javascript 常见工具函数(一)
发布时间:2024年01月03日
1.将JSON数据根据相同值,进行归类划分:
var arr = [{ time: "1", img: "22222" }, { time: "2", img: "555" }, { time: "1", img: "888888" }, { time: "2", img: "4444" }];
/**
* @param arr 需要归类的数组包含json数据
* @param same 依据哪一个key进行归类
* @param classify 进行归类的数据key隔天
*/
_proto.jeff = function (arr,same,classify) {
var sameKey = same;
var classifyKey = classify;
var l = arr.length;
var i, j, vJson = { sameKey: "", classifyKey:[]},vArr = [];
for (i = 0; i < l; i++) {
if (!arr[i]) break;
vJson.sameKey = arr[i].sameKey;
vJson.classifyKey.push(arr[i].classifyKey);
for (j = i + 1; j < l - 1; j++) {
if (!arr[j]) break;
if (arr[j].sameKey != vJson.sameKey) continue;
if (!vJson.classifyKey.contains(arr[j].classifyKey)) vJson.classifyKey.push(arr[j].classifyKey);
arr.removeAt(j);
}
vArr.push(vJson);
vJson = { sameKey: "", classifyKey:[]};
}
return vArr;
}2.比较一个数值,是否在数组元素包含的范围内:
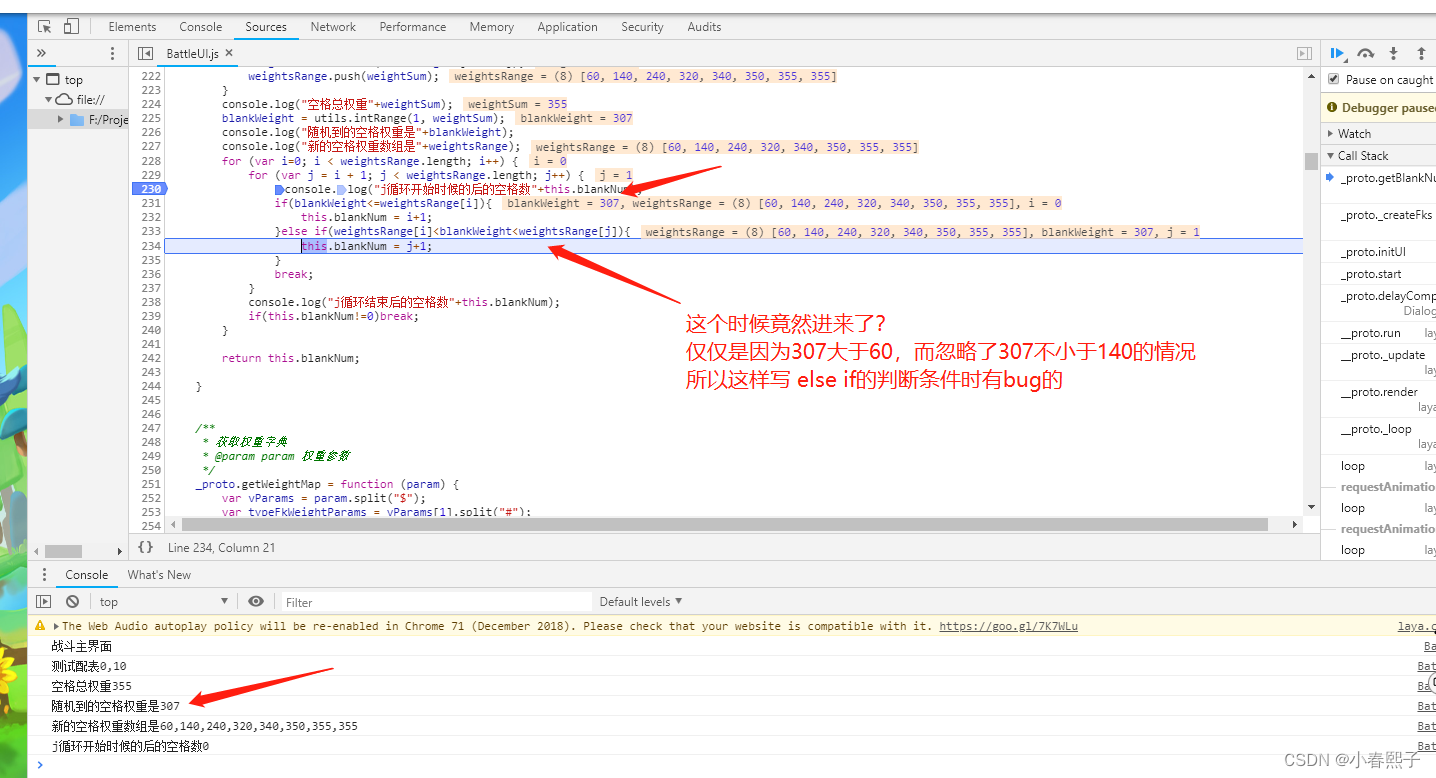
for (var i=0; i < weightsRange.length; i++) {
for (var j = i + 1; j < weightsRange.length; j++) {
console.log("j循环开始时候的后的空格数"+this.blankNum);
if(blankWeight<=weightsRange[i]){
this.blankNum = i+1;
}else if(blankWeight<weightsRange[j]){ //原来这样写会出错 weightsRange[i]<blankWeight<weightsRange[j],因为这样的话,当大于 //weightsRange[i]的时候就会进入else if的内部而忽略的 小于weightsRange[j]的情况
