Gzip首屏加载缓慢/刷新后加载缓慢
发布时间:2023年12月18日
1.Vue配置compression-webpack-plugin实现Gzip压缩
gzip简介
HTTP协议上的gzip编码是一种用来改进web应用程序性能的技术,web服务器和客户端(浏览器)必须共同支持gzip。目前主流的浏览器,Chrome,firefox,IE等都支持该协议。
简单来说,gzip是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用户浏览页面的时候速度会快得多。
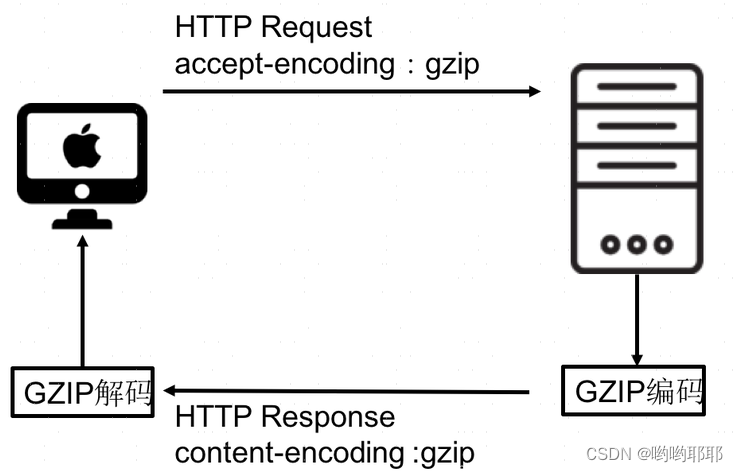
客户端和服务器之间是如何通信来支持gzip

2.安装引入安装compression-webpack-plugin
npm i compression-webpack-plugin@5.0.1 -D // 5.0.1版本合适
对应的依赖包
3.?vue.config.js 配置插件compression-webpack-plugin
// 引用插件
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const productionGzipExtensions = ['html', 'js', 'css']vueConfig.configureWebpack.plugins.push(
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' + productionGzipExtensions.join('|') + ')$'
),
threshold: 10240, // 只有大小大于该值的资源会被处理 10240
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: false // 删除原文件
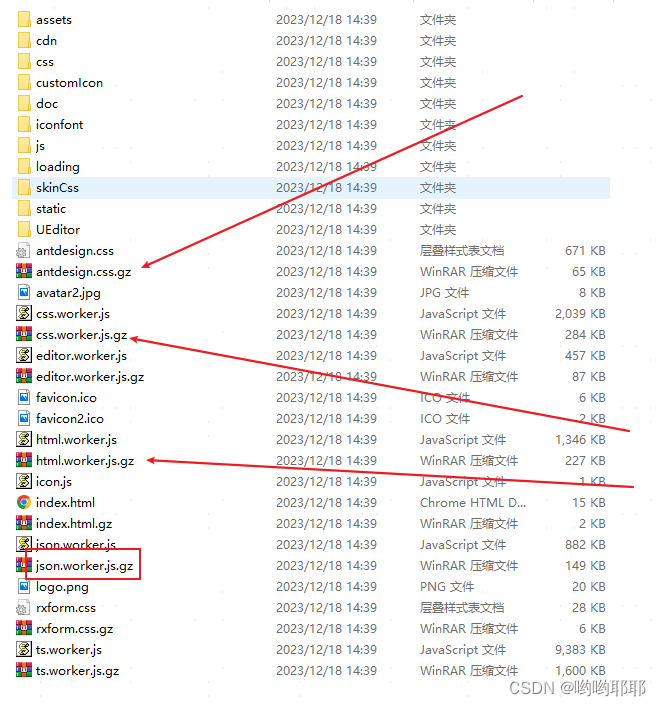
}))?4.npm run build 打包查看是否成功 ,文件后缀.gz

5.nginx 启用 gzip
http {
server {
location / {
# 启用 gzip
gzip on;
# gzip_static是nginx对于静态文件的处理模块,该模块可以读取预先压缩的gz文件,这样可以减少每次请求进行gzip压缩的CPU资源消耗。
gzip_static on;
# 低于 1KB 的文件不压缩,建议设置,否则低于 1KB 的文件可能会反向压缩
gzip_min_length 1k;
# 设置 gzip 版本 P.S.:通常设置为 1.1 版本,但是针对微前端中的子应用,1.1 版本过高,可能导致 gzip 启用不成功,建议设置为 1.0
gzip_http_version 1.0;
# gzip 压缩级别,1 - 10,数字越大,压缩越好,也越占 CPU ,鉴于设置中间数
gzip_comp_level 6;
# 配置禁用 gzip 条件,支持正则,此处表示低于 IE6 版本不启用
gzip_disable "msie6";
# 设置压缩所需要的缓冲区大小
# 获取多少内存用于缓存压缩结果,4 16k表示以16k*4为单位获得,默认 4 8k
gzip_buffers 4 8k;
# nginx做为反向代理时启用
# off(关闭所有代理结果的数据的压缩),
# expired(启用压缩,如果header头中包括"Expires"头信息),
# no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),
# no-store(启用压缩,header头中包含"Cache-Control:no-store"),
# private(启用压缩,header头中包含"Cache-Control:private"),
# no_last_modefied(启用压缩,header头中不包含"Last-Modified"),
# no_etag(启用压缩,如果header头中不包含"Etag"头信息),
# auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_proxied any;
# 启用应答头"Vary: Accept-Encoding"
gzip_vary on;
# 设置需要压缩的MIME类型,非设置值不进行压缩,其中text/html被系统强制启用
# P.S.:设置文件类型时,如下几个类型建议设置:application/javascript application/x-javascript text/css ,如果设置不匹配,同样 gzip 未启用
gzip_types text/plain text/css application/javascript application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
}
}
}
文章来源:https://blog.csdn.net/2301_76671906/article/details/135062780
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 强化学习应用(二):基于Q-learning的物流配送路径规划研究(提供Python代码)
- 高并发下接口幂等性解决方案
- OFDM=排列整齐的大炮
- 如何使用 AI 准备雅思口语考试
- 使用opencv做双目测距(相机标定+立体匹配+测距)
- 投影矩阵在格密码中的应用
- 009文章解读与程序——中国电机工程学报EI\CSCD\北大核心《含电热联合系统的微电网运行优化》已提供下载资源
- 中断管理(学习)
- FreeSWITCH continue_on_fail
- Flink电商实时数仓(三)