Vue框架入门基础知识
什么是Vue?
- Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
- 框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
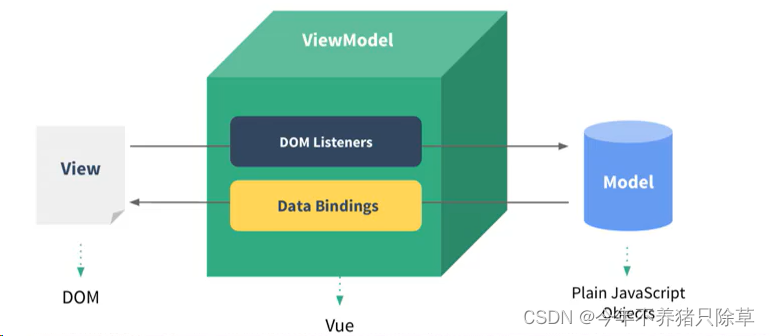
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
- 好处
- 低耦合:一个ViewModel可以绑定多个View
- 可复用:可以放一些视图逻辑在ViewModel上,让很多View用
- 独立开发:开发和设计页面分开
- 可测试
- 好处
- 官网
什么是数据的双向绑定?
如下图所示,数据的双向绑定就是基于MVVM的思想,在View和Model中间搭建了一个ViewModel的桥梁,View和Model两者只要一方发生改变,另一方就能通过ViewModel接收到改变的信号从而根据对方改变的数据而进行改变

Vue快速入门
新建html页面,引入Vue.js文件
vue.js是vue官方的一个文件,要想使用vue框架,必须引入这个文件
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
在JS代码区域,创建Vue核心对象,定义数据模型
在script代码块中新建一个vue的对象,在这个新建的对象中传递两个属性,el和data,el代表vue要控制哪个区域,data则定义了数据模型
<script>
//定义vue对象
new Vue({
el:'#app',//vue接管区域
data:{
message:'hello vue'
}
})
</script>
编写视图
这里使用到了一个插值表达式{{表达式}}
内容可以是
- 变量
- 三元运算符
- 函数调用
- 算术运算
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
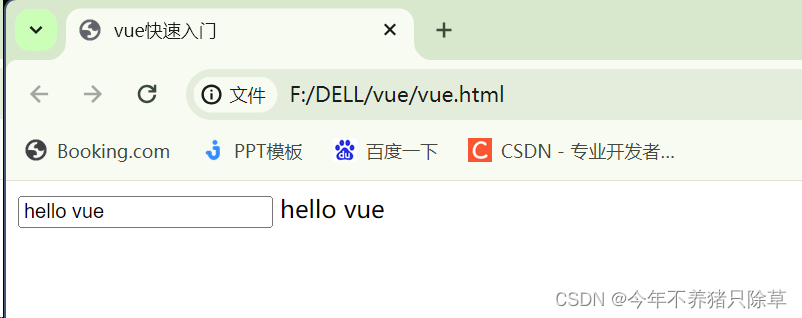
hello vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue快速入门</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
<script>
//定义vue对象
new Vue({
el:'#app',//vue接管区域
data:{
message:'hello vue'
}
})
</script>
</body>
</html>
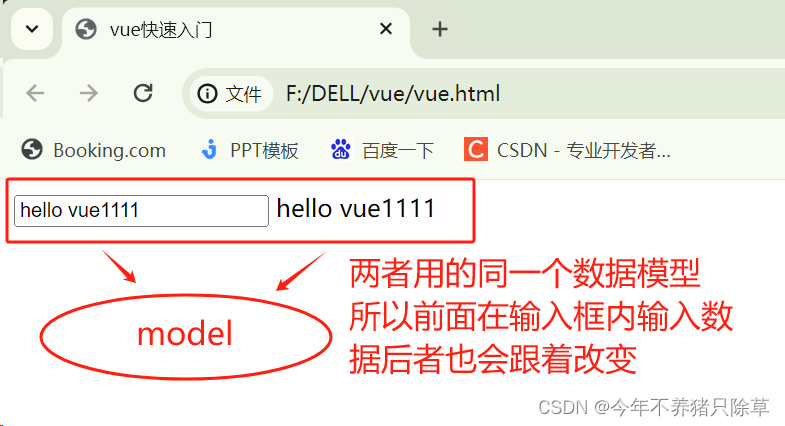
在网页中打开就像这样

v-model进行了数据的双向绑定,所以能展现出来
这个代码语法是vue2版本的,所以记得用2版本的引用!

