掌握WPF控件:熟练常用属性(二)
发布时间:2024年01月14日
WPF布局常用控件(二)
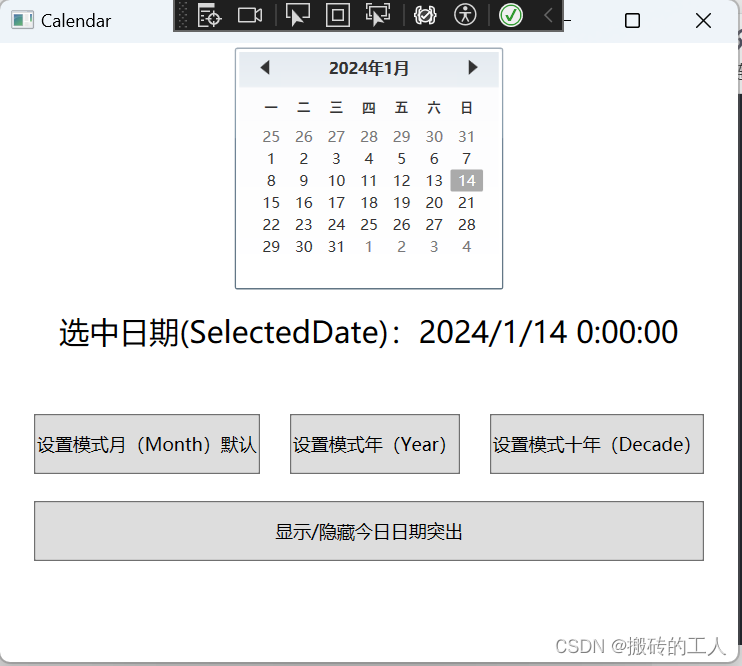
Calendar
- 用于日期选择的控件。它提供了一个可视化的界面,可以通过它来选择特定的日期。
| 常用属性 | 描述 |
|---|---|
| DisplayMode | 用来设置Calendar的显示模式,有三种可选值:默认Month(月)、Year(年)和Decade(十年)。 |
| SelectedDate | 用来获取或设置当前选中的日期。 |
| Mode | 用来设置Calendar的显示模式,有默认Day(日)、Month(月)、Year(年)和Decade(十年)等模式。 |
| FirstDayOfWeek | 用来设置一周的第一天是星期几。 |
| DisplayDate | 用来设置初始显示得日期 |
| SelectedDates | 用来获取当前选中的所有日期。 |
| IsTodayHighlighted | 用来突出显示当前日期。默认IsTodayHighlighted 为 true。 |
| SelectedDatesChanged | 选中的日期发生变化时会触发这个事件。 |
- 下面写个列子
// xaml 代码
<Grid HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="180"></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Calendar Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="3" HorizontalAlignment="Center" x:Name="myCalendar" SelectedDatesChanged="myCalendar_SelectedDatesChanged"/>
<TextBlock Grid.Column="0" Grid.Row="1" Grid.ColumnSpan="3" HorizontalAlignment="Center" x:Name="SelectedDateText" Text="" FontSize="20"></TextBlock>
<Button Grid.Column="0" Grid.Row="2" Height="40" Content="设置模式月(Month)默认" Click="Button_Change_Month"></Button>
<Button Grid.Column="1" Grid.Row="2" Height="40" Content="设置模式年(Year)" Margin="20 0" Click="Button_Change_Year"></Button>
<Button Grid.Column="2" Grid.Row="2" Height="40" Content="设置模式十年(Decade)" Click="Button_Change_Decade"></Button>
<Button Grid.Column="0" Grid.Row="3" Height="40" Grid.ColumnSpan="3" Content="显示/隐藏今日日期突出" Click="Button_Change_IsTodayHighlighted" ></Button>
</Grid>
//C# 代码
using System.Windows;
using System.Windows.Controls;
namespace WpfCommonControls
{
/// <summary>
/// Calendar.xaml 的交互逻辑
/// </summary>
public partial class Calendar : Window
{
public Calendar()
{
InitializeComponent();
// 获取当前初始值
var displayDate = myCalendar.DisplayDate;
SelectedDateText.Text = $"选中日期(SelectedDate):{displayDate.ToString()}";
}
private void Button_Change_Month(object sender, RoutedEventArgs e)
{
//设置显示模式月
myCalendar.DisplayMode = CalendarMode.Month;
}
private void Button_Change_Year(object sender, RoutedEventArgs e)
{
//设置显示模式年
myCalendar.DisplayMode = CalendarMode.Year;
}
private void Button_Change_Decade(object sender, RoutedEventArgs e)
{