this.blankNum = j+1;
}
break;
}
console.log("j循环结束后的空格数"+this.blankNum);
if(this.blankNum!=0)break;
}
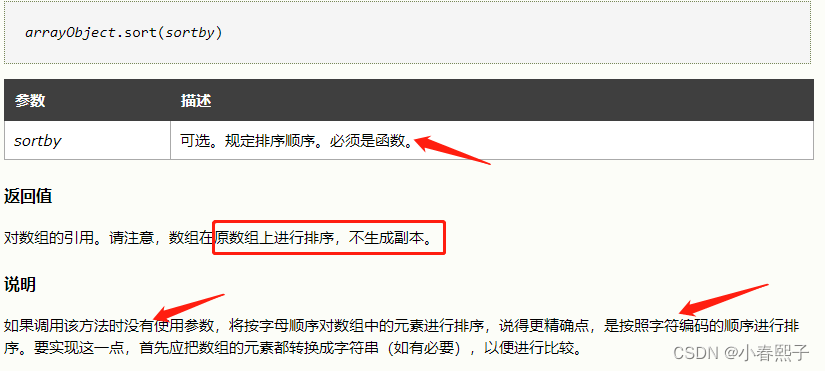
3.数组排序:
(1)使用方法:
dropTimes.sort(function (a, b) {
return a - b;
})
(2)函数说明:

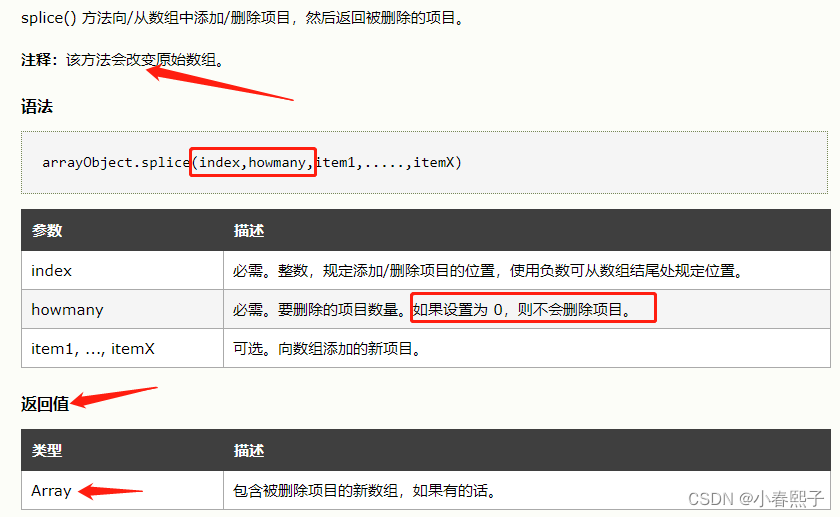
4.删除数值中指定位置的元素:
(1)使用方法:
this.tempTimes.splice(rd, 1); //删除数值中的rd位置上的元素,该方法会改变原始数组,返回新的数组(2)函数说明:

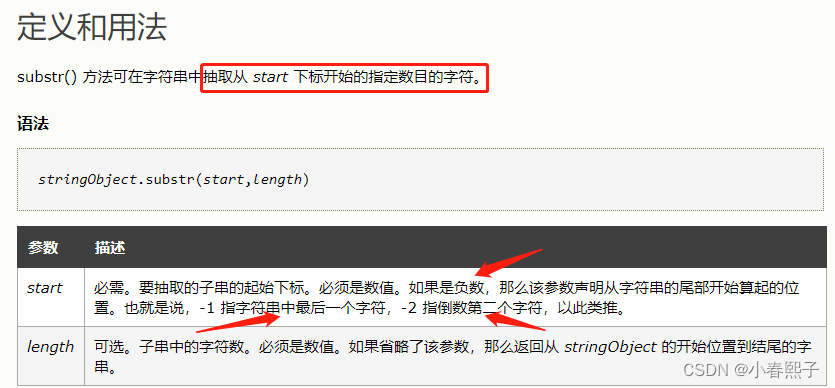
5.截取指定位置的字符串:
(1)使用方法:
this.phone = this.phone.substr(0, this.phone.length - 1);
6.检测字符串是否匹配某个模式:正则表达式的应用
(1)使用方法:
/*验证手机号码*/
_proto.checkMobile = function (e) {
var num = this.phone;
var re = /^1\d{10}$/; //手机号码的正则表达式
if (re.test(num)) {
this.getCode();
this.cdTime = 60;
this.mainUI.label_cd.text = this.cdTime + "s";
this.mainUI.btn_gray.visible = true;
this.mainUI.btn_getCode.visible = false;
Laya.timer.loop(1000, this, this.cutdown);
} else {
this.mainUI.img_errorPhone.visible = true;
}
this.mainUI.box_keyboard.visible = false;
}(2)函数说明:

7.判断当前窗口的URL链接中是否包含某字符串:

G.ISTEST = window.location.href.indexOf("web_test"); //是否连接测试版本服务器
if (G.ISTEST > 0) { //是测试服
G.PIC_URL = "http://icbc.hwugame.com/icbcserver_test/upload/";
G.GAMESERVER_POST_URL = "http://icbc.hwugame.com/icbcserver_test/protocol";
G.WXSERVER_POST_URL = "http://icbc.hwugame.com/icbclogin_test/protocol";
