3D 小球跑酷发布微信小程序
目录
????????4.4?下载并导入Unity小游戏转换SDK
????????4.6?配置UOS CDN服务????????
一、前言
? ? ? ? 本教程会把上篇我们制作的3D小球跑酷项目发布成微信小游戏,没有项目的可以先看上篇《3D小球跑酷》,也可以下载资源,直接导入到新建的项目,或者使用你自己已有的项目。本教程重在了解发布成微信小游戏的过程,与项目无关。
二、开发环境
操作系统:Windows
Unity 版本:2021.3.11f1c2 LTS
三、下载与安装插件
3.1?下载编辑器
????????打开?Unity微信小游戏平台官网文档,下载推荐的版本。如果你电脑安装了Unity Hub,推荐使用Unity Hub下载。我们这里选择使用Unity Hub进行下载,安装2021.2.5f1c302版本。按照文档 “Hub安装”部分进行安装。

????????Hub安装:?
????????如您未安装Unity Hub请按照网页提示或者前往Unity Hub页面安装,然后点击?Hub安装?,弹出框中点击 Open Unity Hub ,即可拉起Unity Hub安装页面,确认勾选WebGLSupport平台,然后点击Install按钮即可。
3.2 InstantGame package安装
? ? ? ? 使用下载好的2021.2.5f1c302版本的编辑器打开3D小球跑酷项目,选择Window-> PackageManager, 打开Package Manager 窗口。选择Unity Registry并勾选Show preview packages, 然后搜索“instant game”, 点击“install”安装以下package最新版本:
提示:如果在PackageManager中无法搜索到,请在项目的Packages/manifest.json文件中直接添加以下package:
"com.unity.instantgame": "0.3.1"
四、导出微信项目
????????Unity导出微信项目需要切换到WebGL平台,如果你的平台不是WebGL,请先切换平台。
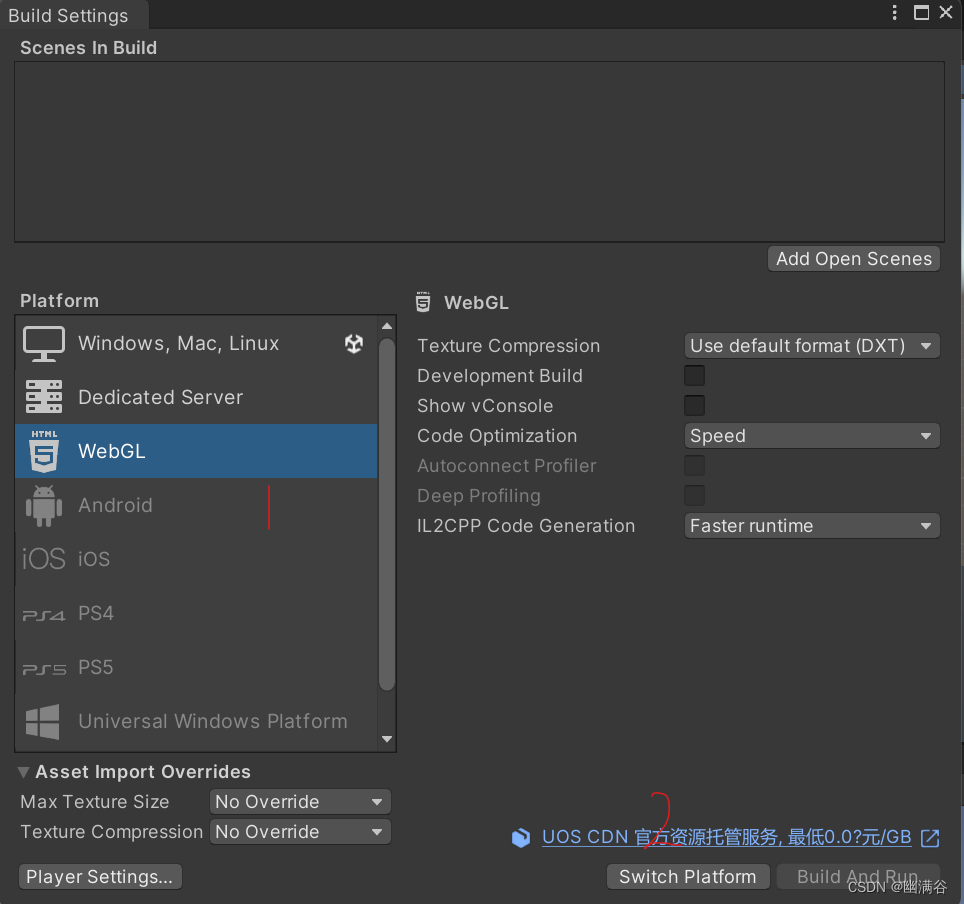
? ? ? 4.1 切换平台
? ? ? ? 点击File->Project Settings..., 在Platform下选择WebGL,点击下方的Switch Platform按钮,切换到WebGL平台。点击Add Open Scenes, 把当前场景添加到Scene In Build中。

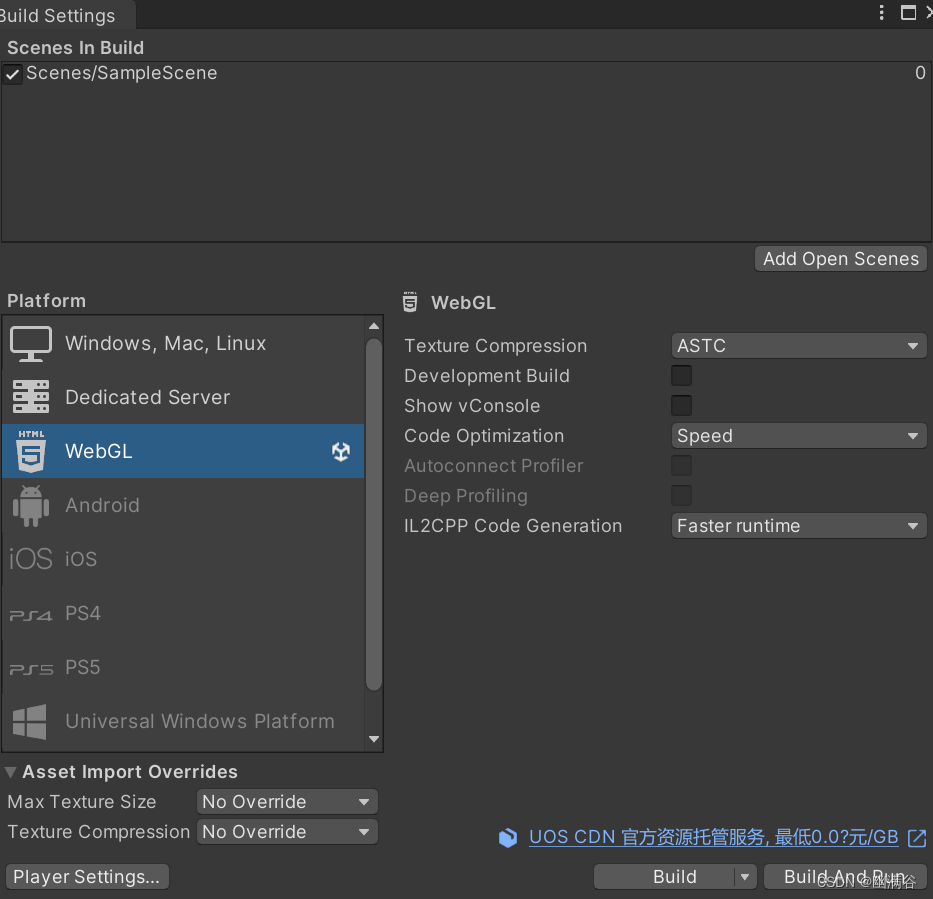
? ? ? ? 4.2? 适配纹理格式(ASTC)?
