vue前端开发自学demo,父子组件之间传递数据demo2
发布时间:2024年01月11日
vue前端开发自学demo,父子组件之间传递数据demo2!实际上,组件之间传递数据的,数据类型,是可以多种多样的,下面为大家展示几个常见的数据类型,比如数字类型,数组类型,对象类型。
代码如下所示:
<template>
<h3>Parent</h3>
<Child title="Parents内容!222" :age="age" :names="names" :userInfo="userInfo"/>
</template>
<script>
import Child from "./Child.vue"
export default{
data(){
return {
age:38,
names:["admin","guest",'tiger'],
userInfo:{
name:"Json",
age:24
}
}
},
components:{
Child
}
}
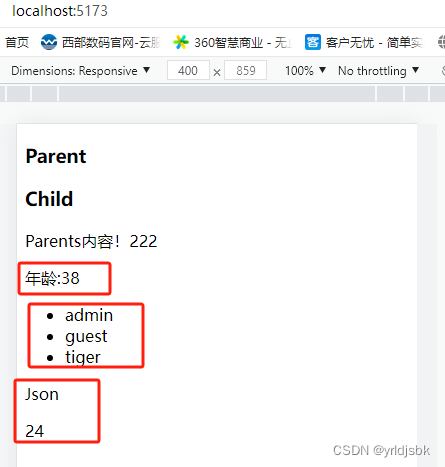
</script>如图所示,以上代码就是,三种类型的,第一个年龄age,是数字类型。第二个名字的数组,第三个是一个用户信息的,对象类型。

如图,都可以正常获取到,在子组件里,可以正常获取到父组件传递过来的数据内容。
下一期内容给大家分享的是,Props传递数据的时候需要做校验,针对类型校验的内容。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135530790
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!