博客系统(页面设计)
当前先完成页面设计的部分,通过前面学习的前端知识来构建出一个简单的博客系统网页。
主要分成四个页面:1.博客列表页、2.博客正文页、3.博客登陆页、4.博客编辑页。
文章目录
1. 实现博客列表页
创建 blog_list.html,编写博客列表页。
1.1 实现导航栏


但是现在很难看,我们需要给它用CSS来美化一下。
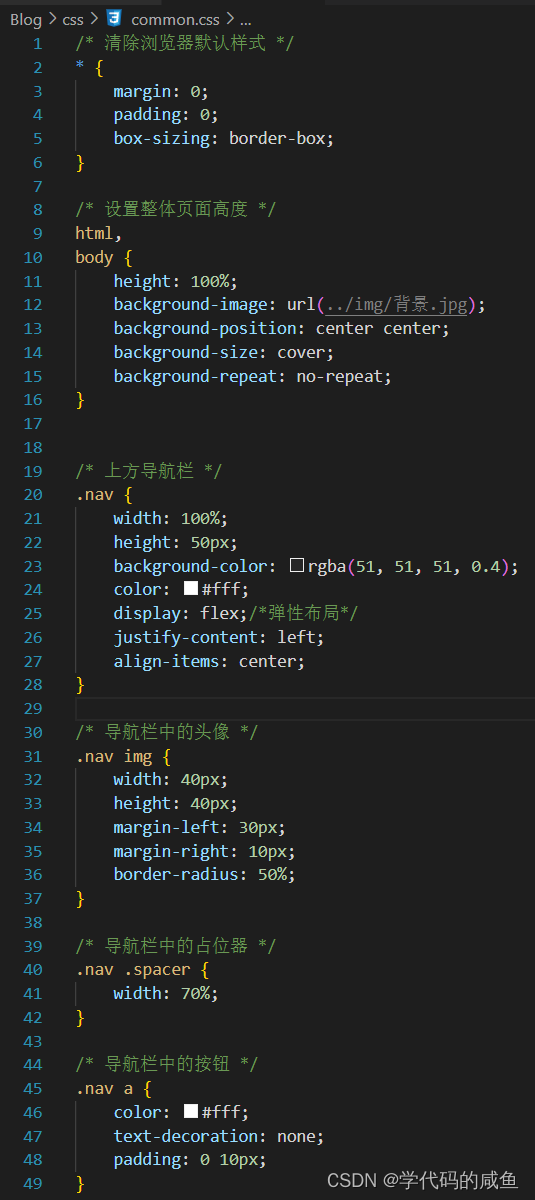
创建 common.css,对于导航栏来说,每个页面都需要,因此把样式提取出来。
1.先清除浏览器默认样式。
2.准备一个 xxx.jpg 作为背景图。
3.需要把 html 和 body 高度都设为 100%,使背景的高度和浏览器窗口高度一样。
4.导航栏 nav 内部使用 flex 布局, 用来排列 logo 和一些按钮。

