商城小程序(4.搜索功能)
目录
一、自定义搜索组件
1、自定义my-search组件
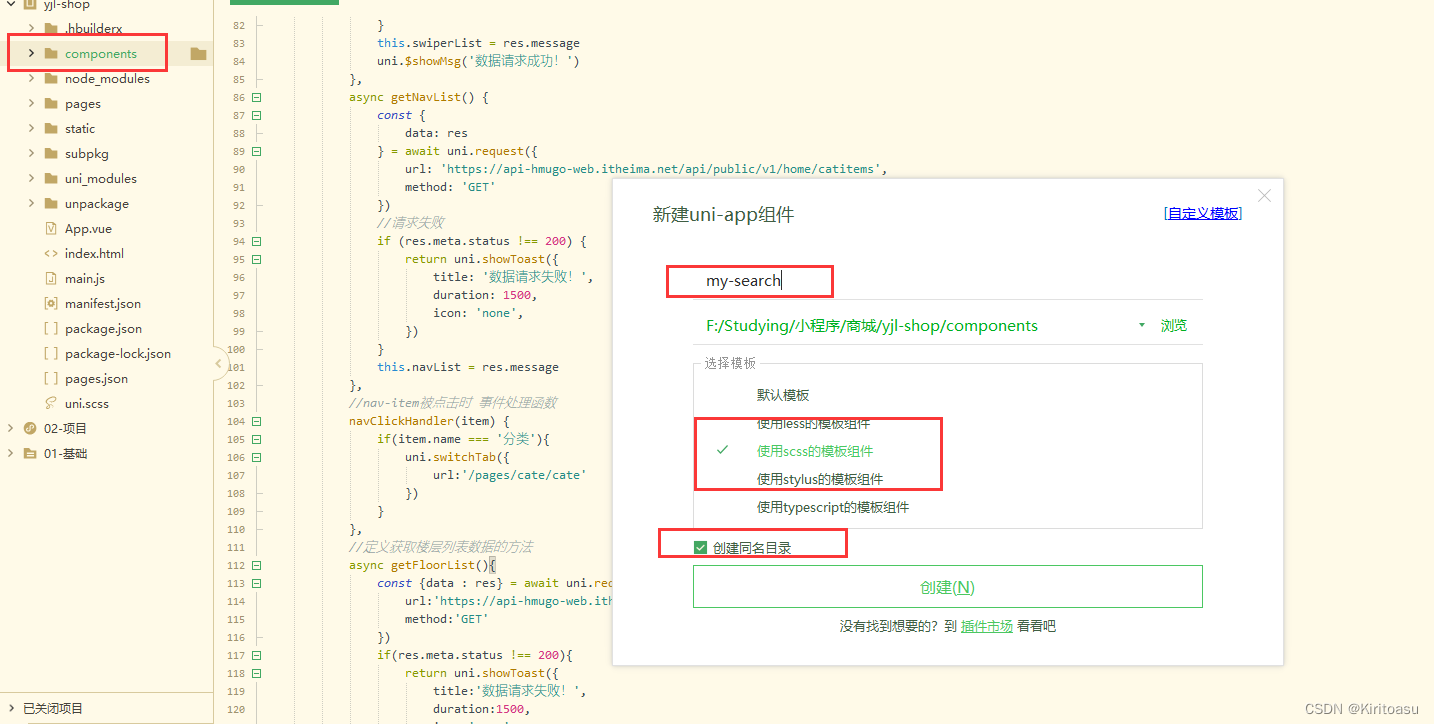
创建components目录统一管理组件,并创建my-search搜索组件

使用自定义组件:cate分类页面直接引用my-search搜索组件

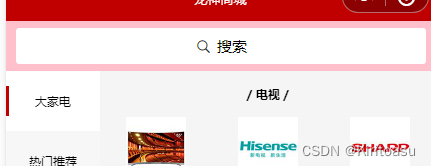
定义搜索组件的ui结构(my-search.vue页面下)
<template>
<view class="my-search-container">
<view class="my-search-box">
<!-- 使用uni-ui 提供的图标组件 -->
<uni-icons type="search" size="17"></uni-icons>
<text class="placeholder">搜索</text>
</view>
</view>
</template>
美化样式
.my-search-container {
height: 50px;
background-color: #C00000;
display: flex;
align-items: center;
padding:0 10px;
.my-search-box {
height: 36px;
background-color: #FFFFFF;
border-radius: 18px;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
.placeholder {
font-size: 15px;
margin-left: 5px;
}
}
}

2、通过自定义属性增强组件的通用性
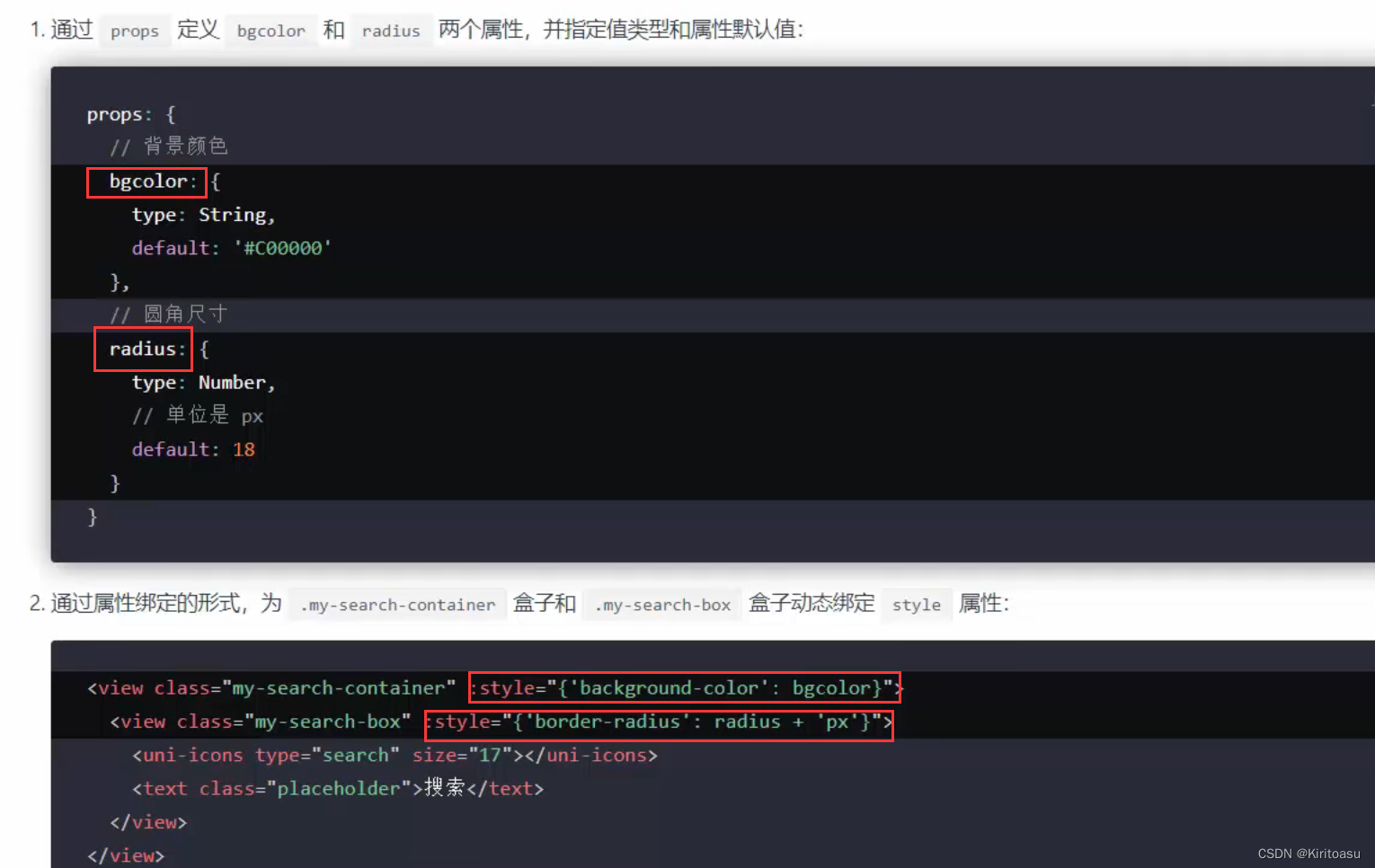
为了增强组件的通用性,我们允许使用者自定义搜索组件的背景颜色和圆角尺寸

