HTML 入门手册(一)
目录
HTML
????????HTML 英文全称 " HyperText Mark-up Language " , 中文名称是 " 超文本标记语言 " 。
1-基础语法
单标签
-
无属性<标签名 />
-
有属性 <标签名 属性名="属性值”/>
双标签
-
无属性<标签名></标签名>
-
有属性 <标签名 属性名="属性值"></标签名>
整体结构
-
<html></html>表示当前是一个网页 -
<head></head>头部信息 -
<body></body>身体部分
<!--?网页?-->
<doctype?html/>
<html>
????<!--?头部区域?-->
????<head>
????????<meta?charset="utf-8">
????????<title>基础语法-Scc</title><!--?标题?-->
????????
????</head>
????<body?bgcolor="red"?text="white">
????????<h1>标题H1</h1>
????????<p>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。</p>
????</body>
</html>

2-标题和水平线
标题
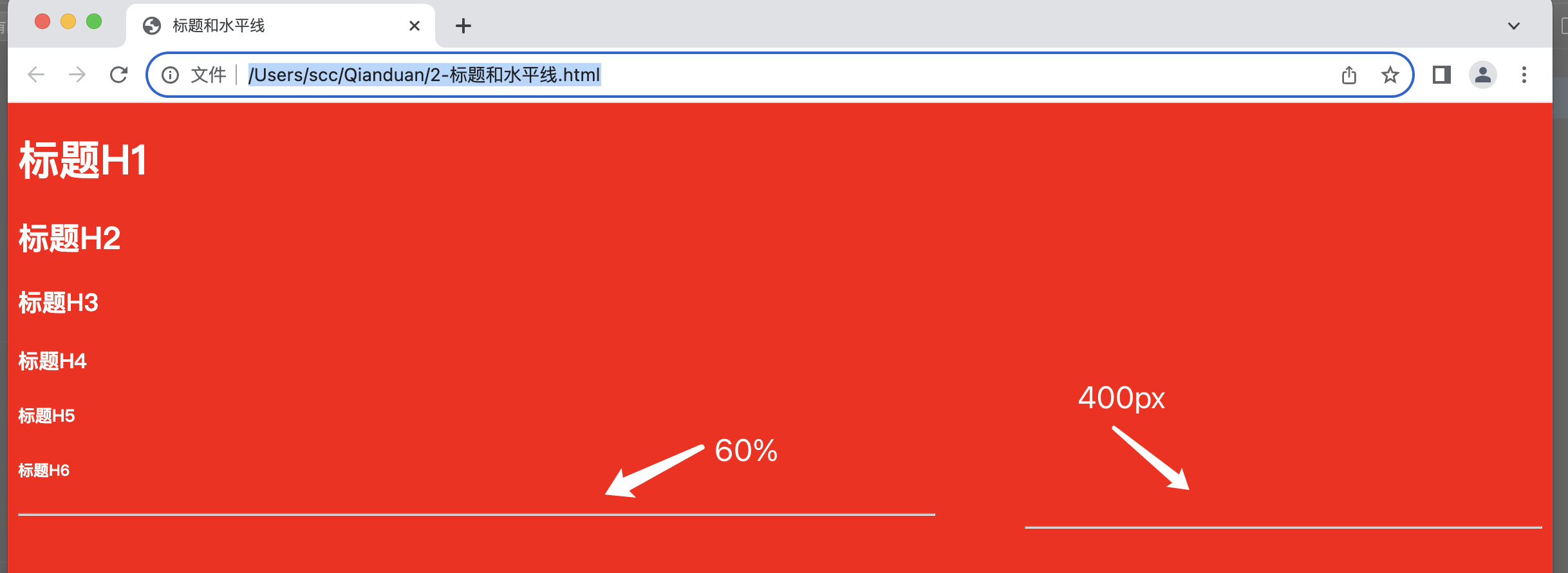
????????HTML提供了六个级别的标题,分别是<h1>到<h6>。这些元素用于定义不同级别的标题,其中<h1>是最高级别的标题,<h6>是最低级别的标题。
水平线
????????水平线元素用于在页面中创建水平分隔线,即水平线。在HTML中,水平线可以使用<hr>元素来创建。
<!DOCTYPE?html>
<html>
????<head>
????????<meta?charset="utf-8">
????????<title>标题和水平线</title>
????</head>
????<body?bgcolor="red"?text="white"?>
????????<h1>标题H1</h1>
????????<h2>标题H2</h2>
????????<h3>标题H3</h3>
????????<h4>标题H4</h4>
????????<h5>标题H5</h5>
????????<h6>标题H6</h6>
????????<hr?width="60%"?align="left"><!--?按照百分比显示(默认100%)?-->
????????<hr?width="400px"?align="right"><!--?按照指定宽度显示?-->
????</body>
</html>

3-段落和换行
段落
????????HTML中使用<p>元素来定义段落。段落元素用于将文本组织成段落,浏览器会自动在段落之间添加一些间距。
换行
????????HTML中有两种方式可以实现换行:
????????1.<br>元素: 用于在文本中创建换行。它是一个空的单标签。注:如果使用justify,justify对最后一行无效果!