Vue常用指令
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置href,css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if/else-if/else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-bind
为HTML标签绑定属性值,如设置href,css样式等
链接1和2的区别在于v-bind可简写,但是冒号不可省略
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind指令</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
</div>
<script>
//定义vue对象
new Vue({
el:'#app',//vue接管区域
data:{
url:"https://www.baidu.com"
}
})
</script>
</body>
</html>

v-model
在表单元素上创建双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind指令</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
<!-- v-model -->
<input type="text" v-model="url">
</div>
<script>
//定义vue对象
new Vue({
el:'#app',//vue接管区域
data:{
url:"https://www.baidu.com"
}
})
</script>
</body>
</html>

注意:通过v-bind或者v-model绑定的变量,必须在数据模型中声明,否则打开f12会提示没有这么个url
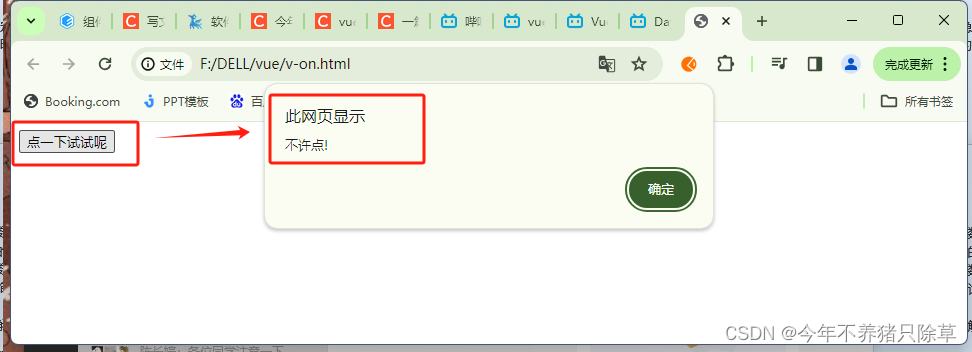
v-on
为HTML标签绑定事件
v-on:d等同于@
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>v-on指令</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点一下试试呢" v-on:click="handle">
</div>
<script>
//定义vue对象
new Vue({
el: "#app", //vue接管区域
data: {},
methods: {
handle: function () {
alert("不许点!");
},
},
});
</script>
</body>
</html>

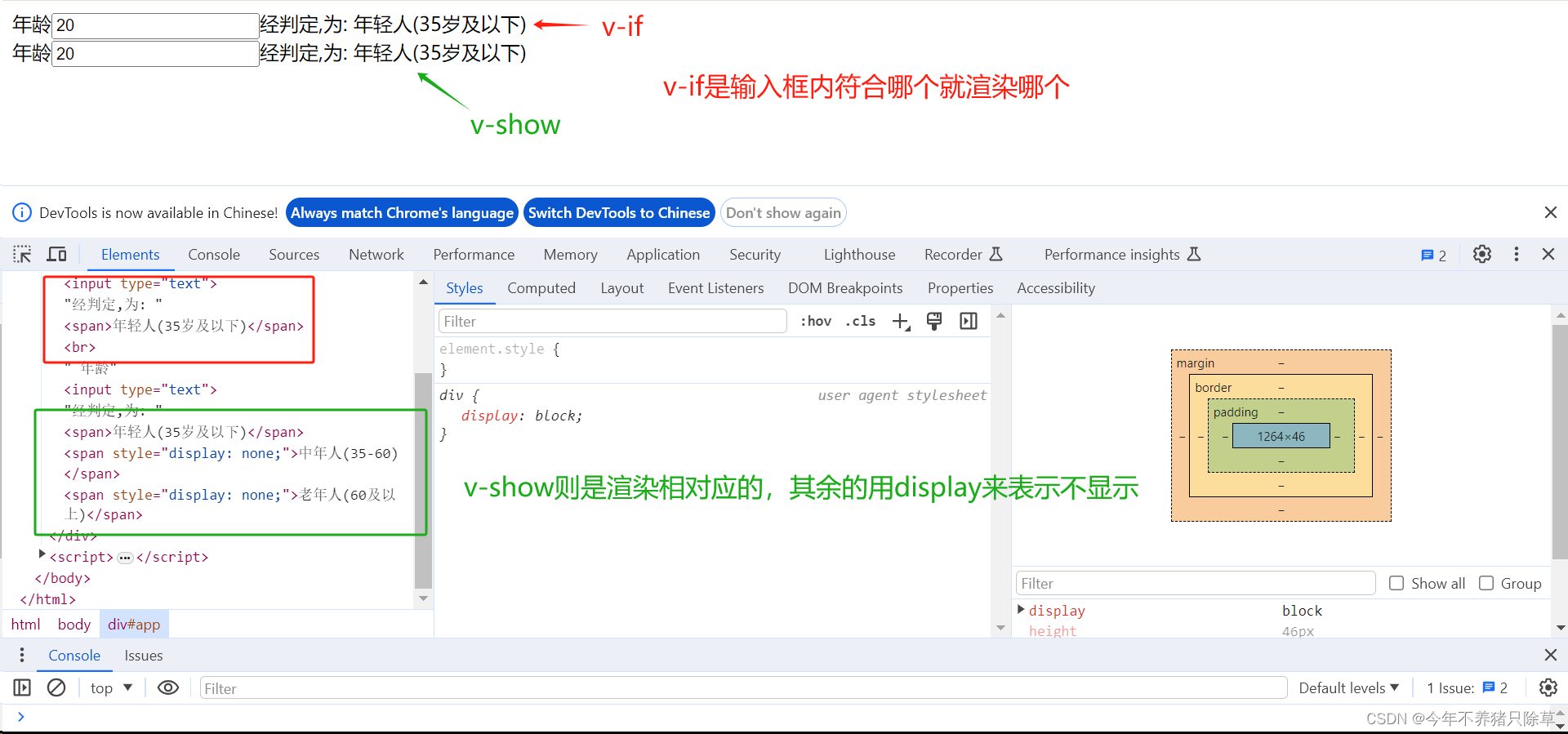
v-if/else-if/else和v-show
v-if/else-if/else
- 条件性的渲染某元素,判定为true时渲染,否则不渲染
v-show
- 根据条件展示某元素,区别在于切换的是display属性的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if指令</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age<=35">年轻人(35岁及以下)</span>
<span v-else-if="age>35 && age<60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
<br>
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age<=35">年轻人(35岁及以下)</span>
<span v-show="age>35 && age<60">中年人(35-60)</span>
<span v-show="age>=60">老年人(60及以上)</span>
</div>
<script>
//定义vue对象
new Vue({
el:'#app',//vue接管区域
data:{
age:20
}
})
</script>
</body>
</html>