调用自定义组件时,可以直接指定通用属性
<my-search :bgcolor="'pink'" :radius="3"></my-search>

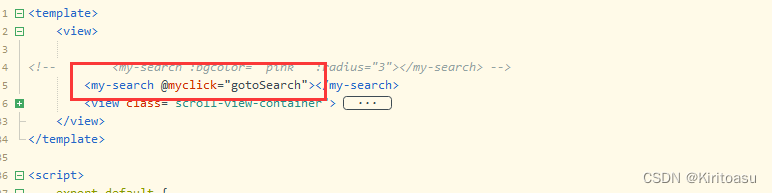
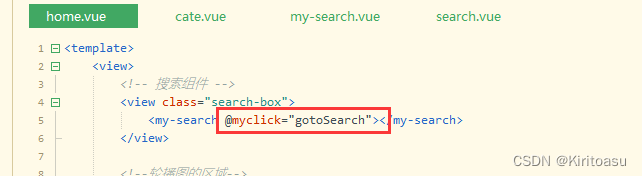
3、为自定义组件封装click事件
我们的my-search自定义组件并没有封装click所以没办法直接用click点击事件
需要我们自己封装点击事件(定义myclick)

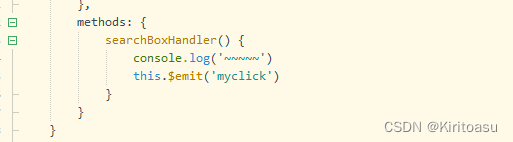
我们虽然无法再自定义组件中直接调用点击,但是组件内部的view里可以直接调用click事件,来绑
定我们myclick的点击

用emit来把参数传回给组件内部


点击搜索能够成功返回我们页面中自定义的click事件返回值

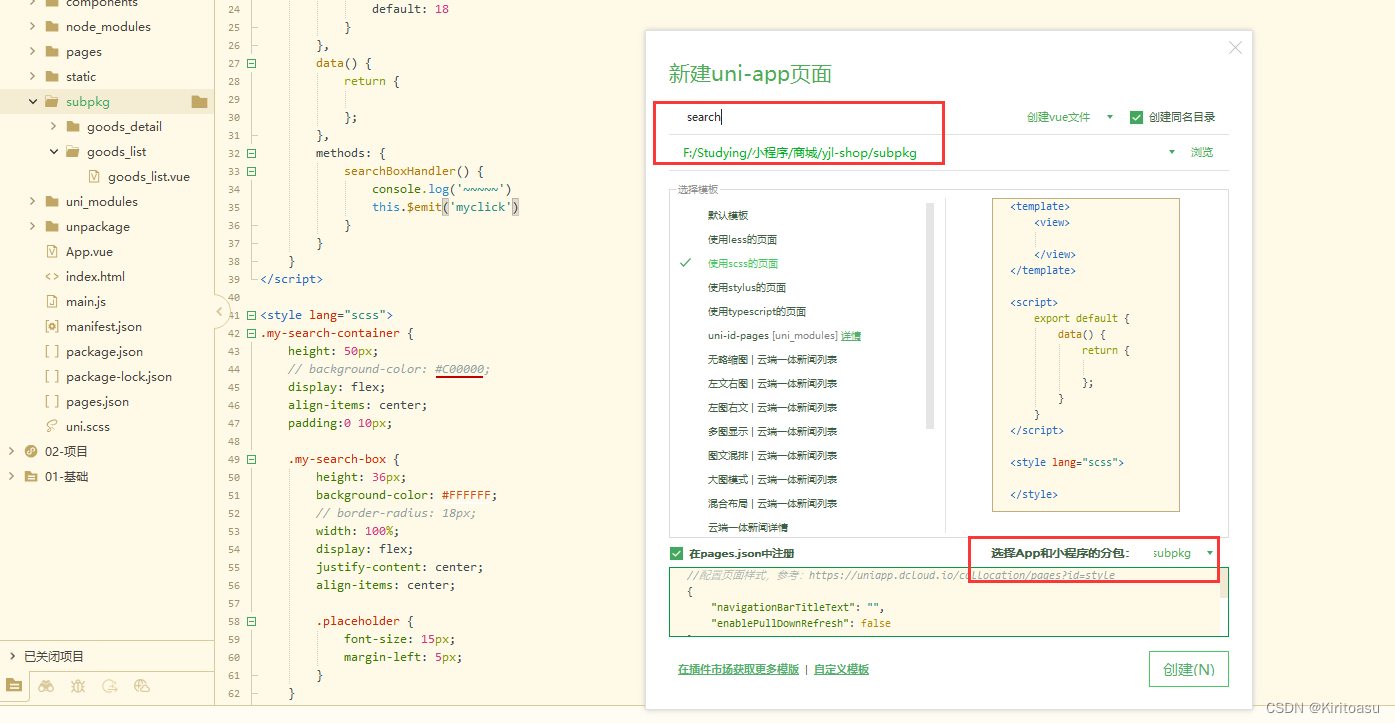
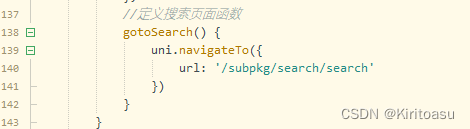
创建search页面

