cesium内部相同坐标在不同高度的2个点的属性机制坐标会gltf模型角度值异常问题mars3d的处理办法
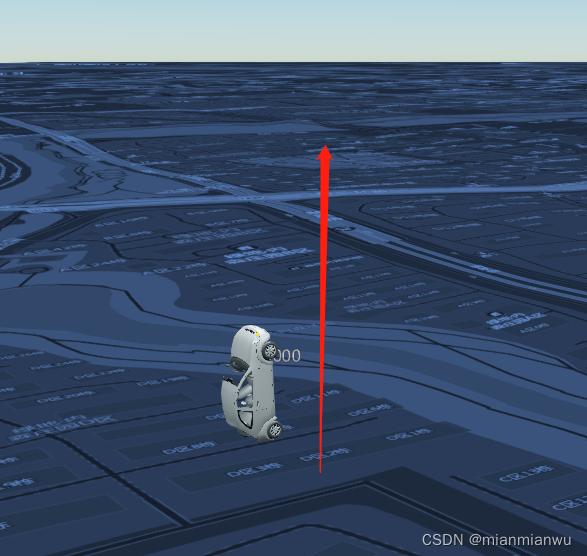
模型一直向上运动的正常效果:

问题场景:
1.new mars3d.graphic.ModelPrimitive({使用addDynamicPosition(设置并添加动画轨迹位置,按“指定时间”运动到达“指定位置”时发现,如果是同一个点位不同高度值的y轴竖直向上方向的运动。
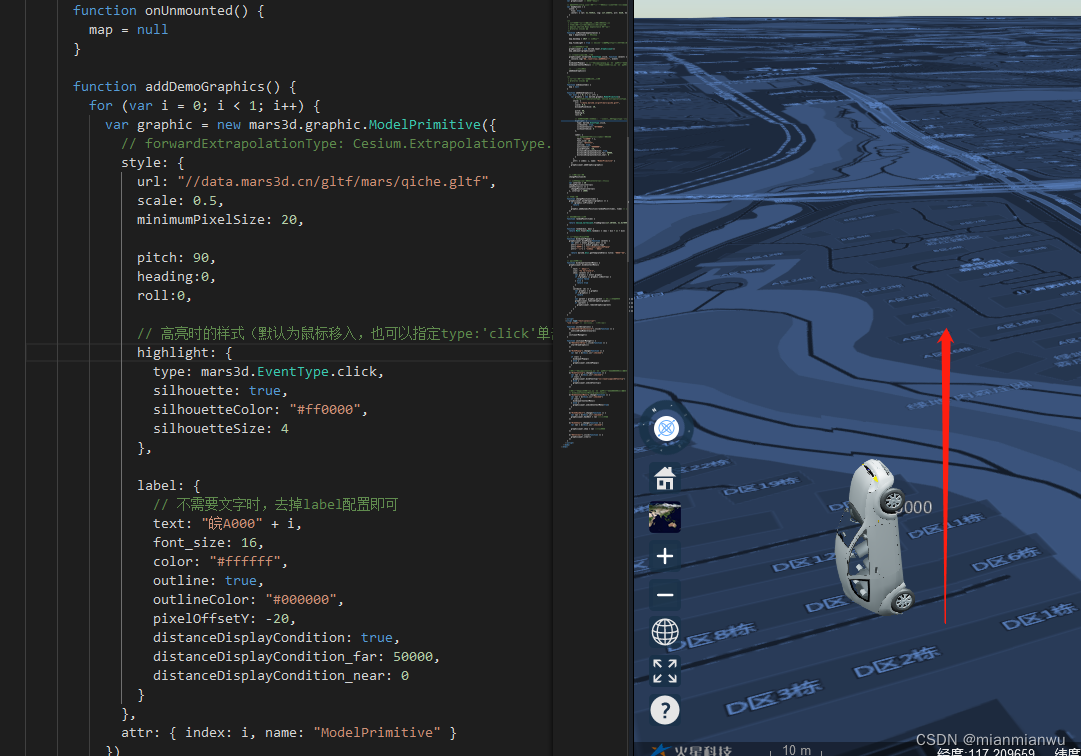
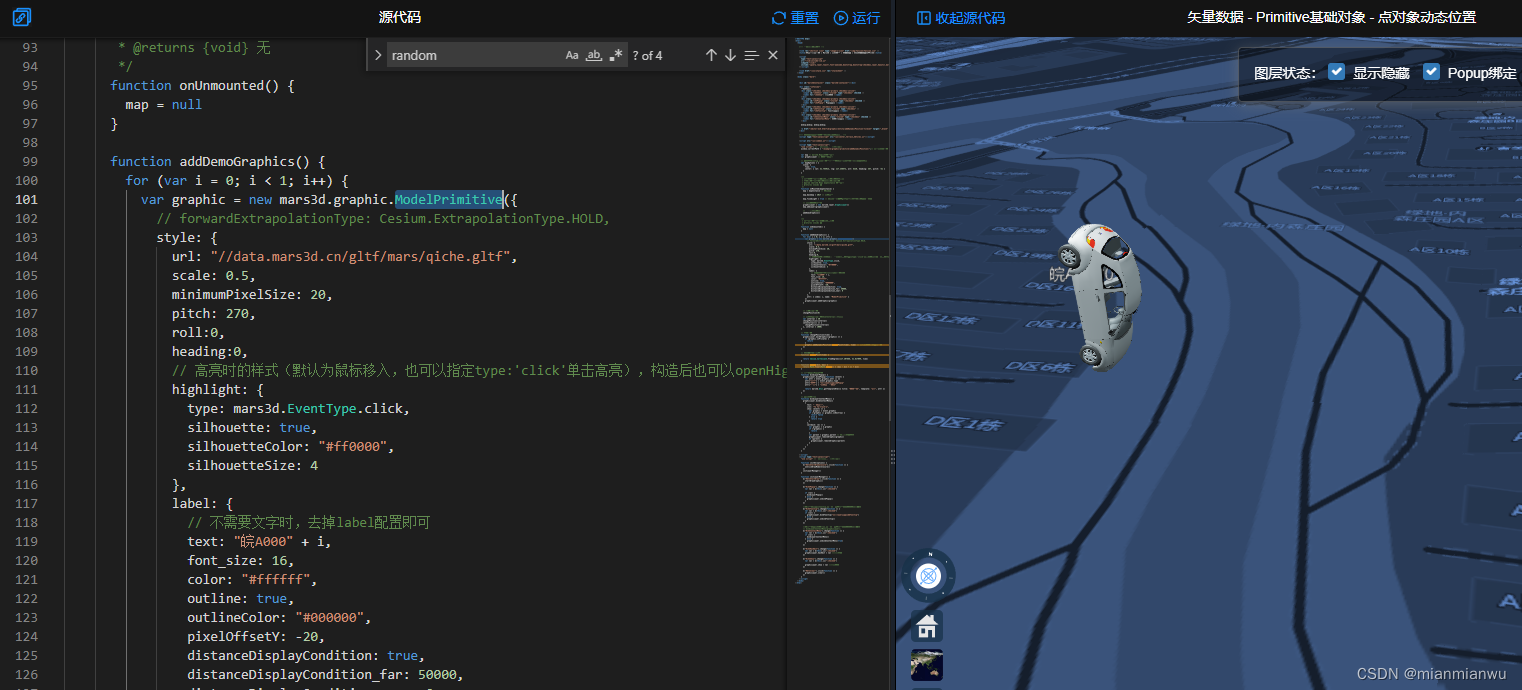
指定pitch:270偏转角度的时候,会出现模型的角度值异常的问题。
错误代码:

相关api文档:
ModelPrimitive - V3.7.0 - Mars3D API文档
相关示例演示链接:
功能示例(原生JS版) | Mars3D三维可视化平台 | 合肥火星科技有限公司
复现代码:
? function addDemoGraphics() {
? ? ? ? for (var i = 0; i < 1; i++) {
? ? ? ? ? var graphic = new mars3d.graphic.ModelPrimitive({
? ? ? ? ? ? // forwardExtrapolationType: Cesium.ExtrapolationType.HOLD,
? ? ? ? ? ? style: {
? ? ? ? ? ? ? url: "//data.mars3d.cn/gltf/mars/qiche.gltf",
? ? ? ? ? ? ? scale: 0.5,
? ? ? ? ? ? ? minimumPixelSize: 20,
? ? ? ? ? ? ? pitch: 270,
? ? ?