//设置显示模式十年
myCalendar.DisplayMode = CalendarMode.Decade;
}
private void myCalendar_SelectedDatesChanged(object sender, SelectionChangedEventArgs e)
{
// 获取当前选中的日期集合
var selectedDate = myCalendar.SelectedDates;
SelectedDateText.Text =$"选中日期(SelectedDate):{selectedDate.FirstOrDefault()}";
或
获取当前选中的日期
//var selectedDate = myCalendar.SelectedDate;
//SelectedDateText.Text = $"选中日期(SelectedDate):{selectedDate.ToString()}";
}
private void Button_Change_IsTodayHighlighted(object sender, RoutedEventArgs e)
{
//设置今日日期突出显示/隐藏
myCalendar.IsTodayHighlighted = !myCalendar.IsTodayHighlighted;
}
}
}

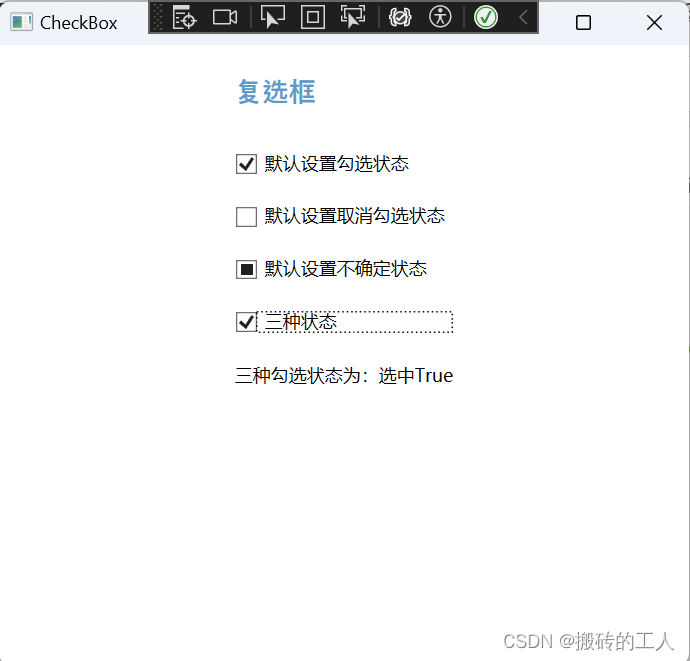
CheckBox
- 是一个选框选框控件,它允许用户在界面上选择或取消选择一个选项。
| 常用属性 | 描述 |
|---|---|
| IsChecked | 用于获取或设置CheckBox的选中状态。它是个Nullable类型,选中时为true,未选中时为false,也可以设置为null表示不确定状态。 |
| IsThreeState | 用于设置其具有三种状态:真、假和不确定。当IsThreeState属性设置为true时,CheckBox将多了一种“不确定状态”的第三种状态 |
| Content | 用于获取或设置CheckBox的内容,它可以是任何类型的对象,例如字符串、数字、图像等 |
| Checked | 当CheckBox的选中时,会触发Checked事件。 |
| Unchecked | 当CheckBox的取消选中时,会触发Unchecked事件。 |
| Indeterminate | 当CheckBox的状态不确定时,会触发Indeterminate事件 |
- 下面写个列子
<Grid HorizontalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Text="复选框" Margin="0,20,10,20"
FontFamily="Verdana" FontSize="18" FontWeight="Bold"
Foreground="#FF5C9AC9" Grid.Row="0"/>
<CheckBox Grid.Row="1" Margin="0,10" Content="默认设置勾选状态" IsChecked="True"/>
<CheckBox Grid.Row="2" Margin="0,10" Content="默认设置取消勾选状态" IsChecked="False"/>
<CheckBox Grid.Row="3" Margin="0,10" Content="默认设置不确定状态" IsThreeState="True" IsChecked="{x:Null}"/>
<CheckBox x:Name="myCheckBox" Grid.Row="4" Margin="0,10"
Content="三种状态" IsThreeState="True"
Checked="myCheckBox_Checked" Unchecked="myCheckBox_Unchecked"
Indeterminate="myCheckBox_Indeterminate" />
<TextBlock x:Name="myTextTip" Grid.Row="5" Margin="0,10" />
</Grid>
using System.Windows;
namespace WpfCommonControls
{
/// <summary>
/// CheckBox.xaml 的交互逻辑
/// </summary>
public partial class CheckBox : Window
{
public CheckBox()
{
InitializeComponent();
}
private void myCheckBox_Checked(object sender, RoutedEventArgs e)
{
// 勾选
myTextTip.Text = $"三种勾选状态为:选中{myCheckBox.IsChecked}";
}
private void myCheckBox_Unchecked(object sender, RoutedEventArgs e)
