计算机基础面试题 |17.精选计算机基础面试题

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
DNS 的解析过程?
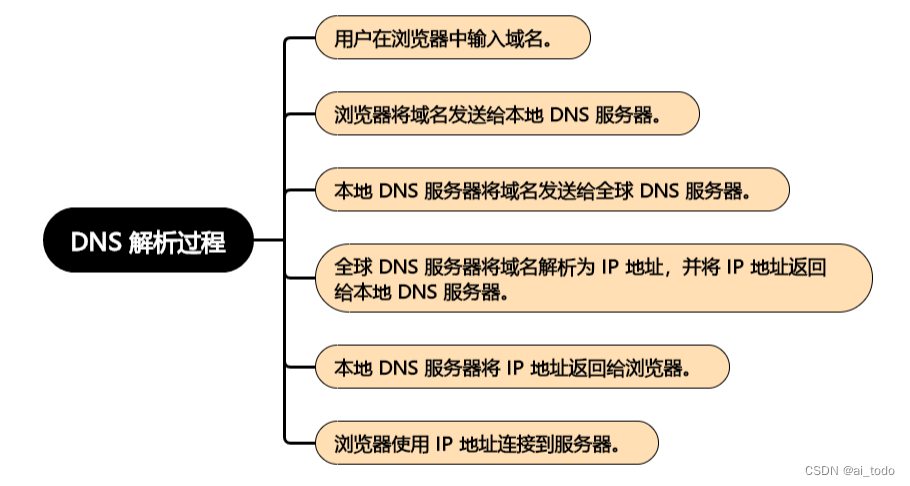
DNS(Domain Name System,域名系统)是用于将域名转换为 IP 地址的协议。当用户在浏览器中输入域名(例如:www.example.com)时,DNS 解析过程如下:
- 用户在浏览器中输入域名。
- 浏览器将域名发送给本地 DNS 服务器。
- 本地 DNS 服务器将域名发送给全球 DNS 服务器。
- 全球 DNS 服务器将域名解析为 IP 地址,并将 IP 地址返回给本地 DNS 服务器。
- 本地 DNS 服务器将 IP 地址返回给浏览器。
- 浏览器使用 IP 地址连接到服务器。