????????2.CSS样式: 使用CSS的 white-space 属性来设置文本的换行规则。(这个先不写,等后面跟CSS一起)
<!DOCTYPE?html>
<html>
????<head>
????????<meta?charset="utf-8">
????????<title>段落和换行</title>
????</head>
????<body>
????????<h2>段落</h2>
????????<p>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。</p>
????
????????<p>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。</p>
????????<br>
????????<br>
????????前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。?<br>
????????前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。
????????<h2>段落-align</h2>
????????<p?>默认段落:中国特色金融xxx路越走越宽广。</p>
????????<p?align="left">左对齐(默认):中国xxx越宽广。</p>
????????<p?align="right">右对齐:中国xxx越走越宽广。</p>
????????<p?align="center">居中对齐:中国xxxx越走越宽广。</p>
????????<p?align="justify">两端对齐:中国xxxxx越走越宽广。</p>
????</body>
</html>

4-列表
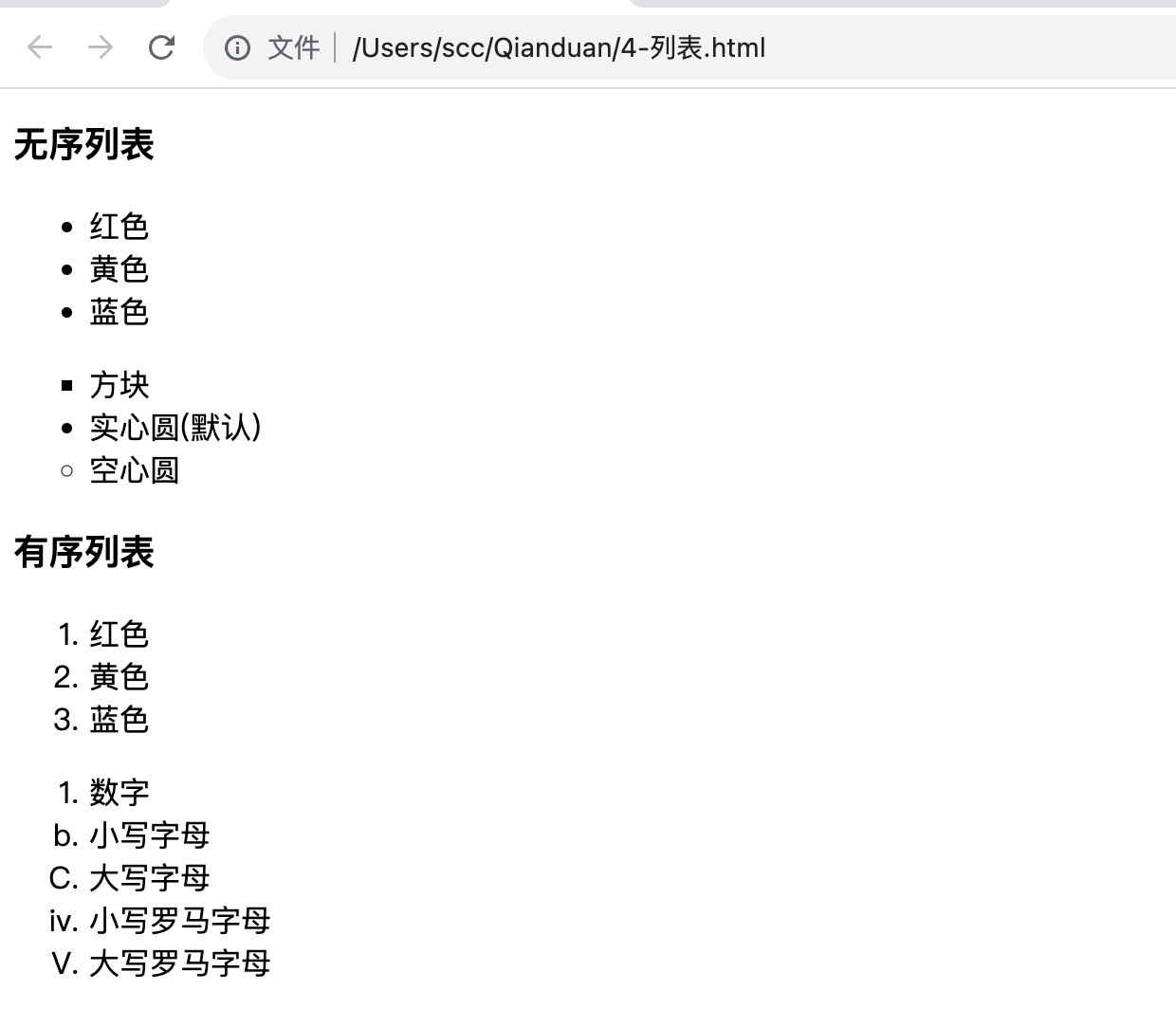
无序列表
????????无序列表使用<ul>元素定义,每个列表项使用<li>元素定义。通常,无序列表使用圆点、方块或其他符号来表示列表项。type 属性设置列表图标:
-
square 方块
-
disc 实心圆(默认)
-
circle 空心
有序列表
????????有序列表使用<ol>元素定义,同样,每个列表项使用<li>元素定义。有序列表使用数字或字母来表示列表项的顺序。type 属性设置列表图标:
-
1 数字序号
-
a 小写字母
-
A 大写字母
-
i 小写罗马字母
-
I 大写罗马字母