然后在html中用link来引入。

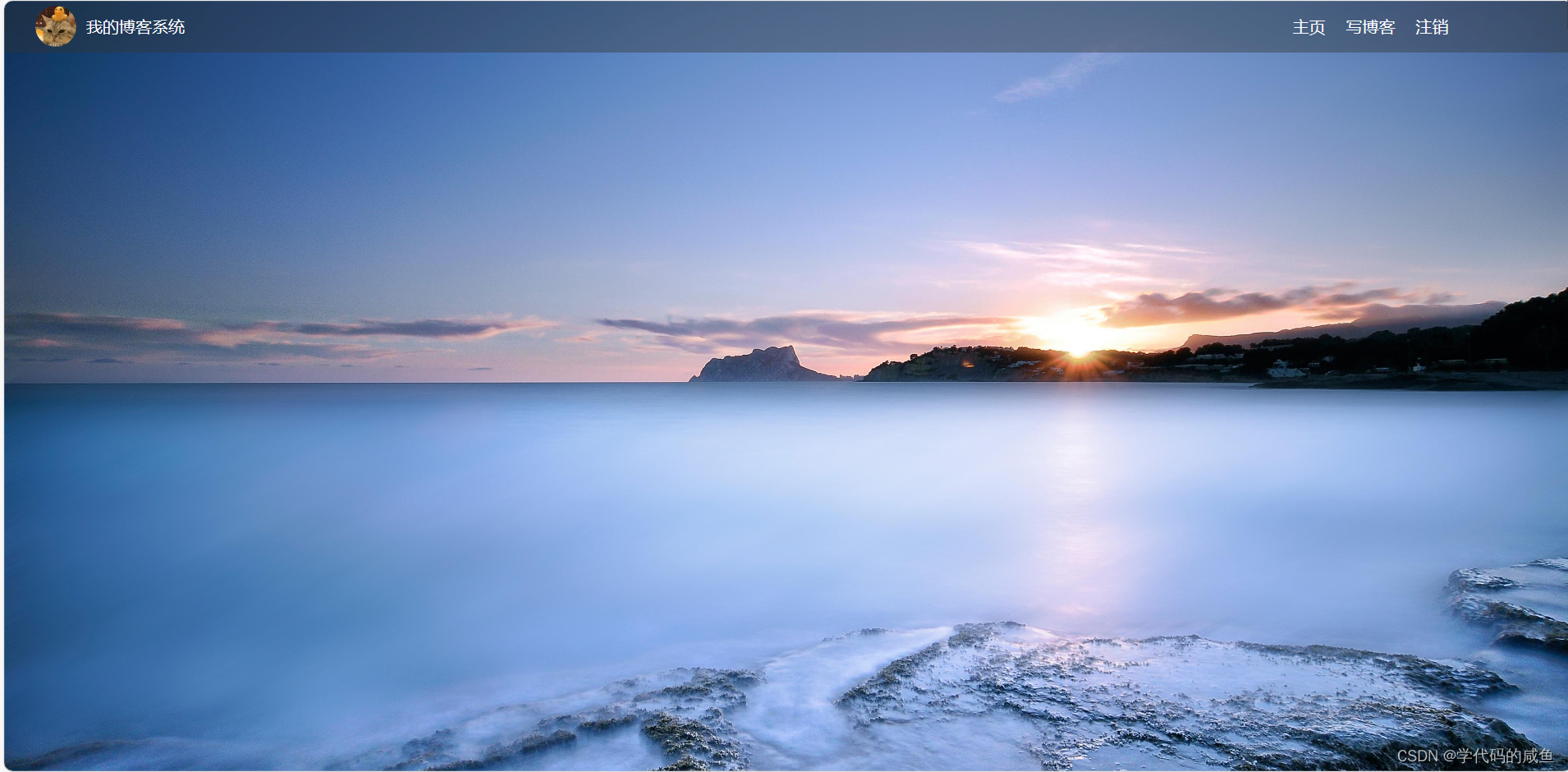
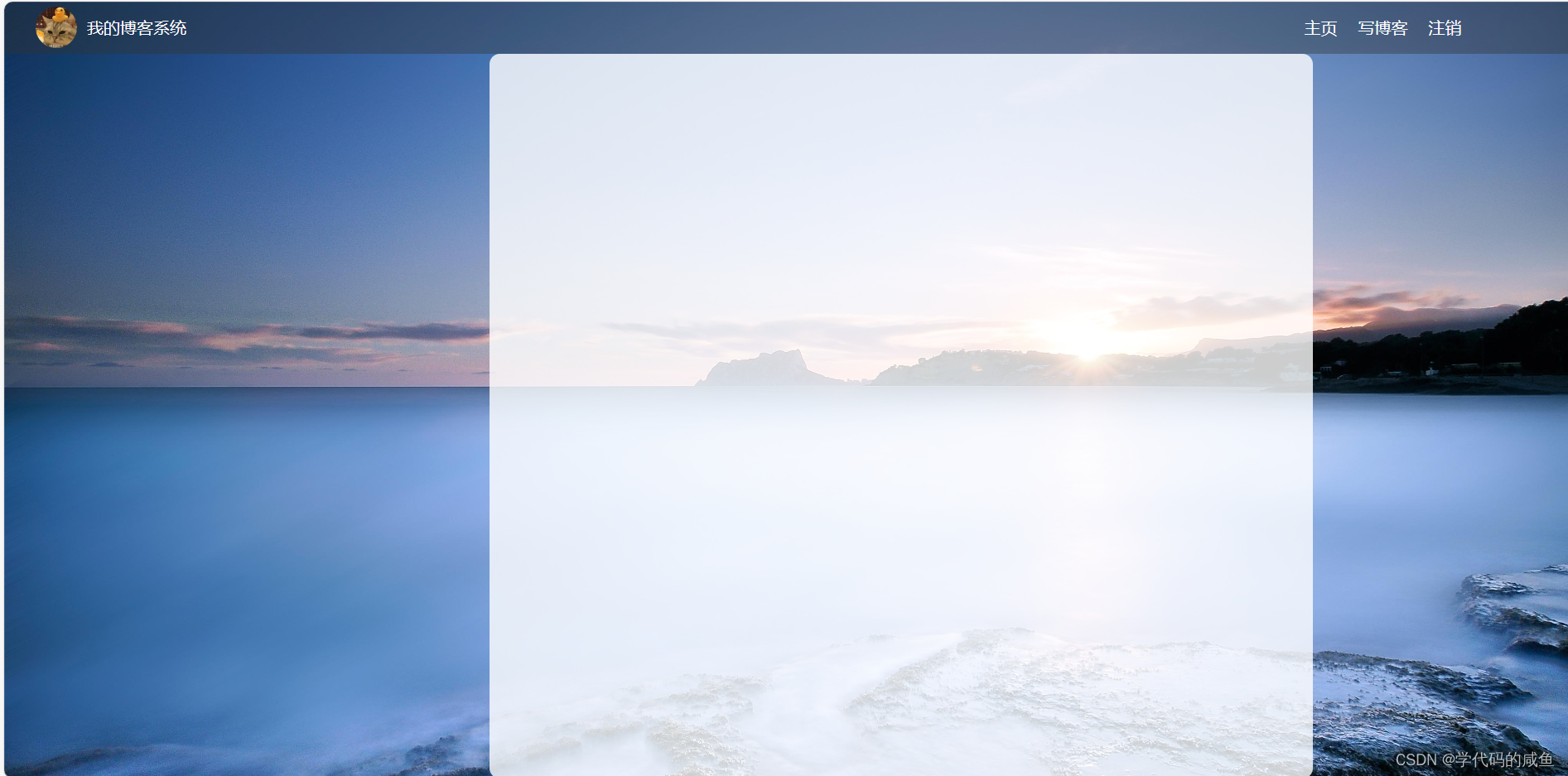
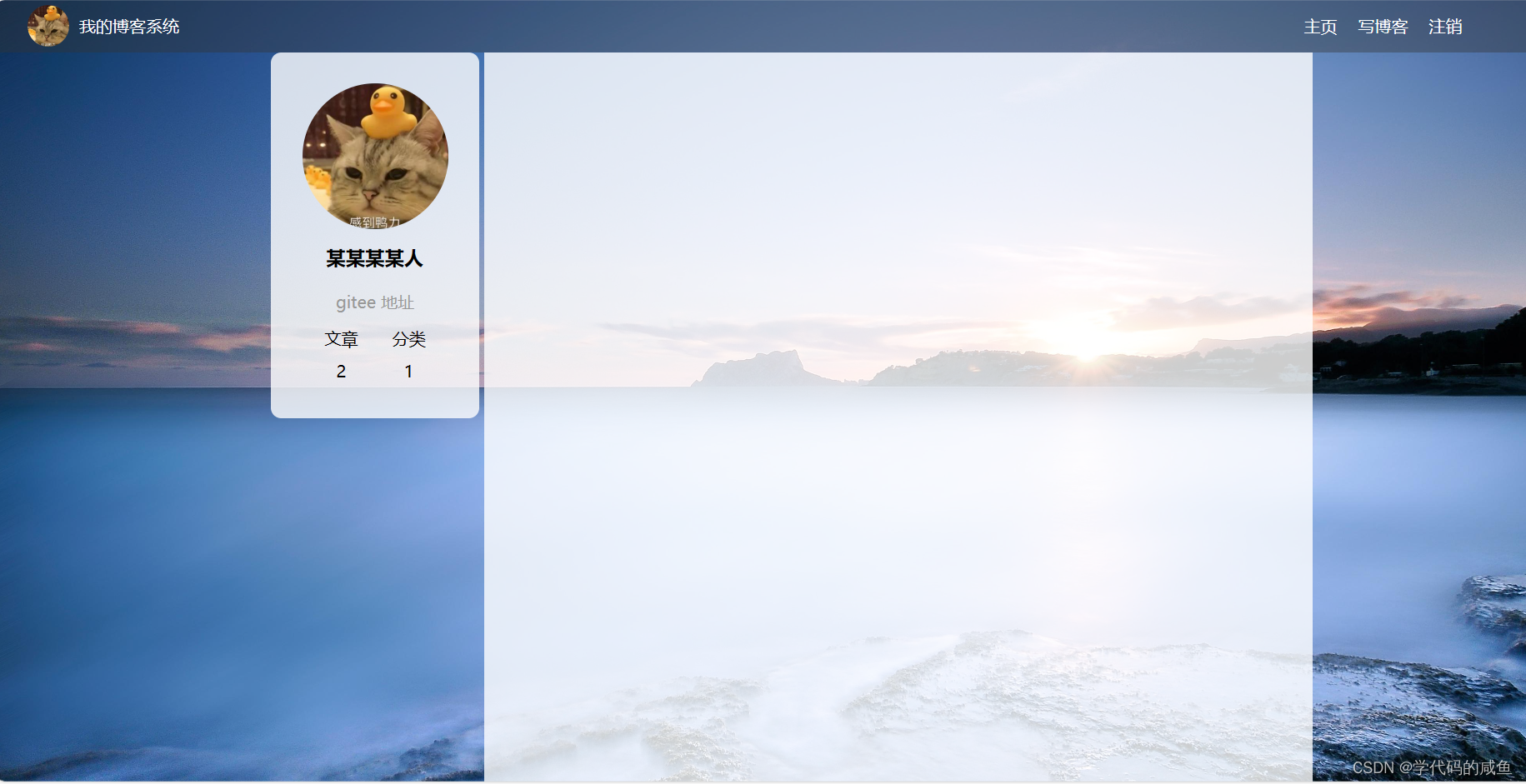
这就是用CSS来美化的效果。
1.2 实现内容