????????在BuildSettings页面将Texture Compression改为ASTC并保存,首次切换ASTC会转换Texture压缩格式,需要较长的时间。 开启ASTC压缩后,小游戏在移动端运行时可以节省大量内存和显存。
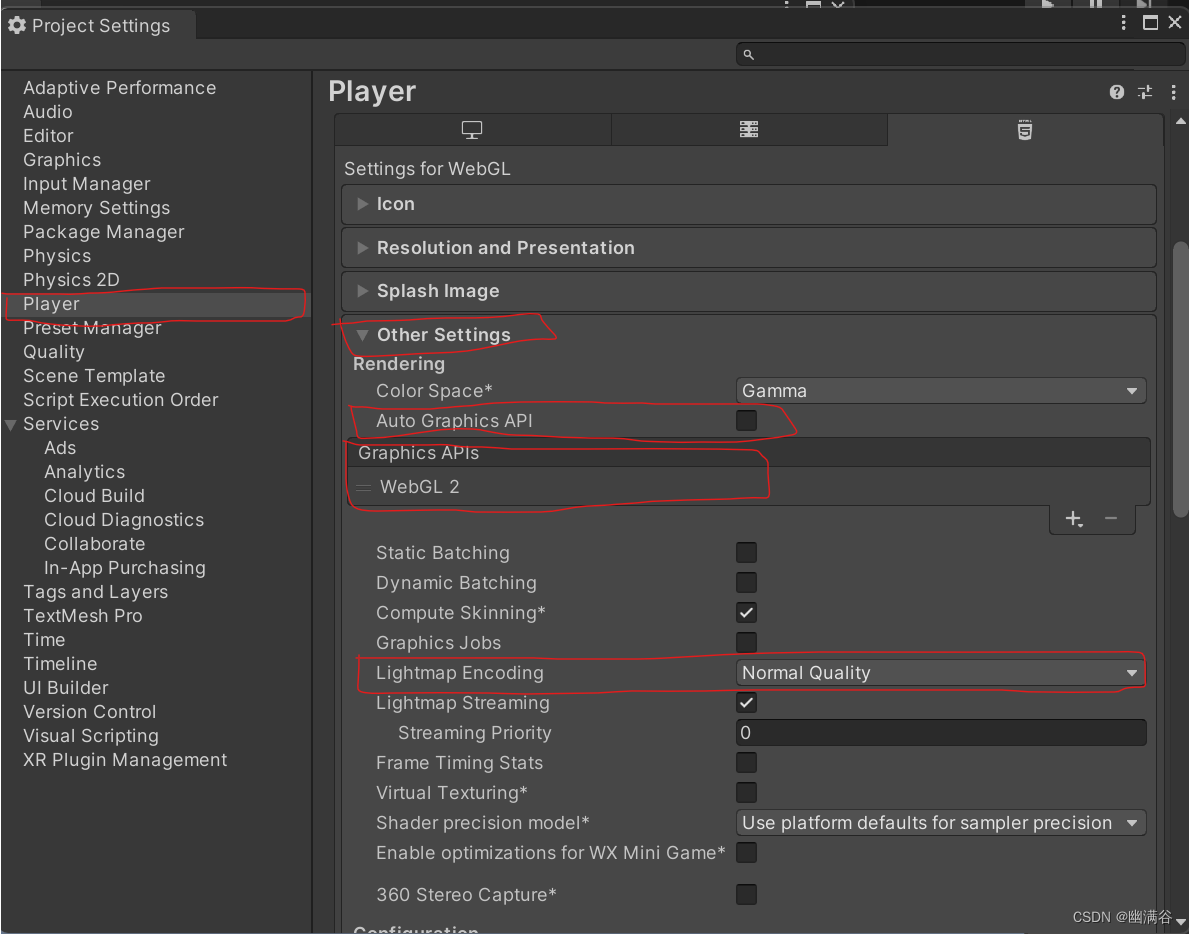
? ? ? ? 4.3 配置Graphics API
? ? ? ? 在BuildSettings窗口点击左下角的Player Settings?按钮,打开 Player Settings窗口。在Player Settings窗口右侧,找到Other Settings 标签,取消勾选Auto Graphics API,仅保留WebGL 1 或者WebGL 2。可以减少shader变体数量,从而减小首包和启动时间。
小提示:
????????使用WebGL 1时, 若Lightmap Encoding为High Quality,将其改为Normal。
? ? ? ? 4.4?下载并导入Unity小游戏转换SDK
????????下载并添加 Unity小游戏转换工具和SDK 插件,并导入Unity工程。 完成后可以看到在游戏工程assets文件夹下 有 WebGLTemplates 和 WX-WASM-SDK-v2 这两个新增文件夹。
插件地址:https://github.com/wechat-miniprogram/minigame-unity-webgl-transform?
