JavaScript 对象及初始面向对象【万字长篇超宝典!】
Hi i,m JinXiang
? 前言 ?
本篇文章主要介绍在在JavaScript 对象及初始面向对象以及部分理论知识
🍉欢迎点赞 👍 收藏 ?留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
一、什么是对象和面向对象?
JavaScript中基本的数据类型
- 字符串类型:string
- 数值类型:number
- 布尔类型:boolean
- 未定义类型/空类型:undefined、null
- 对象:boject
对象是什么?
对象是包含相关属性和方法的几何体。对象是计算机程序中的一个实体,它具有一组属性和方法。对象可以是现实世界中的事物,也可以是抽象概念。在面向对象编程中,对象是基于某个类创建的实例,它具有该类定义的属性和方法。
- 1、属性:对象具有一组属性,描述了对象的特征和状态。属性可以是任何类型的数据,例如字符串、整数、浮点数等。
- 2、方法:对象具有一组方法,描述了对象能够执行的操作或行为。方法是对象对外提供的接口,其他对象可以通过调用方法来与对象进行交互。
通过创建对象,程序可以更好地模拟现实世界中的事物,并通过对象之间的交互来解决问题。对象的重要性在于它使得程序更加模块化、可扩展和可维护。

什么是面向对象?
面向对象 仅仅是一个概念或者编程思想,通过一种叫做原型的方式来实现面向对象编程。
面向对象(Object-oriented)是一种计算机编程的方法论,它将现实世界中的事物抽象成为程序中的对象,并通过对象之间的交互和消息传递来实现程序的逻辑和功能。
面向对象编程(OOP)的核心概念包括:
- 1、类(Class):类是对象的模板或蓝图,定义了对象的属性和方法。它是创建对象的基础,并提供了代码的组织结构和封装。
- 2、对象(Object):对象是类的一个实例,具有类定义的属性和方法。每个对象都是独立的个体,可以通过调用对象的方法来执行相应的操作。
- 3、封装(Encapsulation):封装是将数据和操作封装在对象中,通过对外提供公共接口来隐藏内部实现细节。这样可以保护数据的安全性和完整性,并提供一种更易于理解和维护的方式。
- 4、继承(Inheritance):继承是一种机制,它允许我们定义一个类,从已有的类派生出新的类。派生类(子类)会继承父类的属性和方法,并可以在此基础上添加自己特有的属性和方法。
- 5、多态(Polymorphism):多态是指同一种操作作用于不同的对象上,可以有不同的实现方式和结果。多态提供了一种简化和灵活的方式来处理不同类型的对象,增加了代码的可扩展性和可重用性。
面向对象编程的优势包括代码的可重用性、可扩展性和可维护性。它能够将复杂的问题分解为对象的集合,并通过对象之间的协作来解决问题,更加贴近现实世界的思维方式。因此,面向对象编程成为了现代软件开发中广泛应用的编程范式。
总结对象和面向对象:
在JavaScript中,对象是一种重要的数据类型,而面向对象编程(OOP)是一种编程范式,它基于对象的概念,通过定义和操作对象来解决问题。下面是一个总结JavaScript中对象和面向对象:
| 特点 | 对象 | 面向对象编程 |
|---|---|---|
| 定义 | 用花括号 {} 定义,包含属性和方法 | 通过类(构造函数)定义对象,类定义了对象的属性和方法,对象是类的实例 |
| 属性 | 用键值对表示,可以是基本类型或其他对象 | 对象的状态(数据),包含属性(变量) |
| 方法 | 对象中的函数 | 对象的行为(操作),包含方法(函数) |
| 封装 | 对象将属性和方法封装在一起,提供了对数据和行为的抽象,使其更易于使用和理解 | 将数据和行为封装在类中,类提供了对象的抽象,隐藏了内部实现细节 |
| 继承 | 通过原型链实现属性和方法的继承,一个对象可以继承另一个对象的属性和方法,减少了代码的重复和维护成本 | 通过继承,子类可以继承父类的属性和方法,提高了代码的复用性和可维护性 |
| 多态 | 不同对象可以对相同的方法有不同的实现,提供了灵活性和可扩展性 | 不同对象可以对相同的方法有不同的实现,可以根据需要重载或覆盖方法,实现多态性 |
| 抽象 | 对象可以作为抽象的模板,从而创建其他对象的实例 | 类提供了对象的抽象,可以从类中创建对象的实例 |
以上是对JavaScript中对象和面向对象编程的主要特点的总结,对象提供了对数据和行为的封装,面向对象编程则是基于对象的概念和原则来进行软件设计和开发。