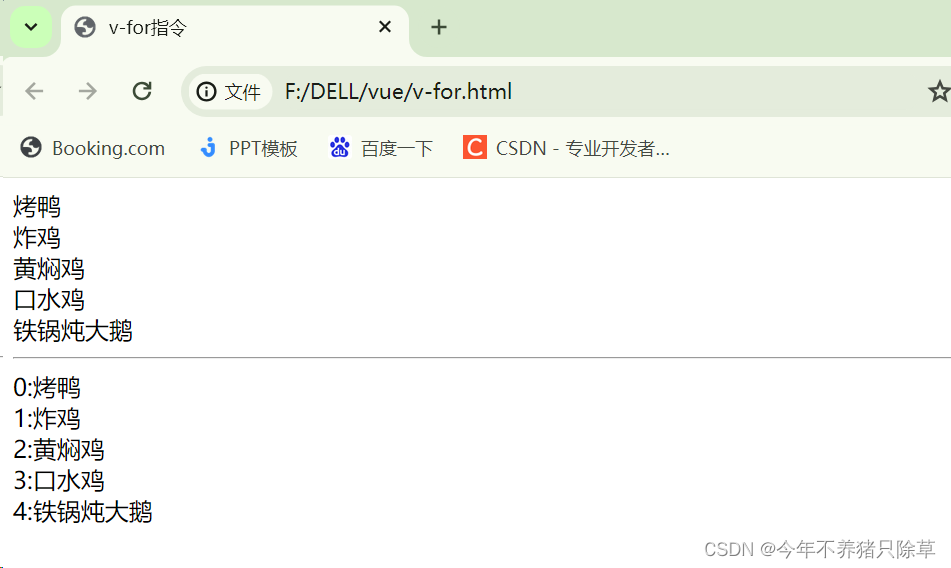
v-for
列表渲染,遍历容器的元素或者对象的属性
v-for=“遍历出来的元素,固定关键字in,指定遍历的数组”
遍历的索引从0开始
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for指令</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">{{addr}}</div>
<hr>
<div v-for="(addr,index) in addrs">{{index}}:{{addr}}</div>
</div>
<script>
//定义vue对象
new Vue({
el:'#app',//vue接管区域
data:{
addrs:['烤鸭','炸鸡','黄焖鸡','口水鸡','铁锅炖大鹅']
},
methods:{
}
})
</script>
</body>
</html>