} else {
G.PIC_URL = "http://icbc.hwugame.com/icbcserver/upload/";
G.WXSERVER_POST_URL = "http://icbc.hwugame.com/icbclogin/protocol";
G.GAMESERVER_POST_URL = "http://icbc.hwugame.com/icbcserver/protocol";
}
8.js函数:字符串转换浮点型数值,并且保留指定的位数:
var s='29.3231565';
s=parseFloat(s).toFixed(1); //这里是保留小数点后一位小数9.js做冒泡排序:
if(vDatas){
var l = vDatas.length;
var i,j;
var a, b;
for(i = 0; i < l; i++){//排序
for(j = i + 1; j < l; j++){
a = vDatas[i];
b = vDatas[j];
a.p = a.owner.getMoveProgress();
b.p = b.owner.getMoveProgress();
if(a.p < b.p){//排名发生改变!
b.rank = i + 1;
a.rank = j + 1;
vDatas[i] = b;
vDatas[j] = a;
isChange = true;
}else{
a.rank = i + 1;
b.rank = j + 1;
}
}
}
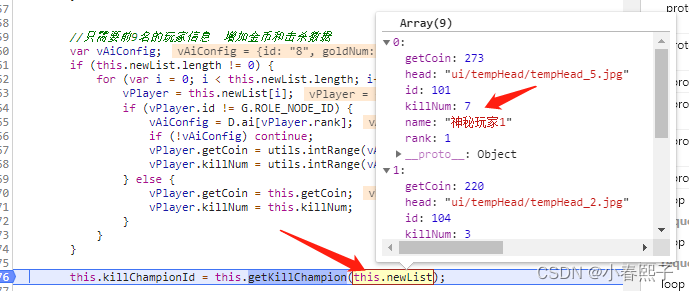
}10.找出数组中,map中某个key的值最大的元素:
/**
* 获取击杀最多的玩家id
*/
_proto.getKillChampion = function(newlist){
var killChampionId;
var list = newlist.clone();
var vPlayer1,vPlayer2;
for(var i=0;i<list.length;i++){
vPlayer1 = list[i];
for(var y=i+1;y<list.length;y++){
vPlayer2 = list[y];
if(vPlayer1.killNum>vPlayer2.killNum){
killChampionId = vPlayer1.id;
list[y] = vPlayer1;
}else{
killChampionId = vPlayer2.id;
vPlayer1 = vPlayer2;
}
}
}
return killChampionId;
}
文章来源:https://blog.csdn.net/woshiyuyanjia/article/details/135357501
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!