uniapp 创建组件组件
发布时间:2024年01月06日
组件:用于将某个功能的 HTML、CSS、JS 封装到一个文件中,提高代码的复用性和可维护性。
创建组件
一、在根目录中创建 components 文件夹,右键点击新建组件。

二、输入组件名称、选择默认模板、点击创建组件。

三、在组件中正常编写内容即可。
<template>
<view class="mytest">
<view>组件数据:{{ num }}</view>
<button @click="add">点击+1</button>
</view>
</template>
<script>
export default {
name:"my-test",
data() {
return {
num: 0,
};
},
methods:{
// 事件方法
add(){
this.num++;
},
}
}
</script>
四、在页面中引入,通过 components 配置项注册并使用组件。
<template>
<view class="home">
<view>首页</view>
<!-- 使用组件 -->
<my-test></my-test>
</view>
</template>
<script>
// 引入组件
import myTest from "../../components/my-test.vue";
export default {
components: { myTest }, // 注册组件
// 其它配置...
}
</script>
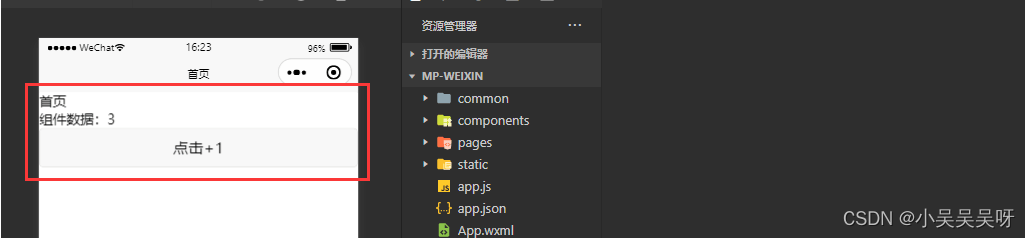
五、最终效果

原创作者:吴小糖
创作时间:2024.1.6?
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135432109
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 开发利器——C语言必备实用第三方库
- 积分球水质检测与分析
- 数据结构与算法之美学习笔记:44 | 最短路径:地图软件是如何计算出最优出行路径的?
- C语言:打印100-200之间的素数,并输出素数个数
- 猫粮哪家好?质量口碑较好的主食冻干猫粮测评
- lvgl简介
- CVE-2024-0738 Mldong ExpressionEngine RCE漏洞分析
- C++ 多态详解(14)
- 产品与解决方案的区别?
- 智能解决方案——体脂秤芯片CSU18M91