嵌套列表
????????列表可以嵌套在彼此之内,创建多层次的结构。例如,可以在无序列表中嵌套有序列表或者在有序列表中嵌套无序列表。

<!DOCTYPE?html>
<html>
????<head>
????????<meta?charset="utf-8">
????????<title>列表</title>
????</head>
????<body>
????????<h3>无序列表</h3>
????????<ul>
????????????<li>红色</li>
????????????<li>黄色</li>
????????????<li>蓝色</li>
????????</ul>
????????<ul>
????????????<li?type="square">方块</li>
????????????<li?type="disc">实心圆(默认)</li>
????????????<li?type="circle">空心圆</li>
????????</ul>
????????<h3>有序列表</h3>
????????<ol>
????????????<li>红色</li>
????????????<li>黄色</li>
????????????<li>蓝色</li>
????????</ol>
????????<ol>
????????????<li?type="1">数字</li>
????????????<li?type="a">小写字母</li>
????????????<li?type="A">大写字母</li>
????????????<li?type="i">小写罗马字母</li>
????????????<li?type="I">大写罗马字母</li>
????????</ol>
????????<h3>嵌套列表</h3>
????????<ol>
????????????<li?type="A">颜色
????????????????<ul>
????????????????????<li?type="square">红色</li>
????????????????????<li?type="square">黄色</li>
????????????????????<li?type="square">蓝色</li>
????????????????</ul>
????????????</li>
????????????<li?type="A">城市
????????????????<ul>