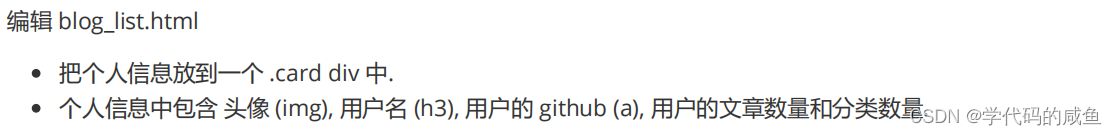
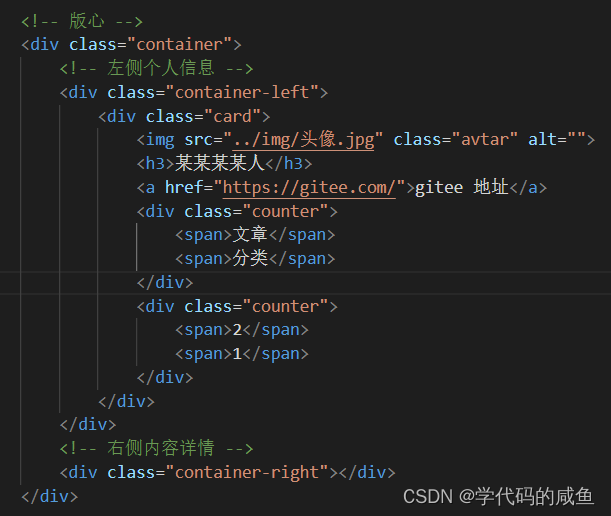
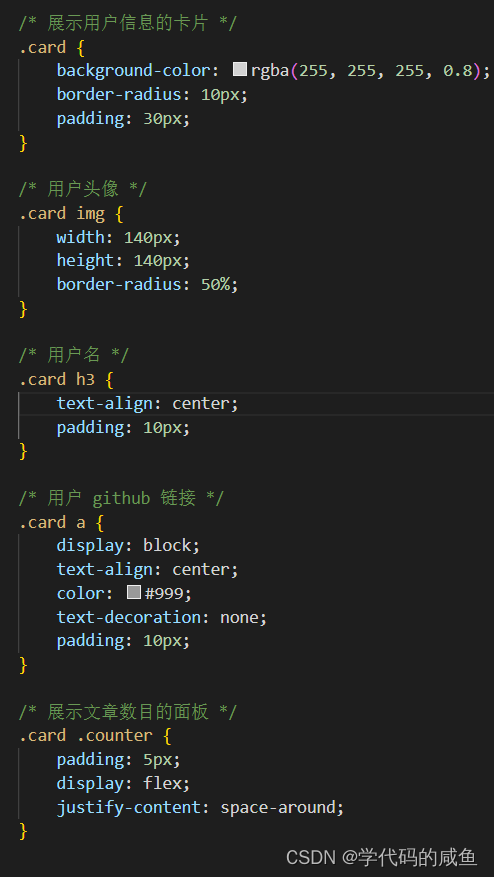
1.3 实现个人信息