? ? ? ? 或者:?https://gitee.com/wechat-minigame/minigame-unity-webgl-transform
? ? ? ? 下载插件:

????????导入工程:
????????点击Assets -> Import Package -> Custom Package, 再选中下载好的插件,打开。然后再Improt Unity Package 窗口中全部选中,点击右下角的Import按钮,将插件导入工程。
????????导入后的工程:
????????此时,在顶部菜单栏上我们也能看到多出一个微信小游戏标签。
? ? ? ? 4.5 配置Auto Streaming
? ? ? ? 点击Windows → Auto Streaming,打开Instant Game?窗口,点击Scene Streaming标签,点击Sync Scenes 按钮,导入使用的scene,点击Generate ABs按钮,生产ABs.?
? ? ? ? 切换到cf & publish 标签,勾选 Use AutoStreaming,填写Uos App Id 和 Uos App Secret.Uos App Id 和 Uos App Secret需要在?Unity Online Server 平台获取。
? ? ? ? 4.6?配置UOS CDN服务
????????Unity小游戏AutoStreaming功能默认使用UOS CDN作为部署streaming资源的云服务器,分离的资源将被托管至 UOS CDN服务。UOS 在CDN基础上提供了便捷的云端资源的版本管理。
| 字段 | 描述 |
|---|---|
| App ID | UOS应用标识字符串; |
| App Secret | UOS应用的认证密钥;该字符串作为上传UOS CDN文件的钥匙,请注意保密; |