整个 DNS 解析过程由客户端和服务器之间进行,客户端将域名发送给本地 DNS 服务器,服务器将域名解析为 IP 地址并返回给客户端。这个过程可能需要经过多个 DNS 服务器,以确保解析结果的准确性。
需要注意的是,DNS 解析过程可能受到网络延迟、DNS 服务器故障等因素的影响,导致解析结果不准确或无法解析。
在浏览器中输入 URL 发生了什么
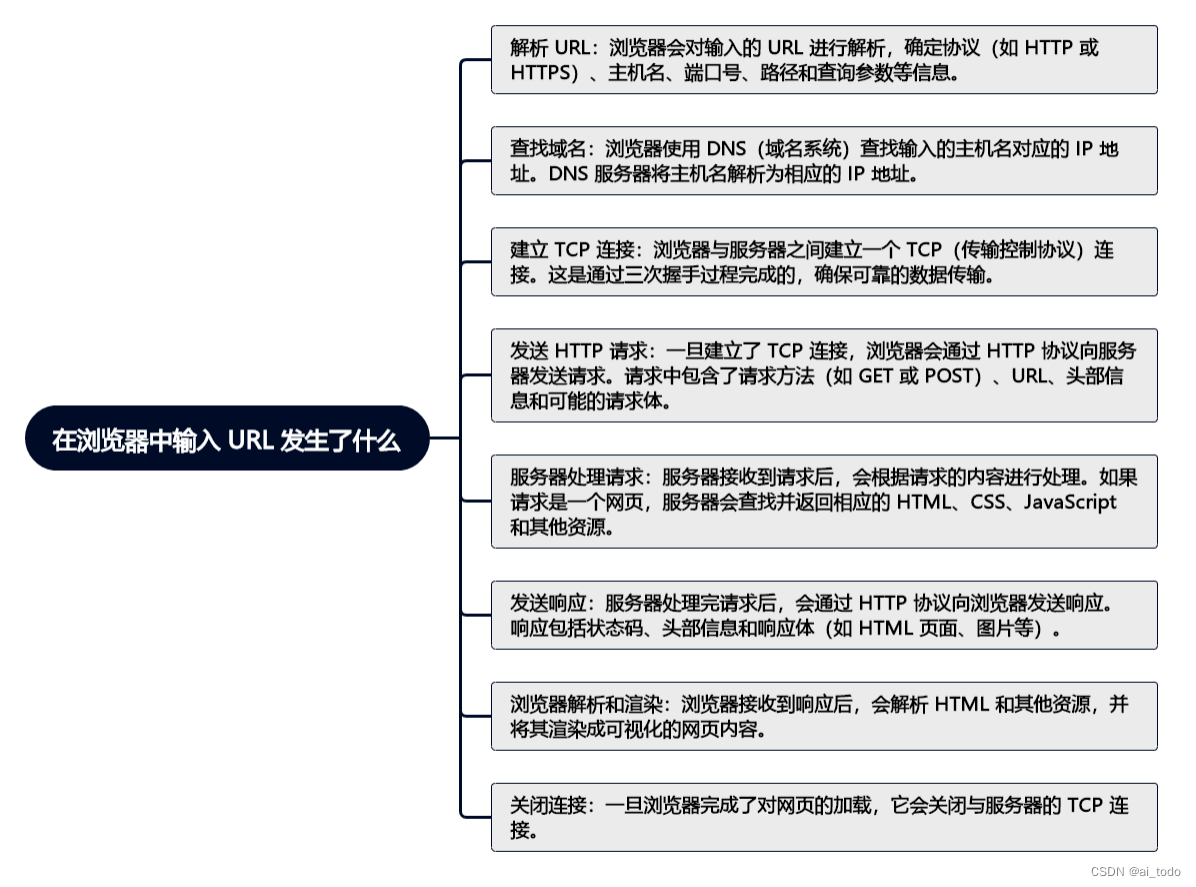
当你在浏览器中输入 URL(统一资源定位符)时,会发生以下一系列步骤:
-
解析 URL:浏览器会对输入的 URL 进行解析,确定协议(如
HTTP或HTTPS)、主机名、端口号、路径和查询参数等信息。 -
查找域名:浏览器使用 DNS(域名系统)查找输入的主机名对应的 IP 地址。DNS 服务器将主机名解析为相应的 IP 地址。
-
建立
TCP连接:浏览器与服务器之间建立一个 TCP(传输控制协议)连接。这是通过三次握手过程完成的,确保可靠的数据传输。 -
发送
HTTP请求:一旦建立了TCP连接,浏览器会通过HTTP协议向服务器发送请求。请求中包含了请求方法(如GET或POST)、URL、头部信息和可能的请求体。 -
服务器处理请求:服务器接收到请求后,会根据请求的内容进行处理。如果请求是一个网页,服务器会查找并返回相应的
HTML、CSS、JavaScript和其他资源。 -
发送响应:服务器处理完请求后,会通过 HTTP 协议向浏览器发送响应。响应包括状态码、头部信息和响应体(如 HTML 页面、图片等)。
-
浏览器解析和渲染:浏览器接收到响应后,会解析 HTML 和其他资源,并将其渲染成可视化的网页内容。
-
关闭连接:一旦浏览器完成了对网页的加载,它会关闭与服务器的 TCP 连接。