二、创建对象
1、自定义对象
在JavaScript中,我们可以使用构造函数来创建自定义对象。构造函数是一个特殊的函数,用于初始化和创建对象。
以下是用JavaScript语言创建自定义对象的示例:
①:基于Object对象的方式创建对象
JavaScript提供了一种基于Object对象的方式来创建对象,可以通过 .添加属性和方法。这种方式也被称为使用原型继承。我们可以使用Object.create()方法来创建一个新对象,并将其原型设置为另一个对象。
语法:var 对象名称 = new Object( );
代码示例:
以下是一个使用基于Object对象的方式创建对象的示例:
//创建对象的方法--Object对象方法
var dog = new Object();
//使用 .添加属性和方法
dog.name = "小黄";
dog.sex = "公";
//为对象添加方法
dog.Show = function (){
alert(dog.name + "-" + dog.sex);
}使用基于Object对象的方式创建对象可以更灵活地定义和修改对象的原型,并且可以实现对象之间的继承关系。因此,在需要复杂的对象结构和继承关系时,使用这种方式来创建对象是更好的选择。
②:使用字面量赋值方式创建对象
在JavaScript中,我们可以使用字面量(literal)赋值方式来创建对象。字面量是一种直接在代码中定义对象的方式,不需要使用构造函数。
语法:var? 对象名称 ={}
代码示例:
以下是一个使用字面量赋值方式创建对象的示例:
//创建对象的方法--字面量赋值
var dog = {
//添加属性和方法
name :"黄毛",
sex: "公",
//调用对象的方法
Show:function (){
alert(dog.name + "-" + dog.sex);
},
Show2:function (){
alert("fun2")
}
}字面量赋值方式创建对象在简单的情况下非常方便和直观,特别是在创建单个对象时。但是,当需要创建多个相似对象时,使用构造函数和原型更加适合,因为可以节省内存和提高性能。
自定义对象在JavaScript中非常常见,它们可以用于创建各种类型的对象,如用户对象、产品对象、订单对象等。通过定义对象的属性和方法,我们可以实现更加灵活和可复用的代码,在JavaScript开发中发挥重要的作用。
2、内置对象
常见的内置对象
- String:(字符串)对象
- Date:(日期)对象
- Array:(数组)对象
- Boolean:(逻辑)对象
- Math:(算数)对象
- RegExp对象
常见内置对象使用:
JavaScript提供了许多内置对象,这些内置对象是预定义的并可以直接在代码中使用。以下是一些常见的内置对象:
1、Array: 数组对象,用于存储和操作一组值。
var numbers = [1, 2, 3, 4, 5];
console.log(numbers.length); // 输出:5
2、String: 字符串对象,用于处理和操作文本。
var str = "Hello";
console.log(str.length); // 输出:5
3、Math: 数学对象,提供一些常用的数学操作和函数。
console.log(Math.PI); // 输出:3.141592653589793
4、Date: 日期对象,用于处理和操作日期和时间。
var now = new Date();
console.log(now.getFullYear()); // 输出:2022
5、Object: 对象对象,是所有对象的基类。
var obj = new Object();
obj.name = "John";
console.log(obj.name); // 输出:John
6、Function: 函数对象,用于定义和调用函数。
function add(a, b) {
return a + b;
}
console.log(add(2, 3)); // 输出:5
这是一小部分内置对象的例子,JavaScript还提供了许多其他内置对象,如RegExp、Set、Map、Promise等。这些内置对象可以在JavaScript中直接使用,以便开发者更轻松地处理和操作不同类型的数据。
总结对象:
在JavaScript中,对象可以分为内置对象和自定义对象。下面是一个总结了JavaScript中对象,(包括内置对象和自定义对象)。
