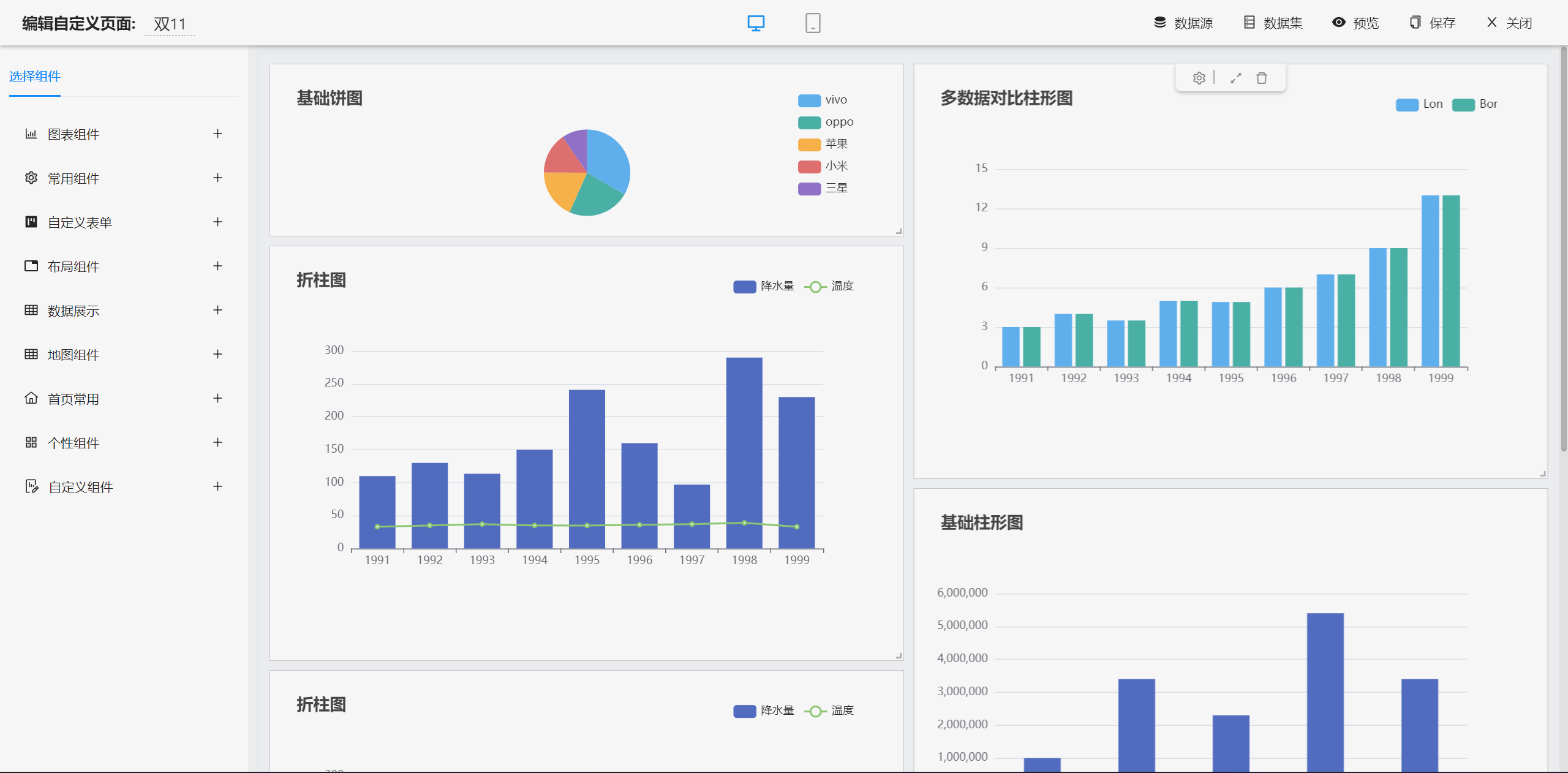
仪表盘设计器


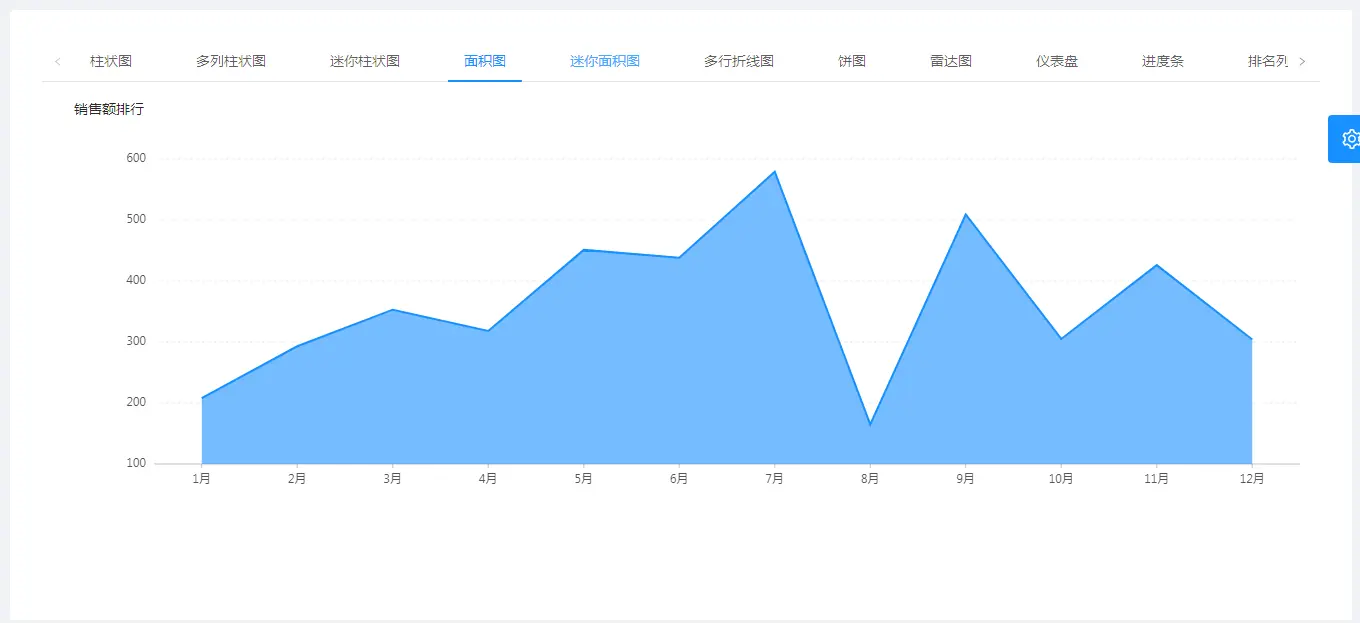
图表示例