1.4 实现博客列表

举个例子:

>会有一个箭头。
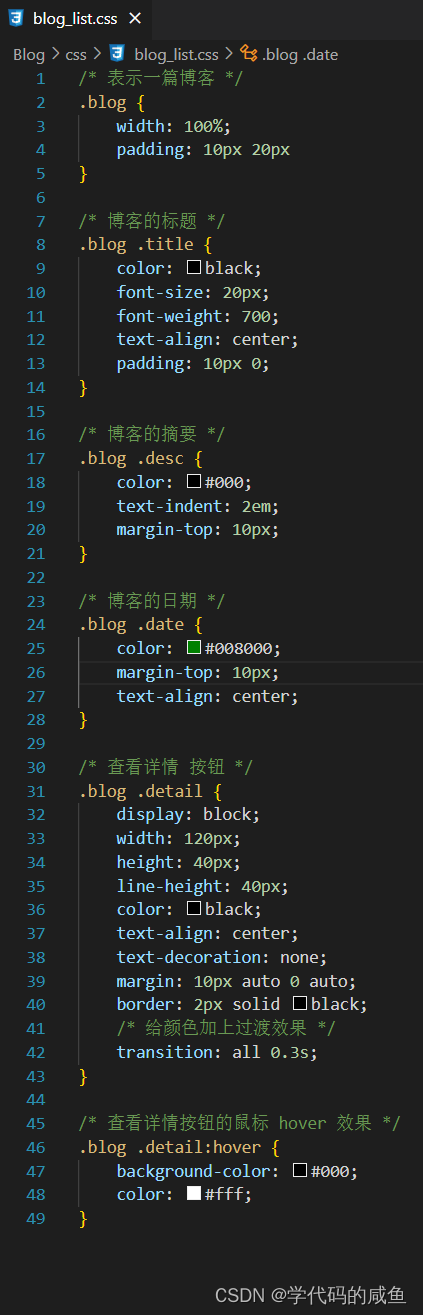
创建 blog_list.css:这部分内容不再是公共部分了,放到单独的 css 中。


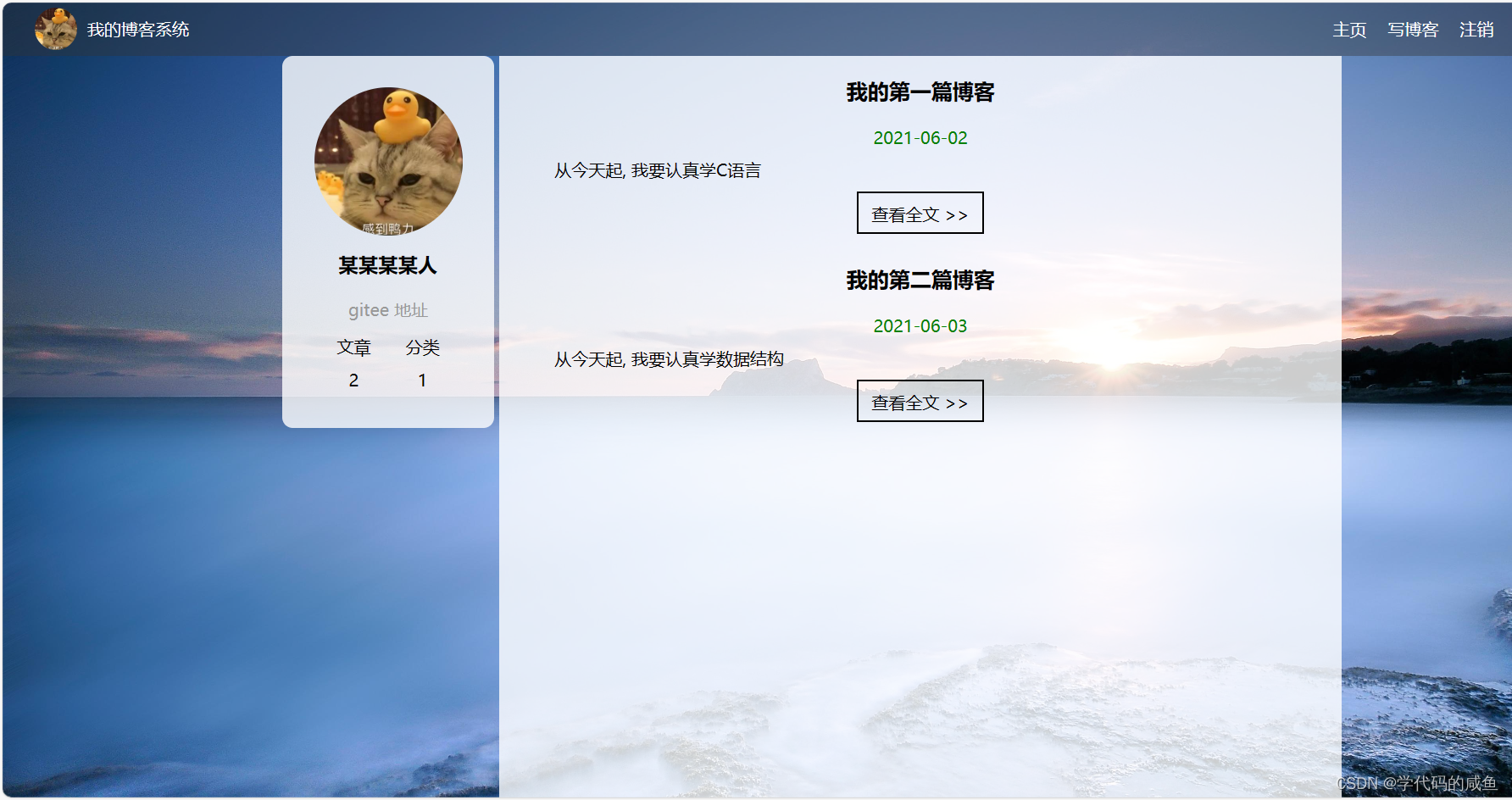
效果如下:

2. 实现博客正文页
创建 blog_content.html,引入导航栏,这部分代码和 blog_list.html 中相同,直接复制即可。引入样式 common.css就可以了。引入版心,这部分代码和 blog_list.html 相同,直接复制。引入个人信息,这部分代码和 blog_list.html 相同,直接复制。
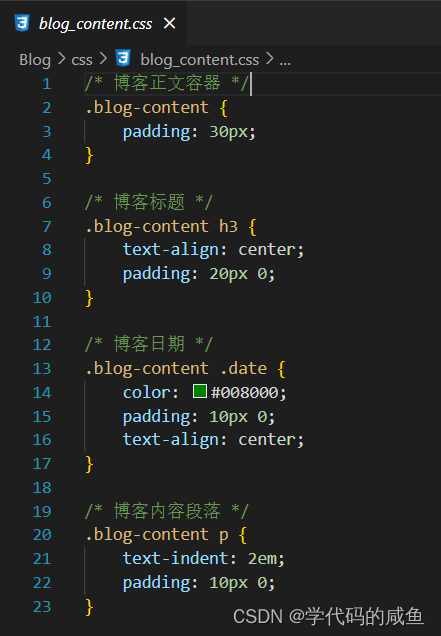
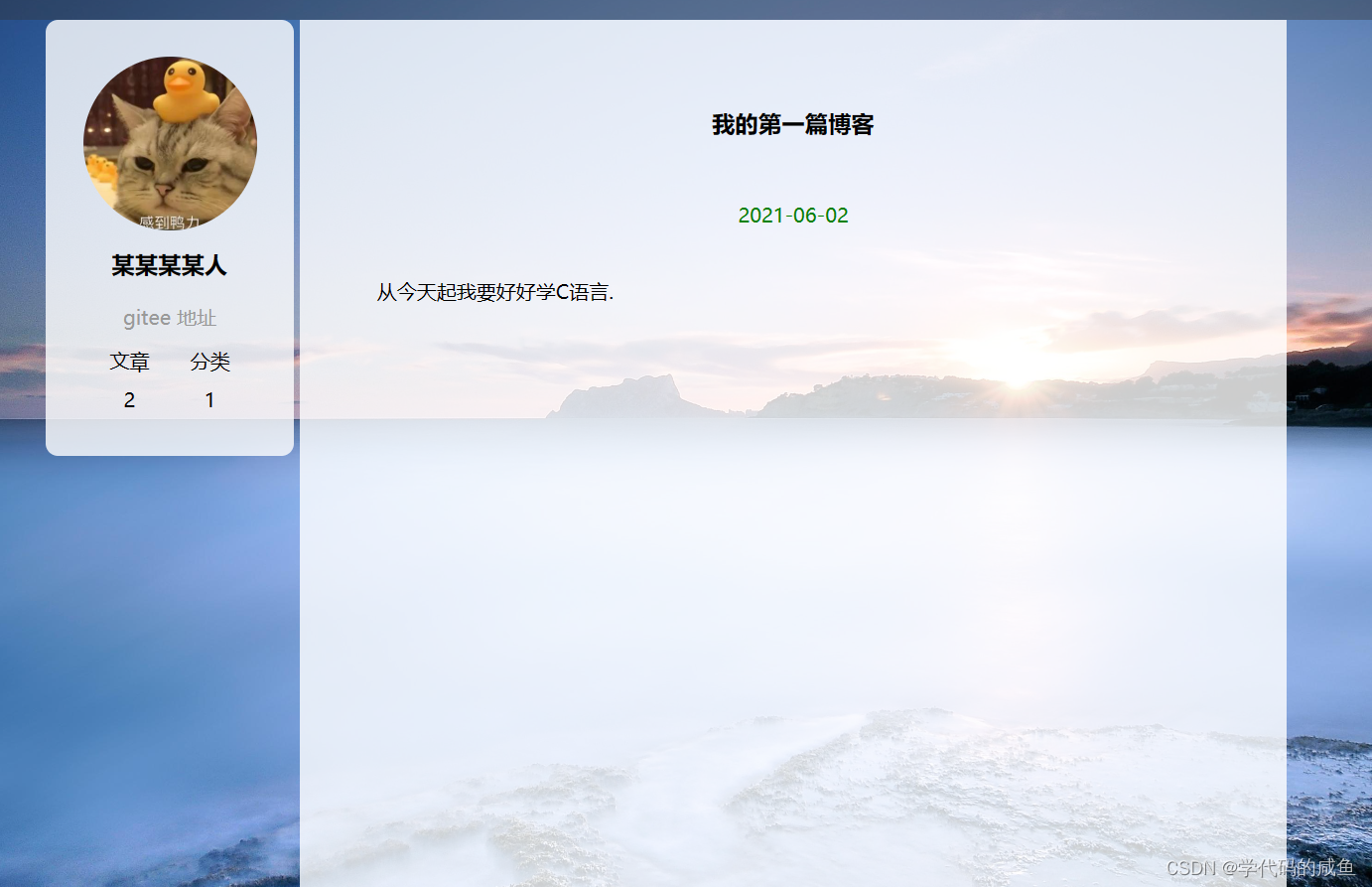
2.1 实现博客正文