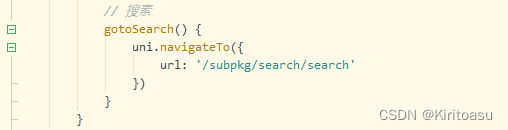
定义跳转

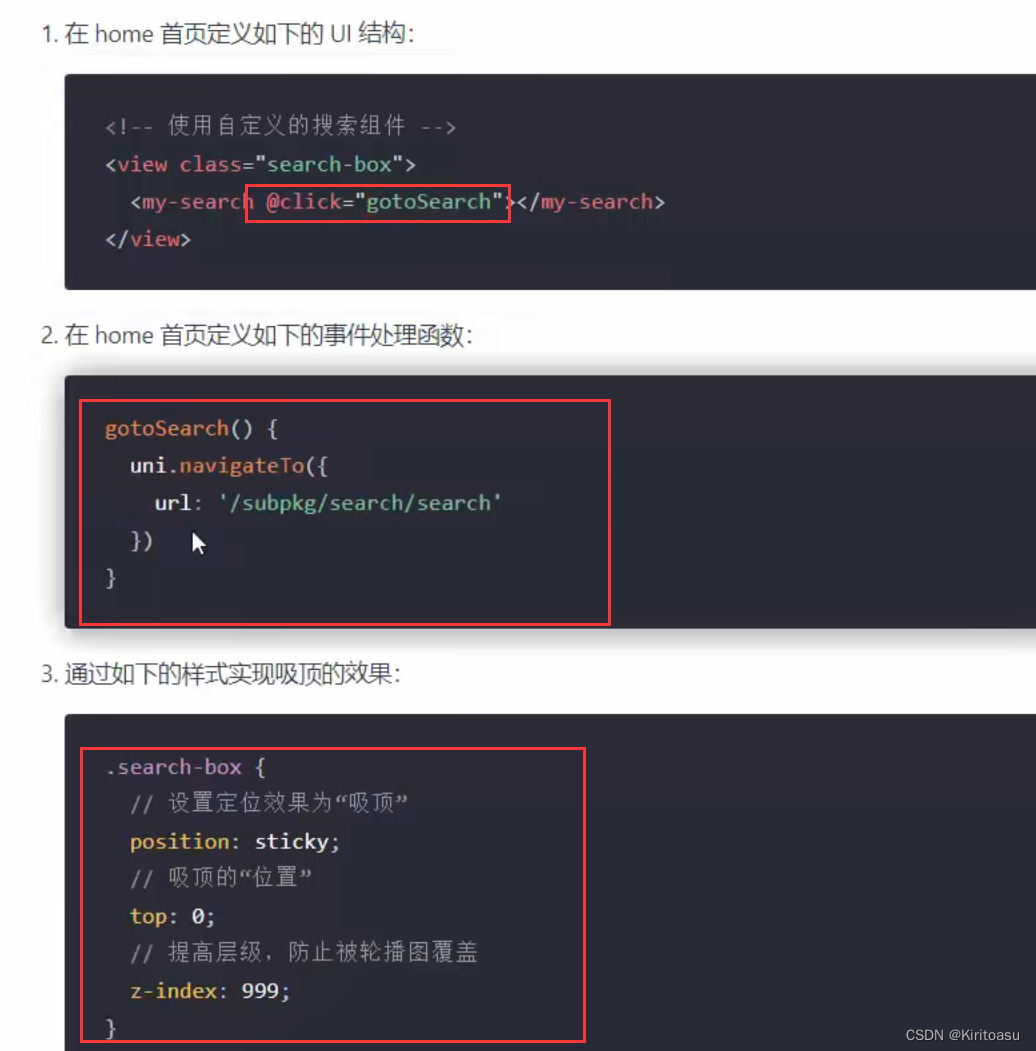
4、实现首页搜索组件的吸顶效果


最后我们把首页和分类页的搜索页面跳转一起完成


二、搜索建议
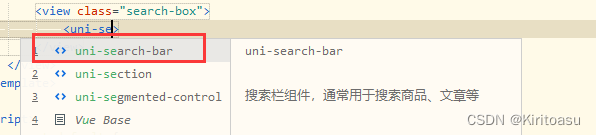
1、渲染搜索页面的基本结构
主要运用uni自带的所属组件uni-search-bar,渲染搜索栏

uniapp官方可以查看所有相关组件的用饭,属性说明,可以自行去查看

注意是在,我们刚建的搜索页面下面进行渲染

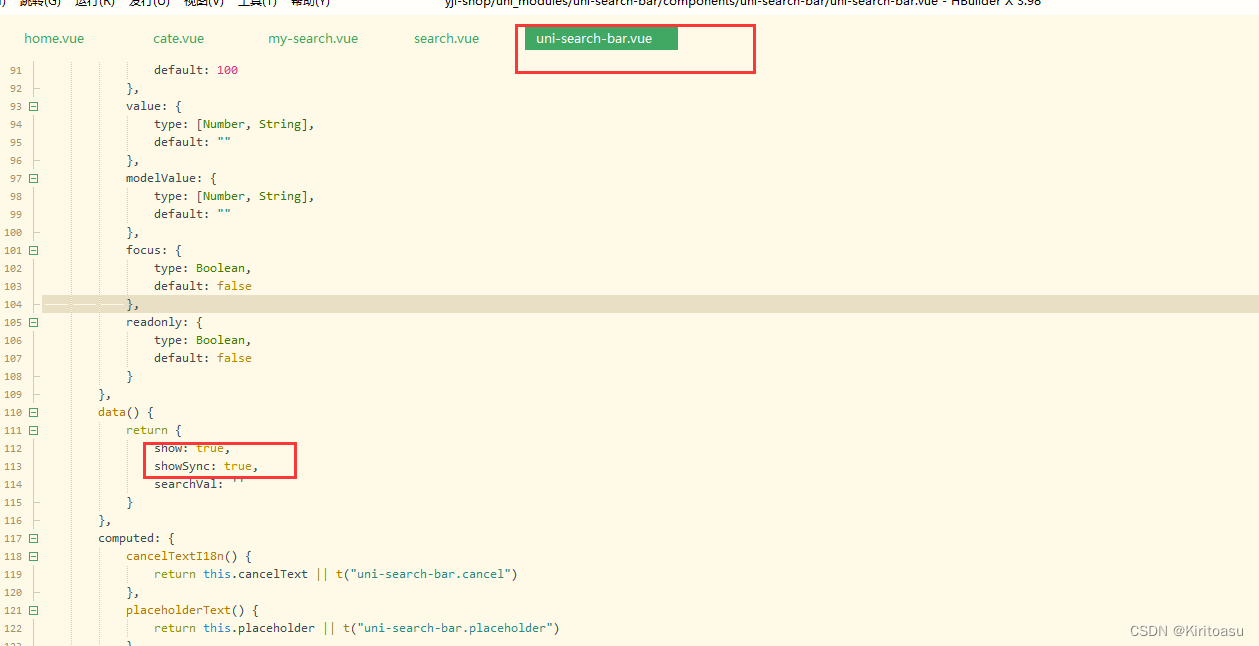
2、实现搜索框自动获取焦点
如果需要实现自动获取焦点功能,即点击页面跳转的时候,鼠标直接获取到输入栏上

可以修改uni-search-bar的源代码,把shouw showSync改为true。真机预览才会产生效果

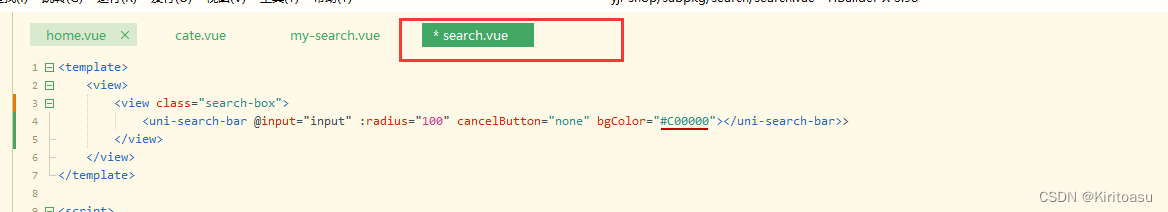
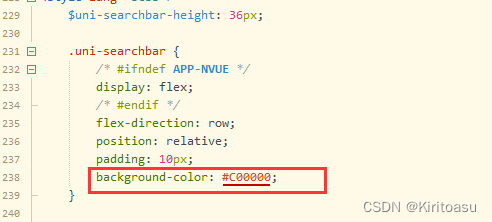
修改源码的背景颜色,让ui更美观

