【JavaScript】日程管理系统 页面案例开发
发布时间:2024年01月20日
一、登录页及校验

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日程管理登录</title>
<style>
.ht {
text-align: center;
color: cadetblue;
font-family: 幼圆;
}
.tab {
width: 500px;
border: 5px solid cadetblue;
margin: 0px auto;
border-radius: 5px;
font-family: 幼圆;
}
.ltr td {
border: 1px solid powderblue;
}
.ipt {
border: 0px;
width: 50%;
}
.btn1 {
border: 2px solid powderblue;
border-radius: 4px;
width: 60px;
background-color: antiquewhite;
}
#usernameMsg, #userPwdMsg {
color: rgb(230, 87, 51);
}
.buttonContainer {
text-align: center;
}
</style>
<script>
// 检验用户名格式是否合法的函数
function checkUsername() {
// 定义正则表示字符串的规则
var usernameReg= /^[a-zA-Z0-9]{5,10}$/
// 获得用户在页面上输入的信息
var usernameInput = document.getElementById("usernameInput");
var username = usernameInput.value;
// 获取格式提示条
var usernameMsg = document.getElementById("usernameMsg");
//格式有误时,返回FALSE,在页面上提示
if (!usernameReg.test(username)){
usernameMsg.innerText = "格式输入有误!"
return false;
}
//格式正确 返回TRUE 页面提示OK
usernameMsg.innerText = "OK";
return true;
}
// 验证密码是否正确
function checkUserPwd() {
var userPwdReg= /^[0-9]{6}$/
// 获取密码框ID 与 输入的value
var userPwdInput = document.getElementById("userPwdInput");
var userPwd = userPwdInput.value;
// 获取提示条
var userPwdMsg = document.getElementById("userPwdMsg");
// 验证密码格式正确否
if(!userPwdReg.test(userPwd)){
userPwdMsg.innerText = "密码格式有误!";
return false;
}
userPwdMsg.innerText = "OK";
return true;
}
function checkForm() {
var flag1 = checkUsername();
var flag2 = checkUserPwd();
return flag1&&flag2;
}
</script>
</head>
<body>
<h1 class="ht">欢迎使用日程管理系统</h1>
<h3 class="ht">请登录</h3>
<form method="post" action="/user/login" onsubmit="return checkForm()">
<table class="tab" cellspacing="0px">
<tr class="ltr">
<td>请输入账号</td>
<td>
<input class="ipt" type="text" id="usernameInput" name="username" onblur="checkUsername()">
<span id="usernameMsg"></span>
</td>
</tr>
<tr class="ltr">
<td>请输入密码</td>
<td>
<input class="ipt" type="password" id="userPwdInput" name="userPwd" onblur="checkUserPwd()">
<span id="userPwdMsg"></span>
</td>
</tr>
<tr class="ltr">
<td colspan="2" class="buttonContainer">
<input class="btn1" type="submit" value="登录">
<input class="btn1" type="reset" value="重置">
<button class="btn1"><a href="SMRegister.html">去注册</a></button>
</td>
</tr>
</table>
</form>
</body>
</html>
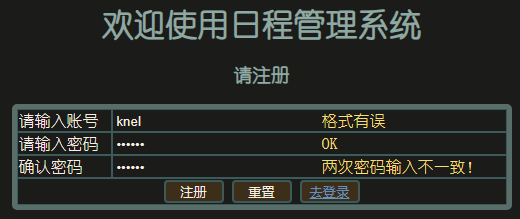
二、注册页及校验

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日程管理注册</title>
<style>
.ht{
text-align: center;
color: cadetblue;
font-family: 幼圆;
}
.tab{
width: 500px;
border: 5px solid cadetblue;
margin: 0px auto;
border-radius: 5px;
font-family: 幼圆;
}
.ltr td{
border: 1px solid powderblue;
}
.ipt{
border: 0px;
width: 50%;
}
.btn1{
border: 2px solid powderblue;
border-radius: 4px;
width:60px;
background-color: antiquewhite;
}
.msg {
color: gold;
}
.buttonContainer{
text-align: center;
}
</style>
<script>
function checkUsername() {
var usernameReg = /^[a-zA-Z0-9]{5,10}$/
var usernameInput = document.getElementById("usernameInput")
var username = usernameInput.value
var usernameMsg = document.getElementById("usernameMsg")
if(!usernameReg.test(username)){
usernameMsg.innerText="格式有误"
return false
}
usernameMsg.innerText="OK"
return true
}
function checkUserPwd() {
var userPwdReg = /^\d{6}$/
var userPwdInput = document.getElementById("userPwdInput")
var userPwd = userPwdInput.value
var userPwdMsg = document.getElementById("userPwdMsg")
if(!userPwdReg.test(userPwd)){
userPwdMsg.innerText="账号格式有误!"
