Shared Worker的快速理解与简单应用
发布时间:2023年12月18日
SharedWorker 是 HTML5 中引入的一种 WebWorkers 类型,用于在浏览器中创建可在多个浏览器窗口或标签页之间共享的后台线程。Web Workers 是在主线程之外运行的脚本,允许执行一些耗时的任务而不会阻塞用户界面。
对 SharedWorker 的概念、理解和应用的简要说明
创建html文件:ShardWorker/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="increment">increment</button>
<script>
const worker = new SharedWorker("./worker.js")
worker.port.onmessage = function(e){
console.log(e.data)
}
// 主线程向sharedworker发送消息
document.getElementById('increment').
addEventListener("click",() => {
worker.port.postMessage("test");
})
</script>
</body>
</html>创建js文件:?ShardWorker/worker.js
let counter = 1;
let browserInstance = [];
onconnect = function(e){
const port = e.ports[0];
port.onmessage = function(e){
counter++;
// sharedworker再向主线程发送消息
port.postMessage(counter++)
}
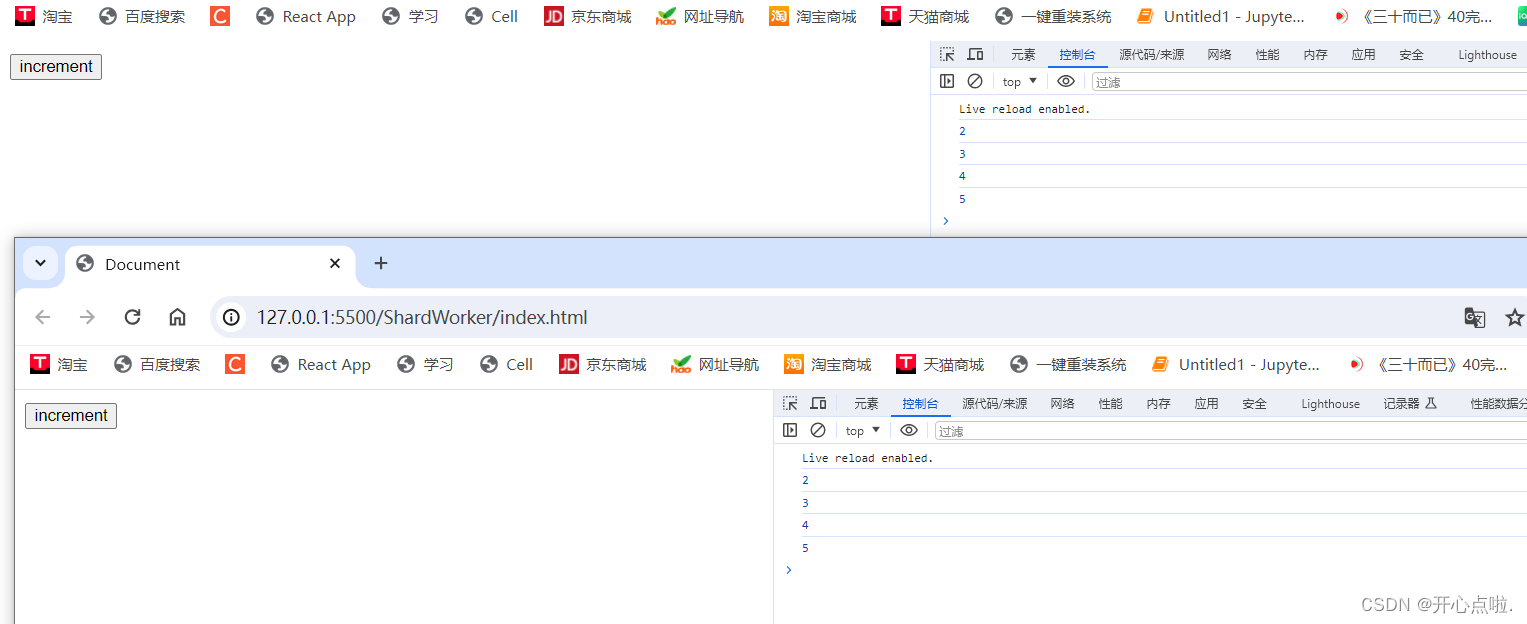
}执行完毕会出现以下结果:在不同的浏览器中执行,并不会从头开始输出,而是从之前执行结果继续执行。无论是在同一个文件下执行还是复制一份html文件时,这两个文件运行执行的结果也是以下的内容。
 ?