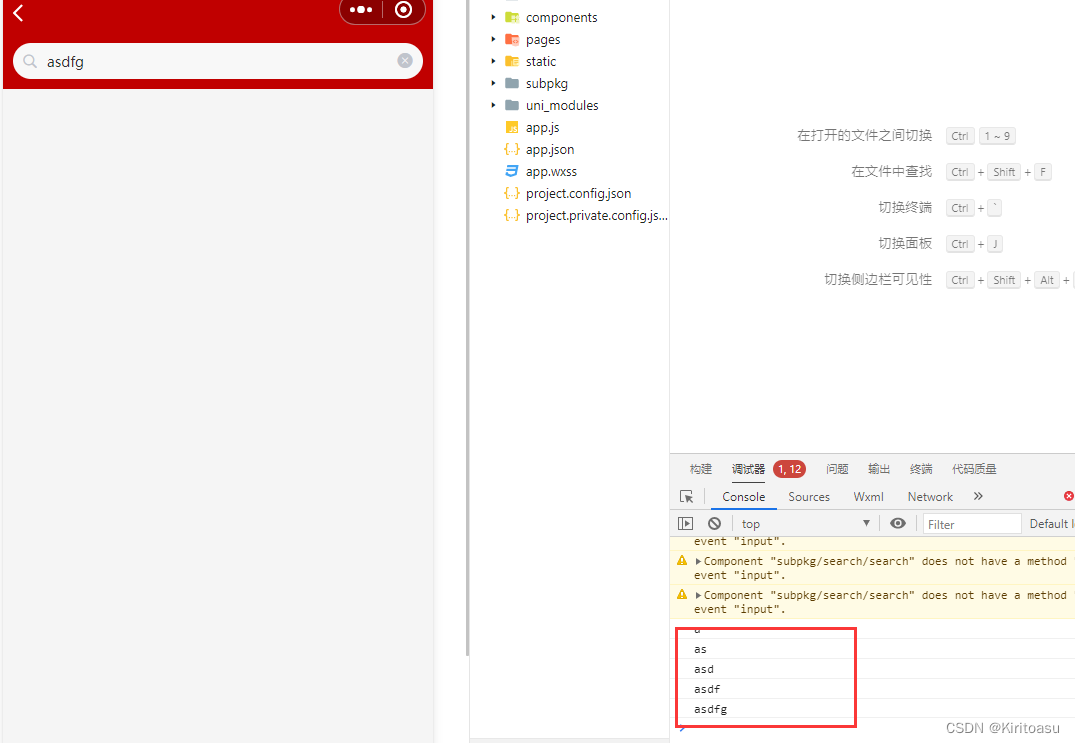
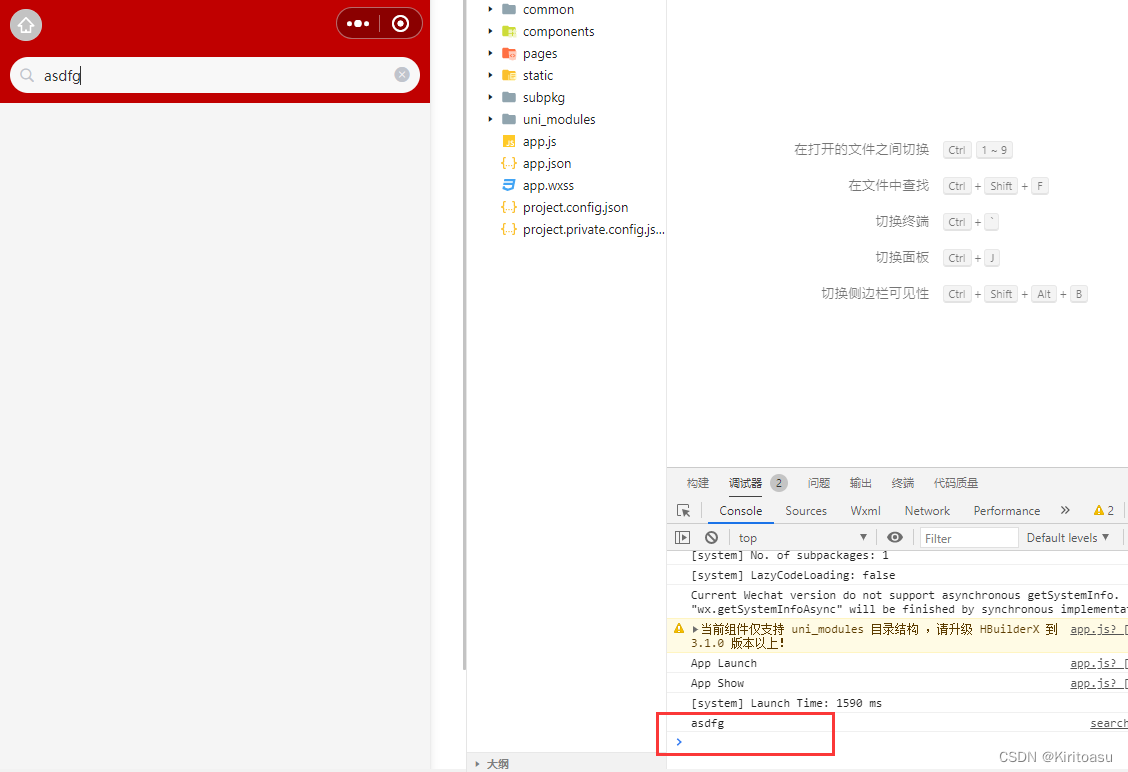
3、实现搜索框的防抖处理
所谓防抖,就是我们每一次在输入框输入数字时,添加一个字他就会后台获取数据,非常的占用网络资源
所以我们可以设置,只有当用户500毫秒之内,没有按下任何键盘没有输入的时候,才发起请求


