fastadmin 框架如何移除图片上传后预览中的删除按钮
发布时间:2024年01月12日
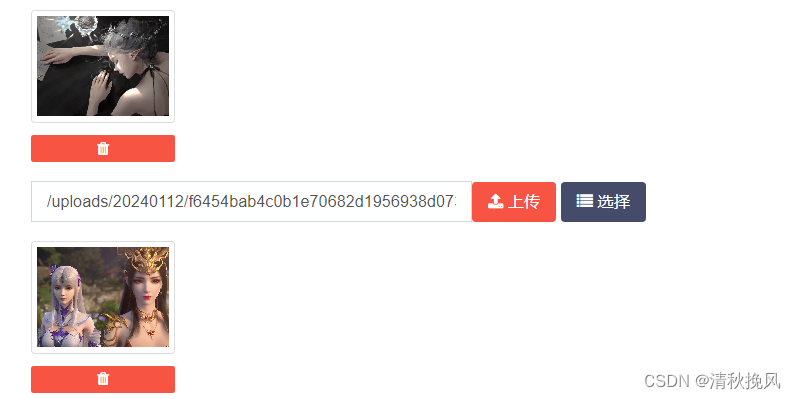
在FastAdmin中,当我们启用了图片上传预览时,在预览区域会自动生成预览图和删除按钮,如下图:

如果我们想上移除掉这里的删除按钮,则需要启用自定义预览模板的功能。
首先我们找到视图中我们的预览容器,比如:
<ul class="row list-inline plupload-preview" id="p-images"></ul>
我们给ul添加一个属性data-template,如下:
<ul class="row list-inline plupload-preview" id="p-images" data-template="customtpl"></ul>
这里的customtpl就是我们的模板ID,接下来我们添加这个模板的内容,直接在视图文件末尾添加如下:
<script type="text/html" id="customtpl">
<li class="col-xs-3">
<a href="<%=fullurl%>" data-url="<%=url%>" target="_blank" class="thumbnail"><img src="<%=fullurl%>" class="img-responsive"></a>
</li>
</script>
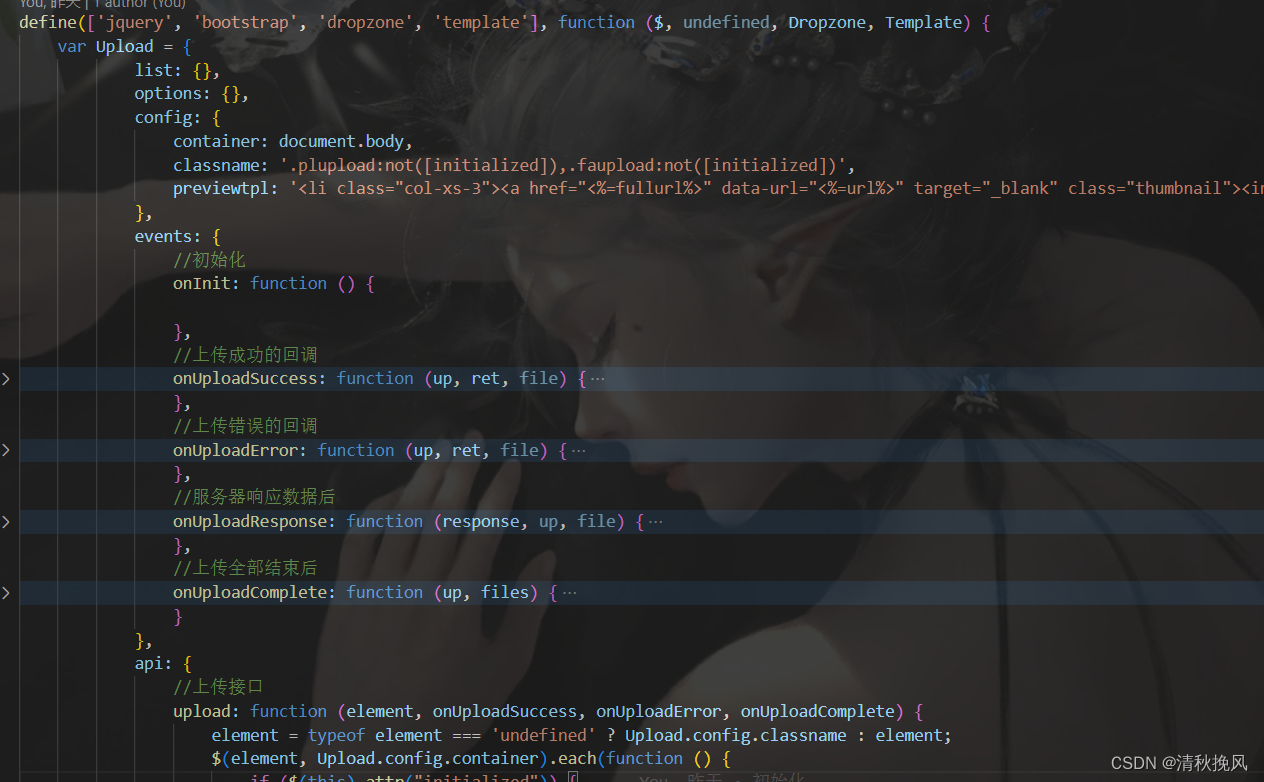
其他参数配置参考路径:
public/assets/js/require-upload.js

文章来源:https://blog.csdn.net/qq_43684588/article/details/135562640
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 在线培训系统如何帮助企业降低培训成本?
- 3.[BUUCTF HCTF 2018]WarmUp1
- 模拟电路基础知识笔记,你想知道的都有,建议收藏!
- geemap学习笔记051:获取影像的范围
- 【操作系统xv6】学习记录2 -RISC-V Architecture
- 【虹科干货】Linux越来越容易受到攻击,怎么防御?
- PCB设计工具Altium Designer 24.1.2版本在Windows系统上的下载与安装配置
- JAVA中小型医院信息管理系统源码 医院系统源码
- 编程语言的分类
- 2024年pmp的考试时间是什么时候?