这些步骤是在浏览器后台自动进行的,用户通常只需要输入 URL 并等待网页加载完成即可。整个过程涉及到网络通信、DNS 解析、HTTP 协议等多个方面,以确保用户能够顺利地访问和浏览网页内容。
在浏览器中输入 URL 过程中,什么情况下会出现错误?
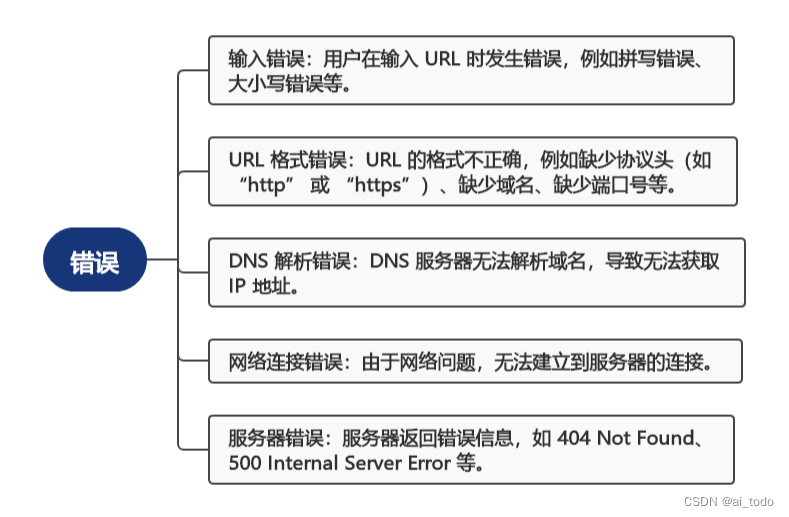
在浏览器中输入 URL 过程中,可能会出现以下错误:
- 输入错误:用户在输入 URL 时发生错误,例如拼写错误、大小写错误等。
- URL 格式错误:URL 的格式不正确,例如缺少协议头(如 “http” 或 “https”)、缺少域名、缺少端口号等。
- DNS 解析错误:DNS 服务器无法解析域名,导致无法获取 IP 地址。
- 网络连接错误:由于网络问题,无法建立到服务器的连接。
- 服务器错误:服务器返回错误信息,如
404 Not Found、500 Internal Server Error等。

遇到这些错误时,浏览器会根据错误信息提示用户,并尝试恢复连接或显示错误页面。如果无法恢复连接或显示错误页面,浏览器会尝试加载默认页面或显示错误页面。
浏览器是如何解析和渲染网页内容的?
浏览器解析和渲染网页内容的过程如下:
- 下载网页:浏览器从服务器下载网页内容。
- 解析 HTML:浏览器解析 HTML 文件,构建
DOM(Document Object Model)树,DOM 树表示网页的结构和数据。 - 解析 CSS:浏览器解析 CSS 文件,将 CSS 规则应用于 DOM 树,以设置网页的样式和布局。
- 解析 JavaScript:浏览器解析 JavaScript 文件,执行其中的代码,修改 DOM 树和样式。
- 渲染网页:浏览器根据 DOM 树和样式,将网页内容显示在屏幕上。

需要注意的是,浏览器解析和渲染网页内容的过程并不是一次性完成的,而是多次进行的。当浏览器下载完网页内容后,它会先解析 HTML 文件,构建 DOM 树,然后解析 CSS 文件,修改样式,最后解析 JavaScript 文件,执行其中的代码,修改 DOM 树和样式。在这个过程中,浏览器会不断更新屏幕上的内容,以显示最新的网页内容。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 高精度加法和高精度减法算法
- RK3568驱动指南|第十篇 热插拔-第118章 使用udev挂载U盘和T卡实验
- MySQL8.0密码忘记修改
- C# WebApi传参及Postman调试
- 探索中国顶级攻击面管理工具:关键优劣势解析
- 金三银四-探秘Spring框架:挑战你对Java企业级开发的深度理解-基础篇1
- ansible
- 如何创建并格式化硬盘分区?
- Arduino定时器和定时器中断
- chatgpt解释set(CMAKE_CXX_FLAGS “${CMAKE_CXX_FLAGS} -Wall -O3 -march=native“)