关于promise的相关知识
@1 对promise的基本认识:
? ? ? ? promise的作用:主要用于解决回调地狱。
? ? ? ? promise首先是一个构造函数,通过new的方式来构建属于自己的实例对象。
? ? ? ? promise参数需要传递一个函数,并且函数体的参数也需要传递两个方,看下面的代码实现
? ? ? ? const p = new promise((resolve,reject)=>{console.log('111')})? p返回值就是一个promise实例
????????对象, 在promise这个构造函数本身存在两个私有变量,我们通过console.log(new
????????promise(()=>{}))打印就可以得到关于promise构造函数的两个私有变量[[PromiseState]]状态,
? ? ? ? 状态分为三种情况:pending 等待 fulfiled? 成功? rejected 失败
????????[[PromiseResult]]结果,如果参数没有对promise的结果没有做任何的处理,返回值undefiend
? ? ? ? 同时可以返回成功的结果和失败的原因以及失败的值
@2 关于promise构造函数原型上面的方法
? ? ? ? promise.prototype上面存在三个方法catch then? finally,分别代表失败结果执行的方法,成功
????????执行的方法,无论失败或者成功都会执行的方法。
? ? ? ? 最后通过.then .catch .finally 来接受promise返回的结果,其中这三个方法接受的参数同样也
????????是一个方法, 方法的参数就是返回的结果。
@3? 改变Promise返回的结果,需要用到构造函数参数中函数的参数resolve与reject,代码执行;
? ? ? ? const a?= new Promise((resolve,reject)=>{ resolve(10) }) // 返回成功的结果 通过.then来接收
? ? ? ? 上面代码操作过程把构造函数私有属性的状态值pending 转化为了 fulfilled
? ? ? ? const b?= new Promise((resolve,reject)=>{ reject(10) }) // 返回失败的结果 通过.catch来接收
????????上面代码操作过程把构造函数私有属性的状态值pending 转化为了 frejected?
? ? ? ? 需要注意的是 状态值一经改变之后,就没有重新再进行改变了
? ? ? ? a.then(res=>{console.log(res)}) // 接收成功的结果 10
? ? ? ? b.catch(res=>{console.log(res)}) // 接受失败的结果 10
? ? ? ? 除此之外在then这个方法中,还存在第二个参数也是接受一个函数,该函数接受失败的结果
? ? ? ? a.then(res=>{console.log(res)},err=>{console.log(err)}) // err返回的是a实例对象失败的结果
@4 返回promise实例的方法,除了new Promise之外还有别的什么办法。
? ? ? ? 第一种: 通过Promise.reject() Promise.resolve()?
? ? ? ? 第二种: 通过then函数执行后的返回值也是属于promise的实例
? ? ? ? 例如:const a = Promise.reject(10) a.then(res=>{console.log(res)}) // 10?