return false
}
userPwdMsg.innerText="OK"
return true
}
function checkReUserPwd(){
var userPwdReg = /^\d{6}$/
// 再次输入的密码的格式
var reUserPwdInput = document.getElementById("reUserPwdInput")
var reUserPwd = reUserPwdInput.value
var reUserPwdMsg = document.getElementById("reUserPwdMsg")
if(!userPwdReg.test(reUserPwd)){
reUserPwdMsg.innerText="密码格式有误!"
return false
}
// 获得上次密码,对比两次密码是否一致
var userPwdInput = document.getElementById("userPwdInput")
var userPwd = userPwdInput.value
if(reUserPwd !== userPwd){
reUserPwdMsg.innerText = "两次密码输入不一致!"
return false;
}
reUserPwdMsg.innerText="OK"
return true
}
function checkForm(){
var flag1 = checkUsername()
var flag2 = checkUserPwd()
var flag3 = checkReUserPwd()
return flag1 && flag2 && flag3
}
</script>
</head>
<body>
<h1 class="ht">欢迎使用日程管理系统</h1>
<h3 class="ht">请注册</h3>
<form method="post" action="/user/register" onsubmit="return checkForm()">
<table class="tab" cellspacing="0px">
<tr class="ltr">
<td>请输入账号</td>
<td>
<input class="ipt" id="usernameInput" type="text" name="username" onblur="checkUsername()">
<span id="usernameMsg" class="msg"></span>
</td>
</tr>
<tr class="ltr">
<td>请输入密码</td>
<td>
<input class="ipt" id="userPwdInput" type="password" name="userPwd" onblur="checkUserPwd()">
<span id="userPwdMsg" class="msg"></span>
</td>
</tr>
<tr class="ltr">
<td>确认密码</td>
<td>
<input class="ipt" id="reUserPwdInput" type="password" onblur="checkReUserPwd()">
<span id="reUserPwdMsg" class="msg"></span>
</td>
</tr>
<tr class="ltr">
<td colspan="2" class="buttonContainer">
<input class="btn1" type="submit" value="注册">
<input class="btn1" type="reset" value="重置">
<button class="btn1"><a href="SMLogin.html">去登录</a></button>
</td>
</tr>
</table>
</form>
</body>
</html>
文章来源:https://blog.csdn.net/GavinGroves/article/details/135709517
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 无人机航迹规划(五):七种元启发算法(DBO、LO、SWO、COA、LSO、KOA、GRO)求解无人机路径规划(提供MATLAB代码)
- IP定位技术在网络安全行业的探索
- CDN:内容分发的高速公路(上)
- 黑盒测试中的完整性测试:确保系统的功能完整性
- 微信万能DIY小程序源码系统:自由DIY,海量模板+小组件,随心搭配,轻松创建你的小程序 带完整的搭建教程
- Linux arm 4.19.65 usb wifi(rtl8821cu) 适配工作
- django实现--视图的使用
- Linux系统中的地址映射
- 威固第三代漆面保护膜*V10X荣获“2023最具市场影响力奖”, 以硬核实力重新定义漆面保护膜
- JS数组方法