| 对象类型 | 特点 | 示例 |
|---|---|---|
| 内置对象 | 由JavaScript提供的预定义对象 | Math、Date、Array |
| 自定义对象 | 用户自己创建的对象 | Person、Car、Product |
| 属性和方法 | 对象可以拥有属性和方法,属性是存储数据的容器,方法是可以执行的操作 | Math.PI、Array.length、Person.sayHello() |
| 构造函数 | 用于创建对象的特殊函数 | Array、Date、Person |
| 原型链 | 对象通过原型链实现属性和方法的继承 | Object.prototype、Array.prototype |
| 访问属性和方法 | 对象的属性和方法可以通过点号或方括号访问 | person.name、person['age'] |
| 属性遍历 | 可以通过for...in循环遍历对象的属性和方法 | for (let key in object) |
| 实例化对象 | 使用构造函数创建对象实例 | let person = new Person() |
| 设置和获取属性的方法 | 使用Object.defineProperty()和Object.getOwnPropertyDescriptor()方法 | Object.defineProperty(obj, prop, descriptor) |
| 原型 | 对象的原型是一个特殊的属性,可以用来添加共享的属性和方法 | Object.create(proto)、Person.prototype |
以上是对JavaScript中对象的主要特点和用法的总结,包括内置对象和自定义对象。不同类型的对象具有不同的特点和用途,但都可以通过属性和方法来访问和操作数据。
三、什么是构造函数和对象原型
1、构造函数
在JavaScript中,构造函数是一种特殊的函数,用于创建对象。构造函数可以看作是一种模板或蓝图,它定义了对象的属性和行为。构造函数通过使用 new 关键字来创建对象实例。在使用构造函数创建对象时,构造函数会被调用,从而创建并初始化一个新的对象。
构造函数和普通函数的区别在于构造函数被设计用来创建对象,而普通函数则用于执行操作或返回值。
以下是一个使用构造函数创建对象的示例:
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person("锦湘", 18);
console.log(person1.name); // 输出: 锦湘
console.log(person1.age); // 输出: 18
在上面的示例中,Person 是一个构造函数,它接受 name 和 age 作为参数,并使用 this 关键字将它们分配给新创建的对象的属性。
当我们通过 new 关键字调用构造函数时,JavaScript引擎会做以下操作:
- 创建一个空对象。
- 将空对象的内部属性指向构造函数的原型对象。
- 执行构造函数,并将
this指向新创建的对象。 - 返回新创建的对象。
通过构造函数,我们可以方便地创建具有相同属性和方法的多个对象实例。

2、创建使用构造函数
在JavaScript中,我们可以使用 function 关键字定义一个构造函数。 构造函数通常以大写字母开头,以区分于普通函数。下面是一个简单的示例:
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person("锦湘", 18);
console.log(person1.name); // 输出: 锦湘
console.log(person1.age); // 输出: 18
在上面的示例中,Person 是一个构造函数,它接受 name 和 age 作为参数,并使用 this 关键字将它们分配给新创建的对象的属性。
注意,在构造函数内部使用 this 关键字是很重要的,它将属性和方法绑定到新创建的对象上。构造函数中的属性和方法可以通过使用 new 关键字创建的对象实例访问和使用。
我们可以使用 new 关键字创建多个对象实例,如下所示:
var person2 = new Person("锦湘2号", 38);
console.log(person2.name); // 输出: 锦湘2号
console.log(person2.age); // 输出: 38
