在vue3中引入图片报错 Uncaught (in promise) ReferenceError: require is not defined
发布时间:2023年12月25日
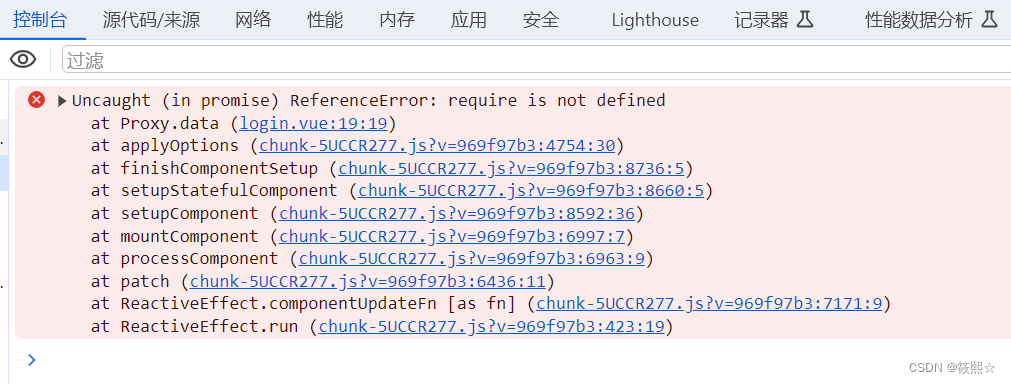
一、在vue3中使用require()语法引入模块或包后,浏览器控制台出现报错:Undcaught ReferenceError: require is not defined;如下:


二、解决方法:
- 第一种解决方法:
因为require是webpack提供的一种加载能力,但是如果项目是用vite搭建的,就需要使用new URL(url, import.meta.url).href的格式引入图片。
用法:
new URL(‘路径’,import.meta.url).href
bigImg:new URL('../assets/2.webp', import.meta.url).href,
- 第二种解决方法:
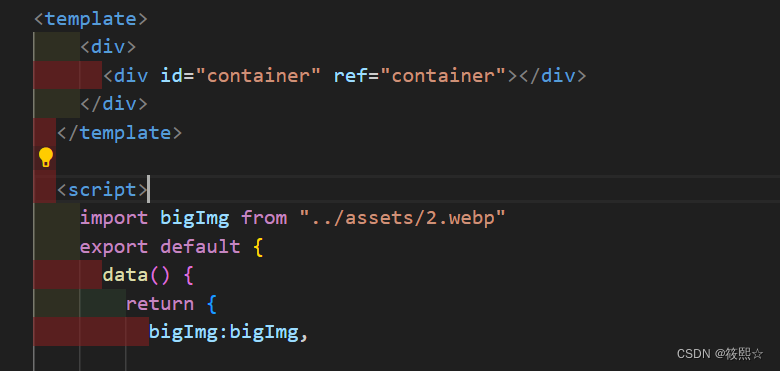
如下图所示:直接import引用该图片路径。

文章来源:https://blog.csdn.net/m0_69892739/article/details/135202877
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!