? ? ? ? ? ? ? // 高亮时的样式(默认为鼠标移入,也可以指定type:'click'单击高亮),构造后也可以openHighlight、closeHighlight方法来手动调用
? ? ? ? ? ? ? highlight: {
? ? ? ? ? ? ? ? type: mars3d.EventType.click,
? ? ? ? ? ? ? ? silhouette: true,
? ? ? ? ? ? ? ? silhouetteColor: "#ff0000",
? ? ? ? ? ? ? ? silhouetteSize: 4
? ? ? ? ? ? ? },
? ? ?
? ? ? ? ? ? ? label: {
? ? ? ? ? ? ? ? // 不需要文字时,去掉label配置即可
? ? ? ? ? ? ? ? text: "皖A000" + i,
? ? ? ? ? ? ? ? font_size: 16,
? ? ? ? ? ? ? ? color: "#ffffff",
? ? ? ? ? ? ? ? outline: true,
? ? ? ? ? ? ? ? outlineColor: "#000000",
? ? ? ? ? ? ? ? pixelOffsetY: -20,
? ? ? ? ? ? ? ? distanceDisplayCondition: true,
? ? ? ? ? ? ? ? distanceDisplayCondition_far: 50000,
? ? ? ? ? ? ? ? distanceDisplayCondition_near: 0
? ? ? ? ? ? ? }
? ? ? ? ? ? },
? ? ? ? ? ? attr: { index: i, name: "ModelPrimitive" }
? ? ? ? ? })
? ? ? ? ? graphicLayer.addGraphic(graphic)
? ? ? ? }
? ? ?
? ? ?
? ? ?
? ? ? ? // 设置动态位置
? ? ? ? changePosition(0)
? ? ?
? ? ? ? // 定时更新动态位置(setInterval为演示)
? ? ? ? var interval = 30
? ? ? ? changePosition(interval)
? ? ? ? setInterval(() => {
? ? ? ? ? changePosition(interval)
? ? ? ? }, interval * 1000)
? ? ? }
? ? ?
? ? ? // 改变位置
? ? ? function changePosition(time) {
? ? ? ? graphicLayer.eachGraphic((graphic) => {
? ? ? ? ? if (graphic.isPrivate) {
? ? ? ? ? ? return
? ? ? ? ? }
? ? ? ? ? graphic.addDynamicPosition(randomPoint(time), time) // 按time秒运动至指定位置
? ? ? ? })
? ? ? }
? ? ?