| Bucket | 文件桶,一个游戏对应一个bucket,利用UOS CDN资源版本管理和增量上传的优势可以提高开发效率; |
| release | 发布版本,AutoStreaming每次上传文件到UOS CDN,都会创建一个云服务器文件的release; |
| Badge | Badge作为release的别名,用于固定资源下载的url;每次发布小游戏新版本时,务必创建一个新的Badge使用。 |
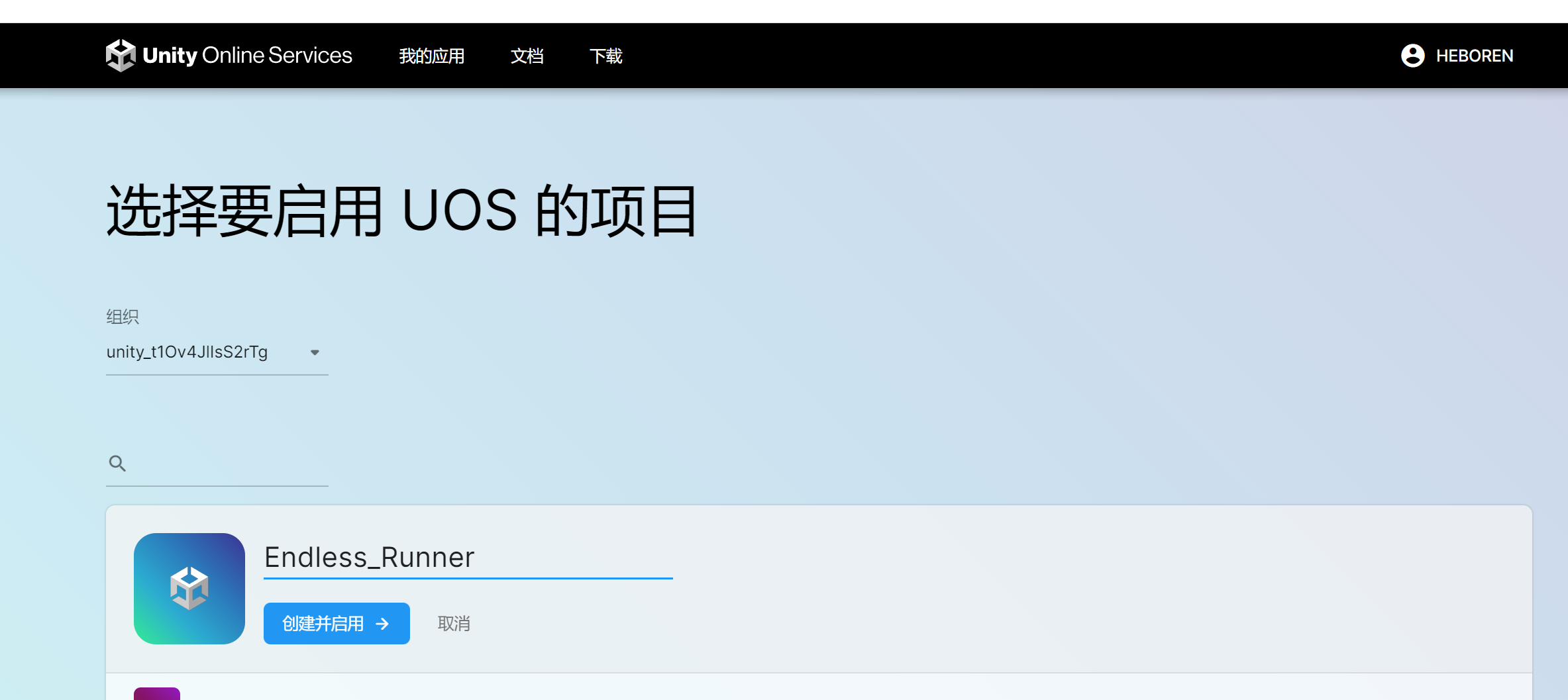
- 前往Unity Online Service 首页,进入我的应用,点击 + 新建应用,创建一个名为 Endless_Runner 的项目,然后启用UOS(如已有 Endless_Runner项目可直接启用UOS)。

-
完成后网页将自动跳转到项目的概览页面,点击右侧的CDN 免费试用按钮开启CDN功能。
-
从设置页面获取UOS App Id和Secret并填写到Cfg & Publish窗口的对应输入框中 ,完成后单击左栏Refresh按钮拉取Endless_Runner的Bucket/Badge 信息。

- 选择或者创建新的Bucket/Badge 并使用。在这里Endless_Runner是一个新建的项目,当前并不存在bucket和badge,因此我们新建一个名为Endless_Runner的bucket,并在该bucket下新建一个名为v1的badge。

UOS CDN会为每一个Bucket自动生成一个名为latest的badge,每次上传文件,该badge位置都会自动更新,始终指向最新的资源版本,因此不要在提交给小游戏平台的版本中使用latest,以免后续资源更新时影响已发布版本。
????????4.7?导出微信小程序项目
? ? ? ? 点击菜单栏 “微信小游戏”->"转换小游戏", 打开微信小游戏转换工具面板。
????????