通过构造函数,我们可以方便地创建具有相同属性和方法的多个对象实例。
3、constructor属性
在JavaScript中,constructor 是一个对象的属性,它指向创建该对象的构造函数。每个对象都有一个隐藏的 constructor 属性,用于标识该对象是通过哪个构造函数创建的。
例如,我们可以使用 constructor 属性来检查对象的类型或构造函数的身份。
以下是一个演示 constructor 属性的示例:
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person("锦湘", 18);
console.log(person1.constructor); // 输出: [Function: Person]
console.log(person1.constructor === Person); // 输出: true
在上面的示例中,person1 是通过 Person 构造函数创建的对象。通过 person1.constructor 可以访问到构造函数本身,并且可以与 Person 进行比较,返回结果为 true,表示 person1 是由 Person 构造函数创建的。
请注意,构造函数的 constructor 属性是只读的,我们不能直接修改它。如果我们手动更改了 constructor 属性,它将不再指向原始的构造函数。
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person("锦湘", 18);
person1.constructor = "MyConstructor";
console.log(person1.constructor); // 输出: MyConstructor
console.log(person1.constructor === Person); // 输出: false
在上述代码中,我们手动将
person1.constructor修改为了一个字符串值"MyConstructor",导致了原始的constructor指向丢失。因此,谨慎修改constructor属性,避免可能的问题。
总结构造函数:
在JavaScript中构造函数总结如下:
| 构造函数特点 | 用途 |
|---|---|
| 用于创建对象 | 构造函数通过new关键字调用,创建一个新的对象 |
| 初始化对象属性 | 构造函数可以在对象创建时初始化对象的属性 |
| 绑定方法到对象 | 构造函数可以通过this关键字将方法绑定到正在创建的对象上 |
| 命名规则 | 构造函数一般使用大写字母开头的命名规则,以区分普通函数 |
| 原型链连接 | 构造函数的原型对象和对象的__proto__属性形成原型链 |
| 继承原型对象属性 | 通过构造函数创建的对象可以访问构造函数原型对象上的属性和方法 |
这是一个基本的结构,我们还可以通过在构造函数的原型对象上定义属性和方法,使得通过构造函数创建的对象可以继承这些属性和方法。这种通过原型链实现继承的方式可以大大节省内存空间,因为每个对象都共享一个原型对象。同时,我们也可以在原型链上寻找对象中不存在的属性和方法。
四、什么是原型链并且使用对象继承
原型链概述
1、什么是原型链
在JavaScript中,原型链(prototype chain)是一种用于查找对象属性和方法的机制。每个对象都有一个原型(prototype),它是一个对象或 null。当我们访问一个对象的属性时,JavaScript引擎首先在该对象本身中查找,如果没有找到,则会继续在原型对象中查找,直到找到该属性或原型为空。
原型链的工作方式如下:
- 每个对象都有一个
__proto__属性,它指向该对象的原型。 - 原型也是一个对象,并且也有自己的
__proto__属性,指向它的原型。 - 这样就形成了一个原型链,当我们访问一个对象的属性时,JavaScript引擎会沿着原型链依次查找属性,直到找到该属性或原型为空(
null)。
让我们通过一个例子来理解原型链:
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(`Hello, my name is ${this.name}.`);
}
var person1 = new Person("John");
person1.sayHello(); // 输出: Hello, my name is John.