? ? ? ? ? ? ? ? ? ?const b =? a.then(res=>{ return? res*10 })? b.then(res=>{console.log(res)}) // 100
????????如果在then函数中没有手动去修改promise的状态,除非返回值有错误,否则都是在返回的
????????promise实例都在在一个then中进行接收?
 ?
?
@5 then链的穿透和顺延的机制:
? ? ? ? then中()两个方法都可以不传,如果不传的话会顺延到下一个then中的方法中,会在相同的状
????????态中执行。
? ? ? ? Promise.resolve(100).then(null,(err)=>{console.log(err)}) .then(res=>{console.log(res)})100
? ? ? ? catch方法一般放在最后面执行,前面的没有承载错误,最后会穿透到catch中
? ? ? ? promise.reject(10).then(res=>{console.log(res)}).catch(err=>{console.log(err)}) // 10
@6 关于promise.all? ?promise.any? promise.race这三个方法
? ? ? ? 这个三个方法接收的都是关于promise的一个数组,如果数组中的某一项不是promise,就会
????????把其变为promise,
? ? ? ? all这个方法,如果promise返回值都是成功的就会接收一个成功的数组,值按照顺序输出,如
????????果其中有一项是错误的结果就是失败的,失败的后面也不做处理。
? ? ? ? any只要有一个成功的值就是成功的结果,如果都失败最后才返回失败。
? ? ? ? race属于赛跑机制,第一个执行的结果就是返回的结果了。如果第一个是成功的就是成功,
????????第一个是失败的就是失败。
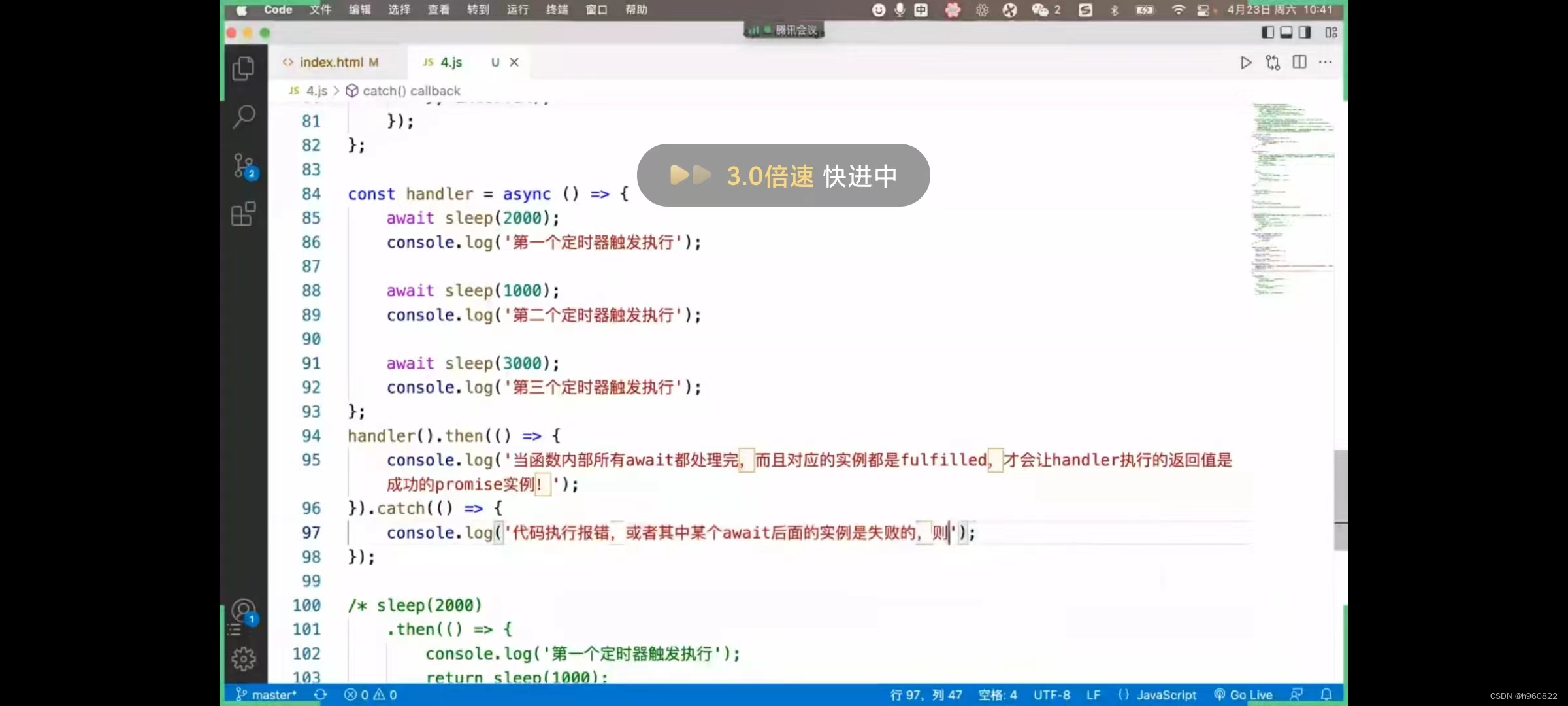
@7? ?关于await async ;
? ? ? ? async 后面执行的函数 返回值是一个promise的实例;async function xxx(){ }
? ? ? ? await 主要用来监听promise实例的状态,当返回成功的结果会进行接收,并且执行await下面
????????的代码,如果接收的是失败的结果 后面的代码不再执行 控制台并且会报错。
? ? ? ? 我们可以使用try{}catch(){ } 进行捕获成功失败的结果
????????
????????
 ?
?
??
????????
????????
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 运筹说 第100期 | 库恩塔克条件(KKT条件)的另一个“K”
- 3-python实现暴力破解
- 02-docker下部署seata
- AI智剪:一键批量剪辑,高效助力创作无限可能
- 每日一看大模型新闻(2023.11.15)大模型「幻觉」,看这一篇就够了 | 哈工大华为出品;零一万物公布对Yi-34B训练过程;英伟达合作微软推出AI代工服务
- Java设计模式-迭代器模式
- 小米note4x 刷ubuntu touch 后 换源&&apache2 报错
- 架构师的36项修炼-03架构核心技术之分布式消息队列
- 【视觉实践】使用Mediapipe进行检测 Pose Landmark 实践 和 人脸检测实践
- mysql插入中文时报错:1366 - Incorrect string value的解决方法