Echarts小问题汇总
发布时间:2023年12月18日
Echarts小问题汇总
记录工作中使用Echarts的遇见的一些小问题,后续会不断进行补充
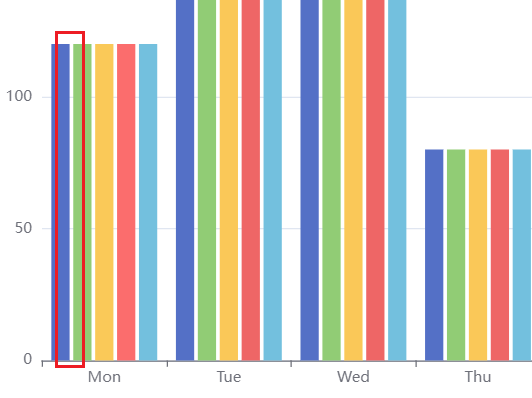
1.柱状图第一条柱子遮挡Y轴解决方法

这个是echarts两边没有留白导致的第一个和最后一个遮挡Y轴,
在你的echarts 配置项中大概率出现了 boundaryGap:false这条属性,这个属性在折线图中没有任何问题,但是在柱状图中就会出现这种情况,可以把这条属性注解掉或者把false修改为true就可以解决柱状图遮挡Y轴问题。
xAxis: {
type: 'category',
boundaryGap:true,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
2.在大屏渲染后 拖到小屏变模糊
这是因为初始化时是根据当前屏幕进行渲染的,如何拖动到其他屏幕可能分辨率不同导致显示模糊(后续做详细介绍)。
解决方法可以刷新就可以,或者换种代码渲染方式,采用svg渲染
初始化代码时传入{renderer:‘svg’}参数
var myChart = echarts.init(document.getElementById('main'), null, {renderer:'svg'});
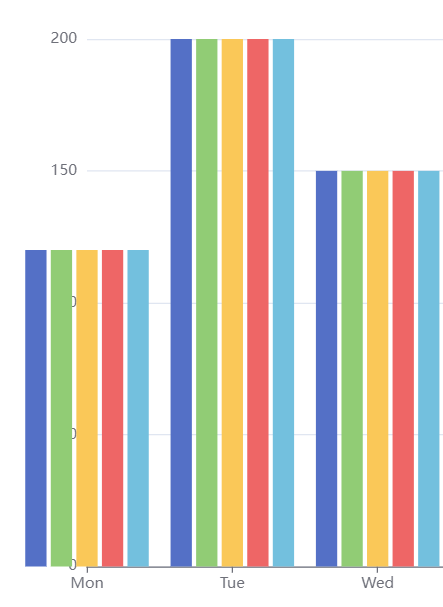
3.相邻柱状图中间不要有空隙
默认的柱状图之间纯在间隙

解决方法:在series中加入barGap:'0%'即可
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barGap: '0%',
},
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
},{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
},{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
},{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]