3. 实现博客登陆页
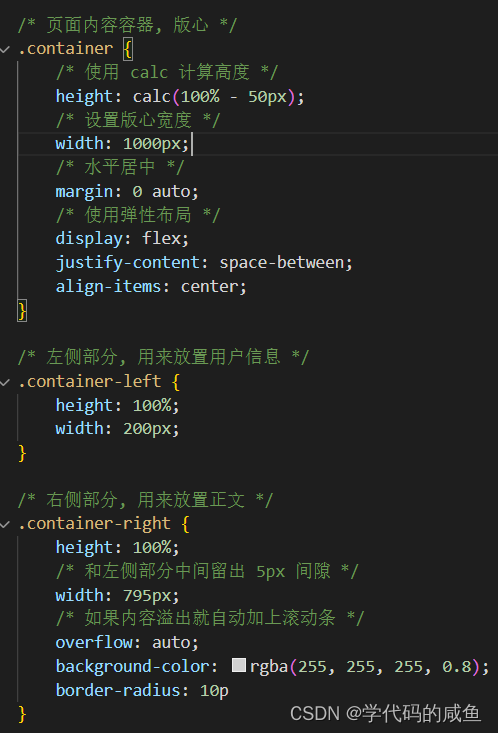
3.1 实现版心
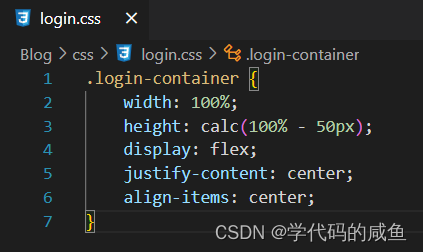
使用 flex 使登陆对话框能够在页面中水平垂直居中:
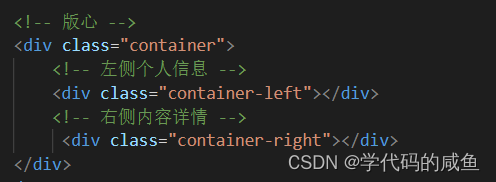
<!-- 版心 -->
<div class="login-container"></div>
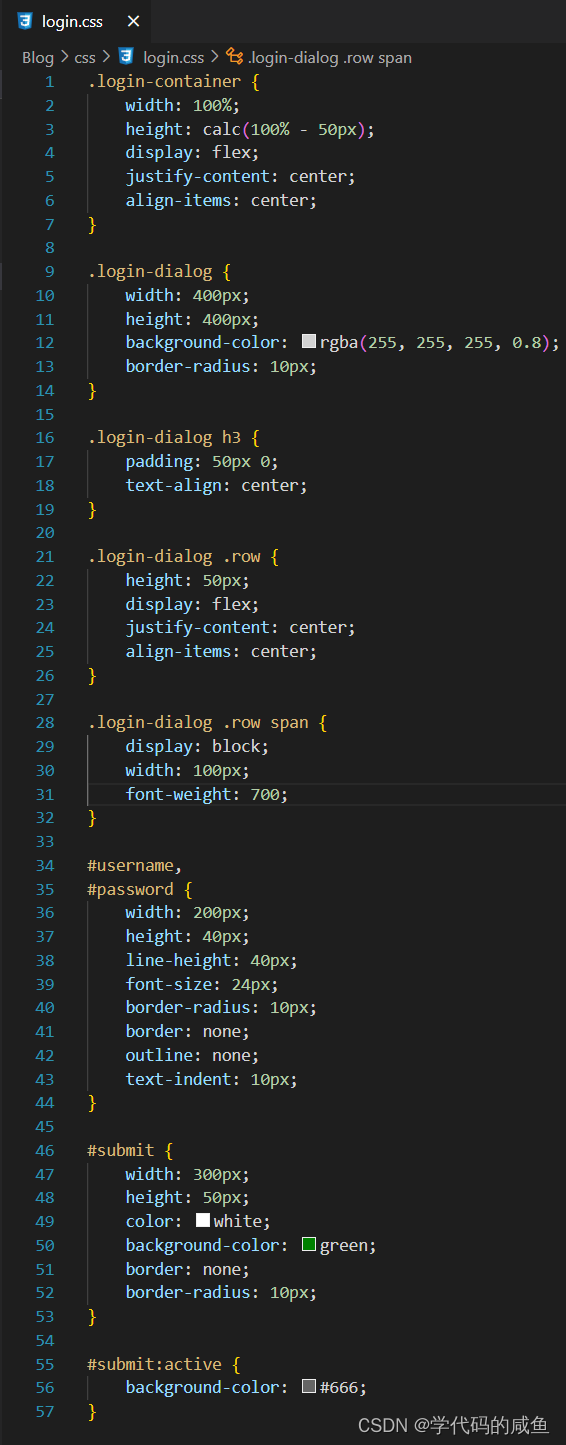
创建 login.css