????????????????????<li?type="disc">上海</li>
????????????????????<li?type="disc">北京</li>
????????????????????<li?type="disc">深圳</li>
????????????????</ul>
????????????</li>
????????????<li?type="A">地区</li>
????????</ol>
????</body>
</html>
5-div和span
????????<div>和<span>是HTML中两个常用的容器元素,它们用于组织和包装其他元素,以便对它们应用样式或进行其他操作。
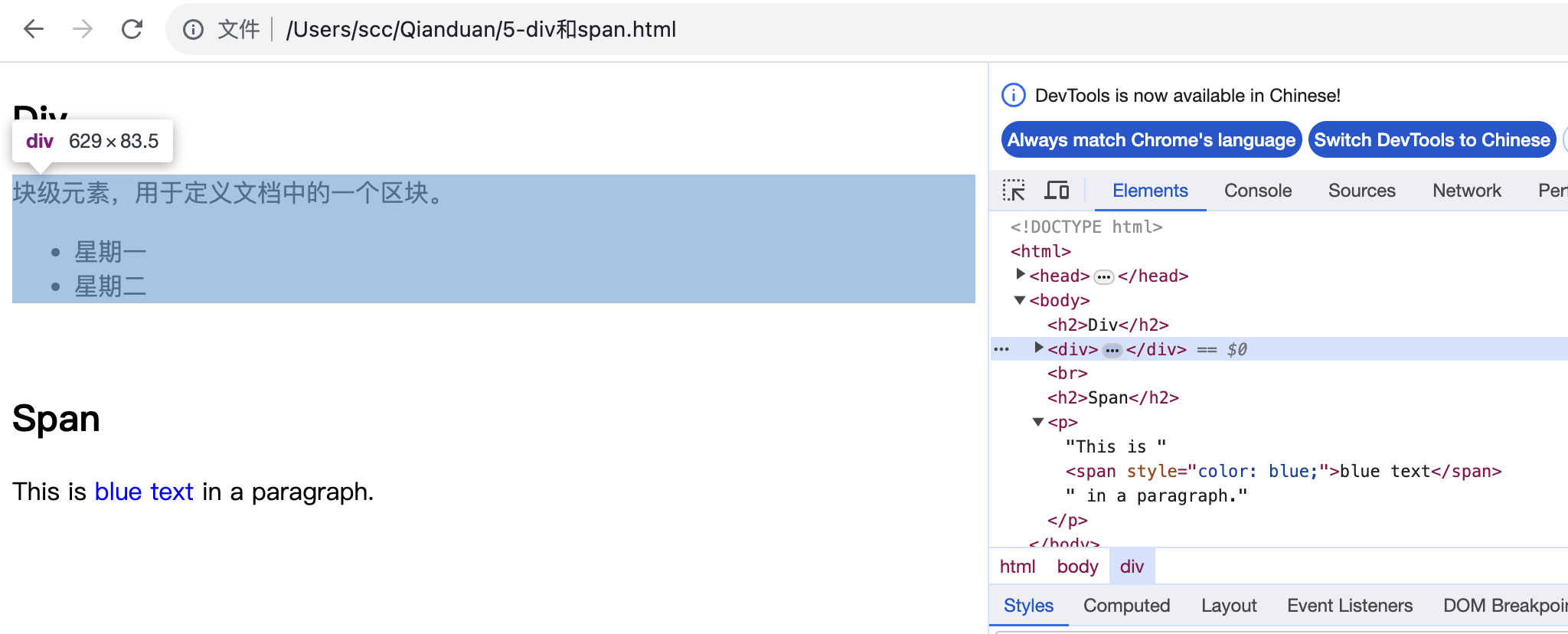
div
????????块级元素,可以包含段落,表格等内容,用于放置不同的内容。一般我们在网页通过<div>来布局定位网页中的每个区块。
span
????????span是一个内联元素,没有实际意义,它的存在纯粹是为了应用样式,给一段内容加上<span></span>标记可以通过在span上定义样式来设定其内容的样式。
<!DOCTYPE?html>
<html>
????<head>
????????<meta?charset="utf-8">
????????<title>div和span</title>
????</head>
????<body>
????????<h2>Div</h2>
????????<div>
????????????<p>块级元素,用于定义文档中的一个区块。</p>
????????????<ul>
??????????????<li>星期一</li>
??????????????<li>星期二</li>
????????????</ul>
??????????</div>
??????????<br>
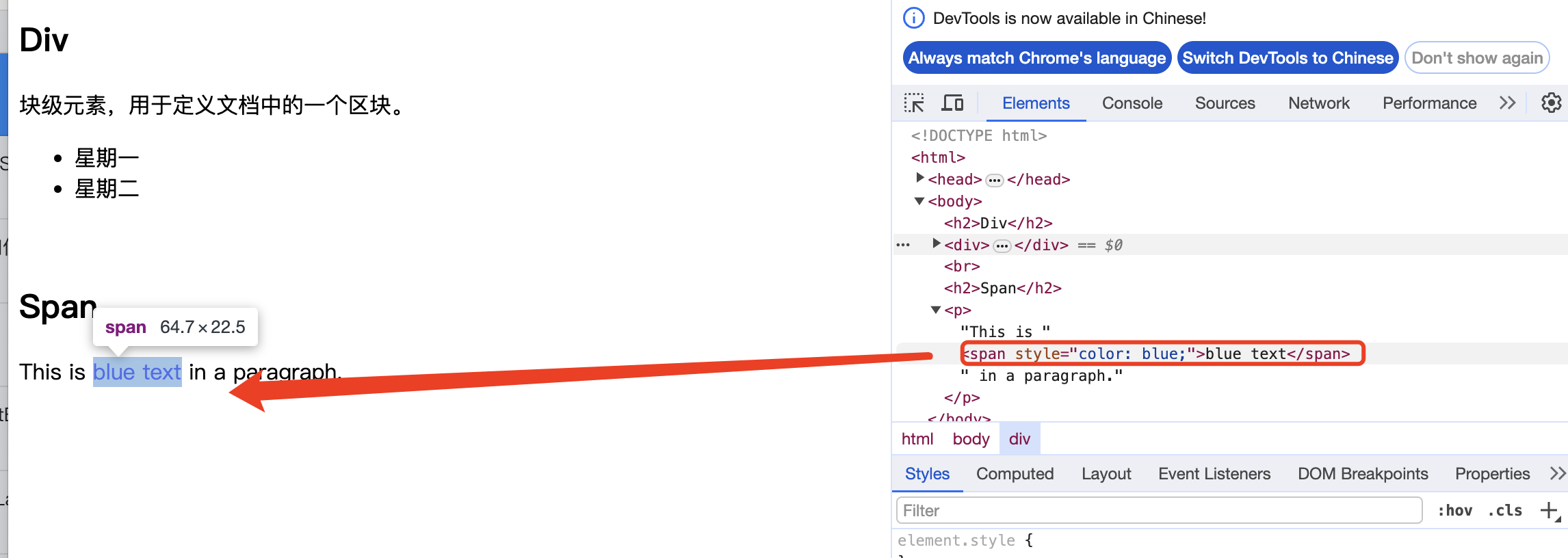
??????????<h2>Span</h2>
??????????<p>This?is?<span?style="color:?blue;">blue?text</span>?in?a?paragraph.</p>
????</body>
</html>


6-格式化标签
粗体
????????<b> 和 <strong> 两个效果是一样的
????????<p>我要加粗?<b>粗体</b>?就粗了.</p>