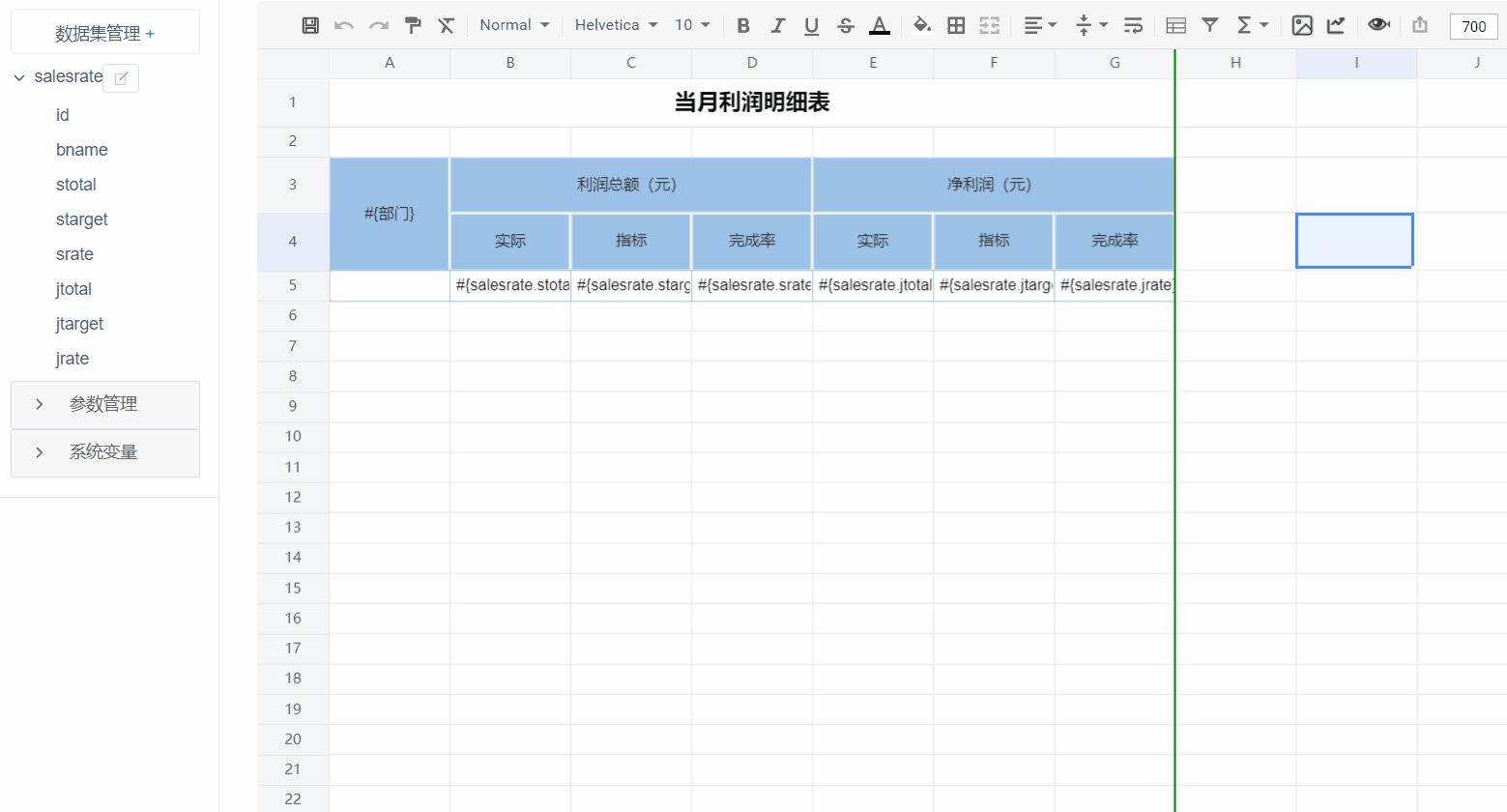
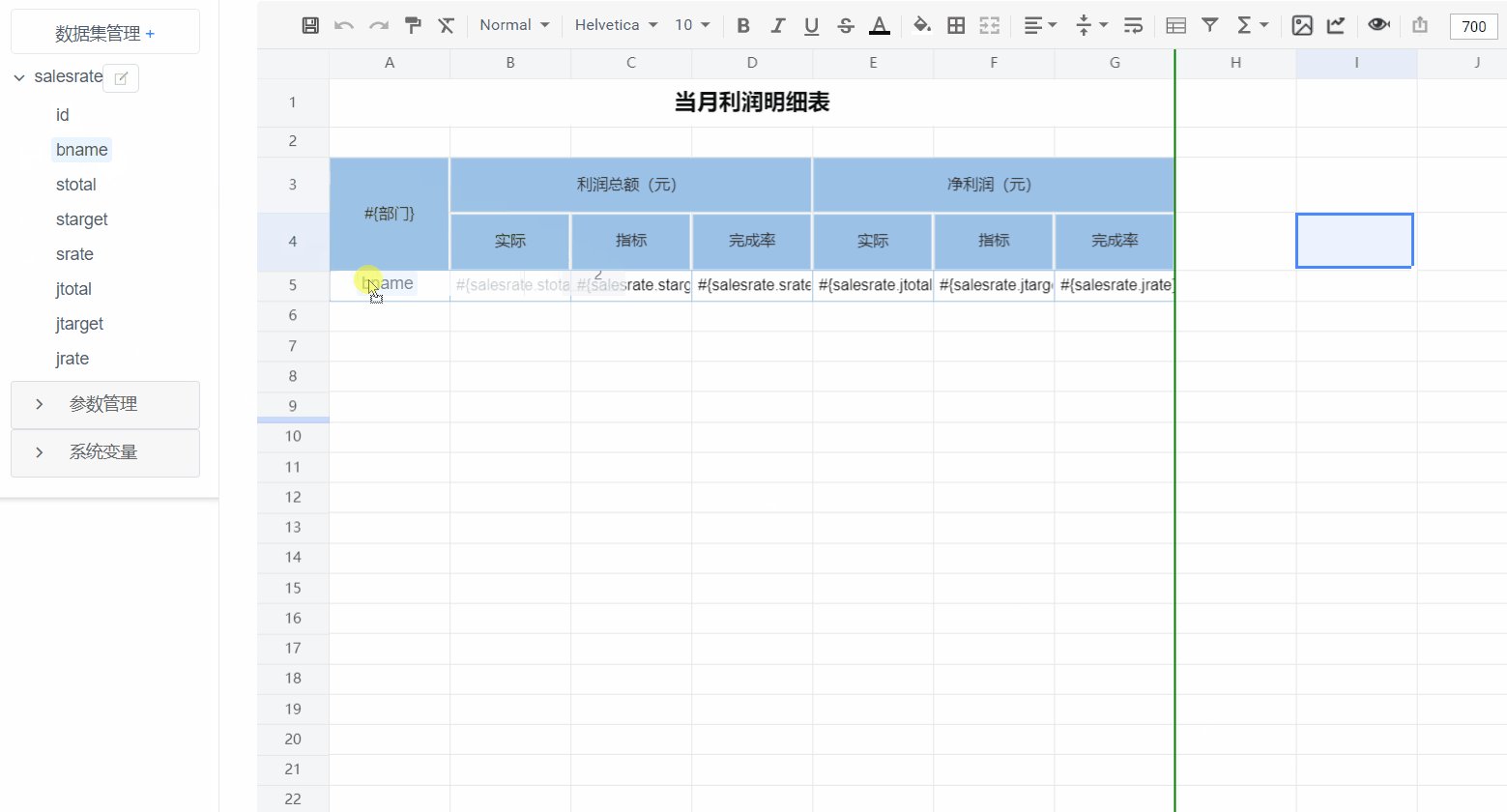
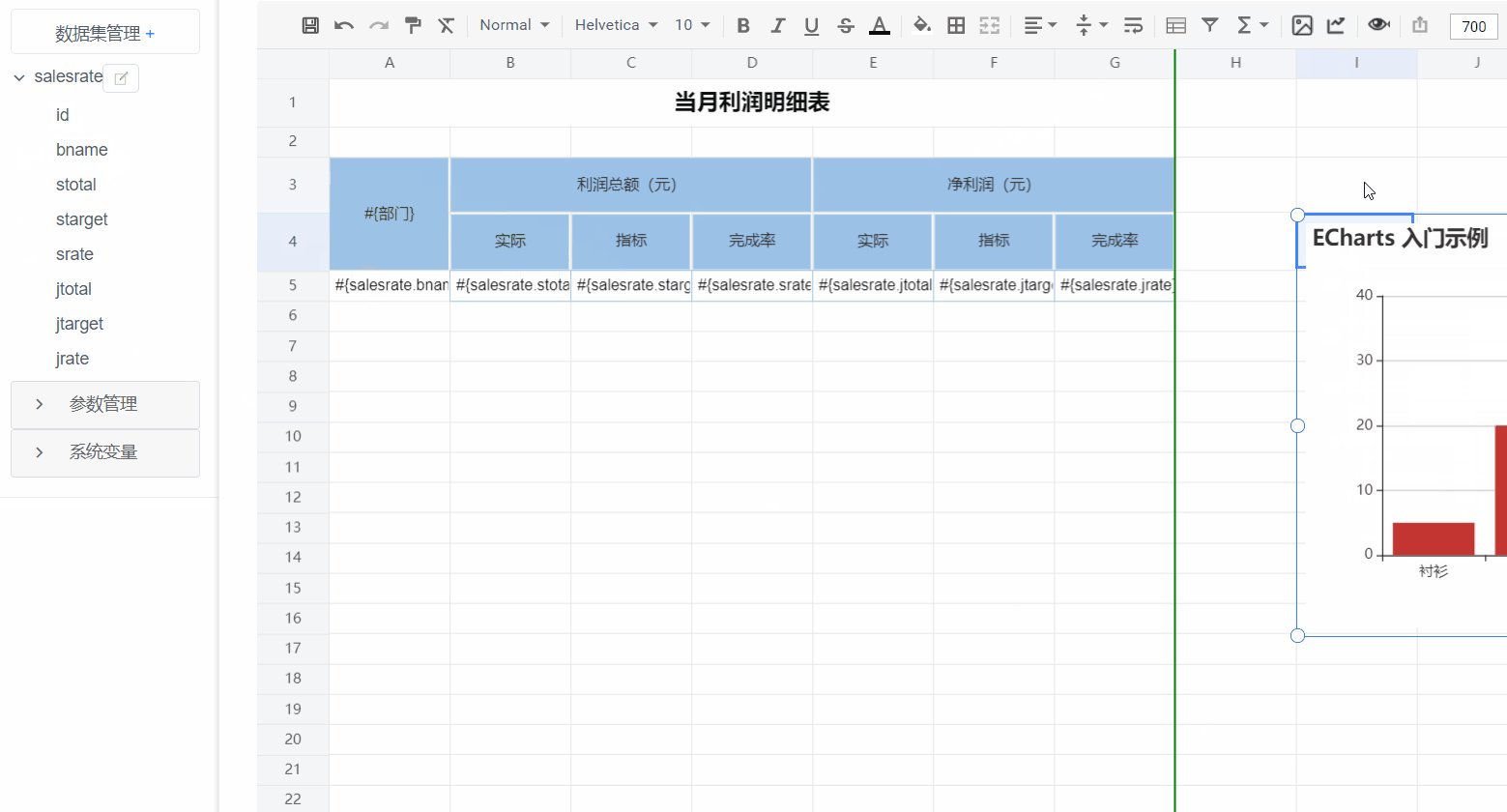