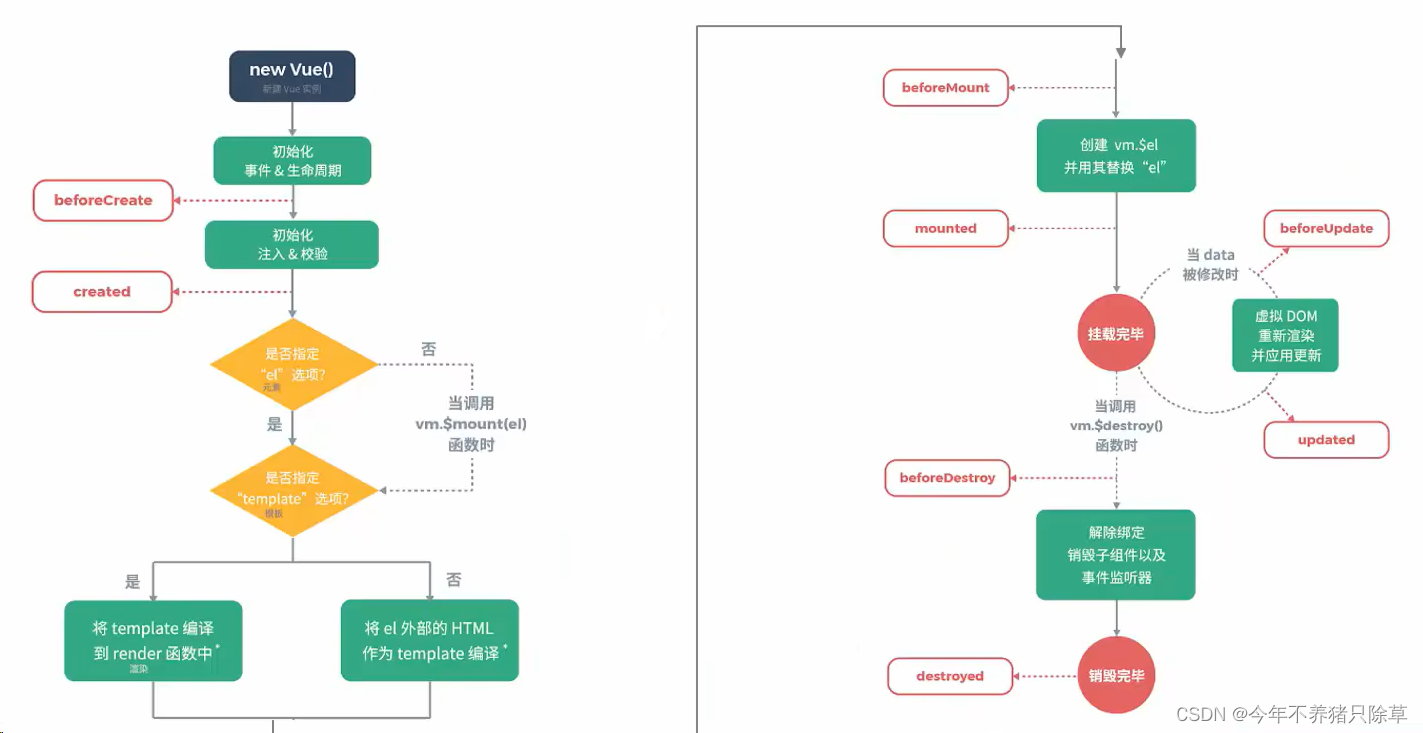
Vue的生命周期
生命周期:指一个对象从创建到销毁的整个过程
一共有八个阶段,每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
| 状态 | 创建周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroved | 销毁后 |

我们最主要掌握mounted 方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-指令</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
//定义vue对象
new Vue({
el:'#app',//vue接管区域
data:{
},
mounted(){
alert('Vue挂载完毕,发送请求获取数据');
},
methods:{
}
})
</script>
</body>
</html>

AJAX
作用
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在
不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如: 搜索联想、用户名是否可用的校验等等。
Axios
对原生的Ajax及逆行封装,简化书写,快速开发
Axios使用
引入Axios的js文件
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
使用Axios发送请求,并获取响应结果
.then后面是成功回调函数,可以打开网页的f12模式看输出控制台
url网址内容已经不可访问了,可以自行在idea内写一个get】post请求访问的页面进行访问测试,这边只是讲一下格式问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax-axios</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<input type="button" value="获取数据get" onclick="get()">
<input type="button" value="删除数据post" onclick="post()">
<script>
function get(){
// 通过axios发送异步请求get
axios({
method:'get',
url:'http://yapi.smart-xwork.cn/mock/169327/emp/list'
}).then(result=>{
console.log(result.data);
})
}
function post(){
// 通过axios发送异步请求post
axios({
method:'post',
url:'http://yapi.smart-xwork.cn/mock/169327/emp/deleteById',
data:'id=1'
}).then(result=>{
console.log(result.data);
})
}
</script>
</body>
</html>
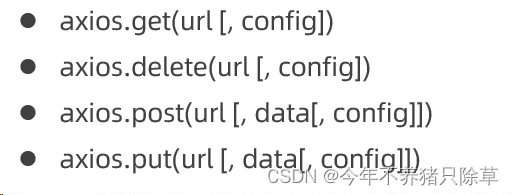
Axios请求方式别名