? ? ? // 取区域内的随机点
? ? ? function randomPoint(time) {
? ? ? ? return Cesium.Cartesian3.fromDegrees(117.207666, 31.817099, time)
? ? ? }
? ? ? function random(min, max) {
? ? ? ? return Math.floor(Math.random() * (max - min + 1) + min)
? ? ? }
关键代码说明:
1. return Cesium.Cartesian3.fromDegrees(117.207666, 31.817099, time)是实现小车模型随着时间沿着y轴竖直上升的效果
2.加入? ? pitch: 270,之后,发现在固定的点位不同高度值运动,cesium底层会出现相同坐标,不同高度的2个点的属性机制坐标会角度值异常的效果。
解决方案:
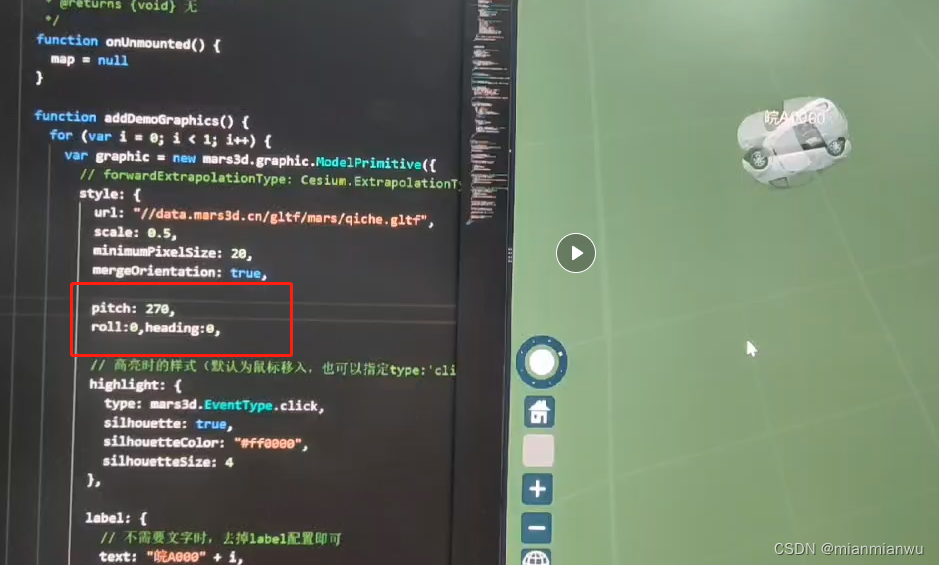
1.在mars3d中,场景中初始化的时候固定好模型的姿态信息hpr
? ? ?????????? pitch: 270,
? ? ? ? ? ? ? heading:0,
? ? ? ? ? ? ? roll:0,
相关代码:
? ? var graphic = new mars3d.graphic.ModelPrimitive({
? ? ? ? ? ? // forwardExtrapolationType: Cesium.ExtrapolationType.HOLD,
? ? ? ? ? ? style: {
? ? ? ? ? ? ? url: "//data.mars3d.cn/gltf/mars/qiche.gltf",
? ? ? ? ? ? ? scale: 0.5,
? ? ? ? ? ? ? minimumPixelSize: 20,
? ? ? ? ? ? ? pitch: 90,
? ? ? ? ? ? ? heading:0,
? ? ? ? ? ? ? roll:0,
? ? ?
? ? ? ? ? ? ? // 高亮时的样式(默认为鼠标移入,也可以指定type:'click'单击高亮),构造后也可以openHighlight、closeHighlight方法来手动调用
? ? ? ? ? ? ? highlight: {
? ? ? ? ? ? ? ? type: mars3d.EventType.click,
? ? ? ? ? ? ? ? silhouette: true,
? ? ? ? ? ? ? ? silhouetteColor: "#ff0000",
? ? ? ? ? ? ? ? silhouetteSize: 4
? ? ? ? ? ? ? },
? ? ?
? ? ? ? ? ? ? label: {
? ? ? ? ? ? ? ? // 不需要文字时,去掉label配置即可
? ? ? ? ? ? ? ? text: "皖A000" + i,
? ? ? ? ? ? ? ? font_size: 16,
? ? ? ? ? ? ? ? color: "#ffffff",
? ? ? ? ? ? ? ? outline: true,
? ? ? ? ? ? ? ? outlineColor: "#000000",
? ? ? ? ? ? ? ? pixelOffsetY: -20,
? ? ? ? ? ? ? ? distanceDisplayCondition: true,
? ? ? ? ? ? ? ? distanceDisplayCondition_far: 50000,
? ? ? ? ? ? ? ? distanceDisplayCondition_near: 0
? ? ? ? ? ? ? }
? ? ? ? ? ? },
? ? ? ? ? ? attr: { index: i, name: "ModelPrimitive" }
? ? ? ? ? })
? ? ? ? ? graphicLayer.addGraphic(graphic)



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!