Vue3组件库开发 之Button(1)
发布时间:2024年01月16日
需求分析:
Button 组件大部分关注样式,没有交互
根本分析可以得到具体的属性列表:
type:不同的样式(Default,Primary,Danger,Info,Success,Warning)
plain:样式的不同展现模式boolean
round:圆角boolean
circle:圆形按钮,适合图标boolean
size:不同大小(small/normal/large)
disabled:禁止boolean
Button 组件的本质
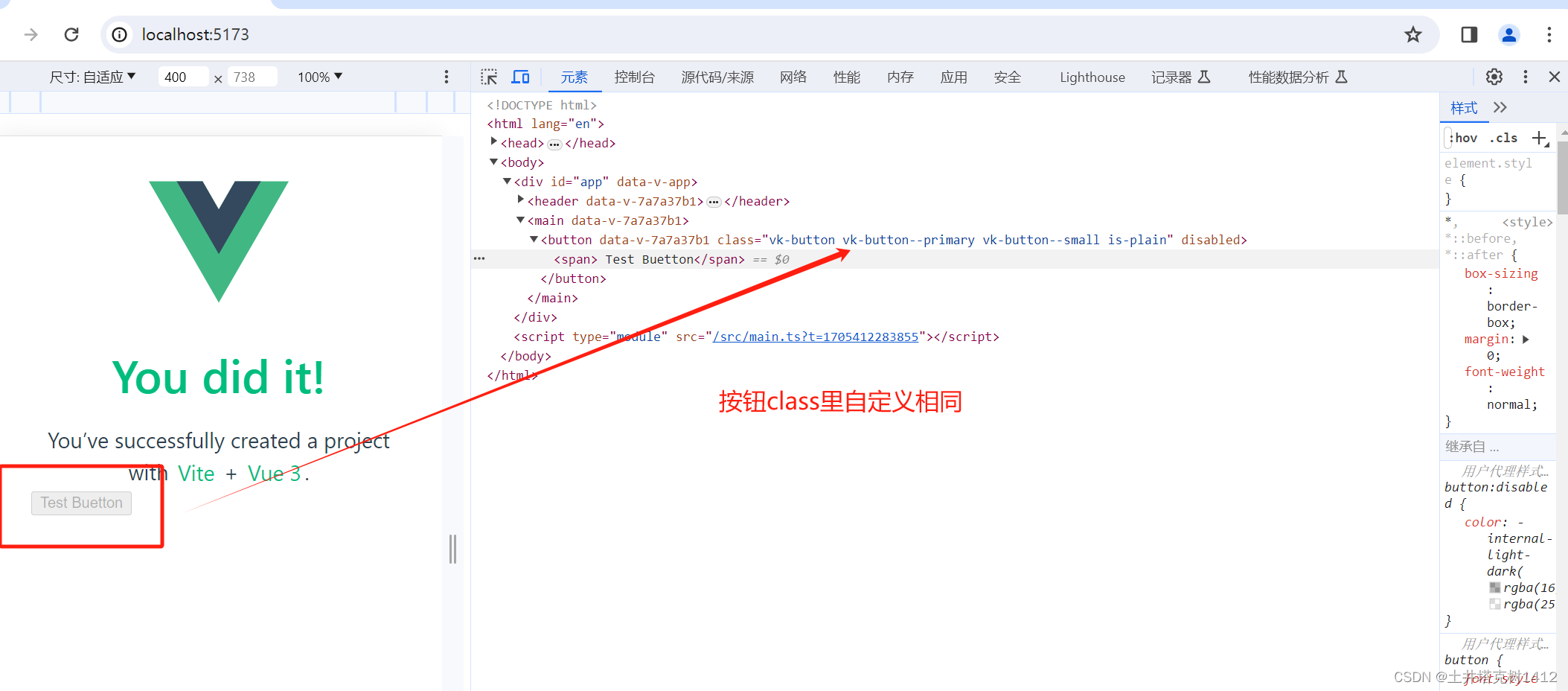