{
//取消勾选
myTextTip.Text = $"三种勾选状态为:取消选中{myCheckBox.IsChecked}";
}
private void myCheckBox_Indeterminate(object sender, RoutedEventArgs e)
{
//勾选状态为不确定时
myTextTip.Text = $"三种勾选状态为:不确定{myCheckBox.IsChecked}";
}
}
}

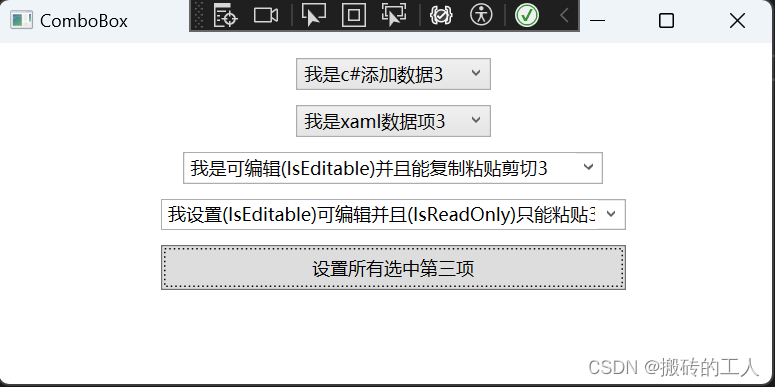
ComboBox
- 下拉列表框,它允许用户从下拉列表中选择一个选项。
| 常用属性 | 描述 |
|---|---|
| Items | 用于获取或设置ComboBox中的选项列表。 |
| SelectedIndex | 用于获取或设置当前选中的选项的索引。 |
| SelectedItem | 用于获取或设置当前选中的选项的值。 |
| IsEditable | 用于设置ComboBox是否可编辑,如果可编辑,则用户可以在文本框中直接输入文本。 |
| IsReadOnly | 用来设置用户是否能直接在ComboBox文本框内修改文本。IsReadOnly默认值为false,只有IsEditable设置为true时才生效。 |
- 下面写个列子
//xaml代码
<Grid HorizontalAlignment="Center" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<!--绑定数据源,并且在c# 代码里SelectedIndex默认选中第一项,然后有用SelectedItem修改了选中第三项,最终的索引为2-->
<ComboBox x:Name="myComboBox" Grid.Row="0" Margin="10,10,0,0" VerticalAlignment="Top" Width="130" />
<!--直接选项数据源,并且使用SelectedIndex 默认选中第一项-->
<ComboBox x:Name="myComboBox1" Grid.Row="1" Margin="10,10,0,0" VerticalAlignment="Top" Width="130" SelectedIndex="0">
<ComboBox.Items>
<ComboBoxItem Content="我是xaml数据项1"/>
<ComboBoxItem Content="我是xaml数据项2"/>
<ComboBoxItem Content="我是xaml数据项3"/>
</ComboBox.Items>
</ComboBox>
<!--设置可编辑-->
<ComboBox x:Name="myComboBox2" Grid.Row="2" Margin="10,10,0,0" IsEditable="True" VerticalAlignment="Top" Width="280">
<ComboBox.Items>
<ComboBoxItem Content="我是可编辑(IsEditable)并且能复制粘贴剪切1"/>
<ComboBoxItem Content="我是可编辑(IsEditable)并且能复制粘贴剪切2"/>
<ComboBoxItem Content="我是可编辑(IsEditable)并且能复制粘贴剪切3"/>
</ComboBox.Items>
</ComboBox>
<!--设置可编辑并且为只读-->
<ComboBox x:Name="myComboBox3" Grid.Row="3" Margin="10,10,0,0" IsEditable="True" IsReadOnly="True" VerticalAlignment="Top" Width="310">
<ComboBox.Items>
<ComboBoxItem Content="我设置(IsEditable)可编辑并且(IsReadOnly)只能粘贴1"/>
<ComboBoxItem Content="我设置(IsEditable)可编辑并且(IsReadOnly)只能粘贴2"/>
<ComboBoxItem Content="我设置(IsEditable)可编辑并且(IsReadOnly)只能粘贴3"/>
</ComboBox.Items>
</ComboBox>
<Button Grid.Row="4" Height="30" Margin="10,10,0,0" Content="设置所有选中第三项" Click="Button_Change_ComboBoxItem" ></Button>
</Grid>
//c#代码
using System.Windows;
namespace WpfCommonControls
{
/// <summary>
/// ComboBox.xaml 的交互逻辑
/// </summary>
public partial class ComboBox : Window
{