在这里有以下几个参数需要填写:
- 游戏appid: 可从微信小游戏开发工具里获取测试appid,或点击register去申请正式appid
- 游戏资源CDN: 游戏资源CDN根目录。使用AutoStreaming自动填充,其余情况需填写
- 小游戏项目名称: 导出的微信小游戏项目名称
- 游戏方向:横竖屏,根据游戏画面选择
- 导出路径: 生成微信小游戏工程的位置,后续步骤需要打开其中的小游戏目录
????????此处,我们的填写如下,appid 我们在微信小游戏开发工具里使用测试的appid就好,此次留空。
 ????????配置好后,点击右下角 “生成并转换”按钮,转换开始。转为完成后,在我们指定的导出路径下就生成了微信工程项目。
????????配置好后,点击右下角 “生成并转换”按钮,转换开始。转为完成后,在我们指定的导出路径下就生成了微信工程项目。
五、?微信开发工具安装
前往微信官方网站下载微信开发者工具(小游戏版), 并安装到本地PC上。
六、导入微信项目
? ? ? ?打开安装好的微信开发工具,选择左侧小游戏标签,点击右上方“导入”选项,选择前面导出微信项目(注意:是minigame文件夹,不是webgl文件夹),APPID我们使用测试号,完成后点确定。
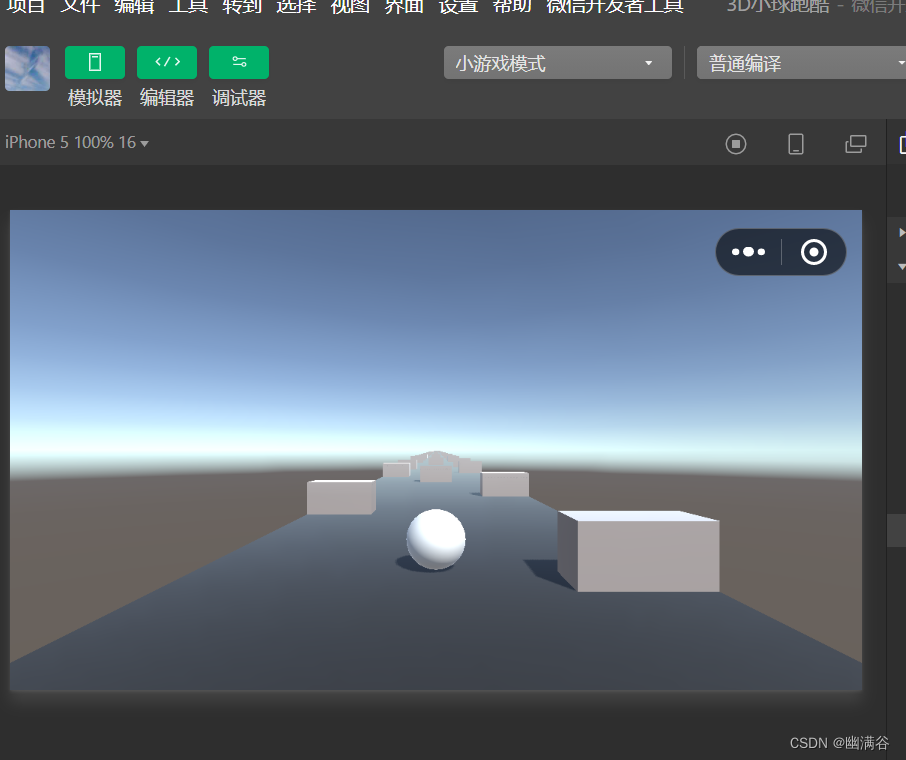
? ? ? ? ?如果编译正确,你会看到我们的游戏已经可以在模拟器上炮起来了。
六、结束语
?????????本教程简单介绍了怎样将一个Unity项目导出为威信小游戏,通过本教程,相信对应初级想把自己的游戏转换成微信小游戏的同学们有所帮助。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 1、Excel工作场景和知识点总结
- YOLOv8改进 更换轻量化模型MobileNetV3
- 双目立体视觉进入“上车”时代,这家厂商如何“领跑”全球
- C# wpf 实现任意控件(包括窗口)更多调整大小功能
- 运维工程师的出路到底在哪里?
- 浮动差价这么受欢迎Anzo Capital找了1个理由
- 书生大模型全链路开源体系
- vue 3.0 高德地图 【点击 marker 实现 路径动态回放 + 途经点停靠 】
- 大模型学习笔记06——模型训练
- Bug:Goland左侧丢失项目结构(Goland常用快捷键)