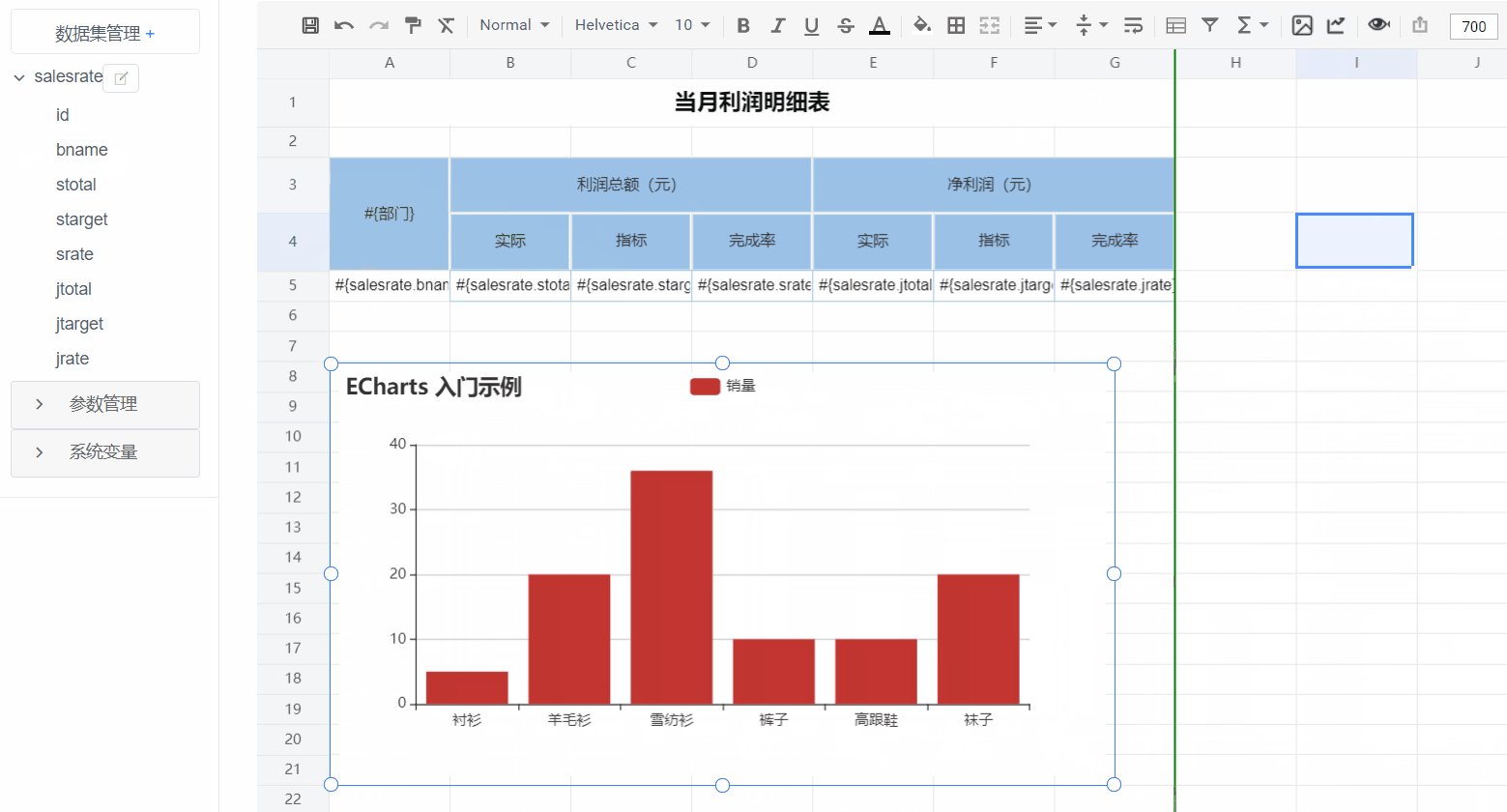
报表设计器




UNIAPP效果


手机端


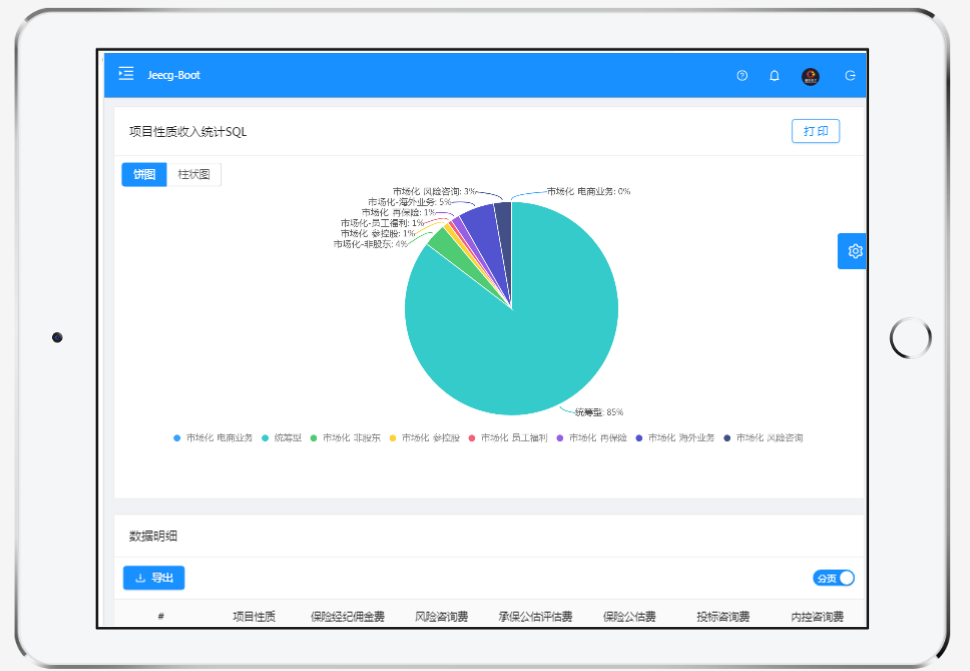
PAD端