public ComboBox()
{
InitializeComponent();
// myComboBox添加数据
LoadComboBoxItems();
}
private void LoadComboBoxItems()
{
myComboBox.Items.Add("我是c#添加数据1");
myComboBox.Items.Add("我是c#添加数据2");
myComboBox.Items.Add("我是c#添加数据3");
myComboBox.SelectedIndex = 0; // 设置默认选中的选项
//然后又用SelectedItem修改了选中值
myComboBox.SelectedItem = "我是c#添加数据3";
//最后的索引为2
int lastIndex = myComboBox.SelectedIndex;
}
private void Button_Change_ComboBoxItem(object sender, RoutedEventArgs e)
{
// 设置所有的选项为3
myComboBox.SelectedIndex = 2;
myComboBox1.SelectedIndex = 2;
myComboBox2.SelectedIndex = 2;
myComboBox3.SelectedIndex = 2;
}
}
}

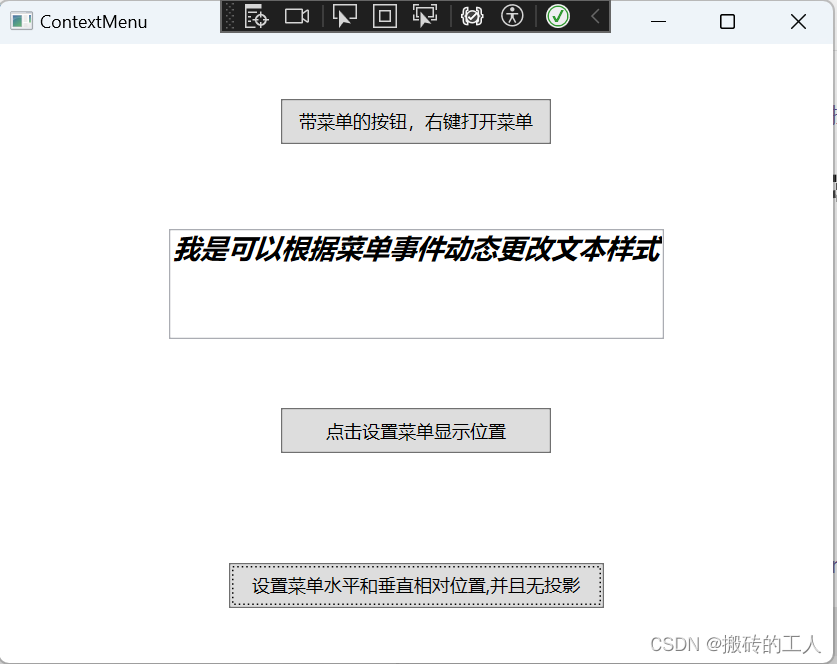
ContextMenu
- 用于实现上下文菜单的功能的控件。它通常在鼠标右键单击某个控件时显示一个菜单,供用户选择操作。ContextMenu可以包含MenuItem控件,每个MenuItem代表一个可选项,用户选择后执行相应的操作。
| 常用属性 | 描述 |
|---|---|
| Items | 用于添加菜单项的集合。 |
| PlacementTarget | 用来指定ContextMenu相对于哪个元素定位。 |
| Placement | 用来设置和获取ContextMenu在元素上的位置关系。可选有四种值:Auto、Top、Bottom、Right等 |
| PlacementRectangle | 用来获取或设置上下文菜单打开时与其所在位置相对的区域。 |
| HasDropShadow | 用来获取或设置一个值,该值指示上下文菜单是否显示投影。默认为true |
| IsOpen | 用来控制ContextMenu是否显示。 |
| HorizontalOffset | 用来获取或设置目标原点与弹出项对齐点之间的水平距离。 |
| VerticalOffset | 用来获取或设置目标原点与弹出项对齐点之间的垂直距离。 |
- 下面写个列子
<Grid HorizontalAlignment="Center" >
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--按钮绑定菜单-->
<Button Grid.Row="0" x:Name="cmButton" Height="30" Width="180">
带菜单的按钮,右键打开菜单
<Button.ContextMenu>
<ContextMenu x:Name="myContextMenu">
<MenuItem Header="添加"/>
<MenuItem Header="修改"/>
<MenuItem Header="报错"/>
<MenuItem Header="带有二级选项">
<MenuItem Header="二级修改"/>
<MenuItem Header="二级保存"/>
</MenuItem>
</ContextMenu>
</Button.ContextMenu>
</Button>
<!--文本绑定菜单-->
<TextBox Grid.Row="1" Name="textBox1"
TextWrapping="Wrap"
Margin="0, 20,0,10">
我是可以根据菜单事件动态更改文本样式
<TextBox.ContextMenu>
<ContextMenu>
<!--开启选中,可以勾选-->
<MenuItem Header="设置粗体" IsCheckable="True" Checked="Bold_Checked" Unchecked="Bold_Unchecked" />
<MenuItem Header="设置斜体" IsCheckable="True" Checked="Italic_Checked" Unchecked="Italic_Unchecked" />
<!--分割线-->
<Separator />
<MenuItem Header="动态设置字体增大" Click="IncreaseFont_Click" />
<MenuItem Header="动态设置字体缩小" Click="DecreaseFont_Click" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
<!--按钮绑定菜单-->