console.log(person1.hasOwnProperty("name")); // 输出: true
console.log(person1.hasOwnProperty("sayHello")); // 输出: false
在上述代码中,我们创建了一个 Person 构造函数,并将 sayHello 方法添加到了 Person.prototype 上。当我们通过 person1 对象调用 sayHello 方法时,由于 person1 对象本身没有 sayHello 属性,JavaScript引擎会继续在 person1.__proto__(即 Person.prototype 对象)中查找,找到了对应的方法并执行。
此外,我们还可以使用 hasOwnProperty 方法来检查一个对象是否拥有特定的属性。对于 person1 对象来说,它拥有 name 属性,但是 sayHello 方法是在原型链上找到的,因此 person1 对象本身并不拥有 sayHello 属性。
原型链的优势在于可以实现属性和方法的共享,减少内存占用,提高代码的复用性。通过原型链,我们可以在构造函数中定义共享的方法和属性,而这些方法和属性会被所有通过该构造函数创建的对象继承和共享。

2、原型链的使用
在JavaScript中,原型链可以用于实现属性和方法的继承。
首先,我们可以通过构造函数创建对象,并将共享的方法和属性添加到构造函数的原型对象上。这样,通过构造函数创建的对象就可以继承这些方法和属性。
代码示例:
// 构造函数
function Animal(name) {
this.name = name;
}
// 添加方法到原型对象上
Animal.prototype.sayHello = function() {
console.log(`Hello, my name is ${this.name}.`);
};
// 创建对象
var animal = new Animal("Lion");
animal.sayHello(); // 输出: Hello, my name is Lion.
在上述代码中,我们定义了一个 Animal 构造函数,并将 sayHello 方法添加到了 Animal.prototype 上。通过 new 关键字创建的 animal 对象继承了 Animal.prototype 上的 sayHello 方法。
接下来,我们可以通过原型链的方式实现继承。
// 子类构造函数
function Dog(name, breed) {
// 调用父类构造函数
Animal.call(this, name);
this.breed = breed;
}
// 建立原型链
Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor = Dog;
// 添加子类特有的方法
Dog.prototype.bark = function() {
console.log("Woof!");
};
// 创建对象