get简写
function get() {
// 通过axios发送异步请求get
axios
.get("http://yapi.smart-xwork.cn/mock/169327/emp/list")
.then((result) => {
console.log(result.data);
});
}
post简写
function post() {
// 通过axios发送异步请求post
axios
.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", "id=1")
.then((result) => {
console.log(result.data);
});
}
前端工程化
下载NodeJS
前篇博客有讲,可以点击看一下->NodeJS安装极速版
Vue脚手架工具
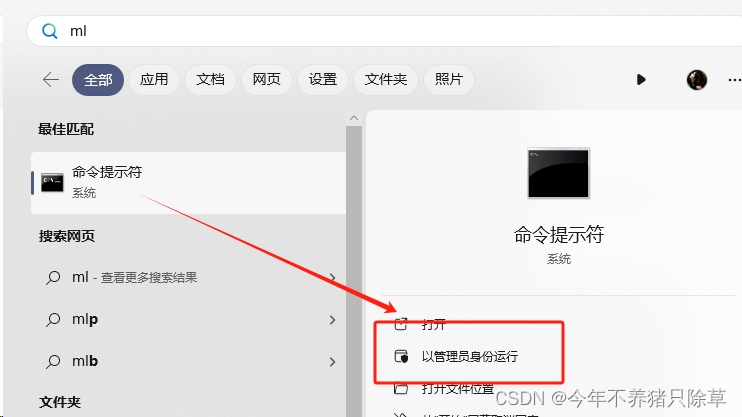
以管理员身份打开命令提示符

输入以下命令
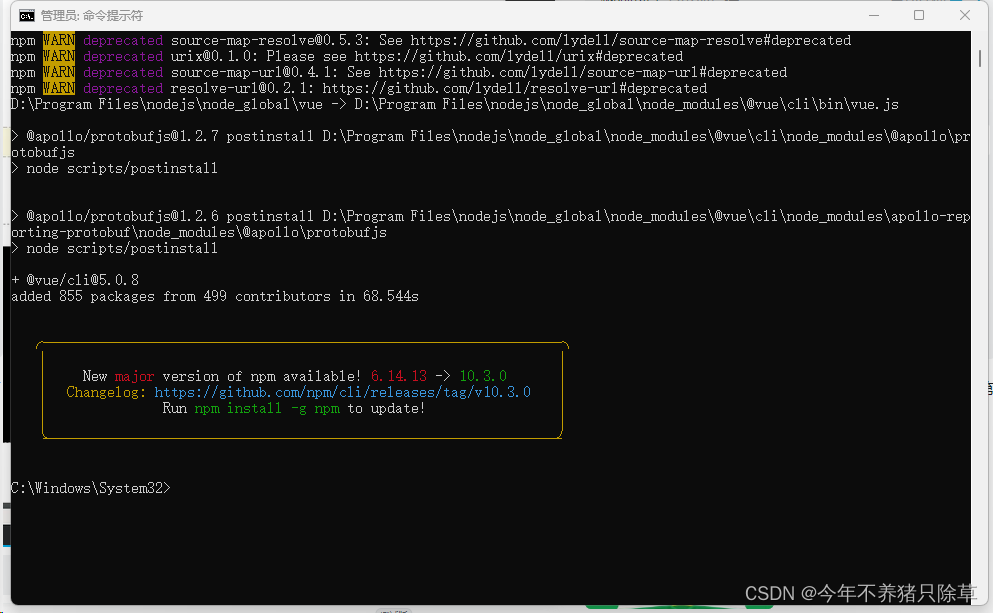
npm install -g @vue/cli


未完待续,也可能不续了(?д?;?)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AtCoder abc336 A~D题解
- 为什么很多公司上ERP都不成功?
- 【EI、scopus稳定检索】2024年软件工程,网络与电力科学国际会议(ICSENPS 2024)
- 持续集成-Jenkins显示HTML报告
- VOSviewer安装教程
- LaTex设置标题页、修改文字颜色和文字高亮
- Linux安装nginx(带http ssl)
- 最前端|Flowise本地调试指南,让你轻松掌握调试技巧
- Linux 下的PROC虚拟文件夹的介绍
- QAM 归一化因子