????????<p>我要加粗?<strong>粗体</strong>?就粗了.</p>
斜体
????????<i>和 <em> 两个效果是一样的

下划线中划线
????????<p>我要下划线?<u>下划线</u>?.</p>
????????<p>我要中划线?<del>中划线</del>?.</p>
????????<p>我要中划线?<s>中划线</s>??.</p>
????????<s>和 <del> 效果一样。
上标和下标
????????<p>我要下标?H?<sub>2</sub>?O?.</p>
????????<p>我要上标?2?<sup>3</sup>?+?2?=?10??.</p>

7-超链接(a标签)
????????超链接在HTML中由<a>标签定义。超链接可以链接到其他网页、文件、位置内的锚点,或者发送电子邮件。如下:
<a?href="URL">Link?Text</a>
????????必要属性: href,指定了链接的目标,可以是一个URL、文件路径、或者一个锚点。
????????非必要属性:target,target="_blank"跳转至新页面。默认是在当前页面加载的。
链接到URL
?<a?href="https://shuaici.blog.csdn.net/">CSDN,一触即发</a>
链接到本地文件
????????<a?href="2-标题和水平线.html">本地文件相对路径</a>
????????<br>
????????<a?href="file:///Users/scc/Qianduan/4-列表.html">本地文件绝对路径</a>
发送电子邮件
??<a?href="mailto:599957939@qq.com">发送邮件</a>
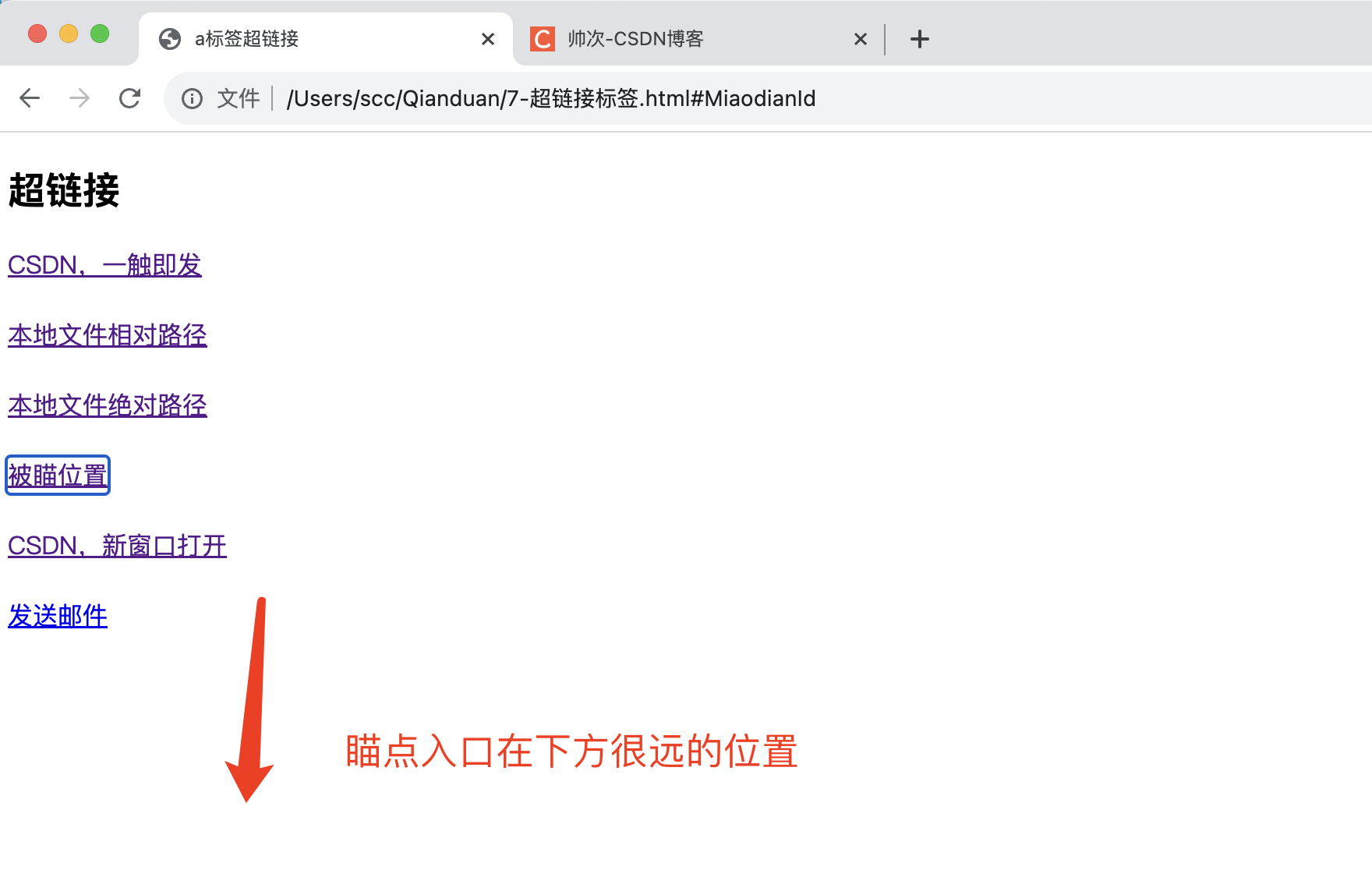
链接到页面内锚点
????????1.需要有一个带有id属性的元素; 2.使用href指向这个id即可。
????????<a?href="file:///Users/scc/Qianduan/4-列表.html"?id="MiaodianId">被瞄位置</a>
????????......
????????<a?href="#MiaodianId">瞄点,回到指定区域</a>
<!DOCTYPE?html>
<html>
????<head>
????????<meta?charset="utf-8">
????????<title>a标签超链接</title>
