26 在Vue3中使用计算属性
发布时间:2023年12月21日
概述
计算属性在真实的开发中也经常被用到。
比如在我最近在研发的一个学生管理系统中,学生有“所属省份”和“所属城市”两个独立属性,比如所属省份是四川,所属城市是成都,但是我们显示的时候要显示为“四川/成都”,这个时候用计算属性就非常合适。
这节课我们使用计算属性演示一下这个案例。
基本用法
我们创建src/components/Demo26.vue,代码如下:
<script setup>
import {computed} from "vue";
const student={
name:"张三",
province:"四川",
city:"成都"
}
// 使用计算属性计算用户的位置
const position=computed(()=>{
return `${student.province}/${student.city}`
})
</script>
<template>
<div>
<h3>姓名:{{student.name}}</h3>
<h3>位置:{{ position}}</h3>
</div>
</template>
接着,我们修改src/App.vue,引入Demo26.vue并进行渲染:
<script setup>
import Demo from "./components/Demo26.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
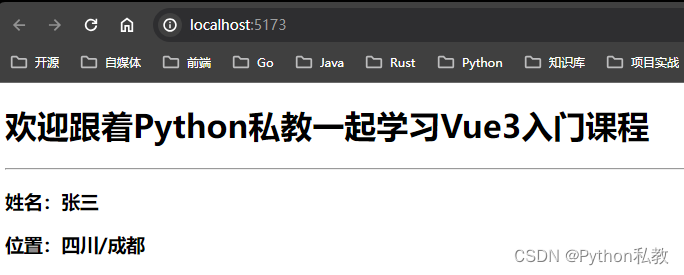
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo26.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
src/components/Demo26.vue
<script setup>
import {computed} from "vue";
const student={
name:"张三",
province:"四川",
city:"成都"
}
// 使用计算属性计算用户的位置
const position=computed(()=>{
return `${student.province}/${student.city}`
})
</script>
<template>
<div>
<h3>姓名:{{student.name}}</h3>
<h3>位置:{{ position}}</h3>
</div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/
文章来源:https://blog.csdn.net/qq_37703224/article/details/135117899
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringBoot 全局异常统一处理:BindException(绑定异常)
- 比最优技术快 8 倍:浙大侯廷军等人提出 ResGen,基于蛋白质口袋的 3D 分子生成模型
- 博客系统数据库设计与实现第1关:博客系统数据库设计与实现之查询
- Android系统remount功能的实现原理
- RainBond 构建组件 rbd-chaos 故障解决 【真实案例】
- CSS真的是世界上最神奇的语言~~~
- CollectGarbage函数详解
- 环境监测升级:钡铼技术的水利环保工业路由器
- 【Python 数据分析】描述性统计:平均数(均值)、方差、标准差、极大值、极小值、中位数、百分位数、用箱型图表示分位数
- 云服务器哪家便宜?还得是阿里云啊