var dog = new Dog("Fido", "Labrador");
dog.sayHello(); // 输出: Hello, my name is Fido.
dog.bark(); // 输出: Woof!
在上述代码中,我们定义了一个 Dog 子类构造函数,并在其内部调用了父类构造函数 Animal。然后,我们通过 Object.create() 方法将 Animal.prototype 设置为 Dog.prototype 的原型,从而建立了原型链。这样,Dog 类的实例对象将继承 Animal 类的方法。最后,我们还可以在 Dog.prototype 上添加子类特有的方法。
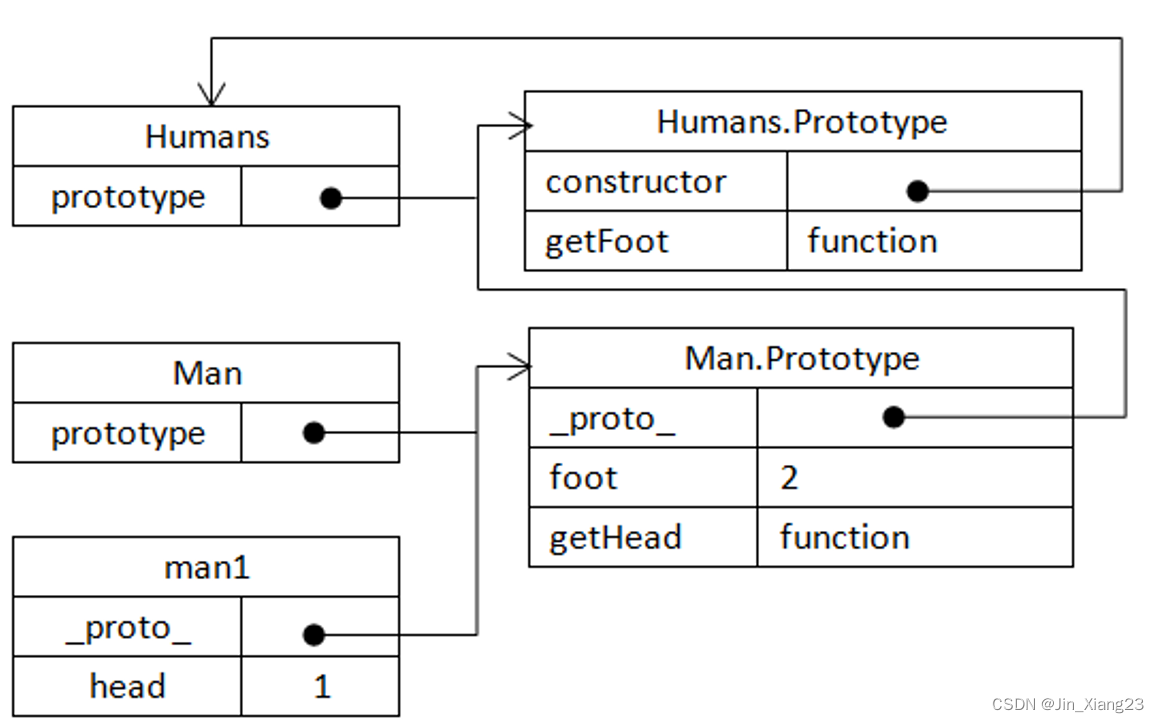
3、构造函数和原型之间的关系
在JavaScript中,构造函数和原型对象之间有着紧密的关系。
-
构造函数是用来创建对象的函数。通过使用
new关键字来调用构造函数,可以创建一个新的对象实例。 -
构造函数的
prototype属性是一个指向原型对象的指针。原型对象是一个普通的对象,它包含了可以被构造函数的所有实例共享的方法和属性。 -
所有通过构造函数创建的对象实例都会继承构造函数的原型对象上的方法和属性。这是通过原型链来实现的。原型链是一种对象之间的链接关系,它指向了它们的原型对象。当我们访问一个对象的属性或方法时,如果对象本身没有定义该属性或方法,JavaScript会沿着原型链向上查找,直到找到为止。
简单来说,构造函数定义了对象的属性和初始化方法,原型对象定义了对象共享的方法和属性,通过原型链,对象实例可以访问构造函数的原型对象上的方法和属性。
例如:
// 构造函数
function Person(name) {
this.name = name;
}
// 添加方法到原型对象上
Person.prototype.sayHello = function() {
console.log(`Hello, my name is ${this.name}.`);
};
// 创建对象
var person = new Person("John");
person.sayHello(); // 输出: Hello, my name is John.
在上述代码中,我们定义了一个 Person 构造函数,并将 sayHello 方法添加到 Person.prototype 上。通过 new 关键字创建的 person 对象实例继承了 Person.prototype 上的 sayHello 方法。
所以,可以说构造函数和原型对象是相互关联的,构造函数提供了对象的属性和初始化方法,原型对象提供了对象共享的方法和属性。通过原型链,对象实例可以访问构造函数的原型对象上的方法和属性。

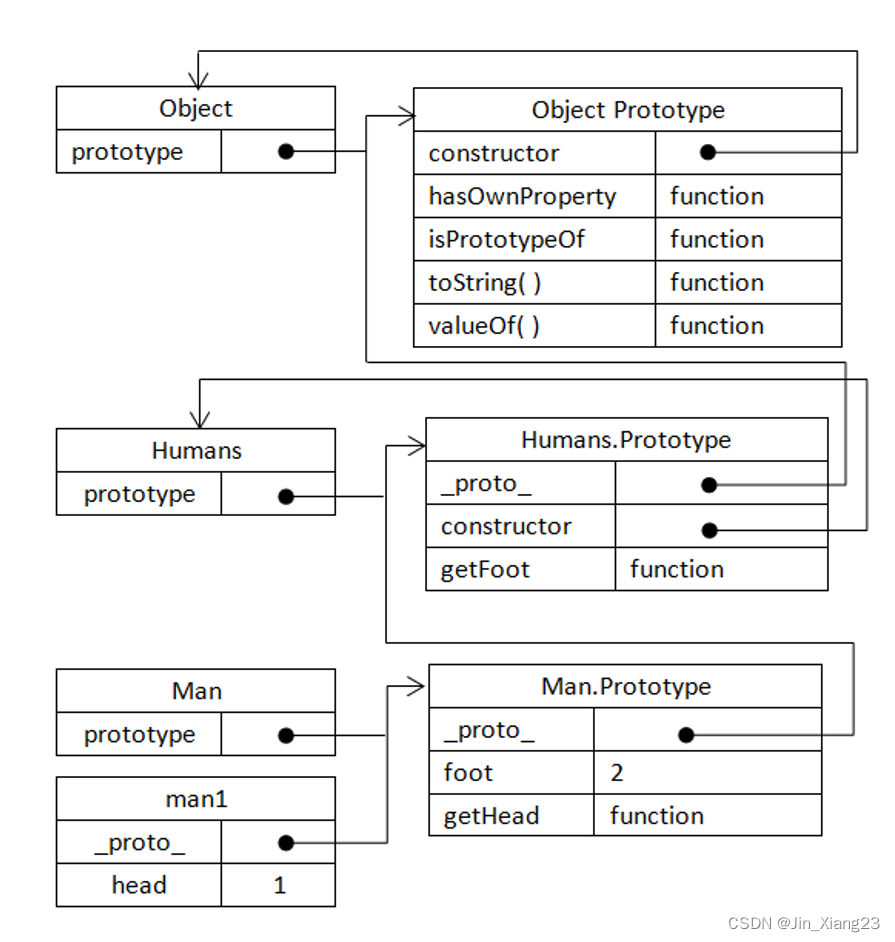
4、Obect在原型链中的位置
在JavaScript中,Object是所有对象的构造函数,也是原型链的顶端。可以通过Object.prototype来访问Object的原型对象,该原型对象是所有对象的根。