class='vk-button-primary vk-button-large is-plain is-round is-disabled'
vue官方基于vite的封闭工具 create-vue/eslint-config-typeScript
https//github.com/vuejs/create-vue
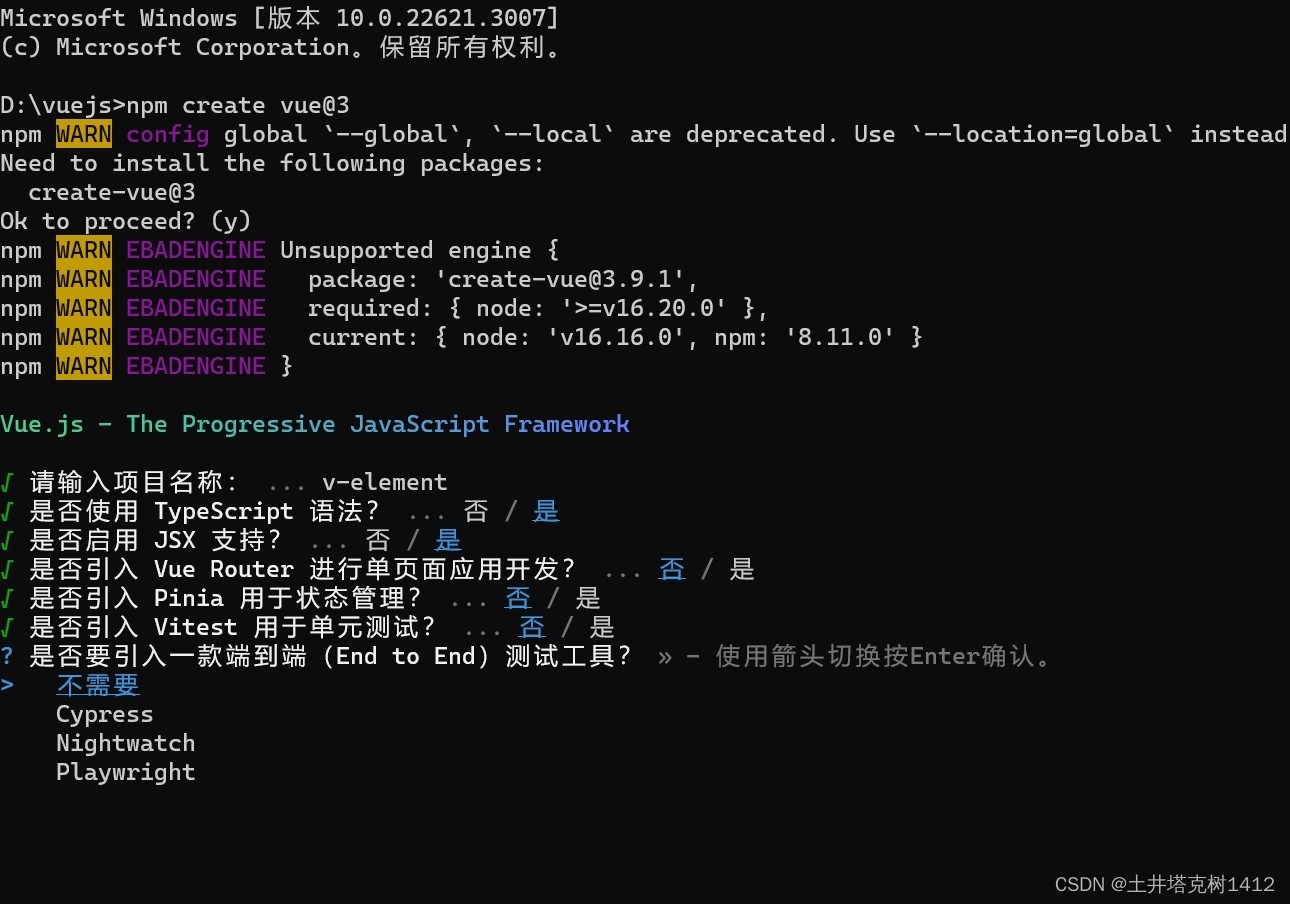
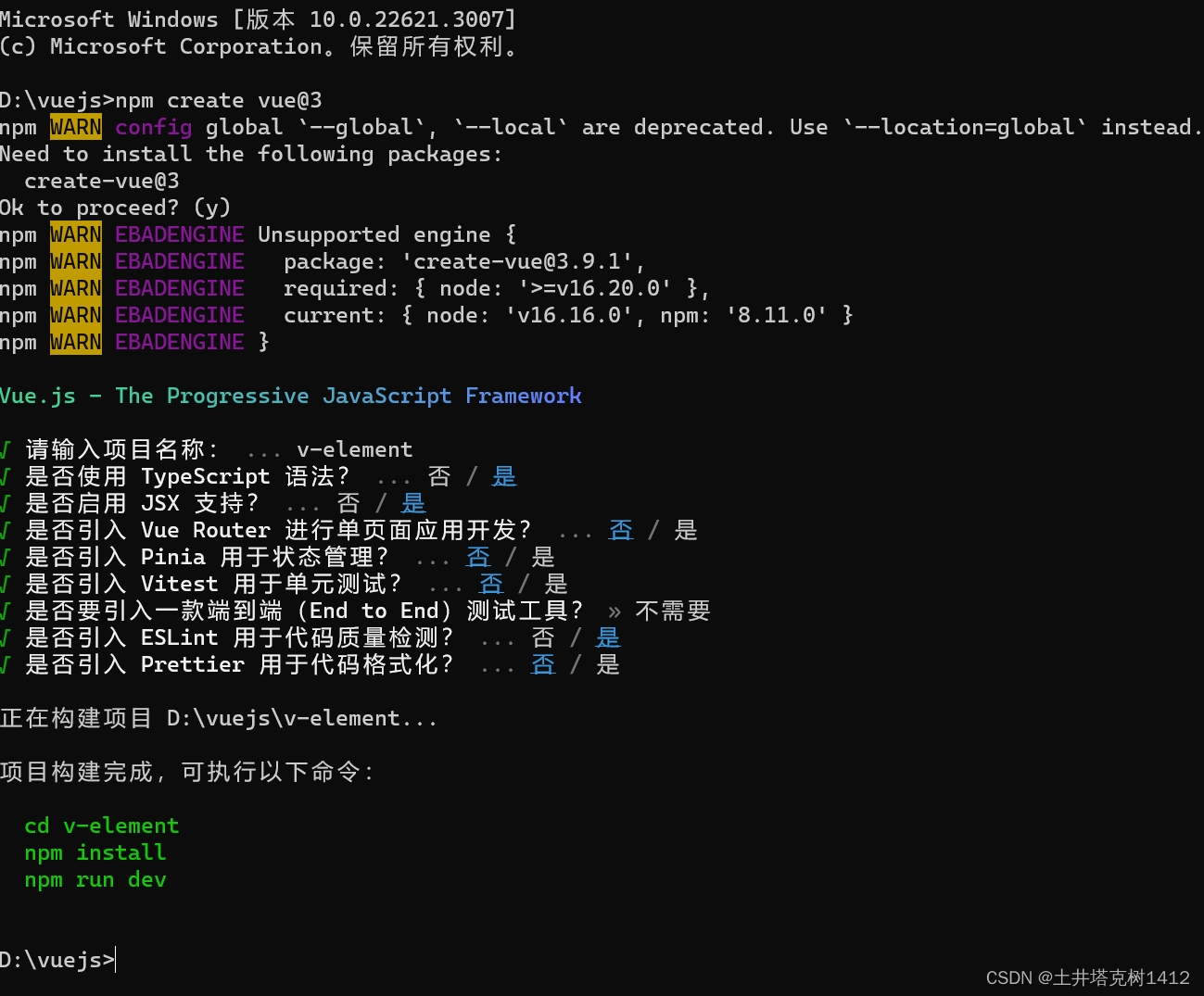
npm create vue@3
Vite+Vue3+TypeScript+Eslint
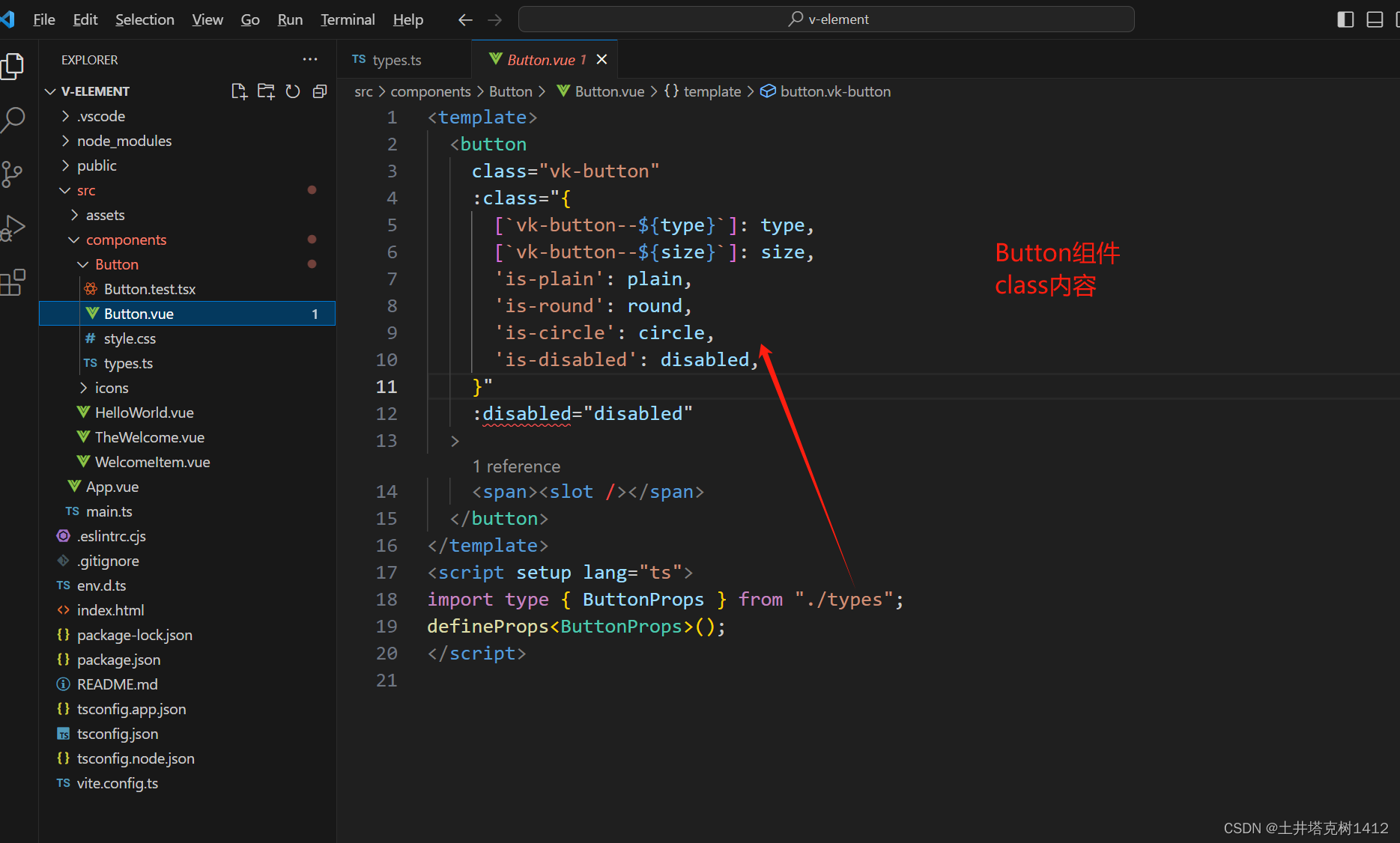
components
? Button.vue ? ? ? ?组件
? style.css ? ? ? ? 样式
? type.ts ? ? ? ? ? typescript类型
? Button.test.tsx ? 测试文件
1、新建项目
使用vite封装工程 create -vue



npm run dev

2、新建类型文件types.ts

3、Button组件

4、APP.vue显示自定义组件?

运行结果:

文章来源:https://blog.csdn.net/dallasnash/article/details/135636300
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Selenium自动化测试实战
- 基于SSM的学生成绩管理系统2.0
- 如何查看崩溃日志
- 外汇天眼:什么是外汇STP模式? 类型、优点、要素一文详解
- Python自动化测试
- 1302:股票买卖
- 宝塔 ftp 服务器发回了不可路由的地址/读取目录列表失败
- 服务器感染了.wis[[Rast@airmail.cc]].wis勒索病毒,如何确保数据文件完整恢复?
- 【起草】【第六章】ChatGPT 在软件测试的应用场景
- 【Py/Java/C++三种语言详解】LeetCode每日一题240118【模拟】LeetCode2171、拿出最少数目的魔法豆