nodejs微信小程序+python+PHP的热带野生动物园景点预约订票系统的设计与实现-计算机毕业设计推荐
?目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
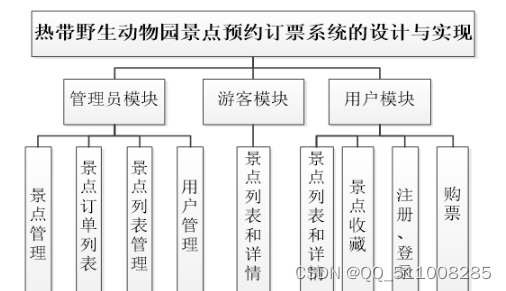
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
?新闻公告的管理、景点管理、订单管理。管理员登录中,通过用户的登录名和密码到热带野生动物园景点预约订票系统数据库的管理员表查询是否存在管理员,并反馈到界面,如果出现异常操作,将返回到登录页面,并提示出具体的错误记录。
管理员的主要功能是对用户管理、新闻公告的管理、景点管理订单和留言的管理。
其中在新闻公告管理中,先通过新闻公告的界面收集用户的录入的信息,然后保存信息到新闻公告表,在新闻公告列表中查询所有的记录,通过修改和删除操作来更新记录。新闻公告管理的异常操作将反馈到管理页面,对异常错误进行提示。
?梳理业务流程,并根据功能设计数据库,最后通过编码实现,介绍实现的关键算法逻辑。在测试阶段通过测试用例来确保系统可以正常运行,并达到前期要求的目的。系统的实施方便了在线购票,将信息化技术完美的应用在热带野生动物园景点预约订票系统中,使得订票业务变得简单高效。
?会员用户具有前端浏览信息、景点订单管理的权限,游客通过注册信息后变成会员用户,会员使用账号登录后。可以在线订票,并在个人中心中查看订票记录,决定是否退票等操作。此外,会员还具有景点信息、不同形式的查询权限、新闻公告浏览权限。疑难问题的留言咨询权限,会员用户登录后可以修改个人的密码信息。为了安全起见,系统建议定期对个人密码进行修改并保持密码的复杂度。
?
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
?1、 node_modules文件夹(有npn install产生)
? ? 这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
? ? ?此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
? ? ? 这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
? ? ? 用于存放路由文件。
5、views文件夹
? ? ? 存放视图。 ?管理员是系统的管理
?管理员是系统的管理 者,拥有系统的所有权限,通过系统设定的账号和密码登录后对系统进行管理,包括密码修改、用户管理。在景点分类管理中,先通过景点分类的界面收集用户的录入的信息,然后保存信息到景点分类表,在景点分类列表中查询所有的记录,通过修改和删除操作来更新记录。景点分类管理的异常操作将反馈到管理页面,对异常错误进行提示。
者,拥有系统的所有权限,通过系统设定的账号和密码登录后对系统进行管理,包括密码修改、用户管理。在景点分类管理中,先通过景点分类的界面收集用户的录入的信息,然后保存信息到景点分类表,在景点分类列表中查询所有的记录,通过修改和删除操作来更新记录。景点分类管理的异常操作将反馈到管理页面,对异常错误进行提示。
在景点管理中,先通过景点的界面收集用户的录入的信息,然后保存信息到景点表,在景点列表中查询所有的记录,通过修改和删除操作来更新记录。景点管理的异常操作将反馈到管理页面,对异常错误进行提示。
使用B/S开发方式,用户只需要通过浏览器访问系统即可获取订票信息,并可以在线订票、景点管理、退票等业务,实现了信息的科学管理与查询统计。本文先通过对相关系统的调研,提出开发热带野生动物园景点预约订票系统的意义,然后使用当前主流的技术进行开发,满足热带野生动物园景点预约订票系统的技术要求,然后分析系统需要实现的功能并进行设计。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Kafka
- 目标检测YOLO实战应用案例100讲-雾天环境下目标检测
- 硅像素传感器文献调研(八)
- 【深入解析spring cloud gateway】11 用最简单的方式修改gateway响应报文
- B. Neutral Tonality 寒假思维训练计划day8
- 策略模式解决if-else问题
- SQL一次显著的性能提升从8s到0.7s
- 【Xcode】解决Unable to process request - PLA Update available
- 关于虚拟打印机cups-pdf生成横向pdf时发生自旋转问题的排查思路及解决思路
- Nginx - 使用error_page实现带有图片的自定义错误页面