????</head>
????<body>
????????<h2>超链接</h2>
????????<a?href="https://shuaici.blog.csdn.net/">CSDN,一触即发</a>
????????<br><br>
????????
????????<a?href="2-标题和水平线.html">本地文件相对路径</a>
????????<br><br>
????????<a?href="file:///Users/scc/Qianduan/4-列表.html">本地文件绝对路径</a>
????????<br><br>
????????<a?href="file:///Users/scc/Qianduan/4-列表.html"?id="MiaodianId">被瞄位置</a>
????????<br><br>
????????<a?href="https://shuaici.blog.csdn.net/"?target="_blank">CSDN,新窗口打开</a>
????????<br><br>
????????<a?href="mailto:599957939@qq.com">发送邮件</a>
????????<br><br>
????????<br><br>
????????。。。。。。
????????<br><br>
????????<a?href="#MiaodianId">瞄点,回到指定区域</a>
????????<br><br>
????</body>
</html>

8-图片
使用标签定义 HTML 页面中的图片。
- 必须属性:
-
src 被引入的图片的地址
-
- src常用属性:
-
title 当鼠标悬停在图片上时显示的文字
-
alt 当图片加载失败时显示的文本
-
width 设置图片的宽度
-
height 设置图片的高度规定
-
align 如何根据文本来排列图像
-
????????<img?src="Downloads/ic_qq.webp"?alt="加载失败提示">
????????<!--?本地资源加载?-->
????????<img?src="file:///Users/scc/Downloads/ic_qq.webp">
????????<!--?指定宽高,边框线等?-->
????????<img?src="file:///Users/scc/Downloads/ic_qq.webp"?height="200"?width="100"?border="2">
