vue-cli解决跨域
发布时间:2024年01月17日
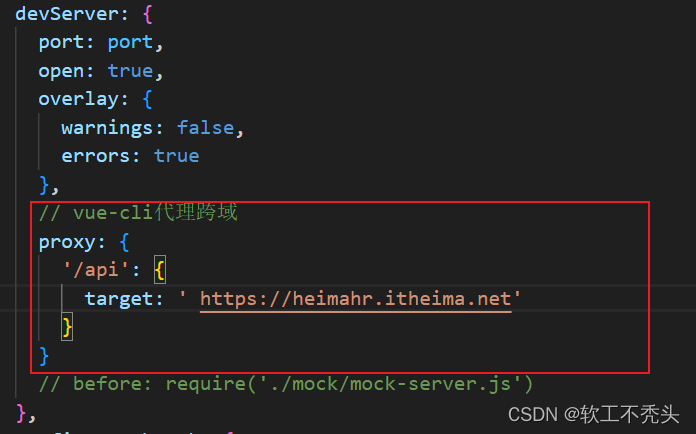
在vue.config.js中
找到devServer
在devServer中创建proxy代理
proxy:{
path(路径中包含这个path就会导航到target的目标接口):{
? ? ? ?target:"目标接口"
????????}
}
例:
1
同源策略只针对于浏览器,代理服务器到后端接口是没有同源策略限制的。所以使用proxy代理服务器可以达到跨域的作用
文章来源:https://blog.csdn.net/weixin_68854196/article/details/135628523
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【IDEA】try-catch自动生成中修改catch的内容
- 【linux】POSIX信号量+基于环形队列的生产消费模型
- 【Java基础】 Java对象创建的过程
- Linux操作命令(Linux下的.c文件执行,which命令的使用与PATH变量详解)
- AXure的情景交互
- grafana导入dashboard模板
- Jmeter+ant+jenkins接口自动化测试
- 算法通关村番外篇-LeetCode编程从0到1系列三
- 【python】—— 字典
- 【泰国朱拉隆功大学】2024年第六届管理科学与工业工程国际会议(MSIE 2024)即将召开!