可以看到,我们现在连续输入一串,只有最后停顿的时候,发送请求

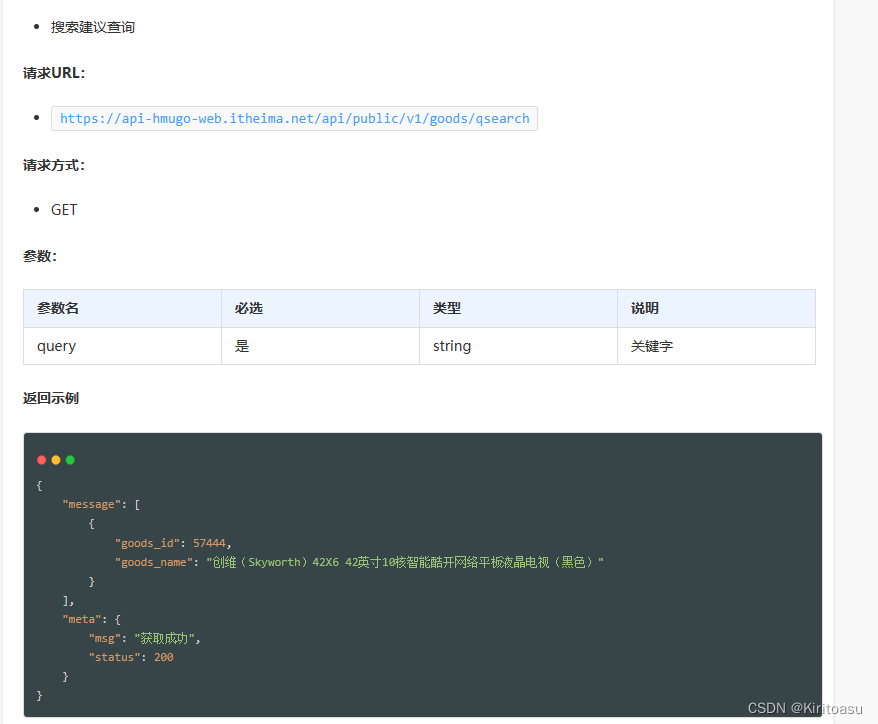
4、根据关键词查询搜索列表
先看一下,这里需要调用的后端url,以及返回值类型

data中再定义kw来接受输入数据

在method中定义getSearchList函数
// 搜索建议查询函数
async getSearchList(){
// 判断搜索关键词是否为空
if(this.kw.length === 0) {
this.searchResults = []
return
}
const {data : res} = await uni.request({
url: 'https://api-hmugo-web.itheima.net/api/public/v1/goods/qsearch?query=' + this.kw,
methods: 'GET'
})
if(res.meta.status !== 200){
return uni.showToast({
title: '数据请求失败!',
duration: 1500,
icon: 'none',
})
}
this.searchResults = res.message
}
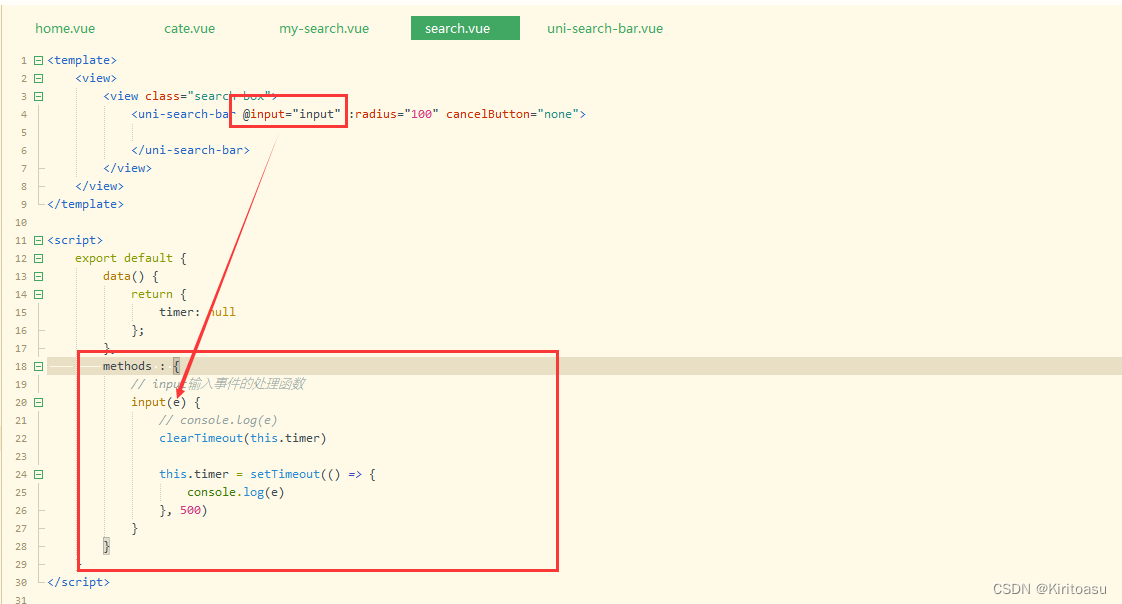
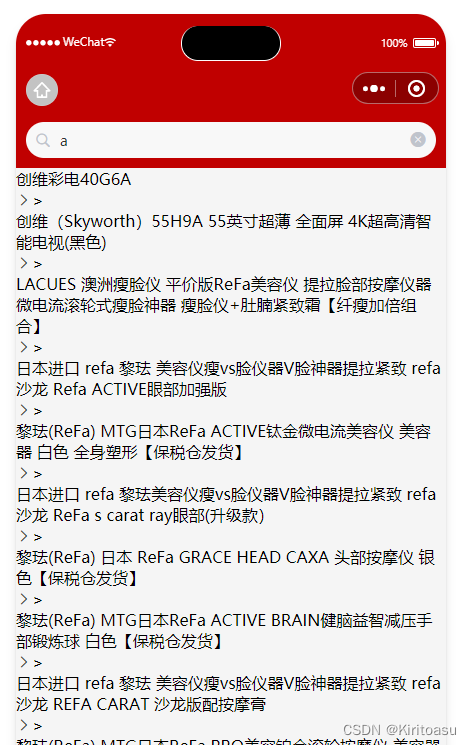
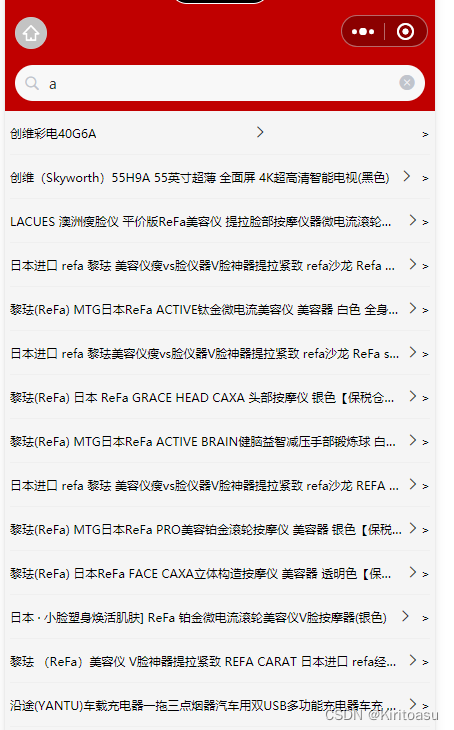
5、渲染搜索建议列表
渲染搜索栏建议列表UI结构
<view>
<view class="search-box">
<uni-search-bar @input="input" :radius="100" cancelButton="none">
</uni-search-bar>
</view>
<!-- 搜索建议列表 -->
<view class="sugg-list">
<view class="sugg-item" v-for="(item, i) in searchResults" :key="i">
<view class="goods-name">{{item.goods_name}}</view>
<uni-icons type="arrowright" size="16"></uni-icons>>
</view>
</view>
</view>

美化搜索UI
.sugg-list{
padding: 0 5px;
.sugg-item{
display: flex;
align-items: center;
justify-content: space-between;
font-size: 12px;
padding: 13px 0;
border-bottom: 1px solid #efefef;
.goods-name{
// 文本不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用。。。。代替
text-overflow: ellipsis;
margin-right: 3px;
}
}
}

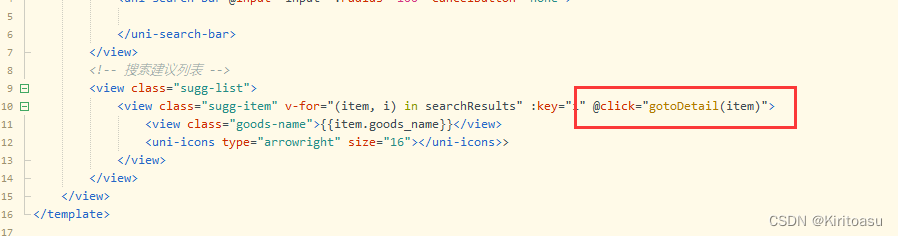
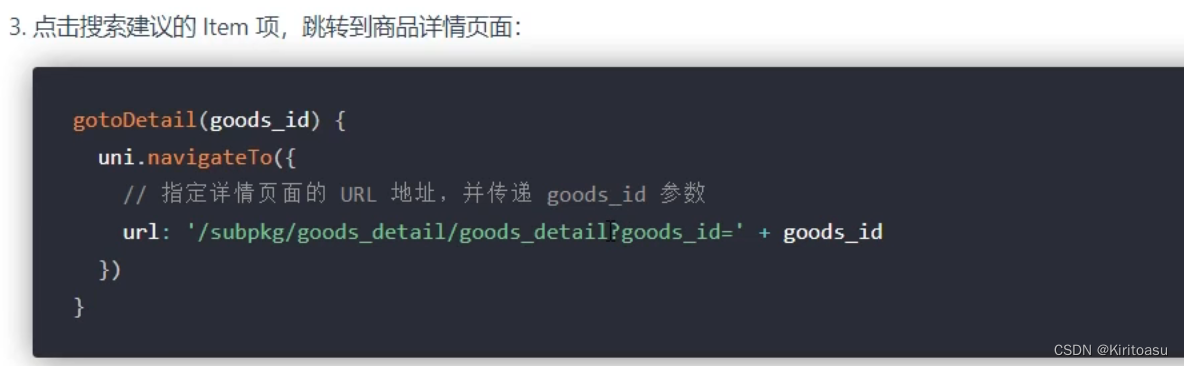
最后设计点击建议列表 跳转商品详情页面