????????<!--?网络资源加载?以及提示-->
????????<img?src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"?title="百度一下,你就知道"><br>

9-表格
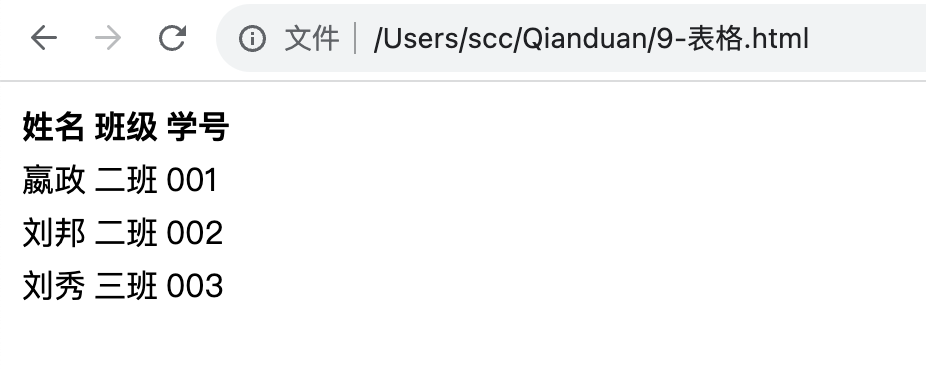
????????表格由<table>元素定义。表格通常包含行(<tr>)、表头(<th>)、表体(<td>)等元素。例如:
????????<table>
????????????<tr>
????????????????<th>姓名</th>
????????????????<th>班级</th>
????????????????<th>学号</th>
????????????</tr>
????????????<tr>
????????????????<td>嬴政</td>
????????????????<td>二班</td>
????????????????<td>001</td>
????????????</tr>
????????????<tr>
????????????????<td>刘邦</td>
????????????????<td>二班</td>
????????????????<td>002</td>
????????????</tr>
????????????<tr>
????????????????<td>刘秀</td>
????????????????<td>三班</td>
????????????????<td>003</td>
????????????</tr>
????????</table>

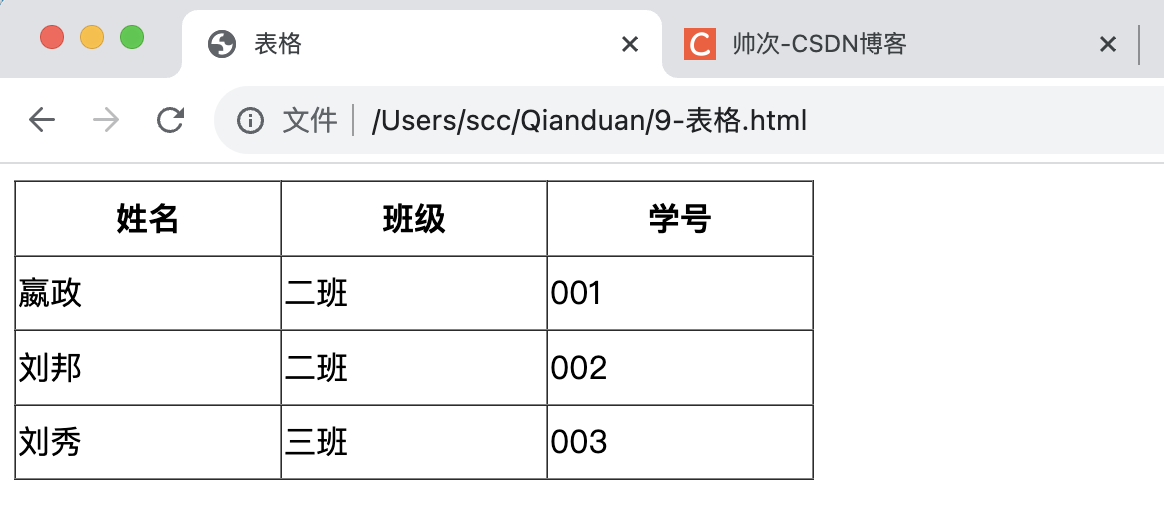
????????样式加工一下。
高度、宽度和边框
??<table?border?=?"1"?
width?=?"400"?
height?=?"150"?
style="border-collapse:?collapse;">
????......
????</table>

标题
??<table?border?=?"1"?width?=?"400"?
height?=?"150"?
style="border-collapse:?collapse;">
????????????<caption>这是标题</caption>
????......
????</table>????
