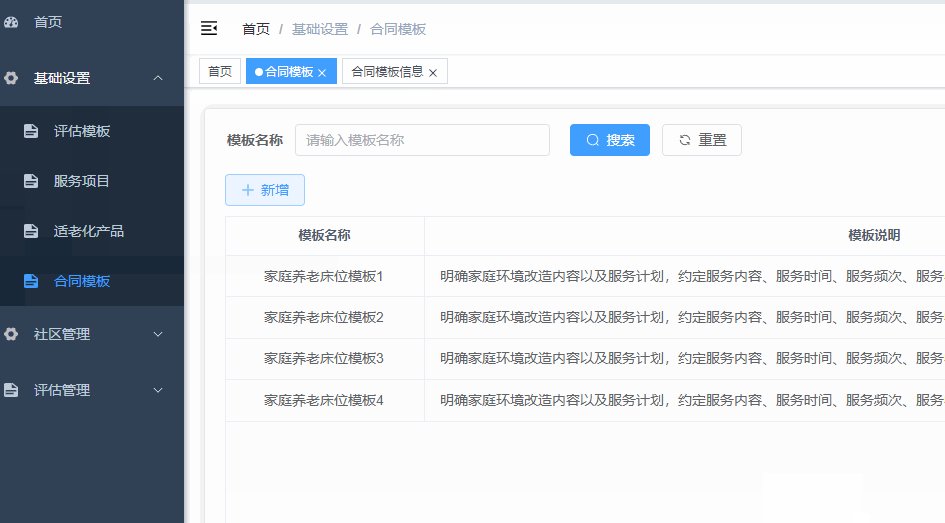
vue3若依框架,在页面中点击新增按钮跳转到新的页面,不是弹框,如何实现
发布时间:2023年12月17日

在router文件中的动态路由数组中新增一个路由配置,这个配置的就是新的页面。
注意path不要和菜单配置中的路径一样,会不显示内容。
在菜单配置中要写权限标识就是permissions:[]里的内容
在children里的path要写占位符info/:data

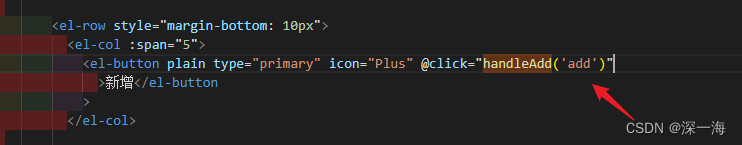
?点击新增按钮,传递占位符参数add

?然后router.push()实现跳转
 ?
?
文章来源:https://blog.csdn.net/Frank_colo/article/details/134950372
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Pipeline 助您轻松驾驭海量数据!
- Rust 模块化:深入了解 Rust 中的代码组织
- 飞天使-k8s知识点10-kubernetes资源对象3-controller
- 局域网共享打印机设置
- MySQL索引优化:深入理解索引合并
- java中实现定时给微信群中发送每日天气情况
- 标准库中的string类(上)——“C++”
- wavlink 路由器 多处前台RCE漏洞复现
- 【Redis-02】Redis数据结构与对象原理 -上篇
- 软件概要设计(word)原件