【QML-debug】
发布时间:2024年01月24日
QML编程指南
■ console 控制台
■ console.log、console.debug、console.info、console.warn 或 console.error
使用 console.log、console.debug、console.info、console.warn 或 console.error 将调试信息打印到控制台。
Window
{
width: 640
height: 480
visible: true
title: qsTr("Hello World")
MouseArea
{
anchors.fill: parent
onClicked:
{
console.log("hello world")
console.debug("hello world")
console.info("hello world")
console.warn("hello world")
console.error("hello world")
}
}
}
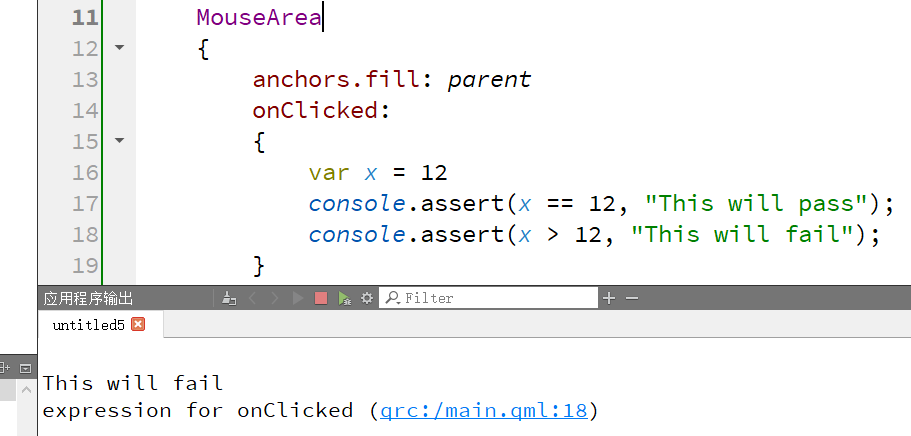
■ console.assert
console.assert 测试表达式是否为真。如果没有,它会向控制台写入可选消息并打印堆栈跟踪。

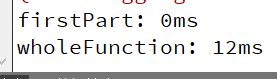
■ console.time
console.time 和 console.timeEnd 记录调用之间花费的时间(以毫秒为单位)。两者都采用标识测量的字符串参数。
MouseArea
{
anchors.fill: parent
onClicked:
{
console.time("wholeFunction");
console.time("firstPart");
for(var i = 0;i < 100;++i)
{}
console.timeEnd("firstPart");
for(var i = 0;i < 10000;++i)
{}
console.timeEnd("wholeFunction");
}
}

■ console.trace
console.trace 在调用它的地方打印 JavaScript 执行的堆栈跟踪。此堆栈跟踪信息包含函数名、文件名、行号和列号。堆栈跟踪仅限于最后 10 个堆栈帧。
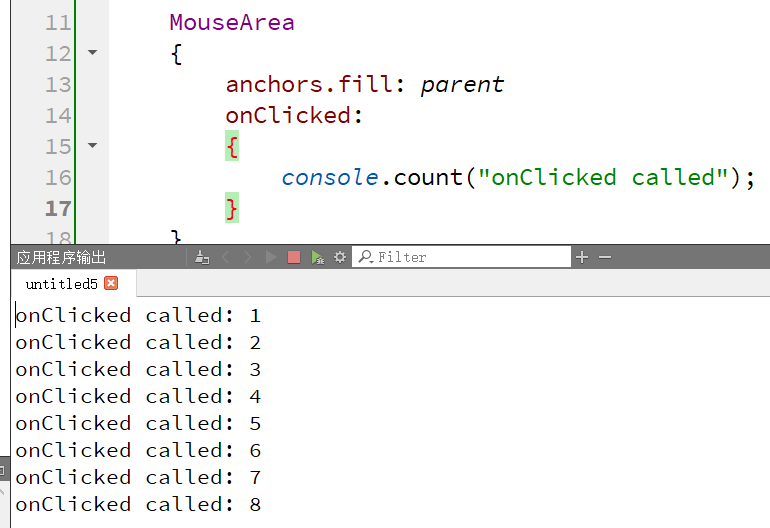
■ console.count
console.count 打印特定代码段的当前运行次数以及一条消息。
MouseArea
{
anchors.fill: parent
onClicked:
{
console.count("onClicked called");
}
}

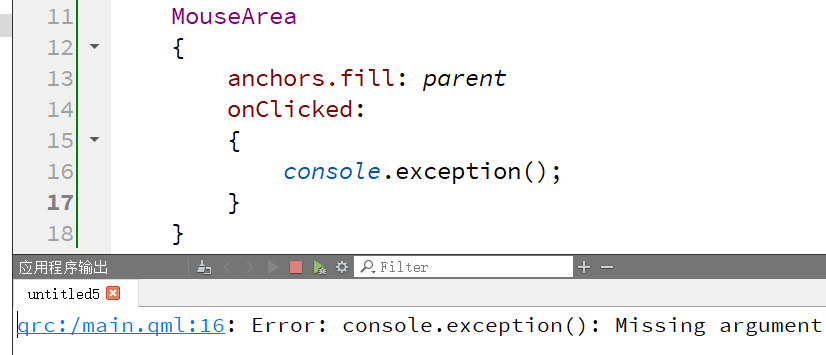
■ console.exception
console.exception 会在调用它时打印一条错误消息以及 JavaScript 执行的堆栈跟踪。

■
■
文章来源:https://blog.csdn.net/sinat_23896491/article/details/135777578
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章