HTML5-新增全局元素
发布时间:2024年01月04日
HTML5中升级后的a元素
HTML5为a元素新增了3个属性
| 属性 | 说明 |
|---|---|
| download | 定义可被下载的目标(如文件,图片等) |
| media | 定义被链接文档为何媒介/设备优化的 |
| type | 定义被链接文档的MIME类型 |
语法:
<a href="文件地址" download="新文件名"></a>注意:download属性用于为文件取一个新的文件名。如果download属性值省略,则表示使用旧的文件名
实例:
<a href="../img/OIP-C.jpg" download="a.jpg">下载图片</a><br/>
<a href="../img/OIP-C.jpg" download>下载图片</a>运行结果

全局元素相关
新增全局元素(任何元素都可以使用)
| 属性 | 说明 |
|---|---|
| contenteditable | 规定是否可编辑元素的内容 |
| hidden | 规定元素是否被隐藏 |
| draggable | 元素是否可以被拖动 |
| spellcheck | 对用户输入的文本内容进行拼写和语法检查 |
| date-* | 为元素实现自定义属性 |
contenteditable属性、
概念:contenteditable属性规定是否可编辑元素的内容,前提是该元素必须可以获得光标焦点并且其内容不是只读的。
语法:
<element contenteditable=""></element>属性值:
-
true:元素内容可以被编辑
-
false:默认值,元素内不能被编辑
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>contenteditable属性</title>
<style>
p{
display:inline-block;
padding:10px;
border:1px dashed gray;
background-color:#f1f1f1;
}
</style>
</head>
<body>
<p contenteditable="true">这是一段可以被编辑的文字</p>
</body>
</html>运行结果:

hidden属性
概念:hidden元素规定元素是否被隐藏。
语法:
<element hidden="hidden"></element>属性值
-
hidden:元素会被隐藏。
-
默认值:元素会被显示
注意:使用hidden属性仅仅是隐藏了元素的显示,但元素仍然存在于HTML文档中占据空间,可以通过JavaScript等技术访问它们。CSS中的display:none是完全消失不占据空间,属性和样式不存在
实例
<ol>
<li>数学</li>
<li hidden>语文</li>
</ol>运行结果
![]()
draggable属性
概念:draggable属性来定义某一个元素是否可以被拖动
语法:
<element draggable=""></element>属性值
-
true:表示元素可以被拖动
-
false:默认值,表示元素不可以被拖动
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>draggable属性</title>
<style>
p{
display:inline-block;
padding:10px;
/* border:1px dashed gray; */
background-color:#55ff00;
}
</style>
</head>
<body>
<p>这是一段不可以被拖动的文字</p>
<p draggable="true">这是一段可以被拖动的文字</p>
</body>
</html>运行结果

spellcheck属性
概念:spellcheck属性主要用于 input 元素和 textarea元素,对用户输入的文本内容进行拼写和语法检查。
属性值:
-
true:检测输入框中的值
-
false:不检查输入框中的值(默认值)
date-*属性
概念:可以使用data-*属性来为元素实现自定义属性
语法:
<element data-*="属性值"></element>"data-"是一个前缀,后面接一个小写的字符串,例如data-color,date-article-title等
-
data-*属性用于存储页面或应用程序的私有自定义数据
-
data-*属性赋予我们在所有HTML元素上嵌入自定义data属性的能力
存储的(自定义)数据能够被页面的 JavaScript 中利用,以创建更好的用户体验(不进行 Ajax 调用或服务器端数据库查询)
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>data-*属性</title>
<script>
function showDetails(animal) {
? ?var animalType = animal.getAttribute("data-animal-type");
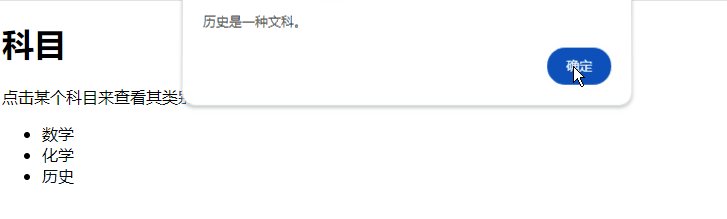
? ?alert(animal.innerHTML + "是一种" + animalType + "。");
}
</script>
</head>
<body>
<h1>科目</h1>
<p>点击某个科目来查看其类别:</p>
<ul>
?<li onclick="showDetails(this)" id="math" data-animal-type="理科">数学</li>
?<li onclick="showDetails(this)" id="chemical" data-animal-type="理科">化学</li> ?
?<li onclick="showDetails(this)" id="history" data-animal-type="文科">历史</li> ?
</ul>
?
</body>
</html>运行结果

文章来源:https://blog.csdn.net/AIMing_byte/article/details/135308778
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 每日一题——LeetCode1103.分糖果 ||
- C语言入门到精通之练习十一:古典问题(兔子生崽)
- 百度搜索品牌形象优化怎么做?
- 如何在Windows系统上部署VisualSVN并实现远程访问管理界面【内网穿透】
- Python接口自动化测试实战
- AP5193 DC-DC宽电压LED降压恒流IC 调光 电阻调频 LED电源车灯驱动
- <script setup> 的作用
- Eclipse_03_如何加快index速度
- css实现0.5px宽度/高度显——属性: transform: scale
- 实时记录和查看Apache 日志