引入 login.css即可。
3.2 实现登陆框


编辑 login.css,使用 #submit:active 伪类选择器,实现点击按钮时样式切换的效果。

效果如下:

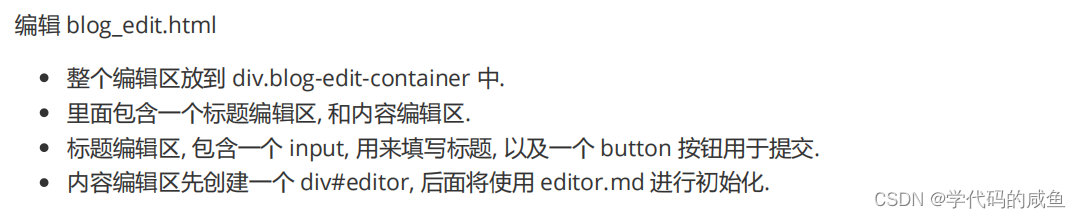
4. 实现博客编辑页
创建 blog_edit.html,引入导航栏,这部分代码和 blog_list.html 中相同,直接复制即可。
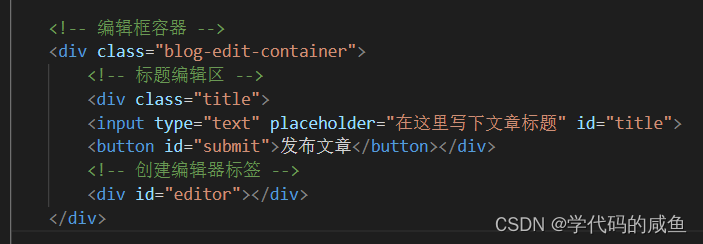
4.1 实现编辑区


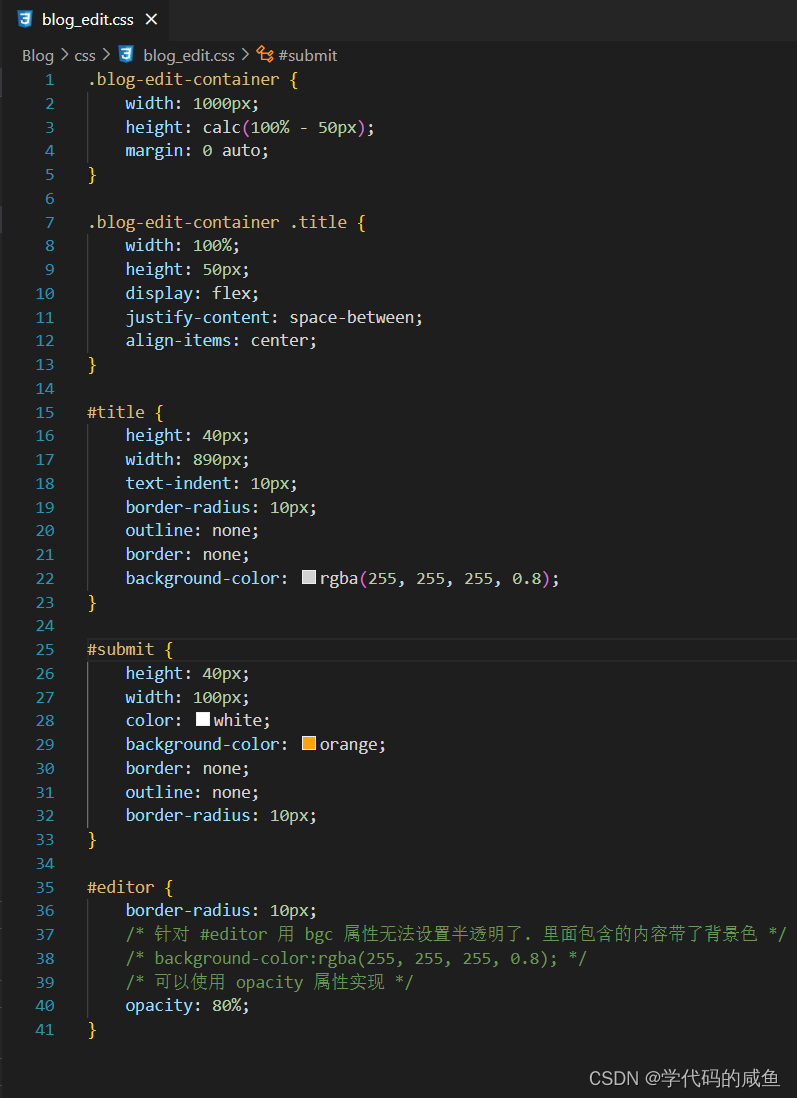
创建 blog_edit.css:


结果如下:

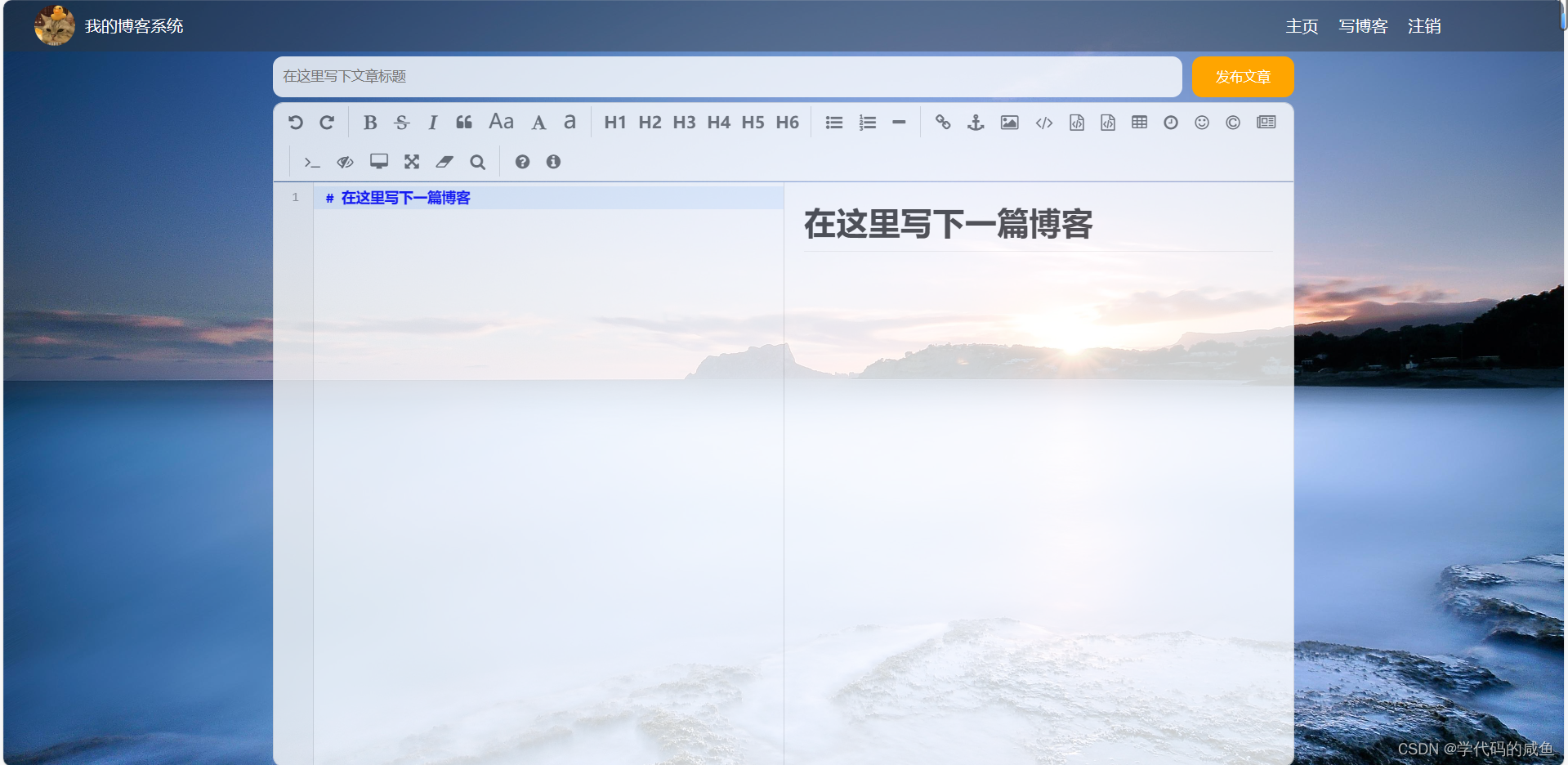
4.2 引入 editor.md
editor.md 是一个开源的页面 markdown 编辑器组件,官网地址。用法可以参考代码中的 examples 目录中的示例非常丰富。
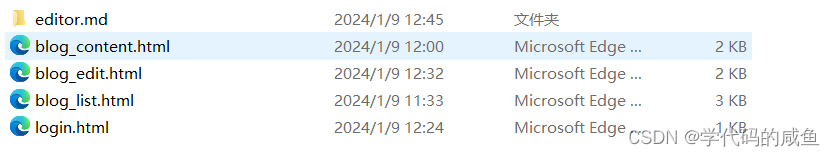
从官网上下载到压缩包,放到目录中,目录结构如下:

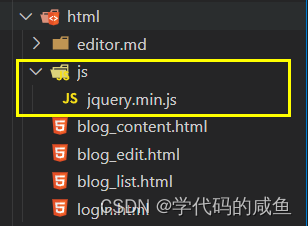
然后我们需要创建这样一个文件夹:

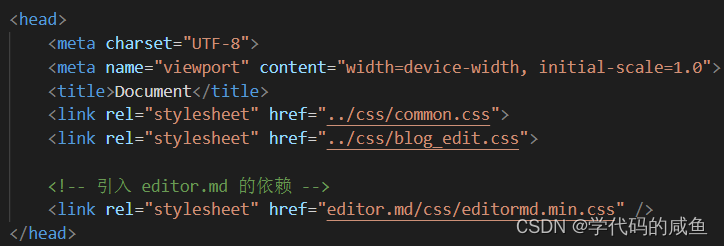
把里面的源码给复制粘贴过来。然后进行一个引入:


引入之后,编辑我们的编辑器。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 那些年项目中踩的那些坑(二)
- docker学习笔记04-可视化界面Portainer
- 微流控芯片建模分析技术与应用”专题研讨会
- uniapp设置隐藏原生导航栏(三)
- 暖心之选!探秘水离子水壁炉的魅力空间
- go语言设计模式-单例模式
- 深入解析Db2中的MERGE INTO语句
- 在qml中,loader创建的组件,此时当loader的souceComponet变了其他组件,那么之前创建的组件还在吗?
- 分布式高级知识点
- CentOS7的安装&网络配置&换软件源