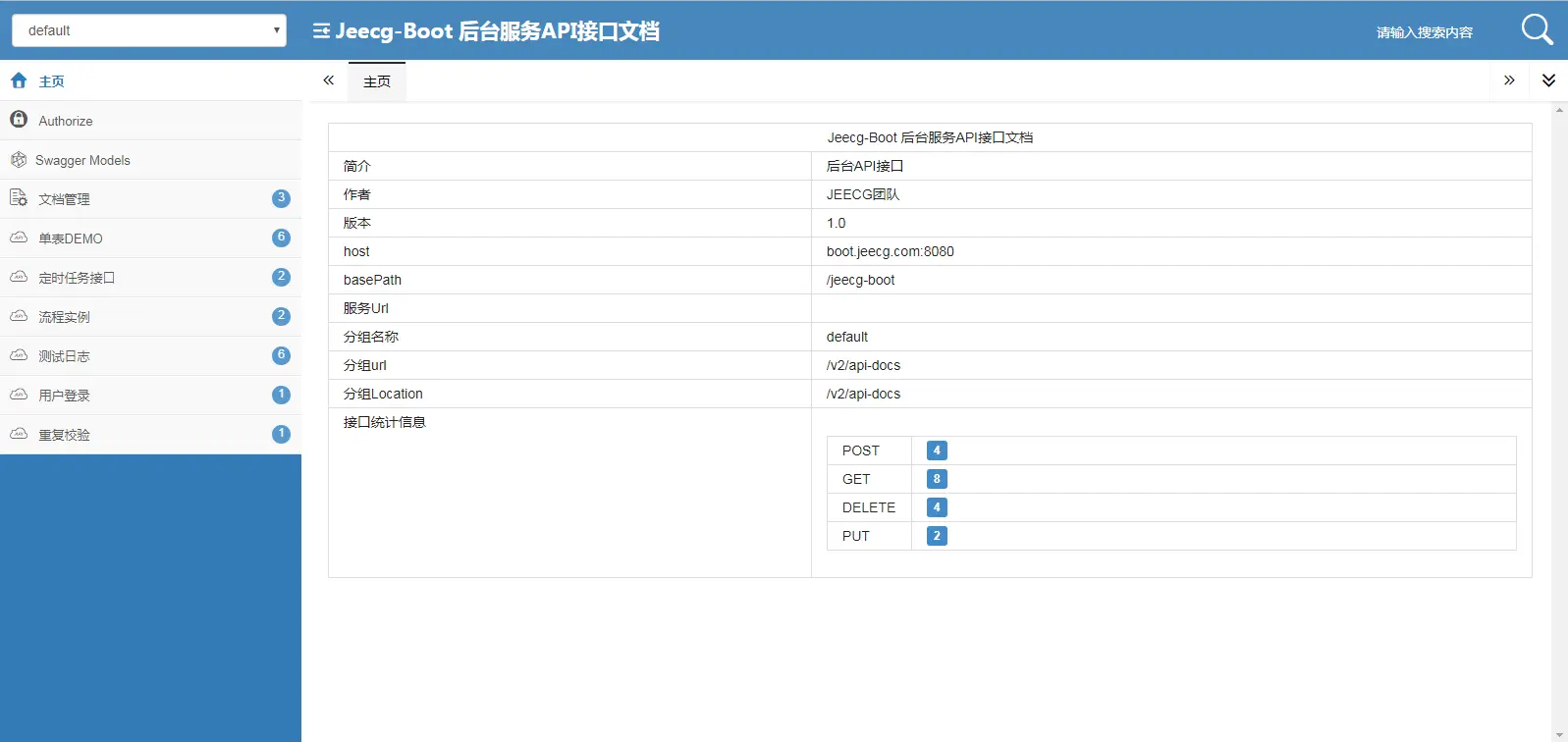
在线接口文档


商业功能介绍
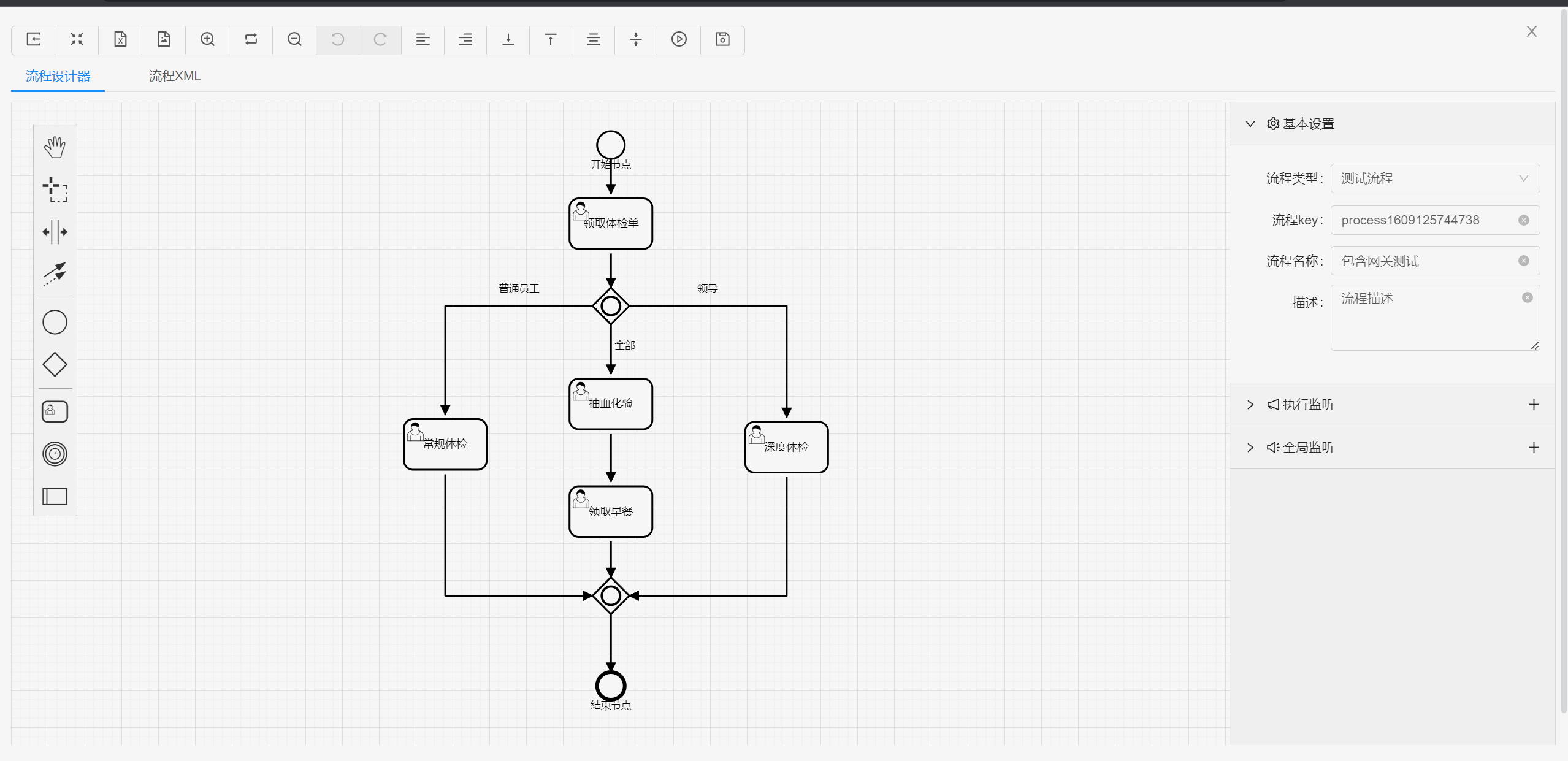
流程设计器


简版流程设计器