4.实现echarts图表自适应
echarts自带的有resize()方法,官方解释用处为:改变图表尺寸,在容器大小发生改变时需要手动调用,所以我们监听屏幕变化时调用方法即可
mounted() {
let echartDom = document.getElementById('echart');
this.echartElement = echarts.init(echartDom);
// 页面大小变化重置图表
window.addEventListener('resize', () => {
this.echartElement.resize();
});
},
beforeDestroy() {
window.removeEventListener('resize', () => {
this.echartElement.resize();
});
},
销毁组件中别忘记去除监听
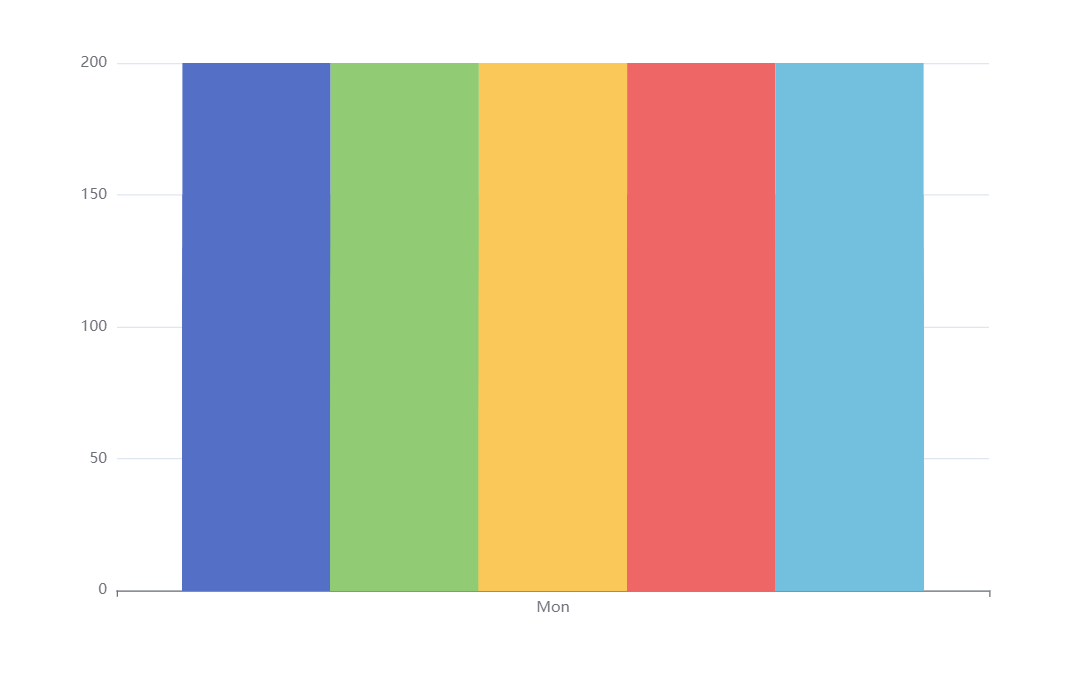
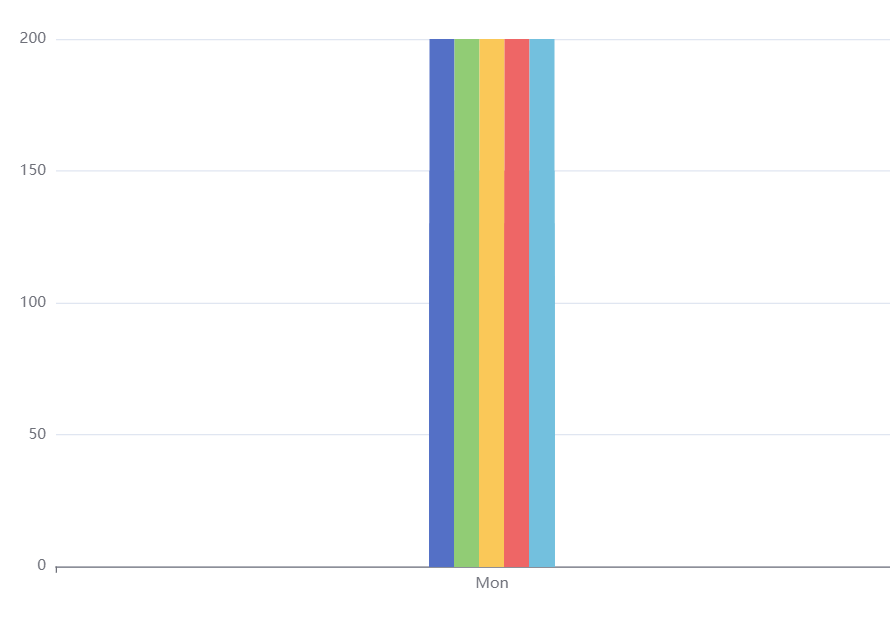
5.单个柱状图最大宽度
当数据变少时,因为其自适应效果,但列时会撑满,柱子变的很粗,不太美观

在series中加入barMaxWidth属性即可
series: [
{
data: [120,
type: 'bar',
barGap: '0%',
barMaxWidth:20,
},
{
data: [120],
type: 'bar',
barMaxWidth:20,
},{
data: [120],
type: 'bar',
barMaxWidth:20,
},{
data: [120],
type: 'bar',
barMaxWidth:20,
},{
data: [120],
type: 'bar',
barMaxWidth:20,
}
]

文章来源:https://blog.csdn.net/qq_49907632/article/details/134958524
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python 正则-常见题目
- 数据结构学习笔记(九)排序
- C语言进阶---------作业复习
- 基于springboot的疫情物资捐赠和分配系统
- TCP 拥塞控制对数据延迟的影响
- 电脑提示msvcr120.dll丢失怎样修复,几种修复办法分享
- IDEA启动项目遇到的异常汇总,包括插件异常,版本依赖异常,启动异常等以及对应的解决办法
- 安全狗方案入选工信部《2023年工业和信息化领域数据安全典型案例名单》
- eureka工作原理
- 【数据结构】——排序篇(下)