method中定义跳转函数


三、搜索历史
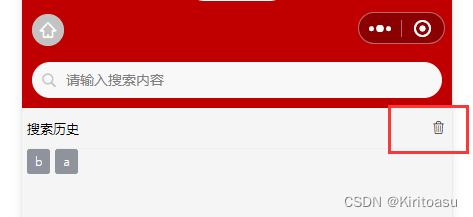
1、渲染搜索历史记录的基本结构

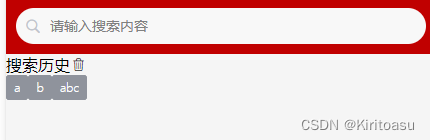
渲染搜索历史的UI结构
<!-- 搜索建议列表 -->
<view class="sugg-list">
<view class="sugg-item" v-for="(item, i) in searchResults" :key="i" @click="gotoDetail(item)">
<view class="goods-name">{{item.goods_name}}</view>
<uni-icons type="arrowright" size="16"></uni-icons>>
</view>
</view>
<!-- 搜索历史 -->
<view class="history-box">
<!-- 标题区域 -->
<view class="history-title">
<text>搜索历史</text>
<uni-icons type="trash" size="17"></uni-icons>
</view>
<!-- 列表区域 -->
<view class="history-list">
<uni-tag :text="item" v-for="(item, i) in historyList" :key="i"></uni-tag>
</view>
</view>

美化UI

.history-box{
padding: 0 5px;
.history-title{
display: flex;
justify-content: space-between;
height: 40px;
align-items: center;
font-size: 13px;
border-bottom: 1px solid #efefef;
}
.history-list{
display: flex;
flex-wrap: wrap;
.uni-tag{
margin-top: 5px;
margin-right: 5px;
}
}
}
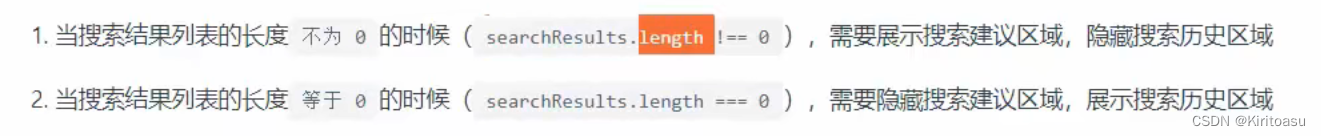
2、实现搜索建议和搜索历史的按需展示