?
那么能否对两个浏览器的操作内容进行一个异同的响应操作呢?
修改JS文件内容为
let counter = 1;
//创建数组
let browserInstance = [];
onconnect = function(e){
const port = e.ports[0];
//将不同端口的内容进行一个数据的添加
browserInstance.push(port)
port.onmessage = function(e){
counter++;
// sharedworker再向主线程发送消息
// port.postMessage(counter++)
// 向每个浏览器实例发送消息
browserInstance.forEach((instance) => {
instance.postMessage(counter);
})
}
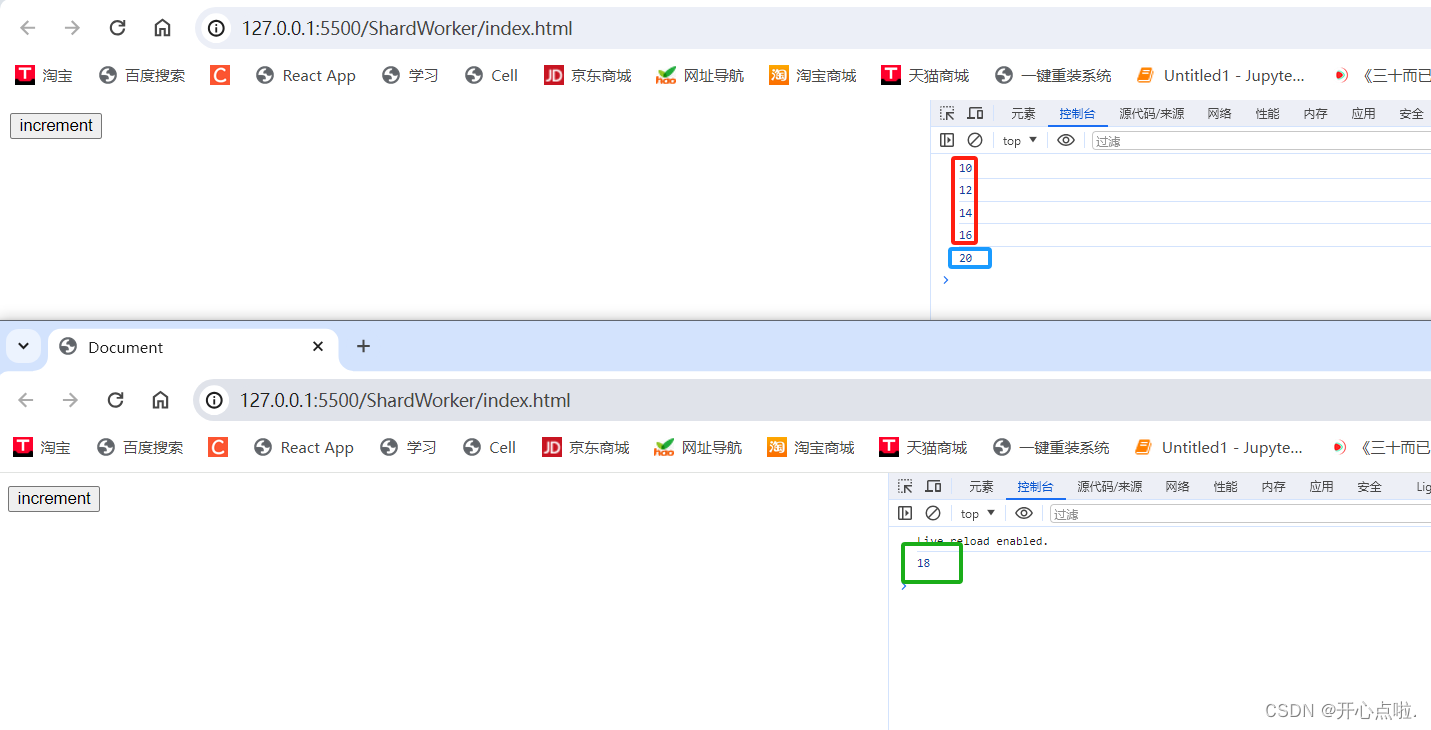
}以下就是执行的结果

文章来源:https://blog.csdn.net/zxcvb0825/article/details/135057537
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!