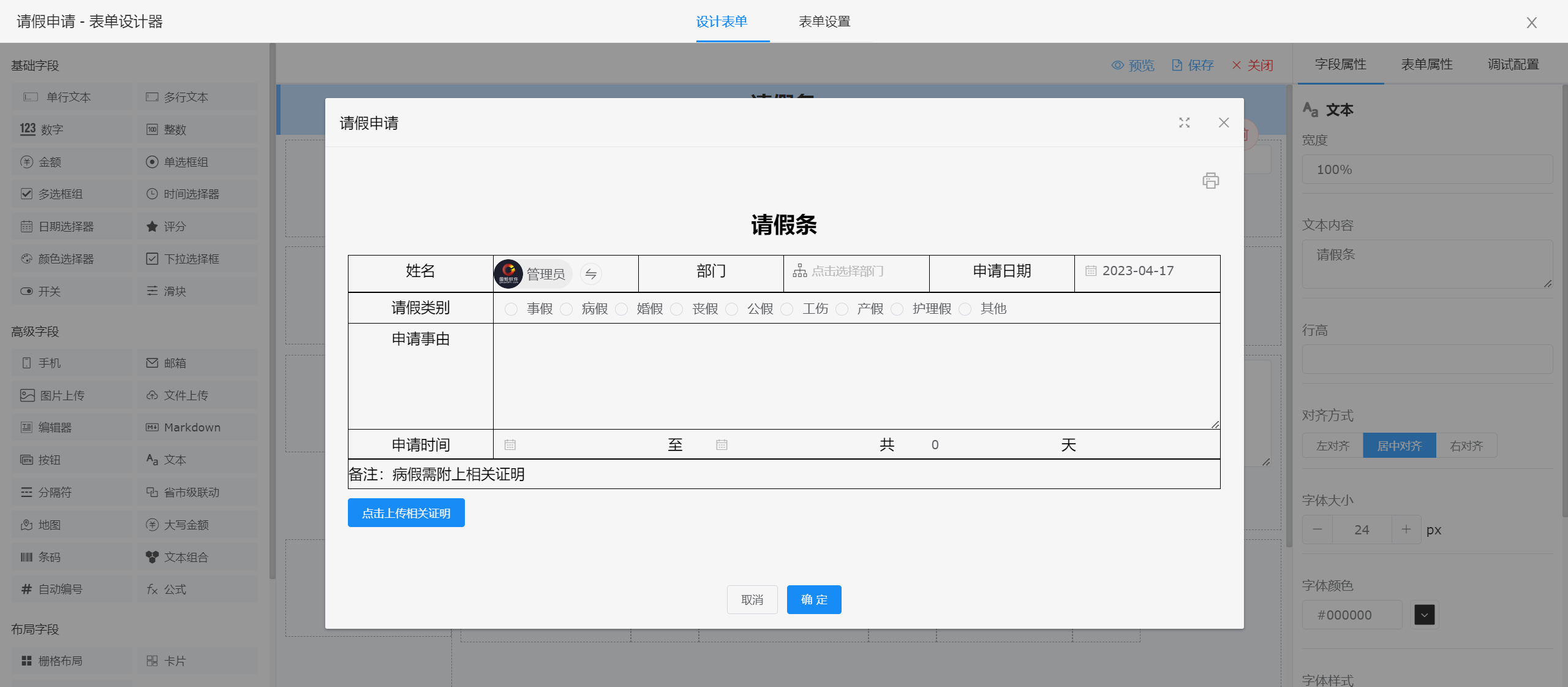
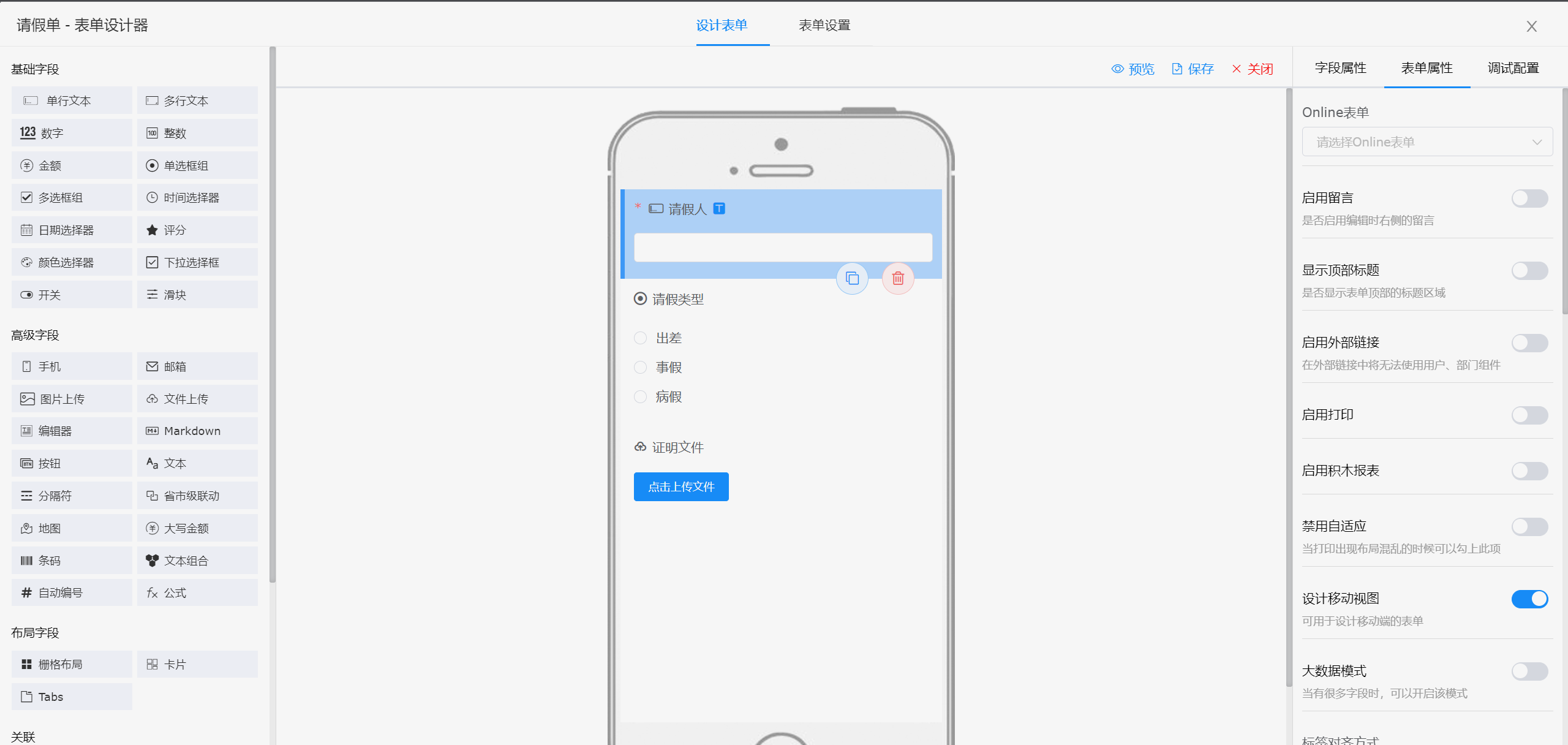
表单设计器



大屏设计器



零代码应用



欢迎吐槽,欢迎star~
文章来源:https://blog.csdn.net/zhangdaiscott/article/details/135450656
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 统计coco数据集标签数量
- 自然语言处理(NLP)库
- 热烈祝贺中玺汇集团《沃购拼》上市盛典圆满成功
- 前缀和算法(类似于动态规划算法)
- Logisim常用组件库介绍(很适合新手观看)
- 二、RHCE--例行性工作
- WT2605C音频蓝牙语音芯片:单芯片实现蓝牙+MP3+BLE+电话本多功能应用
- MySQL集群架构搭建以及多数据源管理实战
- 【PostgreSQL】数据查询-XML 函数
- XPM_CDC_SINGLE(UG974)