<Button x:Name="myPlacementTargetBtn" Margin="0, 10" Grid.Row="2" Height="30" Width="180" Click="Button_Click" ContextMenuOpening="ContextMenu_ContextMenuOpening">
点击设置菜单显示位置
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="添加"/>
<MenuItem Header="修改"/>
</ContextMenu>
</Button.ContextMenu>
</Button>
<!--按钮绑定菜单-->
<Button Grid.Row="3" Height="30" Width="250">
设置菜单水平和垂直相对位置,并且无投影
<Button.ContextMenu>
<ContextMenu HorizontalOffset="50" VerticalOffset="50" HasDropShadow="False">
<MenuItem Header="添加"/>
<MenuItem Header="修改"/>
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
namespace WpfCommonControls
{
/// <summary>
/// ContextMenu.xaml 的交互逻辑
/// </summary>
public partial class ContextMenu : Window
{
public ContextMenu()
{
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e)
{
// 勾选设置为粗体
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e)
{
// 取消设置正常
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e)
{
//设置字体倾斜
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e)
{
// 取消 设置字体正常
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e)
{
// 动态设置字体加1
if (textBox1.FontSize < 18)
{
textBox1.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e)
{
// 动态设置字体减1
if (textBox1.FontSize > 10)
{
textBox1.FontSize -= 2;
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
//点击按钮手动打开
myContextMenu.PlacementTarget = myPlacementTargetBtn; // 设置PlacementTarget属性为myPlacementTargetBtn控件
myContextMenu.Placement = PlacementMode.Bottom; // 设置显示位置为下方
myContextMenu.PlacementRectangle = new Rect(100, 100, 0, 0);//设置相对位置 x=100,y=100,宽度和高度为0
myContextMenu.IsOpen = true; //打开
}
private void ContextMenu_ContextMenuOpening(object sender, ContextMenuEventArgs e)
{
// 用来禁用右键打开菜单
e.Handled = true;
}
}
}

公众号“点滴分享技术猿”

文章来源:https://blog.csdn.net/u010784529/article/details/135576999
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PostgreSQL入门指南:快速学会创建和管理数据库!
- 【Pytorch】学习记录分享1——Tensor张量初始化与基本操作
- 第24集《佛法修学概要》
- 2024年腾讯云轻量服务器和CVM云服务器性能如何?
- 【leetcode 2807. 在链表中插入最大公约数】链表插入 & 辗转相除法(欧几里得法) & C++中的gcd
- 一些 硬件知识
- 「HDLBits题解」Multiplexers
- 【面试合集】说说微信小程序中路由跳转的方式有哪些?区别?
- Towards Robust Blind Face Restoration with Codebook Lookup Transformer
- 2. 云原生实战之kubesphere搭建