输入栏不为空时:不展示搜索历史

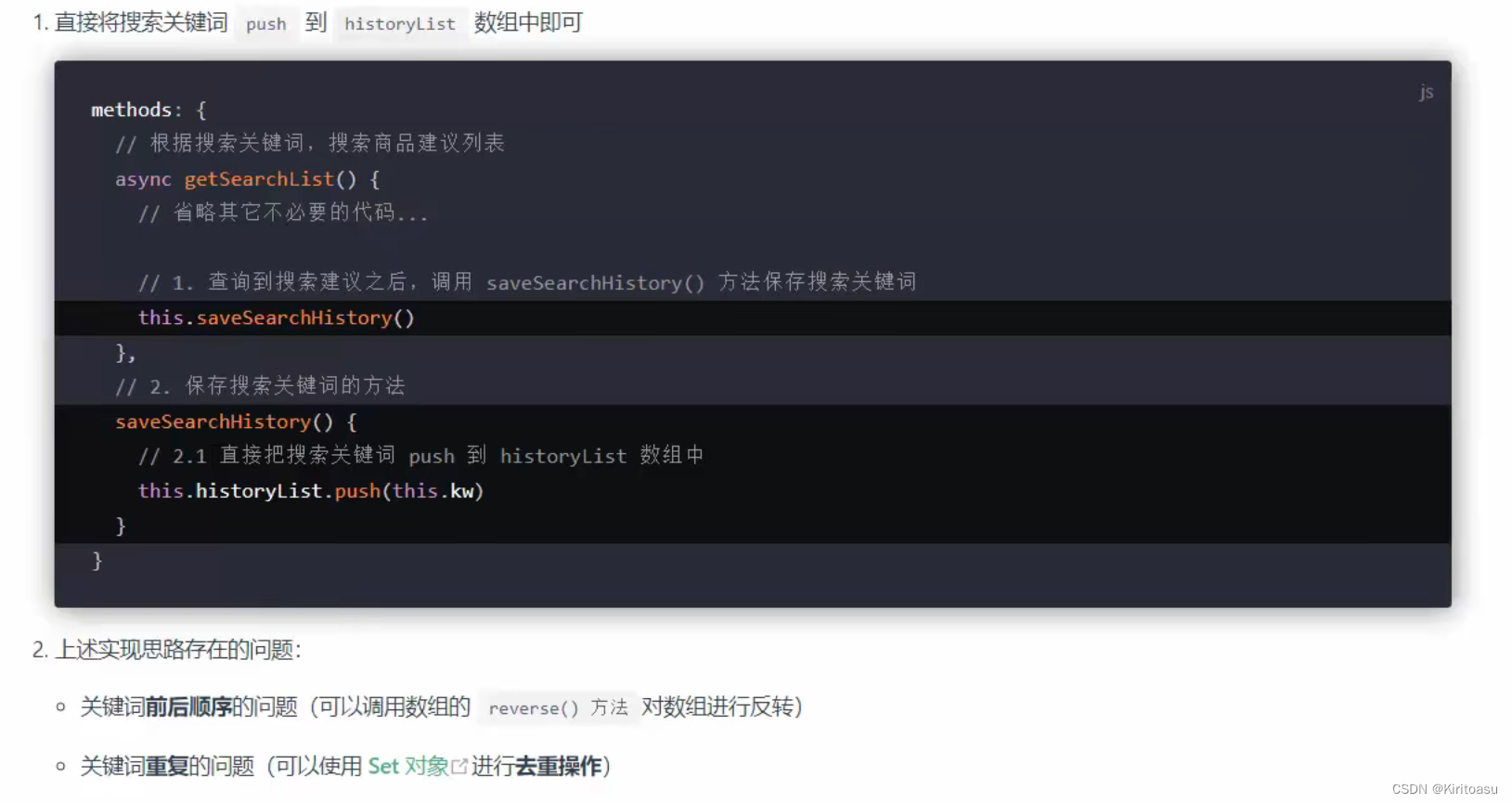
3、将搜索关键词存入 historyList

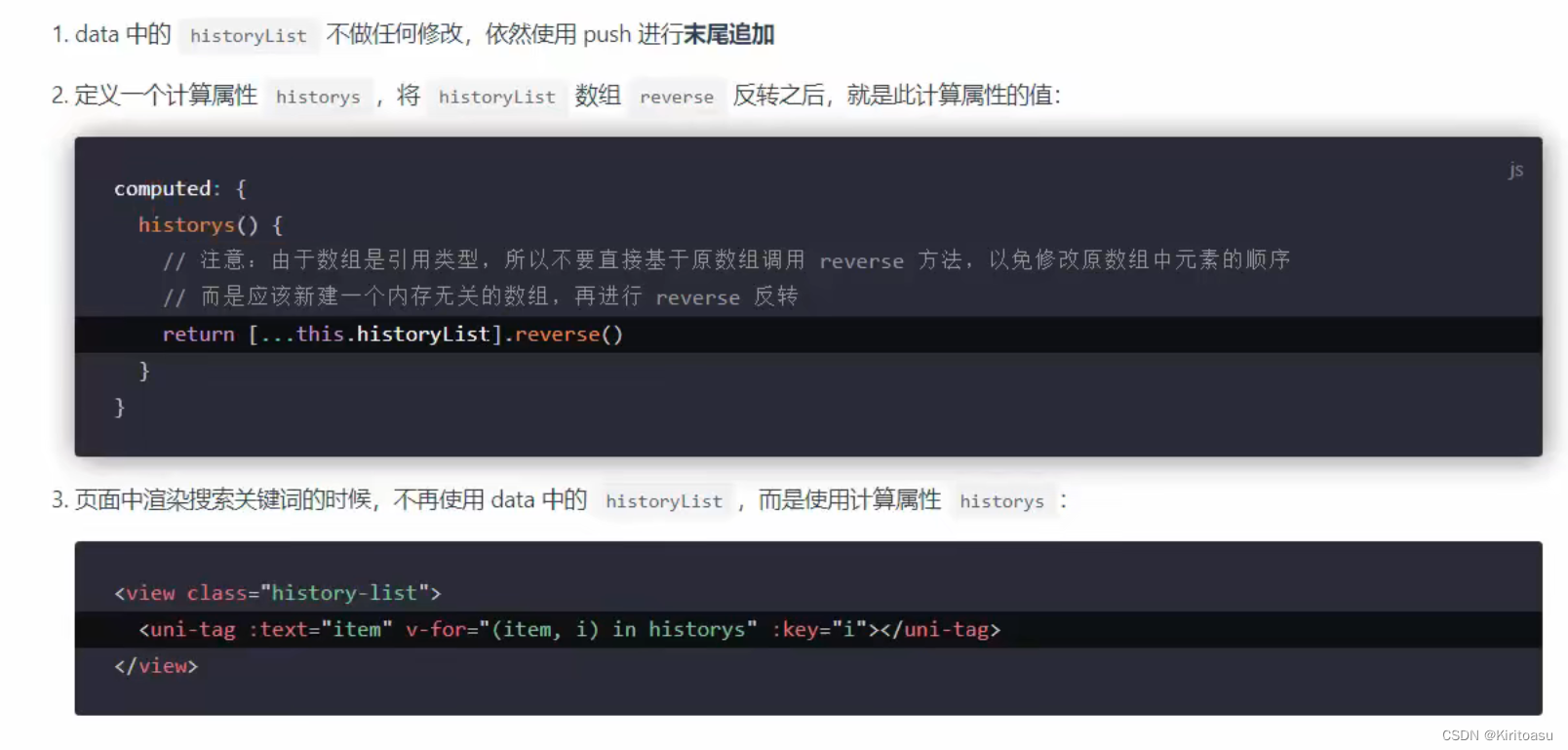
4、解决关键字前后顺序的问题

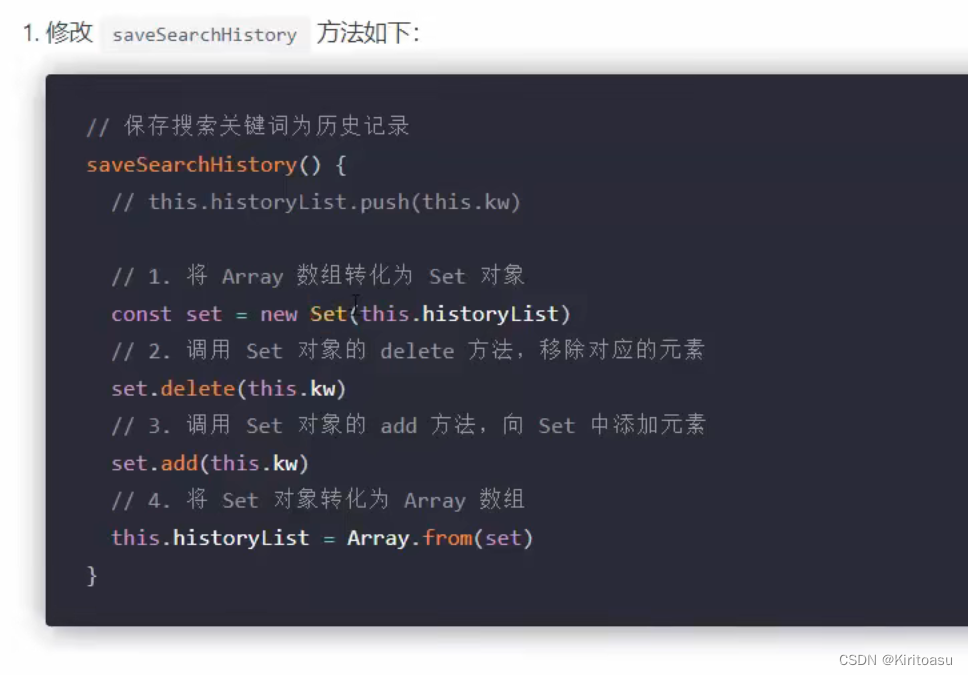
5、解决关键词重复问题
将Array类型的数组,改为用set对象表示


依次输入搜索一些数据后,历史发生变化

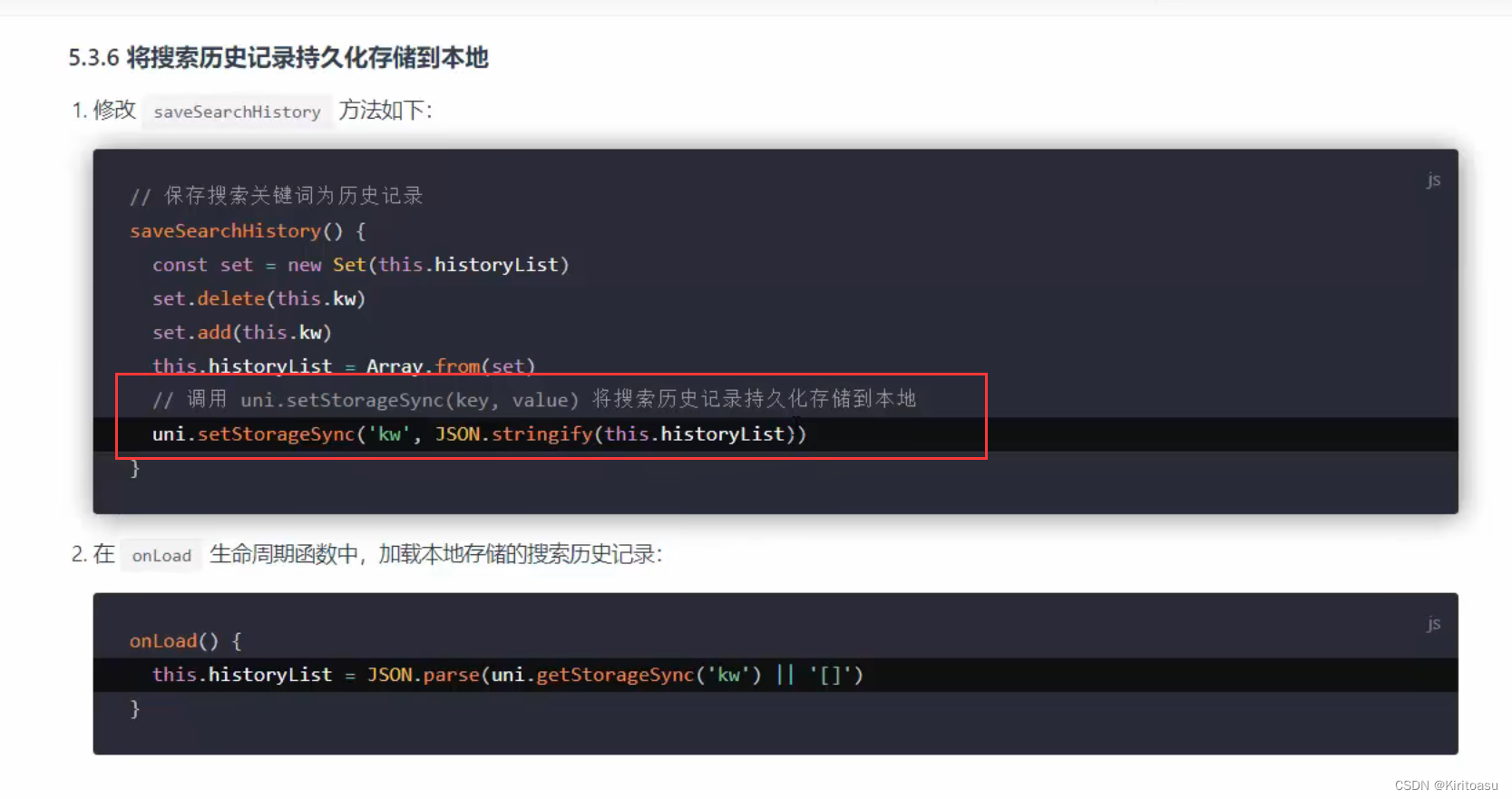
6、将搜索历史记录持久化存储到本地
主要用到uni中的setStorage保存数据到本地,用getStorage获取