所有的JavaScript对象都继承于Object.prototype,包括自定义对象和内置对象(如Array、String、Date等)。这意味着Object.prototype上的属性和方法可以在所有对象上访问和使用。
例如,我们创建一个自定义对象person:
function Person(name) {
this.name = name;
}
var person = new Person("John");
在这个例子中,person是通过Person构造函数创建的一个对象实例。在原型链中,person对象继承了Person.prototype的属性和方法,同时Person.prototype又继承了Object.prototype的属性和方法。
因此,Object.prototype位于原型链的顶端,是所有对象的共享原型对象。

总结原型链:
在JavaScript中原型链总结如下:
| 对象/构造函数 | 原型对象 |
|---|---|
| Object | Object.prototype |
| Function | Function.prototype |
| Array | Array.prototype |
| String | String.prototype |
| Number | Number.prototype |
| Boolean | Boolean.prototype |
| Date | Date.prototype |
| RegExp | RegExp.prototype |
| 自定义对象1 | 自定义对象1的原型对象 |
| 自定义对象2 | 自定义对象2的原型对象 |
| ... | ... |
| 自定义对象n | 自定义对象n的原型对象 |
在JavaScript中,每一个对象都有一个指向其原型对象的内部链接。当我们访问一个对象的属性时,如果对象本身没有该属性,JavaScript引擎会沿着原型链向上查找,直到找到该属性或到达原型链的顶端。
对象继承
1、什么是对象继承
2、使用对象继承
总结不易,希望宝宝们不要吝啬亲爱的👍哟(^U^)ノ~YO!如有问题,欢迎评论区批评指正😁
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何本地部署虚VideoReTalking
- 【后台报错】插入时sql报错,varchar撑爆
- 前端开发WebStorm
- 二级指针使用
- 新手学习易语言中文编程,易语言从入门到精通教学
- 中国电子学会2020年6月份青少年软件编程Scratch图形化等级考试试卷一级真题(含答案)
- rocky linux 9.3 制作openssh 9.6 rpm包(含ssh-copy-id、openssl) —— 筑梦之路
- 终于学会听英文歌了:A Sad Me In Your Eyes
- 阶乘分解《算法竞赛进阶指南》
- DAC模块(MCP44725芯片)