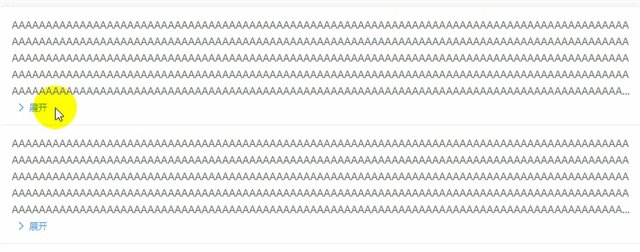
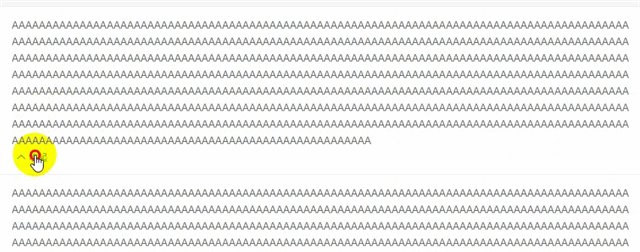
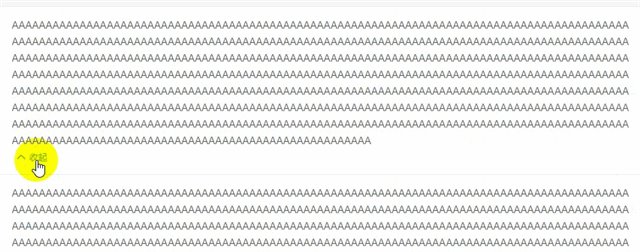
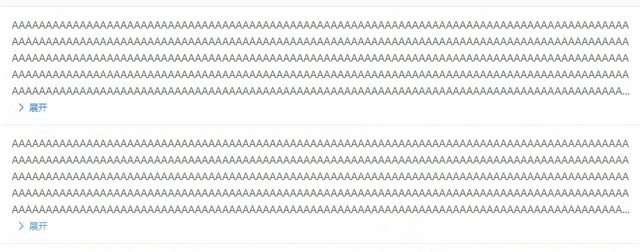
实现文本 内容展开 / 收起
发布时间:2024年01月03日

<template>
<el-table :data="tableData" style="width: 100%" height="250">
<el-table-column
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column prop="message" label="描述" width="120" >
<template slot-scope="scope">
<div>
<span :key="scope.row.isExpand+row.$index" class="multi-line" :style="{'-webkit-line-clamp': scope.row.isExpand}">
{{ scope.row.message }}
</span>
<el-button
v-if="scope.row.message.length>500"
type="text"
size="mini"
:icon="scope.row.icon"
@click="expand(scope.row)"
>{{ scope.row.isExpandContent }}</el-button>
</div>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
isExpandContent: '展开',
isExpand: 5,
message: '超多文本超多文本超多文本',
}, {
date: '2016-05-02',
name: '王小虎',
isExpandContent: '展开',
isExpand: 5,
message: '超多文本超多文本超多文本',
}]
}
},
methods: {
expand (row) {
if (row.isExpandContent === '展开'){
this.$set(row,'isExpandContent','收起')
this.$set(row,'isExpand','')
this.$set(row,'icon','icon-arrow-up')
} else {
this.$set(row,'isExpandContent','展开')
this.$set(row,'isExpand',5)
this.$set(row,'icon','icon-arrow-right')
}
},
}
}
</script>
<style lang="scss" scoped>
.multi-line{
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
}
</style>
可根据代码升级优化
文章来源:https://blog.csdn.net/weixin_40394560/article/details/135365456
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于ssm的程序设计实践项目管理系统+jsp论文
- PINN物理信息网络 | 物理信息神经网络PINN实例及其Python实现
- WEB服务器有什么作用
- 7+WGCNA+机器学习+泛癌生信思路,非肿瘤也能结合泛癌分析
- 【JWT】JWT实战应用
- 喜报!聚铭网络再添一项外观设计专利证书
- 多维时序 | MATLAB实CNN-BiGRU-Mutilhead-Attention卷积网络结合双向门控循环单元网络融合多头注意力机制多变量时间序列预测
- typora的使用保姆级教程以及安装后的配置方式
- VS+Qt 使用QsLog
- 零代码助力服装行业数字化转型