删除假数据测试



刷新编译页面 还是同样展示b a历史,表示本地保存数据成功
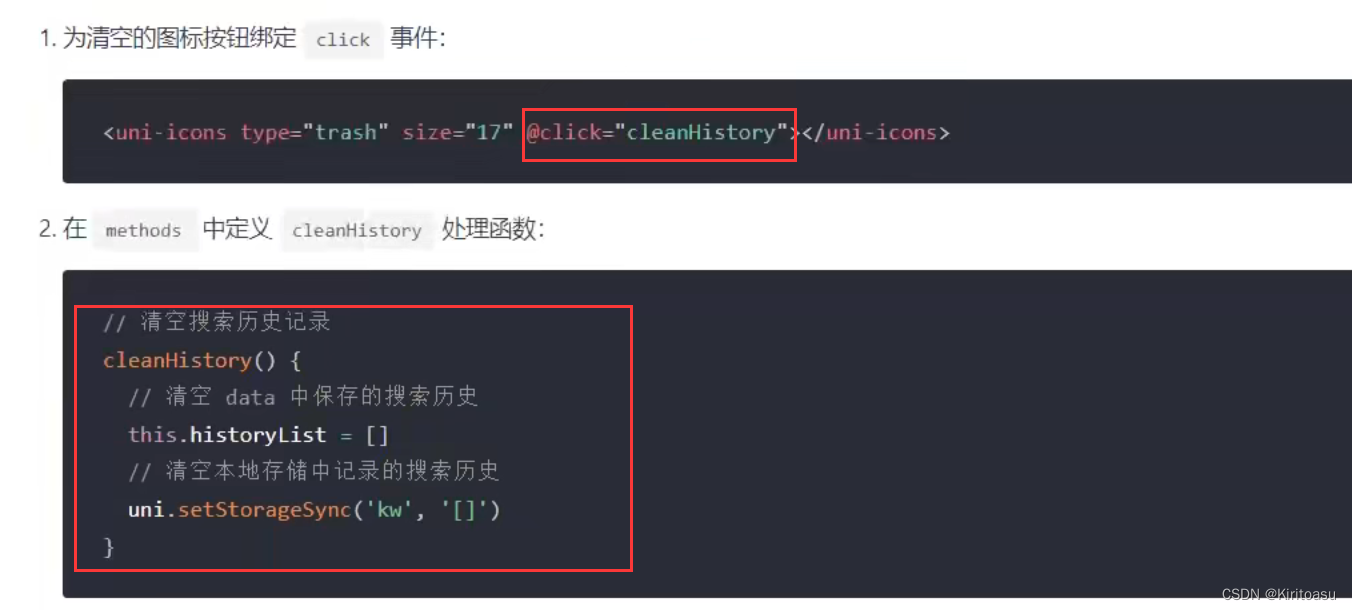
7、清空搜索历史记录

点击删除图标,实现清空搜索历史操作


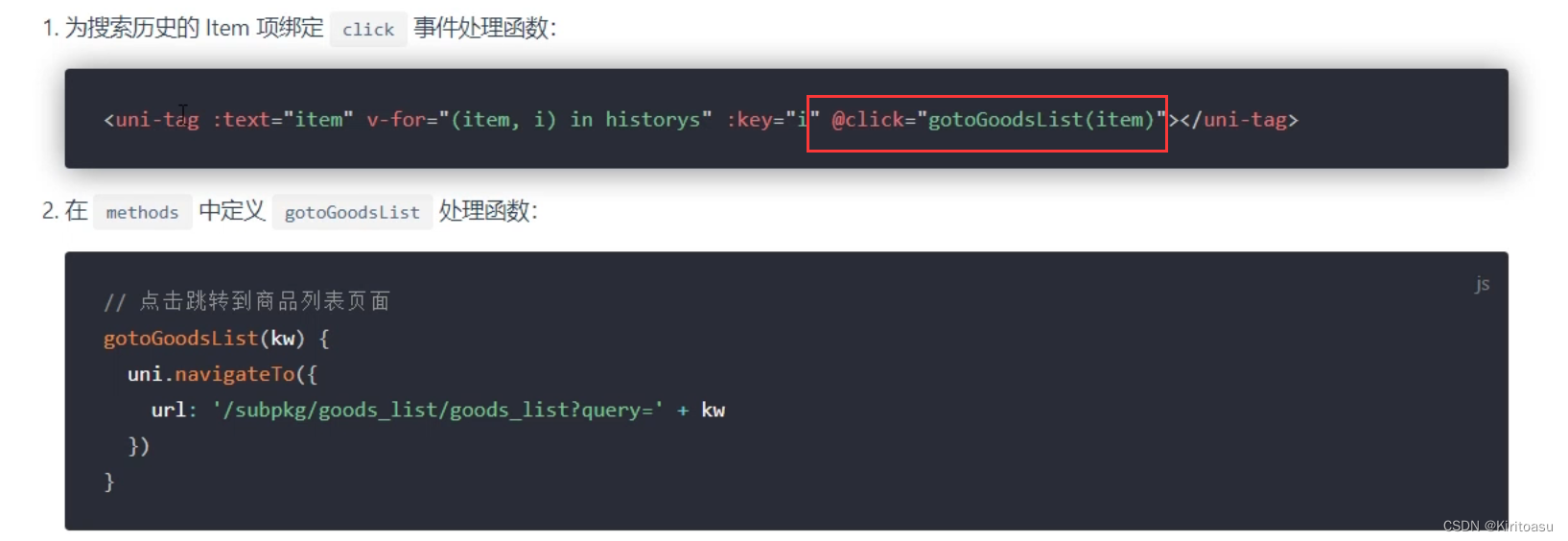
8、点击搜索历史跳转到商品列表页面

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023 年四川省职业院校技能大赛(高职组)应用软件系统开发赛项样题
- P1308 [NOIP2011 普及组] 统计单词数----有意思
- 猫头虎分享2023年12月17日博客之星候选--领域赛道博主文章数据
- 操作系统【协程与线程的区别】
- 微服务概述之集群架构
- 【基础篇】十四、GC算法
- HCIP-2
- Redis - 做缓存时高并发问题:缓存穿透、击穿、雪崩,数据库缓存双写不一致
- 教你怎么用Docker 部署前端
- 猫粮对比:性价比高的主食冻干猫粮推荐