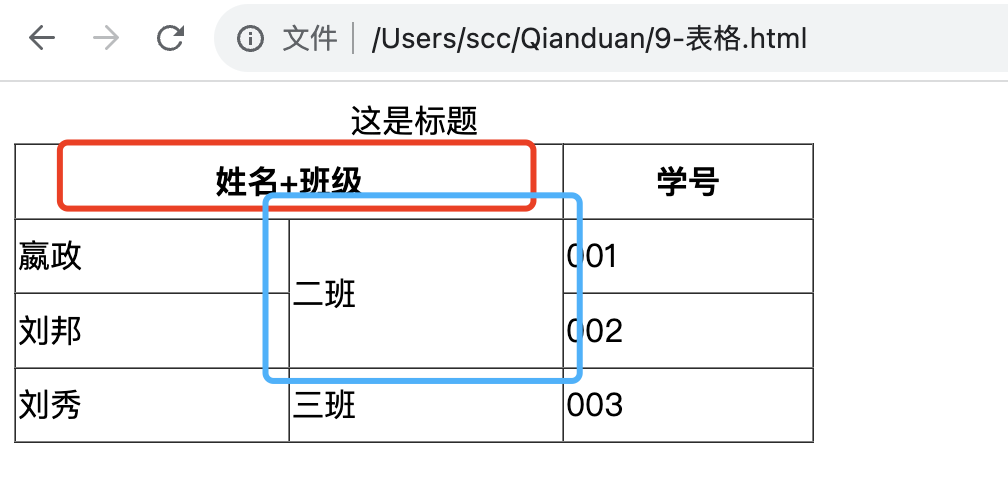
合并单元格
-
如果相当于将两个或多个列合并为一个列,将使用colspan属性
-
如果要合并两行或多行,则将使用rowspan属性。

?<table?border?=?"1"?width?=?"400"?height?=?"150"?style="border-collapse:?collapse;">
????????????<caption>这是标题</caption>
????????????<tr>
????????????????<th?colspan?=?"2">姓名+班级</th>
????????????????<th>学号</th>
????????????</tr>
????????????<tr>
????????????????<td>嬴政</td>
????????????????<td?rowspan?=?"2">二班</td>
????????????????<td>001</td>
????????????</tr>
????????????<tr>
????????????????<td>刘邦</td>
????????????????<td>002</td>
????????????</tr>
????????????<tr>
????????????????<td>刘秀</td>
????????????????<td>三班</td>
????????????????<td>003</td>
????????????</tr>
????????</table>
HTML表格头部、主体、页脚
????????表格可以分为三个部分——头部,主体和页脚,类似于word文档中页面的页眉、正文、页脚。每个页面保持相同,而正文是表格的主要内容持有者。
-
<thead>创建单独的表头。 -
<tbody>表示表格的主体。 -
<tfoot>创建一个单独的表格脚。
注意:
<thead>和<tfoot>标签应出现在<tbody>之前。

<table?border?=?"1"?width?=?"400"?height?=?"150"?style="border-collapse:?collapse;">
????????????<caption>这是标题</caption>
????????????<thead>
????????????????<tr>
????????????????????<td?colspan?=?"3">创建单独的表头</td>
????????????????</tr>
????????????</thead>???????
????????????<tfoot>
????????????????<tr>
????????????????????<td?colspan?=?"3">创建一个单独的表格脚</td>
????????????????</tr>
????????????</tfoot>?
????????????<tbody>
?
????????????????<tr>
????????????????????<th?colspan?=?"2">姓名+班级</th>
????????????????????<th>学号</th>
????????????????</tr>
????????????????<tr>
????????????????????<td>嬴政</td>
????????????????????<td?rowspan?=?"2">二班</td>
????????????????????<td>001</td>
????????????????</tr>
????????????????<tr>
????????????????????<td>刘邦</td>
????????????????????<td>002</td>
????????????????</tr>
????????????????<tr>
????????????????????<td>刘秀</td>
????????????????????<td>三班</td>
????????????????????<td>003</td>
????????????????</tr>
????????????</tbody>?
????????</table>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 为什么需要找专业服务器托管?
- 探索服务器的无限潜能:创意项目、在线社区与更多可能
- Android Studio代码联想不区分大小写的方法
- 报错java.lang.IllegalArgumentException: MALFORMED
- 交换、路由和无线基础v7.02部分资料整理---4.VLAN间路由
- 【?如何理解Java中的多态】
- yolo使用tensorboard查看训练过程
- MongoDB数据库
- java 如何正确使用多线程
- 聊聊如何实现动态加载spring拦截器